I denna Photoshop Effects-handledning lär vi oss att skapa en färgad rutnätdesign ! Vi använder Photoshops guider och linjaler för att ställa in det initiala avståndet, sedan ett par sällan använda markeringsverktyg för att konvertera guiderna till ett faktiskt rutnät. Vi lär dig hur du enkelt kan välja slumpmässiga rutor i rutnätet och färglägga dem med justeringslager och blandningslägen, och slutligen, hur man färgar och justerar utseendet på själva rutnätet!
Jag kommer att använda Photoshop CS5 under hela tutorialen, men alla senaste versioner fungerar.
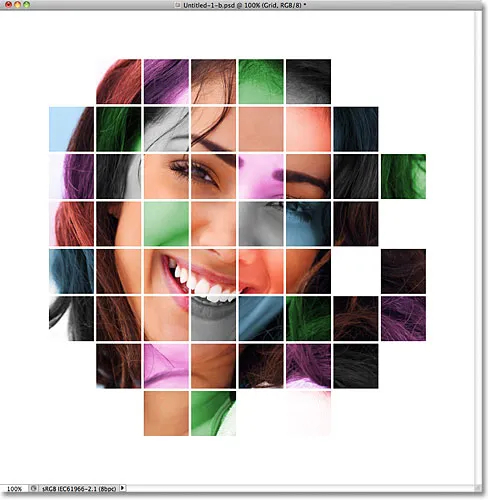
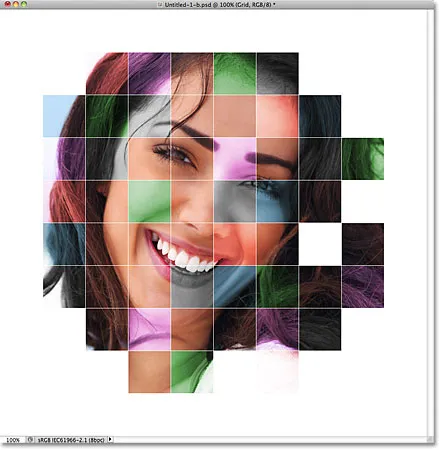
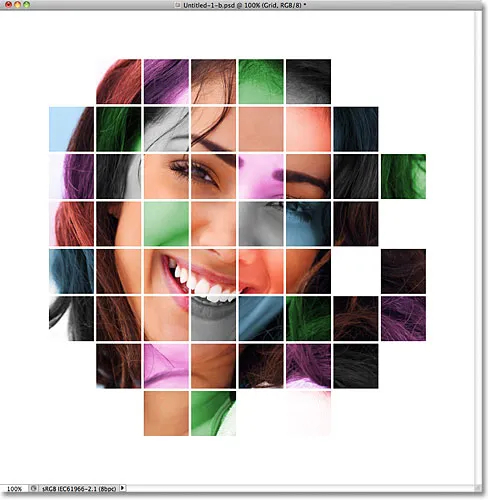
Här är den slutliga effekten vi arbetar för:

Den slutliga designen för färggitter.
Hur man skapar en färgnätdesign
Steg 1: Skapa ett nytt Photoshop-dokument
Låt oss börja med att skapa ett nytt dokument för nätet. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
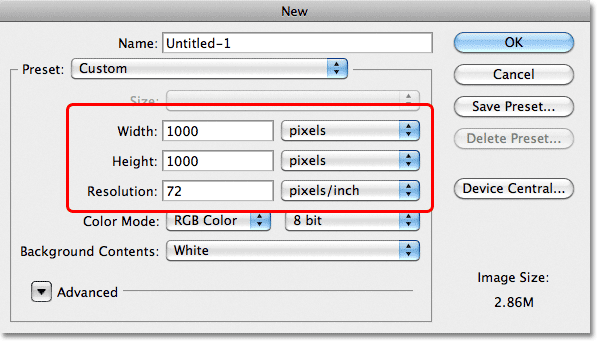
Detta öppnar Photoshops nya dokument- dialogruta. Jag ska skapa ett kvadratformat dokument genom att ange 1000 pixlar för både bredd och höjd . Naturligtvis kan du ange vilka dimensioner du behöver, men effekten tenderar att fungera bäst om du håller dig till en kvadratisk form. För denna tutorial lämnar jag upplösningsvärdet inställt på 72 pixlar / tum, vilket är bra om du skapar denna effekt för webben. Om du planerar att skriva ut det slutliga resultatet, vill du skapa ett större dokument och ställa in din upplösning på 240 pixlar / tum eller högre. Klicka på OK när du är klar för att stänga ur dialogrutan. Det nya dokumentet kommer att visas på din skärm:

Dialogrutan Nytt dokument.
Steg 2: Visa härskare
Gå upp till Visa- menyn högst upp på skärmen och välj Linjaler, eller tryck Ctrl + R (Win) / Kommando + R (Mac) för att snabbt slå på linjalerna med kortkommandot:

Gå till Visa> Linjaler.
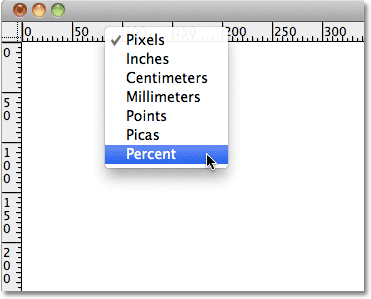
Steg 3: Ändra linjärmätningstyp till procent
Detta visar Photoshops linjaler längst upp och vänster i dokumentet. Beroende på vilken måttyp dina linjaler är inställda på i Photoshopps inställningar visar de antagligen antingen pixlar eller tum. Flytta muspekaren till linjalerna, antingen längst upp eller till vänster, högerklicka sedan (Win) / Control-klicka (Mac) inuti linjalerna och välj Procent i listan. Du ser linjalerna ändra till procentsatser:

Högerklicka (Win) / Kontrollklicka (Mac) inuti linjalerna och välj Procent i listan.
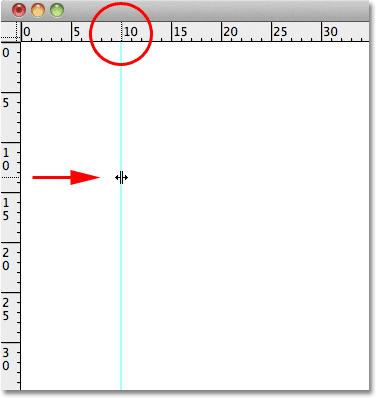
Steg 4: Dra ut horisontella och vertikala guider med steg om 10 procent
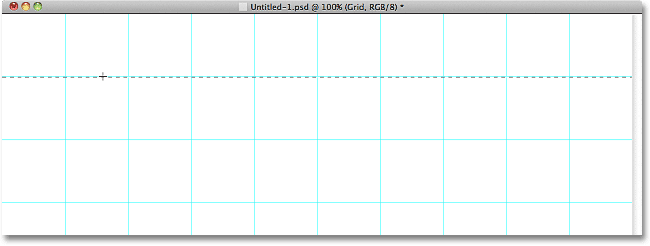
Anledningen till att vi aktiverade härskarna var så att vi lätt kunde lägga till lika fördelade guider till vårt dokument, som sedan blir våra rutnät. Låt oss lägga till vertikala guider först. Klicka inuti linjalen längs vänster om dokumentet och dra med den första guiden med musknappen intryckt. Använd den översta linjalen för att placera guiden på 10% -markeringen (släpp musknappen för att placera guiden):

Klicka i den vänstra linjalen och dra ut en vertikal guide till 10% -märket.
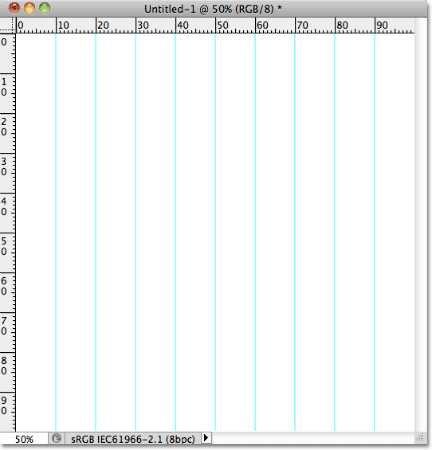
Gör samma sak för att lägga till en guide vid varje steg om 10% (20%, 30%, 40% osv.), Hela vägen upp till 90% -märket. Ditt dokument ska nu visas uppdelat i 10 vertikala kolumner med lika stor fördelning:

Guiderna delar upp dokumentet i 10 vertikala kolumner.
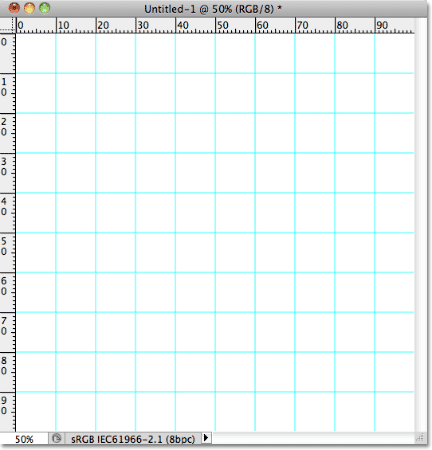
Därefter använder du samma steg för att lägga till horisontella guider. Klicka inuti den översta linjalen och dra med en musknapp nedtryckt och dra ut en horisontell guide. Använd vänster linjal för att placera guiden på 10% -märket. Fortsätt dra ut horisontella guider i steg med 10% (20%, 30%, 40%, precis som tidigare) hela vägen ner till 90% -märket. När du är klar bör du ha samma antal horisontella och vertikala guider som delar upp dokumentet i ett rutnät med rutor:

Guiderna delar upp dokumentet i ett rutnät med rutor.
Med guiderna på plats trycker du på Ctrl + R (Win) / Command + R (Mac) på tangentbordet för att dölja linjalerna, eftersom vi inte längre behöver dem.
Steg 5: Lägg till ett nytt tomt lager och namnge det "rutnät"
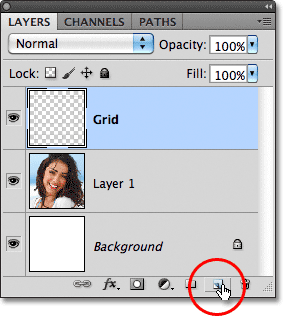
Håll knappen Alt (Win) / Option (Mac) intryckt och klicka på ikonen Nytt lager längst ned på panelen Lager:

Håll Alt (Win) / Alternativ (Mac) intryckt och klicka på ikonen Nytt lager.
Normalt sett skulle Photoshop bara gå vidare och lägga till ett nytt tomt lager, men genom att hålla Alt (Win) / Alternativ (Mac) intryckt när du klickar på ikonen Nytt lager säger vi att det först ska öppna dialogrutan Nytt lager, vilket ger oss chansen att namnge det nya lagret innan det läggs till. Namnge lagret "Raster" och klicka sedan på OK:

Namnge det nya lagret "Grid".
Det nya tomma lagret visas i panelen Lager ovanför bakgrundsskiktet:

Photoshop lägger till det nya lagret och namnger det "Grid".
Steg 6: Skapa ett urval från guiderna
Vi har delat upp vårt dokument i ett rutnät med hjälp av Photoshops guider, men guiderna är bara för visuell referens. De kommer inte att vara till någon verklig användning för oss om vi inte på något sätt konverterar dem till ett verkligt pixelbaserat rutnät, och vi kan göra det enkelt med ett par Photoshops sällan använda urvalsverktyg - Enkel rad och enstaka kolumn Marquee-verktyg.
Klicka på det rektangulära markeringsverktyget upptill på verktygspanelen och håll musknappen intryckt i en sekund eller två tills en liten fly-out-meny visas där du visar de andra verktygen som är kapslade bakom i och välj sedan Single Row Marquee Tool från listan:

Klicka och håll in ikonen för det rektangulära markeringsverktyget och välj sedan verktyget Enkel rad markering.
Som namnet antyder kommer Single Row Marquee Tool att välja en enda horisontell rad med pixlar i dokumentet. För att använda verktyget behöver vi bara klicka var som helst i dokumentet och Photoshop väljer automatiskt den pixel vi klickade på, plus alla andra pixlar i den raden från vänster till höger. Vi kommer att använda verktyget för att konvertera de horisontella rutnätlinjerna till en serie urvalskonturer. Flytta först markören direkt över den övre horisontella rutnätlinjen (den du placerade på 10% -markeringen) och klicka. Du kommer att se en 1-pixel tjock markeringsvy visas längs guiden:

Klicka var som helst i den första horisontella guiden för att lägga till en markering runt den.
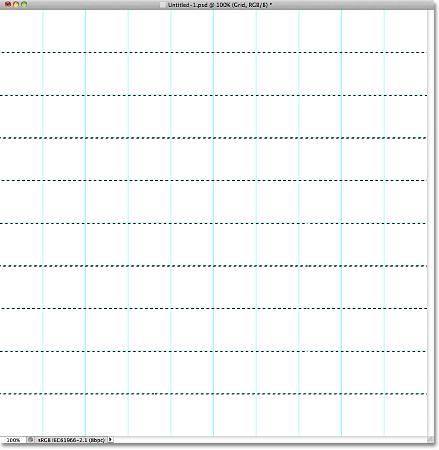
Håll Shift-knappen intryckt och klicka på nästa horisontella guide under den. Detta kommer att lägga till en andra markeringsöversikt till dokumentet. Fortsätt hålla Shift-knappen intryckt och klicka på alla horisontella guider tills en markering visas längs var och en av dem. Du bör se totalt 9 markeringsrader. Se till att hålla Shift-knappen intryckt när du klickar på varje ny guide, annars ersätter du bara den tidigare markeringen med den nya:

Håll Shift och klicka på varje horisontell guide för att lägga till en markeringsomfattning runt var och en.
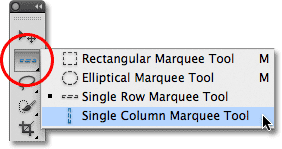
Vi måste göra samma sak nu med de vertikala guiderna, vilket innebär att vi måste byta till Single Column Marquee Tool. Klicka på Enkel rad markeringsverktyget i Verktygspanelen (det kommer att visas där ikonen för rektangulär markeringsverktyg dykt upp tidigare) och håll musknappen intryckt tills utflygningsmenyn visas och välj sedan Enkelkolumnens markeringsverktyg från listan:

Klicka och håll nere ikonen för enda radmarkeringsverktyg och välj sedan verktyget Enkelkolumnmarkeringsverktyg.
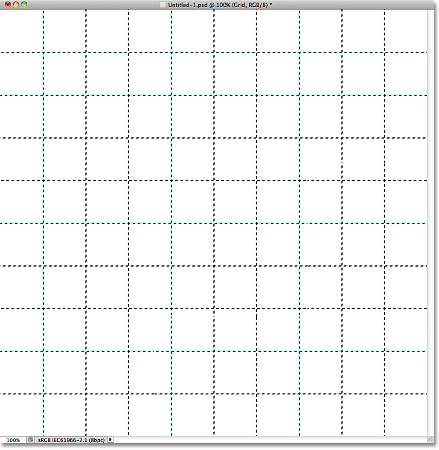
Vi vill att våra vertikala markeringskonturer ska läggas till de horisontella markeringskonturerna som vi redan har, så håll än en gång ner Shift- tangenten och klicka sedan på var och en av de vertikala guiderna i dokumentet tills de alla är markerade. När du är klar bör du ha urvalskonturer längs varje guide, horisontellt och vertikalt:

Ett rutnät med horisontella och vertikala markeringskonturer.
Steg 7: Fyll markeringen med svart
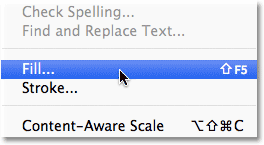
Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
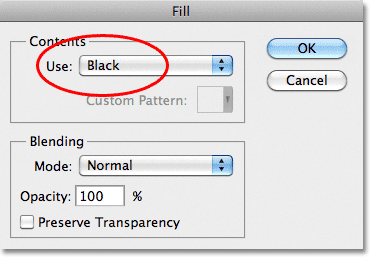
När dialogrutan Fyll visas anger du alternativet Använd överst till svart och klickar sedan på OK för att stänga ur dialogrutan:

Ändra alternativet Använd till svart och klicka sedan på OK.
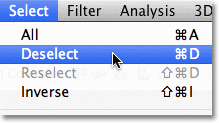
Detta fyller markeringarna med svart, även om det kan vara svårt att se med guider och markeringskonturer på vägen, så gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera, vilket tar bort markeringskonturerna:

Gå till Välj> Avmarkera.
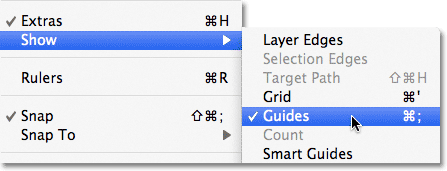
För att stänga av guiderna, gå upp till Visa- menyn, välj Visa och välj sedan Guider . Till en början ser du en bock till vänster om ordet Guider som berättar att guiderna är för närvarande synliga. Om du klickar på Guider tar du av bockmärket och stänger av guiderna:

Gå till Visa> Visa> Guider.
Med urvalskonturerna och guiderna bort kan vi se vårt svarta rutnät på rutnätlagret:

De svarta rutlinjerna visas nu.
Steg 8: Öppna det foto du vill använda med effekten
Öppna fotot du använder med rutnäteffekten. Här är min bild:

Öppna fotot.
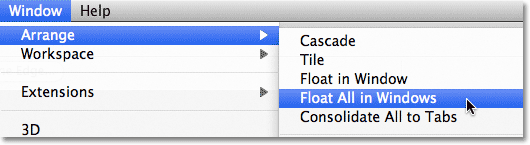
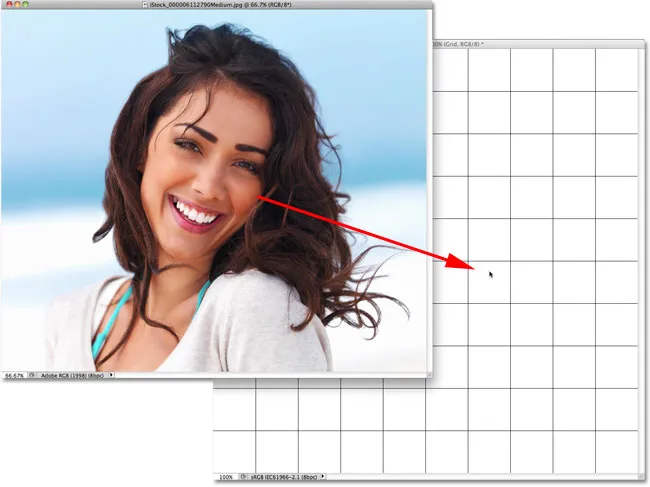
Om du använder Photoshop CS3 eller tidigare öppnas fotot automatiskt i sitt eget flytande dokumentfönster. Om du använder Photoshop CS4 eller CS5, beroende på hur du har inställt saker i Photoshops inställningar, kan fotot öppnas i ett flikdokument. Om så är fallet, för att göra nästa steg enklare, gå upp till Fönstermenyn längst upp på skärmen, välj Ordna och välj sedan Float All i Windows (endast CS4 och CS5):

Gå till Fönster> Ordna> Float All i Windows (endast Photoshop CS4 och CS5).
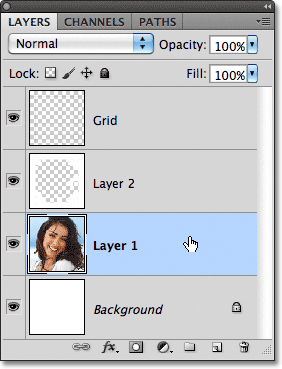
Steg 9: Dra fotot in i nätdokumentet
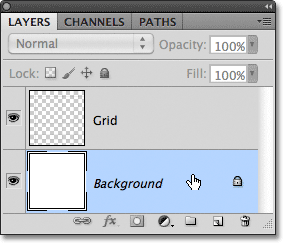
Klicka var som helst i rutnätets dokumentfönster för att göra det aktivt och klicka sedan på bakgrundsskiktet i panelen Lager för att välja det. På det här sättet, när vi drar fotot in i dokumentet, som vi gör på ett ögonblick, kommer fotot att visas på sitt eget lager mellan bakgrunds- och rutnätlagren:

När rutnätets dokumentfönster är valt klickar du på bakgrundsskiktet i panelen Lager.
Klicka nu var som helst i fotonets dokumentfönster för att göra det aktivt och välj Flytta verktyget från Verktygspanelen :

Ta flyttverktyget uppifrån verktygspanelen.
Håll Shift- tangenten intryckt och klicka sedan med Flyttaverktyget i fotonets dokumentfönster och dra fotot till rutnätets dokumentfönster:

Med Flyttaverktyget valt, håll Skift och dra fotot till rutnätsdokumentet.
Släpp musknappen, släpp sedan skiftknappen så kommer fotot att visas mitt i rutnätets dokumentfönster. Du kan stänga ur fotodokumentet just nu eftersom vi inte längre behöver det:

Att hålla Shift-tangenten är det som centrerar fotot i dokumentet när du drar det.
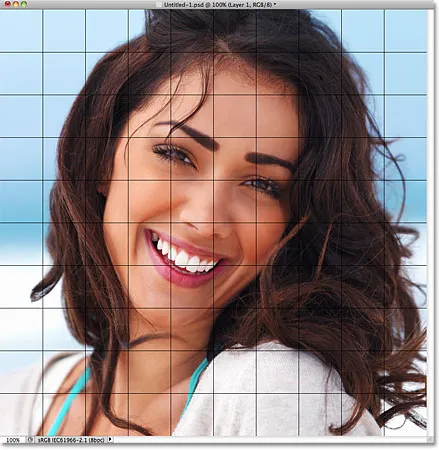
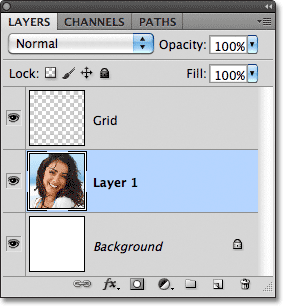
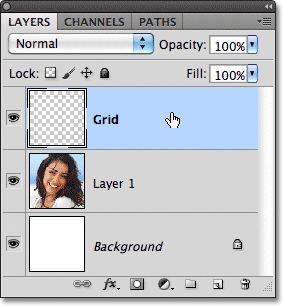
Lägg märke till att rutnätet visas framför fotot. Det beror på att om vi tittar på panelen Lager ser vi att fotot har placerats på sitt eget lager under rutnätet, precis som vi ville:

Photoshop placerade fotot på ett nytt lager direkt ovanför det aktiva lagret, varför vi först valde bakgrundsskiktet.
Steg 10: Ändra storlek på bilden om det behövs med fri omvandling
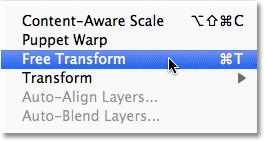
Om du behöver ändra storlek på ditt foto i rutnätsdokumentet, gå upp till menyn Redigera högst upp på skärmen och välj Gratis omvandling :

Gå till Redigera> Gratis omvandling.
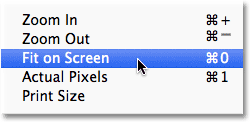
Detta placerar gränslådan Free Transform och hanterar runt bilden. Om du inte kan se handtagen eftersom kanterna på ditt foto sträcker sig utöver det synliga området i dokumentfönstret, gå upp till Visa- menyn och välj Fit på skärmen :

Gå till Visa> Fit på skärmen.
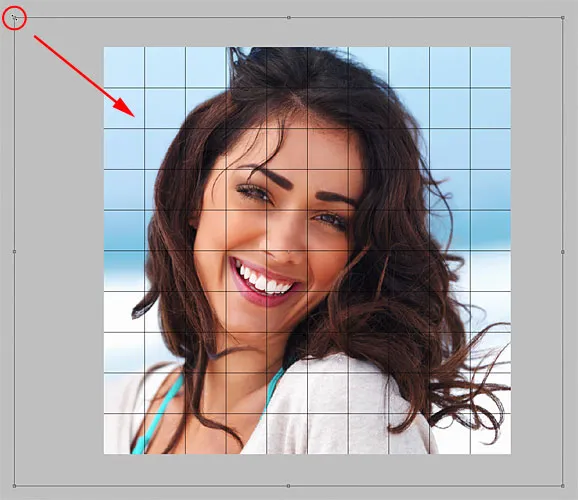
Photoshop zoomar bilden direkt ut tillräckligt långt så att allt, inklusive Free Transform-handtagen, passar inuti dokumentfönstret. Om du vill ändra storlek på fotot håller du ner Skift- knappen och klickar sedan på något av de fyra hörnhandtagen och drar dem. Om du håller Shift-tangenten nedtryckt när du drar kommer du att bibehålla det ursprungliga bildförhållandet på bilden så att du inte snedvrider utseendet på den. Om du vill ändra storleken på fotot från dess centrum snarare än från ett hörn håller du Shift + Alt (Win) / Shift + Alternativ (Mac) när du drar något av hörnhandtagen. Om du behöver flytta bilden runt i dokumentet klickar du bara var som helst i gränslådan Free Transform och drar den på plats. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera ändringen och avsluta kommandot Free Transform:

Dra något av hörnhandtagen för att ändra storlek på bilden med Free Transform.
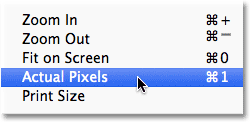
Om du zoomer ut bilden för ett ögonblick sedan med hjälp av kommandot Fit on Screen och vill zooma in igen när du är klar med att ändra storleken på bilden, gå tillbaka till Visa- menyn och välj Faktiska pixlar (se vår zoomning och panorering i Photoshop handledning för mer information om att zooma in och ut från dokument):

Gå till Visa> Faktiska pixlar.
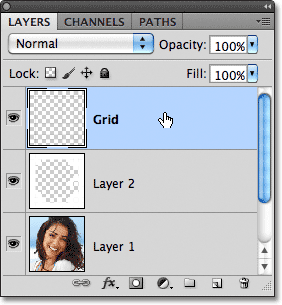
Steg 11: Välj rutnätslagret
Vid denna tidpunkt görs allt inledande hårt arbete. Vi har skapat vårt rutnät, vi har dragit vårt foto till rutnätets dokument och vi har ändrat storlek på och flyttat fotot på plats. Vi är redo att ha kul med att färga rutnätet! Först måste vi välja rutnätet, så klicka på det i panelen Lager för att välja det:

Klicka på rutnätskiktet för att göra det aktivt.
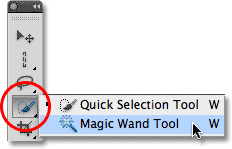
Steg 12: Välj Magic Wand Tool
För att färga rutnätet behöver vi ett sätt att välja de enskilda rutorna, och vi kan göra det med Photoshop's Magic Wand Tool . Välj den från Verktygspanelen. Om du använder Photoshop CS2 eller tidigare kan du helt enkelt klicka på Magic Wand-ikonen. För Photoshop CS3 och högre, klicka på Quick Selection Tool, håll sedan musknappen intryckt tills en fly-out-meny visas och välj Magic Wand från menyn:

I Photoshop CS3 och högre gömmer sig Magic Wand bakom Quick Selection Tool.
Steg 13: Välj The Outer Edge Squares
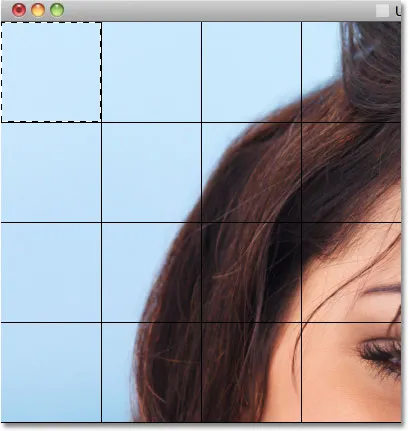
För att välja en kvadrat i rutnätet, se till att du har markerat rutnätslagret i panelen Lager och klicka sedan inuti torget med Magic Wand. En markering visas runt ytterkanten på torget. För att sedan lägga till ytterligare rutor i markeringen, håll nere Shift- tangenten och klicka in i rutorna du vill ha. Varje nytt fyrkant som du klickar in i kommer att väljas och läggas till de tidigare markerade rutorna. Låt oss börja med att välja alla rutor runt rutnätets ytterkant. Klicka först inuti torget i det övre vänstra hörnet av rutnätet. En markering visas runt den:

Klicka inuti det övre vänstra torget i rutnätet med Magic Wand Tool för att välja det.
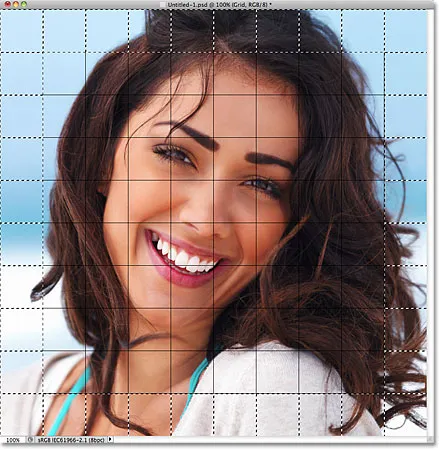
Håll Shift- tangenten intryckt och fortsätt att klicka in var och en av rutorna runt rutnätets ytterkanter för att lägga till dem alla i urvalet:

Alla de yttre kantrutorna har nu urval runt dem.
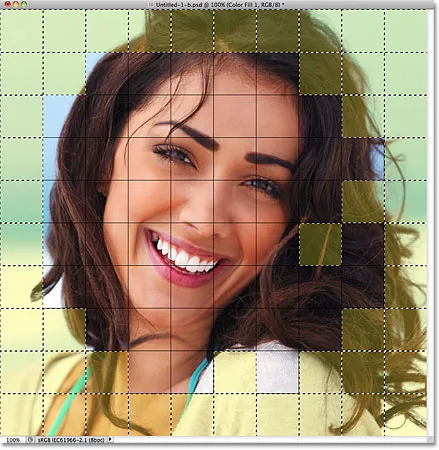
Jag kommer att lägga till några rutor till mitt val också genom att hålla ner min Shift-knapp och klicka inuti dem för att lägga till dem i de tidigare markerade rutorna. För att göra det lättare att se vilka rutor jag har valt har jag färgat dem i gult (detta är inte en del av effekten, det är bara för att göra det lättare att se rutorna jag har valt på skärmdumpen):

Mina ursprungliga utvalda rutor.
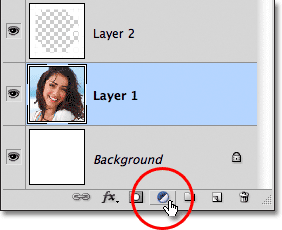
Steg 14: Lägg till ett nytt lager under rutnätlagret
Vi kommer att fylla dessa initiala rutor med vitt, vilket skapar en gräns för effekten. Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka på ikonen Nytt lager längst ned på panelen Lager:

Håll ned Ctrl (Win) / Command (Mac) och klicka på ikonen Nytt lager.
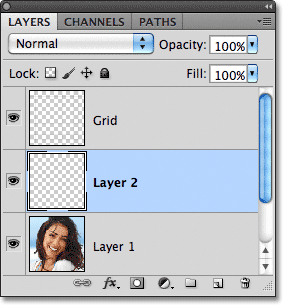
Normalt lägger Photoshop till nya lager direkt ovanför det nuvarande valda lagret, men genom att hålla Ctrl (Win) / Command (Mac) -tangenten när du klickar på ikonen Nytt lager läggs lagret till under det nuvarande valda lagret. Vi kan se i panelen Lager att vi nu har ett nytt tomt lager mellan fotot i lager 1 och rutnätskiktet:

Det nya lagret visas nedan, inte ovanför rutnätskiktet.
Steg 15: Fyll de valda rutorna med vitt
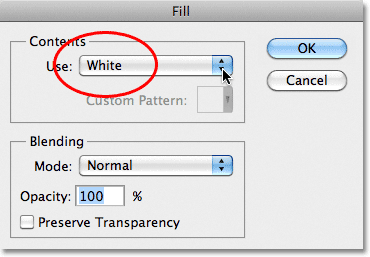
Gå upp till Redigera- menyn högst upp på skärmen och välj återigen Fill- kommandot. Den här gången, när fyllningsdialogrutan visas, ändrar du alternativet Använd till vitt . Klicka på OK när du är klar:

Ställ in alternativet Använd på Vit.
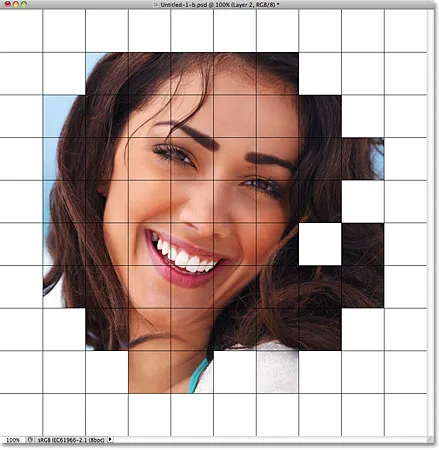
Photoshop fyller de valda rutorna med vitt. Avmarkera rutorna genom att gå upp till Välj- menyn och välja Avmarkera, eller tryck helt enkelt på Ctrl + D (Win) / Kommando + D (Mac) för att avmarkera dem med kortkommandot:

En bild av vita rutor visas runt bilden.
Steg 16: Välj rutnätslagret
Låt oss välja några olika rutor att färglägga. Först måste vi ha rutnätskiktet aktivt i panelen Lager, så klicka på det för att välja det. Kom ihåg att du alltid behöver rutnätslagret innan du kan välja rutor:

Klicka på rutnätslagret för att välja det.
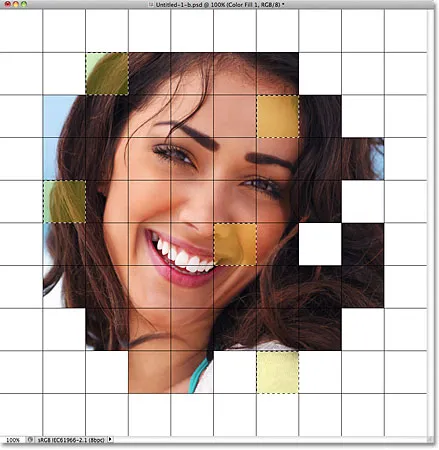
Steg 17: Välj olika rutor
När rutnätskiktet nu är aktivt klickar du in i en första kvadrat för att markera den, håll sedan ned Skift- tangenten och klickar in i andra rutor för att lägga till dem i de tidigare valda rutorna. Om du ändrar dig och vill ta bort en kvadrat från markeringen håller du ner Alt (Win) / Alternativ (Mac) -tangenten och klickar inuti torget för att avmarkera den. Här har jag ännu en gång markerat rutorna jag har valt i gult för att göra dem lättare att se på skärmdumpen:

Håll Shift och klicka in några olika rutor för att välja dem.
Steg 18: Välj fotolagret
Klicka på fotonets lager ( lager 1) i panelen Lager för att välja det:

Välj fotolagret i panelen Lager.
Steg 19: Färglägg rutorna med ett justeringslager för nyans / mättnad
Klicka på ikonen Nytt justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt justeringslager.
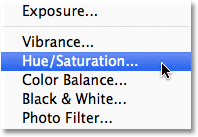
Välj nyans / mättnad i listan över justeringslager som visas:

Välj nyans / mättnad i listan.
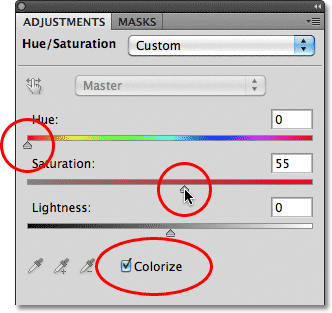
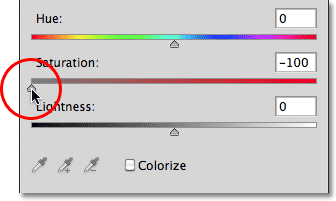
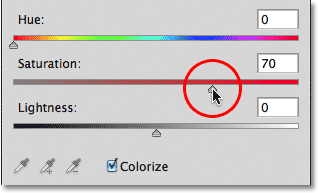
Om du använder Photoshop CS4 eller CS5 kommer kontrollerna och alternativen för justeringslagret för nyans / mättnad att visas i Justeringspanelen . I CS3 och tidigare öppnas en separat nyans / mättnads-dialogruta. Välj först Colorize- alternativet genom att klicka i kryssrutan. Välj sedan färgen du vill färga de markerade rutorna med genom att dra skjutreglaget Hue . För dessa rutor kommer jag att lämna skjutreglaget Hue inställt hela vägen till vänster (dess standardposition) som väljer rött . Naturligtvis kan du välja vilken färg du vill. För att öka färgens mättnad drar du reglaget Saturation mot höger. Jag ska ställa in mitt mättnadsvärde till 55 . Håll ett öga på ditt dokument när du drar reglagen för att förhandsgranska resultaten. För Photoshop CS3 och tidigare användare, klicka på OK när du är klar för att stänga ur dialogrutan:

Klicka på Colorize-alternativet och välj sedan en färg med skjutreglagen Hue och Saturation.
Steg 20: Ändra blandningsläget för justeringslagret till färg
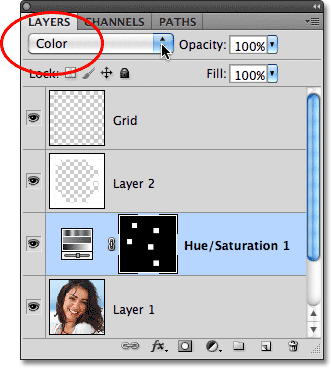
Om vi tittar på panelen Lager ser vi justeringsskiktet sitter direkt ovanför fotolagret. Se till att den är markerad (markerad med blått), gå sedan upp till alternativet Blandningsläge högst upp på panelen Lager och ändra blandningsläget från Normal (standardläget) till Färg . Detta ser till att vi bara ändrar färgerna i bilden, inte ljusstyrkan:

Ändra blandningsläget för justeringslagret för nyans / mättnad till färg.
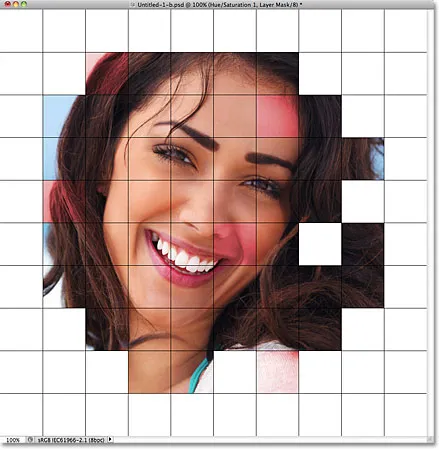
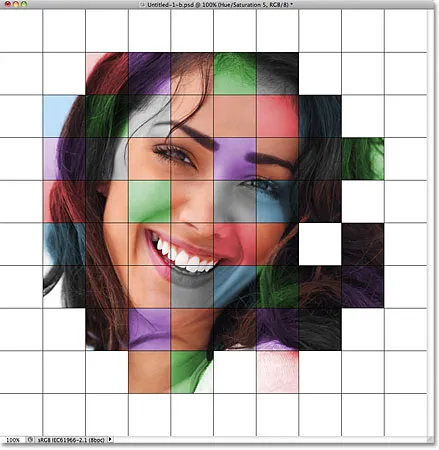
Här är mitt dokument efter att jag har färgat några av rutorna rött:

Några röda rutor har lagts till för effekten.
Steg 21: Välj och färg fler rutor
Upprepa steg 16-20 för att välja och färglägga fler rutor. Välj först rutnätslagret i panelen Lager och klicka sedan in i en kvadrat för att välja det med trollspaken. Håll Shift och klicka på fler rutor för att lägga till dem i markeringen. Klicka på fotolagret i panelen Lager för att välja det, klicka sedan på ikonen Nytt justeringslager och välj nyans / mättnad . Välj alternativet Colorize, välj sedan en färg med skjutreglaget Hue och en mättnadsnivå med reglaget Saturation . Klicka på OK för att stänga ur dialogrutan (CS3 och tidigare). Ändra slutligen blandningsläget för det nya justeringslagret till färg .
Du kan också använda ett justeringsskikt för nyans / mättnad för att helt och hållet avmätta vissa rutor och lämna dem svarta och vita. För att göra det, välj några rutor och lägg sedan till ett justeringslager för nyans / mättnad som du normalt skulle göra, men snarare än att välja en färg med skjutreglaget Hue, dra du bara reglaget Saturation hela vägen till vänster, vilket tar bort all färg (ingen anledning att välja alternativet Colorize, heller):

Ta bort all färg från vissa rutor genom att dra reglaget Saturation hela vägen till vänster.
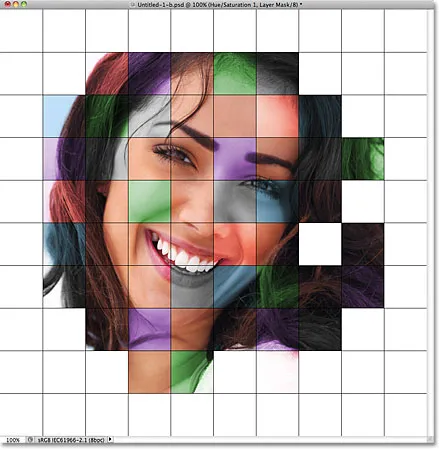
Här är min effekt hittills efter att jag har färgat fler rutor med ytterligare justeringslager för nyans / mättnad. Om du vill använda samma färger som jag gjorde, för blått ställde jag nyans på 200, mättnad till 30. För grön var nyans inställd på 120, mättnad 25. För lila var nyans 289, mättnad 35. Och som jag bara nämnde, för de svarta och vita rutorna sattes Saturation till -100 genom att dra skjutreglaget hela vägen till vänster:

Den färgade rutnäteffekten hittills.
Steg 22: Prova ett annat färgläge för några av justeringslagren
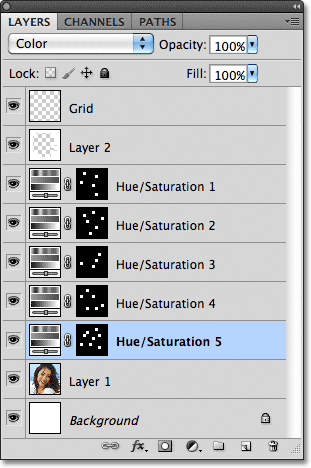
Det enda problemet jag har med mitt resultat hittills är att det verkligen inte ser så ljust och färgrikt ut som jag hoppades på. Ett sätt att ändra det är att ändra blandningsläget för några av justeringslagren. Om vi tittar på panelen Lager kan vi se alla justeringslagren som jag har använt för att färga rutorna. Det finns fem totalt, inklusive den jag använde för den svarta och vita effekten:

Fem justeringsskikt användes för effekten.
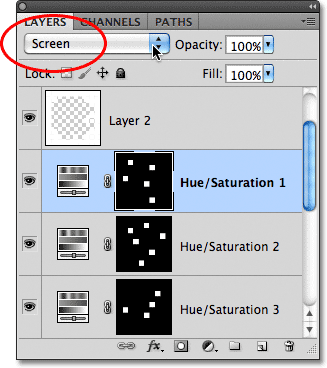
För att lägga till mer intresse för bilden, försök att ändra blandningsläget för några av justeringslagren till något annat än Färg. För att göra det klickar du bara på justeringslagret i panelen Lager för att välja det och ändra sedan blandningsläget högst upp på panelen Lager. Jag tror till exempel att den röda färgen i min bild ser lite tråkig ut, så jag klickar på det översta justeringslagret för nyans / mättnad i panelen Lager för att välja den (eftersom det var den jag brukade lägga till rött), sedan Jag ändrar blandningsläget från färg till skärm :

Välj det röda justeringslagret för nyans / mättnad och ändra sedan blandningsläget till skärm.
Skärmblandningsläget gör saker ljusare men tenderar också att minska färgmättnaden, så för att kompensera, med det röda justeringslagret för nyans / mättnad, har jag valt tillbaka till Justeringspanelen och ökat mättnadsvärdet för rött till 70 (för Photoshop CS3 och tidigare användare, klicka på justeringslagrets miniatyrbild i panelen Lager för att öppna dialogrutan Nyans / mättnad igen för att göra ändringar, och klicka sedan på OK för att stänga ur dialogrutan):

Ändring av ett blandningsläge kan kräva justeringar av färgens mättnadsnivå.
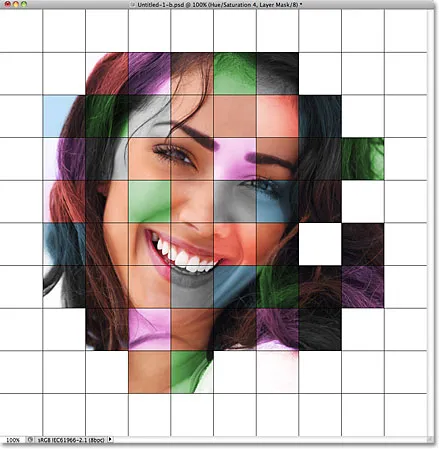
Här är min bild efter att jag har ändrat blandningsläget för röd till skärm och ökat dess färgmättnad. Lägg märke till att de röda rutorna nu ser ljusare ut:

Skärmen är ett populärt blandningsläge som vanligtvis används för att snabbare ljusna bilder.
Jag gör samma sak med det purpurfärgade justeringsskiktet för nyans / mättnad, först klickar jag på det för att välja det i panelen Lager, ändrar sedan blandningsläget till skärm och ökar dess färgmättnad till 55 i panelen Justeringar (eller dialogrutan) i CS3 och tidigare). Andra blandningslägen som kan ge dig goda resultat inkluderar Multiply (för en mörkare färg), liksom Overlay som ger dig en högre kontrasteffekt men kan också ändra färgens utseende. Här är min effekt nu med de röda och lila rutorna inställda på skärmblandningsläget:

Olika blandningslägen ger dig olika effekter. Screen, Multiply and Overlay är bra att prova.
Steg 23: Ändra färglinjerna till vit
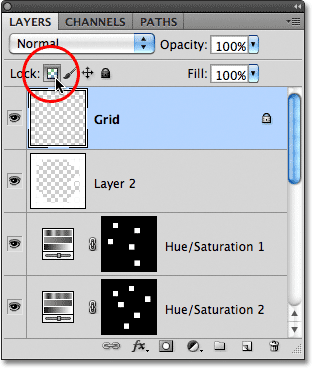
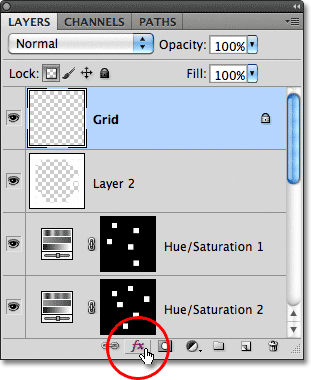
Som ett sista steg för effekten kan vi ändra utseendet på själva rutnätet, först genom att ändra deras färg från svart till vitt. Klicka på rutnätskiktet i panelen Lager för att välja det och klicka sedan på ikonen Lås transparenta pixlar precis under alternativet blandningsläge (det är den första av fyra ikoner i rad):

Klicka på ikonen Lås transparenta pixlar.
Steg 24: Fyll rutnätet med vitt
Med alternativet Lås genomskinliga pixlar som väljs i rutnätet kommer allt vi gör för lagret att påverka bara själva pixlarna. Det kommer inte att påverka de transparenta områdena. På det här sättet, om vi fyller skiktet med, säger, vit (som vi håller på att göra), kommer bara rutnätslinjerna att fyllas med vit. De transparenta områdena på lagret kommer att förbli transparenta.
Gå upp till menyn Redigera och välj än en gång Fyll . När Fyll-dialogrutan visas bör alternativet Använd redan vara inställt på Vitt eftersom det är det vi ställde in till sista gången, så klicka bara OK för att stänga ur dialogrutan. Photoshop fyller rutnätet med vitt:

Photoshop fyller skiktet med vitt men bara rutnätlinjerna påverkas.
Steg 25: Lägg till en slaglagerstil
Om du vill öka tjockleken på rutnätet klickar du på ikonen Lagerformat längst ned på panelen Lager:

Klicka på ikonen Layer Styles.
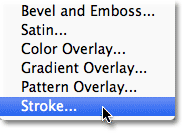
Välj Stroke i listan över lagerstilar som visas:

Välj Stroke från listan.
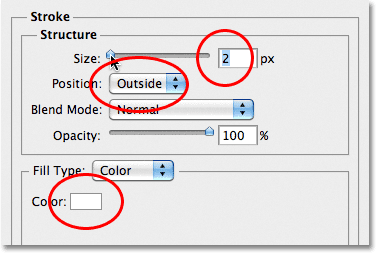
Detta öppnar Photoshop's Layer Style- dialogruta inställd på Stroke-alternativen i mittkolumnen. Klicka på färgrutan bredvid ordet Färg, som öppnar färgväljaren . Välj vitt från färgväljaren och klicka sedan på OK för att stänga av det. Med vitt nu som streckfärgen, lämna positionen inställd på utsidan och justera bredden på strecken genom att dra skjutreglaget Storlek medan du håller ett öga på dokumentet för att bedöma resultatet. Jag kommer att ställa in min storlek på 2 px (pixlar):

Ändra streckens färg till vit och justera sedan bredden med reglaget Storlek.
Klicka på OK för att stänga ur dialogrutan Layer Style, så är vi klara! Här är min slutliga färggittereffekt:

Det slutliga resultatet.