I den här tutorialen lär vi oss att placera en bild inuti en annan för att skapa intressanta sammansatta effekter med Photoshops enkla men ändå kraftfulla Paste Into- kommando. Med Paste Into kan vi välja ett område i en bild och sedan kopiera och klistra in en andra bild direkt i vårt val. För den här tutorialen kommer jag att använda klistra in för att placera ett foto i en bildram, men som med alla våra Photoshop-självstudier är målet här inte bara hur man skapar den här specifika effekten. När du har lärt dig hur Paste Into-kommandot fungerar, kommer du utan tvekan att upptäcka många andra kreativa användningar för det på egen hand.
Jag kommer att använda Photoshop CS6 här men den här tutorialen är också helt kompatibel med både Photoshop CS5 och Photoshop CC (Creative Cloud). För CS4 och tidigare versioner, eller för ett annat exempel på hur Paste Into kan användas, vill du kolla in vår ursprungliga placering av en bild inuti en annan handledning.
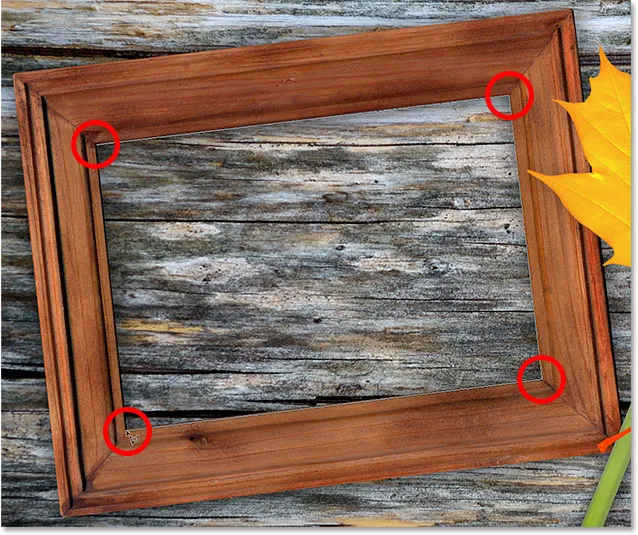
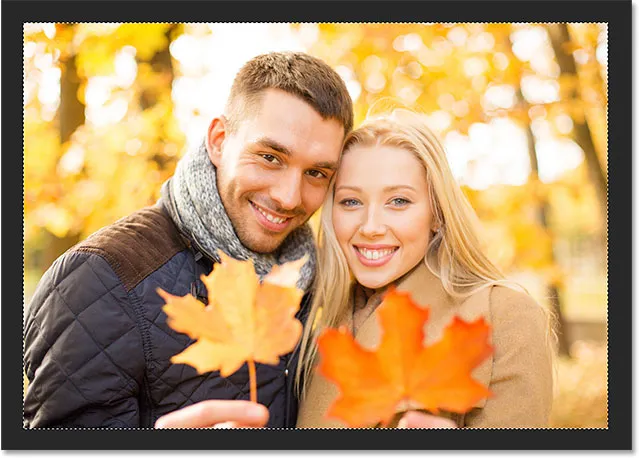
För att skapa denna effekt behöver du två bilder. Här är min första (bilden som innehåller bildramen) (höstbildfoto från Shutterstock):

Den första bilden.
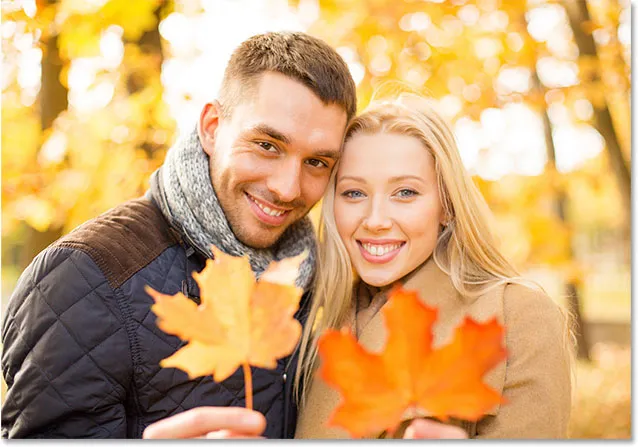
Här är min andra bild (det foto jag ska placera inuti ramen) (par i höst parkfoto från Shutterstock):

Den andra bilden.
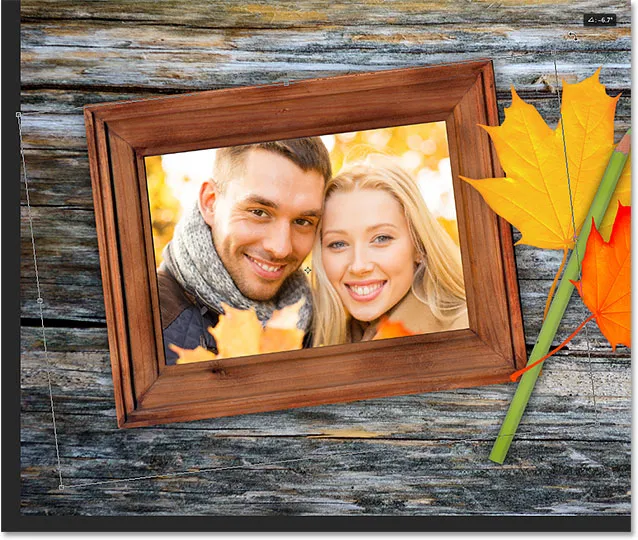
Och här är hur den slutliga kompositen kommer att se ut:

Den slutliga effekten.
Hur man placerar en bild inuti en annan
Steg 1: Välj det område där du vill att den andra bilden ska visas
Börja med den bild du placerar den andra bilden i och rita ett urval runt området där den andra bilden ska visas. Det verkliga valverktyget du behöver beror på formen på området. I mitt fall börjar jag med bilden på bildramen och jag vill placera min andra bild i ramen. Ramen är en enkel rektangulär form så du kanske tror att det rektangulära markeringsverktyget fungerar. Men ramen är också lutad i en vinkel, så ett bättre val här skulle vara Photoshop's Polygonal Lasso Tool .
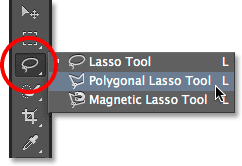
Som standard är Polygonal Lasso Tool häckt bakom standard Lasso Tool i Verktygspanelen . För att få åtkomst till den, klickar jag på och håller på Lasso Tool-ikonen tills en fly-out-meny visas som visar mig de andra verktygen som gömmer sig bakom den. Sedan väljer jag Polygonal Lasso Tool från menyn:

Klicka och håll på Lasso-verktyget och välj sedan Polygonal Lasso-verktyget.
Se alla våra tutorials för Photoshop Selection Tool
Polygonal Lasso-verktyget låter oss rita mångsidiga polygonala markeringar genom att helt enkelt klicka på punkterna där riktningen för urvalsplanen måste ändras. Varje gång vi klickar på en ny punkt lägger Photoshop till en rak linje mellan den nya punkten och den föregående punkten, och vi fortsätter att klicka runt området vi väljer och lägger till ett nytt linjesegment med varje klick tills vi har gjort vårt långt tillbaka till början. För att slutföra markeringen behöver vi bara klicka en gång till på den första punkten.
Det är enkelt att välja området inuti bildramen med Polygonal Lasso Tool. Allt jag behöver göra är att klicka i vart och ett av de fyra hörnen. Jag börjar med att klicka i det övre vänstra hörnet, sedan flyttar jag över till det övre högra hörnet och klickar, ner till nedre högra hörnet och klickar och sedan tillbaka till det nedre vänstra hörnet och klickar. Du kommer inte att se det traditionella urvalet "marschmyror" eftersom du gör ett urval med Polygonal Lasso Tool. Istället ser du en tunn banvy som sammanfogar punkterna:

Klicka i hörnen för att välja bildområdet för ramen.
För att slutföra markeringen klickar jag ännu en gång på den ursprungliga punkten i det övre vänstra hörnet, och nu är området inuti ramen valt, med standardmarkeringsöversikten "marschmyror" nu synlig:

Klicka igen på den första punkten för att slutföra markeringen.
Steg 2: Välj och kopiera den andra bilden
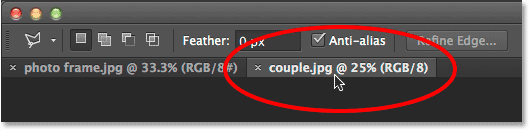
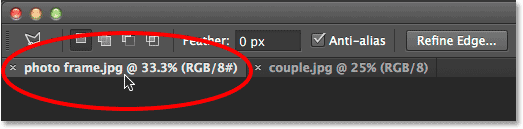
Byt över till din andra bild (den du placerar i urvalet) antingen genom att öppna den om den inte redan är öppen eller genom att klicka på fliken högst upp i dokumentet:

Växla till den andra bilden genom att klicka på dokumentfliken.
Arbeta med flikar och flytande dokument i Photoshop
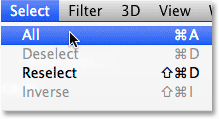
Vi måste kopiera den här bilden till urklippet så att vi sedan kan klistra in den i valet vi gjorde i föregående bild. För att kopiera den måste vi först välja den, så gå upp till Välj- menyn i menyfältet längst upp på skärmen och välj Alla . Eller tryck Ctrl + A (Win) / Command + A (Mac) på tangentbordet:

Gå till Välj> Alla.
En markering visas runt kanterna på bilden, så att du vet att den nu är vald:

Den andra bilden är vald.
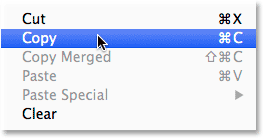
Med den valda bilden går du upp till Redigera- menyn högst upp på skärmen och väljer Kopiera, eller tryck Ctrl + C (Win) / Kommando + C (Mac) på tangentbordet:

Gå till Redigera> Kopiera.
Steg 3: Klistra in den andra bilden i markeringen
Byt tillbaka till den första bilden genom att klicka på fliken högst upp i dokumentet:

Klicka på fliken för att se den första bilden igen.
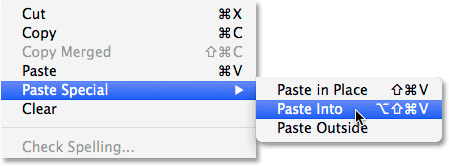
Urvalet som vi skapade för ett ögonblick sedan kommer fortfarande att vara synligt. För att klistra in den andra bilden i markeringen, gå upp till Redigera- menyn högst upp på skärmen, välj Klistra in special och välj sedan Klistra in i :

Gå till Redigera> Klistra in special> Klistra in i.
Och precis så visas bilden i urvalet. I mitt fall är bilden uppenbarligen för stor för ramen, men vi får se hur du fixar det på ett ögonblick:

Effekten efter klistra in den andra bilden i markeringen.
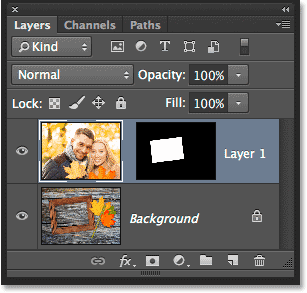
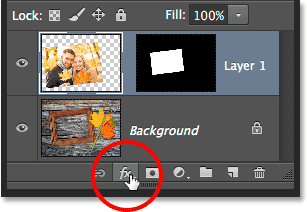
Innan vi går längre, låt oss ta en snabb titt i panelen Lager så att vi kan se vad som hände. Lägg märke till att vi nu har två lager. Den ursprungliga bilden sitter på bakgrundsskiktet på botten, och så snart vi valde kommandot Klistra in lägger Photoshop till ett helt nytt lager ovanför och placerade den andra bilden på det nya lagret:

Panelen Lager som visar den andra bilden i sitt eget lager.
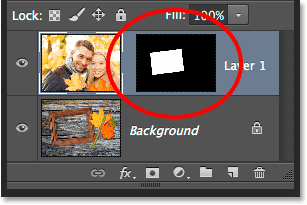
Varför är den andra bilden bara synlig inom det område vi valde? Det beror på att Photoshop använde vårt val för att skapa en lagermask för den andra bilden. Vi kan se masken i lagermaskens miniatyrbild . Det vita området representerar det område där bilden är synlig i dokumentet, medan det svarta området som omger det är där bilden är dold från vyn:

Photoshop förvandlade vårt urval till en lagermask för att kontrollera synligheten för den andra bilden.
Förstå lagermasker i Photoshop
Steg 4: Ändra storlek och placera om den andra bilden med fri transformering
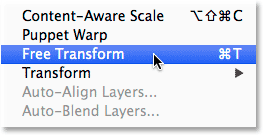
Om din bild är för stor för det valda området och du måste ändra storleken på det (som jag gör), gå upp till Edit- menyn högst upp på skärmen och välj Free Transform . Eller tryck Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att välja Free Transform med genvägen:

Gå till Redigera> Gratis omvandling.
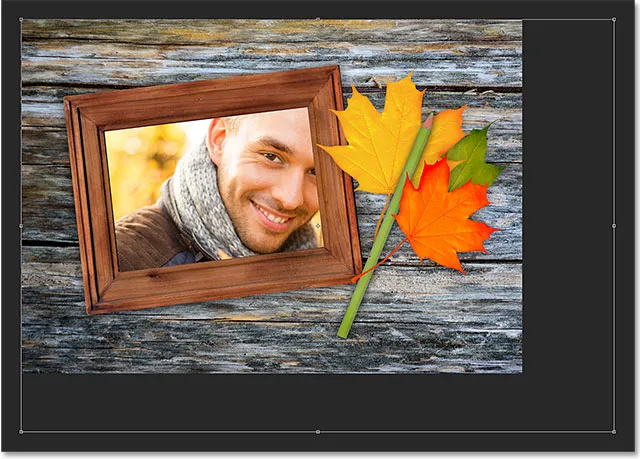
Detta placerar Free Transform-rutan och hanterar (de små rutorna) runt bilden. Observera att rutan Free Transform visas runt bildens faktiska dimensioner, inte bara den del som är synlig. Om du inte kan se hela Free Transform-rutan eftersom din bild är så stor att den sträcker sig direkt från skärmen, gå upp till Visa- menyn högst upp på skärmen och välj Fit på skärmen :

Gå till Visa> Fit på skärmen.
Detta kommer omedelbart att zooma ut bilden så att allt, inklusive Free Transform-rutan, passar på din skärm:

Free Transform-rutan omger själva bilden, inte bara det lilla synliga området.
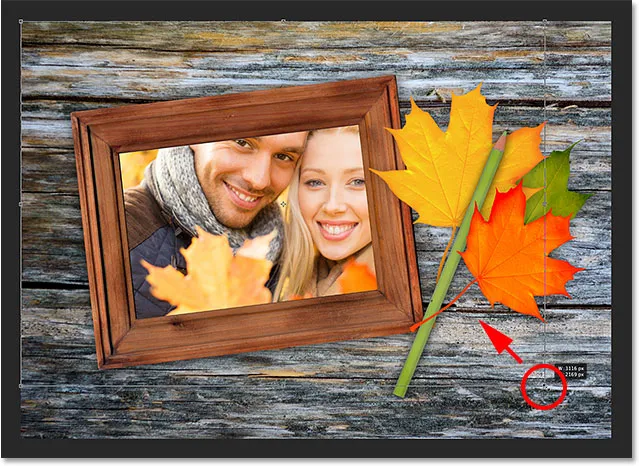
Om du vill ändra storlek på bilden trycker du på Skift- tangenten på tangentbordet och klickar och drar sedan något av fyra hörn i rutan Gratis omformning. Håll Shift-knappen intryckt när du drar lås i bildens ursprungliga bildförhållande när du ändrar storleken på den så att du inte snedvrider formen. Här drar jag det nedre högra hörnet inåt, men något av hörnen fungerar. Se till (mycket viktigt!) Att när du är klar med att dra i hörnet släpper du först musknappen och släpper sedan Shift-tangenten . Om du släpper Shift-tangenten innan du släpper musknappen förlorar du bildens ursprungliga bildförhållande:

Dra ett av hörnhandtagen inåt medan du håller ner Skift-knappen.
För att flytta och flytta bilden i det valda området klickar du bara och drar var som helst i rutan Gratis omformning. Du behöver inte hålla ned Shift-tangenten den här gången. Klicka bara inte på den lilla målsymbolen i mitten, annars flyttar du målet, inte bilden:

Klicka och dra i rutan Free Transform för att flytta bilden inuti ramen.
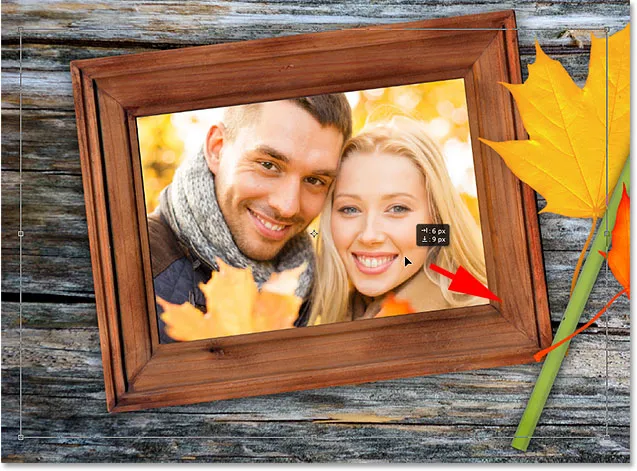
Om du också behöver rotera din bild flyttar du muspekaren utanför rutan Free Transform. När du ser markören ändra till en böjd, dubbelsidig pil, klicka och dra med musen. Här roterar jag bilden moturs för att bättre matcha ramen:

Klicka och dra utanför rutan Free Transform för att rotera bilden.
När du är nöjd med hur bilden ser ut trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera den och avsluta från Free Transform-läget:

Den andra bilden har flyttats, ändrats och roterats inuti ramen.
Steg 5: Lägg till en inre skugglagereffekt
Avslutningen av effekten, jag lägger till en inre skugga på fotokanterna så att det ser mer ut som att det faktiskt är inuti ramen snarare än att se ut som någon precis klistrat in där (vilket naturligtvis är exakt vad jag gjorde ). För att lägga till den inre skuggan klickar jag på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
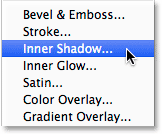
Då väljer jag Inner Shadow från listan som visas:

Att välja Inner Shadow från listan.
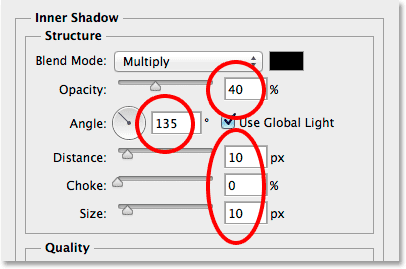
Detta öppnar Photoshops dialogruta för Layer Style inställd på alternativa inre skuggor i mittkolumnen. Jag kommer att sänka skyggens opacitet från dess standardvärde på 75% till 40% så det verkar mindre intensivt. Jag ställer in vinkeln på 135 ° så att ljuset verkar lysa uppifrån till vänster, även om du kanske vill ha en annan vinkel för din bild. Slutligen ställer jag in både storlek och avstånd till 10px . Alternativet Storlek styr hur långt ut skuggan sträcker sig från kanten, medan avståndsvärdet styr kantmjukheten eller fjädern. Värdena du behöver beror mycket på storleken på din bild så du kanske vill experimentera lite med dessa två alternativ:

Alternativ för Inner Shadow.
Klicka på OK för att stänga ur dialogrutan Layer Style. Och med det är vi klara! Här, efter att ha lagt till en Inner Shadow-lagereffekt, är mitt slutliga resultat:

Den slutliga effekten.
Vart ska jag gå …
Och där har vi det! Så här placerar du en insida av en annan i Photoshop! Besök vårt avsnitt om fotoeffekter för mer instruktioner om Photoshop-effekter.