I den här tutorialen i vår serie om att skapa fotokanter och ramar i Photoshop, lär vi oss hur du snabbt kan lägga till dukutrymme och en droppskugga till en bild för att skapa en enkel men ändå elegant ram, och vi lär oss ett praktiskt trick som gör justera skuggens vinkel och avstånd lika enkelt som att dra musen!
Jag kommer att använda Photoshop CS6 här men den här tutorialen är fullt kompatibel med alla senaste versioner av Photoshop inklusive CC (Creative Cloud).
Här är den bild jag ska jobba med (brudfoto från Shutterstock):

Den ursprungliga bilden.
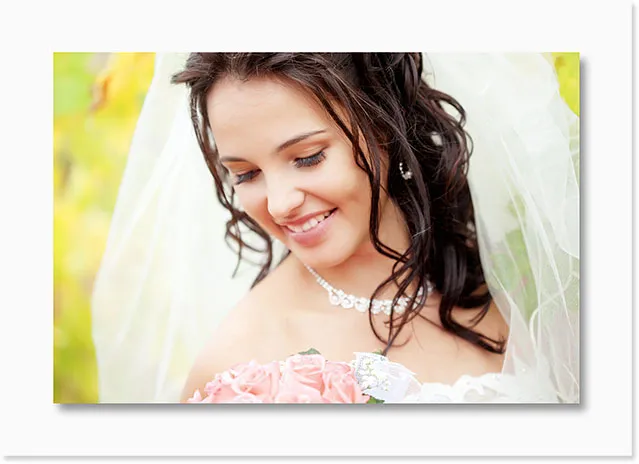
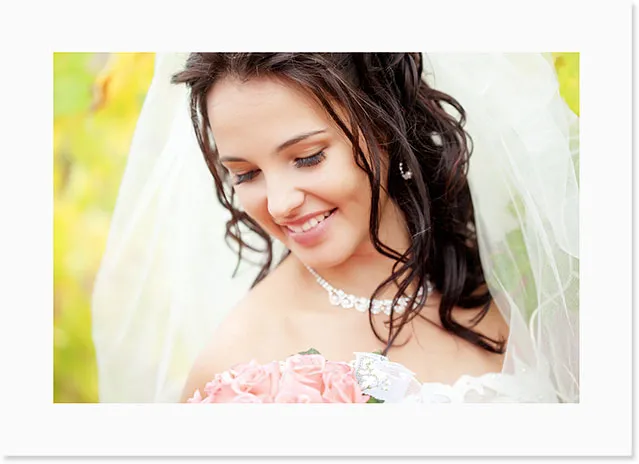
Och här kommer hur skuggan kommer att se ut när vi är klara (observera att gränsen runt ditt foto kommer att vara rent vitt, men mitt kommer att visas som en mycket ljus grå nyans i skärmdumparna så att vi kan se det lite bättre framför den vita sidan):

Den slutliga effekten.
Hur man skapar en drop Shadow Photo Border
Steg 1: Duplicera bakgrundsskiktet
För att börja, låt oss duplicera bakgrundsskiktet. Med den nyöppnade bilden i Photoshop ser vi i panelen Lager att bakgrundsskiktet för närvarande är det enda lagret i dokumentet:

Bakgrundsskiktet innehåller originalbilden.
Ett sätt att duplicera lagret och även namnge det nya lagret på samma gång är att gå upp till Layer- menyn i menyfältet längst upp på skärmen och välja Duplicate Layer :

Gå till lager> Duplicera lager.
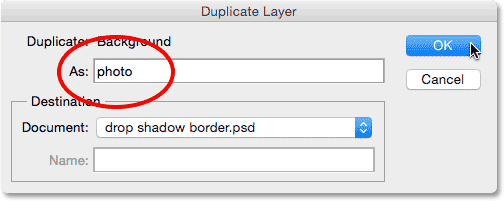
Detta öppnar dialogrutan Duplicate Layer. Namnge det nya lagret "foto" och klicka sedan på OK:

Namnge det nya lagret.
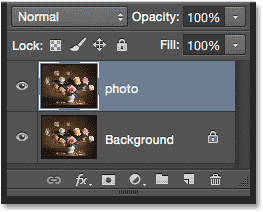
Photoshop duplicerar bakgrundsskiktet, namnger det nya lagret "foto" och placerar det ovanför originalet:

Panelen Lager som visar det nya "foto" -skiktet.
Steg 2: Lägg till mer kanvasutrymme runt fotot
Därefter lägger vi till lite extra dukutrymme runt fotot. Gå upp till Bild- menyn högst upp på skärmen och välj Canvas Size . Eller tryck bara på Ctrl + Alt + C (Win) / Kommando + Alternativ + C (Mac) på tangentbordet för att snabbt välja kommandot Canvas Size med genvägen:

Gå till Image> Canvas Size.
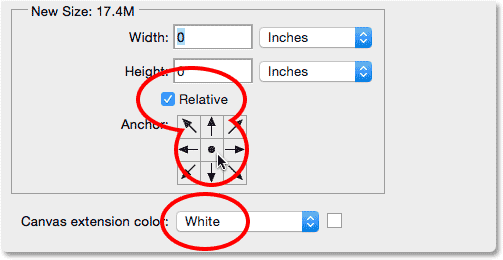
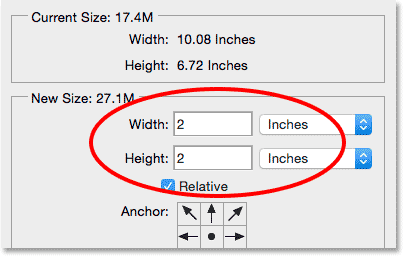
Detta öppnar Photoshop's Canvas Size-dialogruta. Kontrollera först att alternativet Relativt direkt under rutorna Bredd och Höjd är markerat så att värdena vi anger för Bredd och Höjd kommer att läggas till vår befintliga duk. Välj mittlådan i Anchor- rutnätet så att det extra utrymmet läggs lika runt alla fyra sidor på duken. Ställ sedan in Canvas-förlängningsfärgen längst ner på Vit så att det extra utrymmet fylls med vitt:

Relativ kontrollerad, mitt förankrat rutnät kvadrat, förlängningsfärg Vit.
Ange mängden dukutrymme som du vill lägga till runt ditt foto i rutorna Bredd och Höjd med hjälp av vilken mätningstyp som är enklare (vanligtvis Pixlar eller tum ). Jag anger två tum för både bredd och höjd. Värdena du behöver kan vara olika beroende på storleken på ditt foto:

Ange mängden extra dukutrymme du behöver i fälten Bredd och Höjd.
Klicka på OK för att stänga ur dialogrutan Canvas Size. Photoshop lägger till det extra utrymmet, fylt med vitt, runt bilden. Om du tycker att du har lagt till för mycket eller för lite duk, tryck bara på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det, gå sedan till Image > Canvas Size och försök igen med olika bredd och Höjdvärden:

Fotot efter att ha lagt vitutrymme runt det.
Steg 3: Lägg till en drop Shadow Layer Style
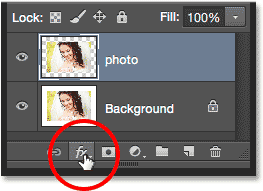
Allt som återstår att göra nu är att lägga till vår droppskugga! Klicka på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
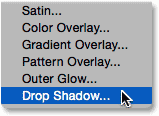
Välj Drop Shadow i listan som visas:

Att välja en Drop Shadow-lagerstil.
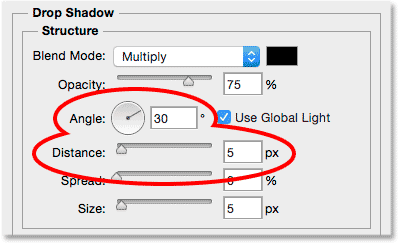
Detta öppnar dialogrutan Layer Style inställd på Drop Shadow-alternativen i mittkolumnen. Det första vi behöver göra är att justera både vinkeln och avståndet på skuggan bakom fotot, och du kan, om du verkligen ville, försöka göra dessa justeringar genom att fikra med de olika alternativen för vinkel och avstånd i dialogrutan tills du hittar inställningar som ser bra ut:

Alternativ för vinkel och avstånd.
Men varför gör det när det finns ett mycket enklare och snabbare sätt! För att justera både vinkeln och avståndet samtidigt och göra justeringarna visuellt (ännu bättre!) Klickar du bara var som helst i dokumentet och drar skuggan runt med musen med musknappen kvar! När du drar kommer du inte bara att se skuggan röra sig bakom bilden, utan du kan också se alternativen för vinkel och avstånd som ändras i dialogrutan Layer Style:

Klicka och dra i dokumentet för att flytta droppskuggan runt.
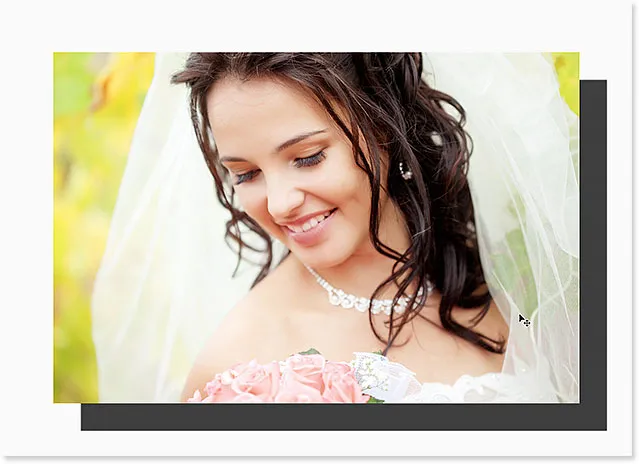
Självklart har jag dragit skuggan för långt borta från fotot (bara så att vi kunde se vad som hände) så jag drar tillbaka det närmare ett mer rimligt avstånd:

Droppskuggan har dragits till läge.
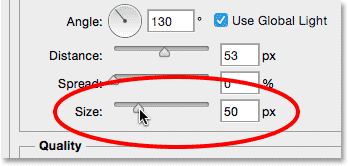
När du har drop drop-skuggan på plats klickar du på skjutreglaget Storlek i dialogrutan Layer Style och drar den mot höger för att mjukgöra (fjäder) skuggens kanter. Precis som med bredd- och höjdvärdena i dialogrutan Canvas Size, beror värdet du behöver här till stor del på storleken på ditt foto så du vill hålla ett öga på dokumentet när du drar. För mig ser värdet på cirka 50 px bra ut:

Dra skjutreglaget Storlek för att mjuka upp skuggan.
Här är effekten efter mjukning av kanterna:

Skuggkanterna mjukas nu.
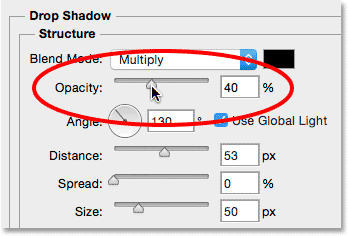
Sänk slutligen opacitetsvärdet högst upp i dialogrutan för att minska skuggens intensitet. Ett värde på mellan 40-50% fungerar vanligtvis bra. Jag sänker mina till 40%:

Sänker opaciteten droppskuggan.
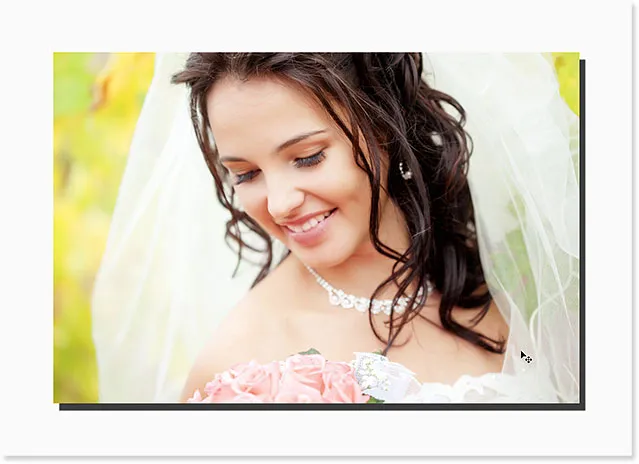
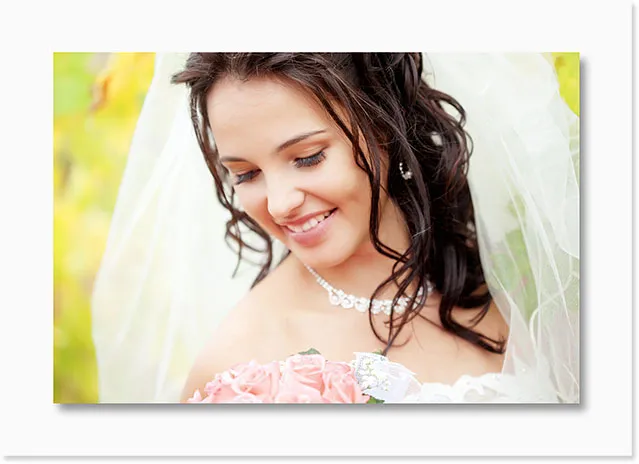
Klicka på OK för att stänga ur dialogrutan Layer Style, så är vi klara! Här, efter att ha sänkt opaciteten, är mitt slutliga resultat:

Den sista droppen skugga gränsen.
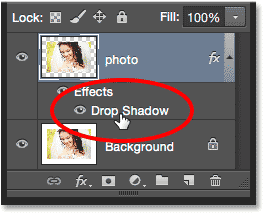
Om vi tar en sista titt i panelen Lager ser vi Drop Shadow-lagerstilen listad direkt under "foto" -skiktet. Lagerstilar i Photoshop är både icke-förstörande och evigt om redigerbara, så om du inte är riktigt nöjd med hur din skugga ser ut, dubbelklickar du direkt på orden "Drop Shadow" för att öppna dialogrutan Layer Styles igen. och gör alla ändringar du behöver:

Dubbelklicka på lagerstilen för att redigera inställningarna igen.
Vart ska jag gå …
Och där har vi det! Så här lägger du snabbt till extra kanfasutrymme och en droppskugga till en bild för att skapa en enkel men elegant gräns med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!