Vi har hittills behandlat mycket information i vår titt på Photoshop-åtgärder. Vi har lärt oss vad en åtgärd är och att åtgärder lagras i åtgärdsuppsättningar. Vi har tittat på Åtgärdspaletten och palettmenyn. Vi har undersökt de standardåtgärder som Photoshop laddar automatiskt för oss och vi har sett hur man laddar de ytterligare åtgärdsuppsättningarna som installeras med Photoshop. Vi vet att Photoshop kan köra genom en hel handling från början till slut helt på egen hand, eller att den kan öppna dialogrutor som ger oss chansen att ändra olika kommandoalternativ och inställningar för att bättre passa den bild vi arbetar med. Och vi har lärt oss hur vi kan öppna en åtgärd i paletten Åtgärder så att vi kan se de specifika stegen som är inblandade, ända ner till detaljerna i varje steg.
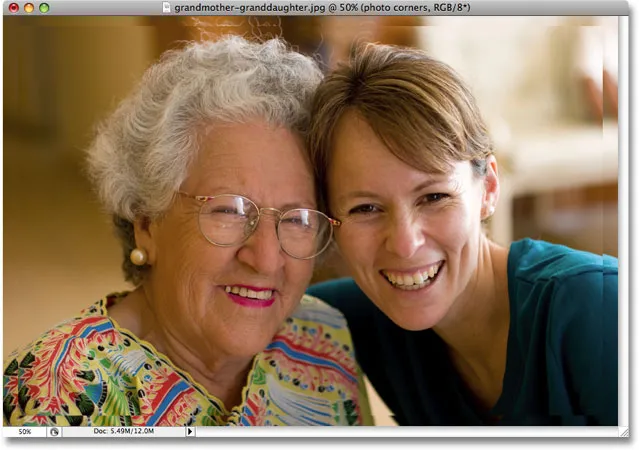
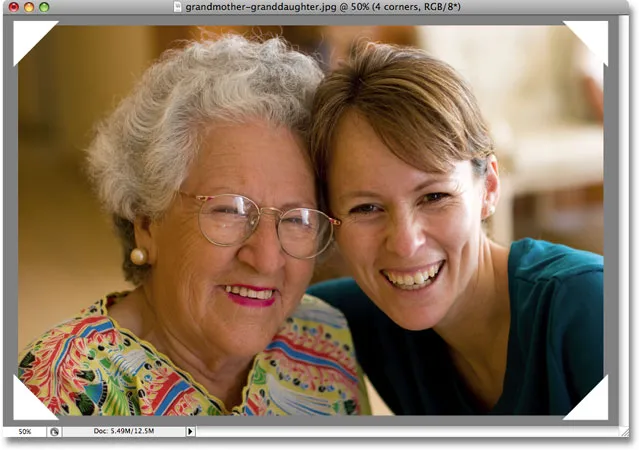
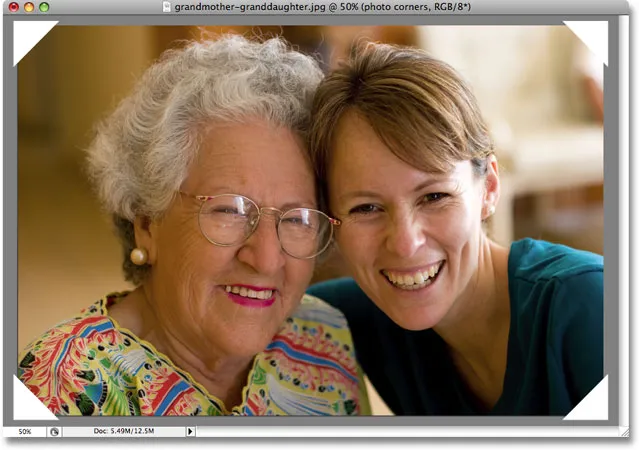
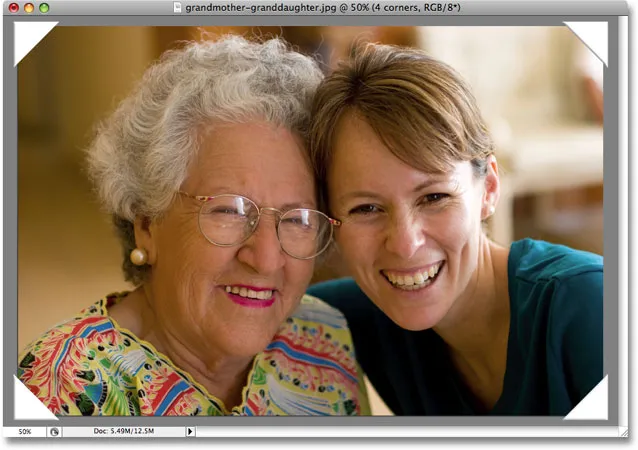
För ett ögonblick sedan körde vi Photo Corners-åtgärden, som finns i Frames-actionuppsättningen, på en bild och vi slutade med en mycket grundläggande fotohörneffekt. Jag var dock inte så nöjd med färgerna som åtgärden använde, så jag skulle vilja redigera handlingen och välja olika färger. För att göra det måste jag först ta reda på vilka steg i handlingen som är ansvariga för att ställa in färgerna den använder.
Vi har redan lärt oss hur man kan se de enskilda stegen såväl som detaljerna om dessa steg i paletten Åtgärder, men ett ännu bättre sätt att ta reda på exakt vad som händer med en åtgärd är att vidta åtgärderna ett steg i ett tid. Och när jag säger "ta" det ett steg i taget, menar jag "spela" det ett steg i taget! Du börjar helt enkelt i början av handlingen och spelar varje steg individuellt medan du håller ett öga på din bild och på paletten Lager för att se vad som just hände!
Tyvärr inkluderade Adobe inte ett uppenbart sätt att gå igenom en sådan åtgärd. Det finns ingen "Play Single Step" -knapp någonstans att hitta. Om du vill spela ett enda steg i en åtgärd håller du ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och dubbelklickar på steget i paletten Åtgärder. Detta kommer att spela steget du dubbelklickade på och gå vidare till nästa steg i paletten Åtgärder. Om du håller ett öga på din bild och på paletten Lager kan du se exakt vad som händer. Låt oss arbeta oss igenom Photo Corners-åtgärden ett steg i taget för att se exakt hur Photoshop skapar rameffekten och för att lära oss vilka steg vi behöver redigera för att ändra färgerna den använder. Detta ger oss också en chans att se vilken typ av saker vi kan spela in som en del av en åtgärd, även om det finns mycket mer vi kan göra än vad vi hittar här.
Innan jag börjar ska jag återställa min bild till sitt ursprungliga läge genom att gå upp till Arkiv-menyn högst upp på skärmen och välja Återställ:
 Välj kommandot Återställ från Arkiv-menyn för att återställa en bild till dess ursprungliga eller tidigare sparade tillstånd.
Välj kommandot Återställ från Arkiv-menyn för att återställa en bild till dess ursprungliga eller tidigare sparade tillstånd.
Detta ger mitt foto tillbaka till det som det såg ut innan jag körde åtgärden:
 Fotot är nu tillbaka till sitt ursprungliga tillstånd.
Fotot är nu tillbaka till sitt ursprungliga tillstånd.
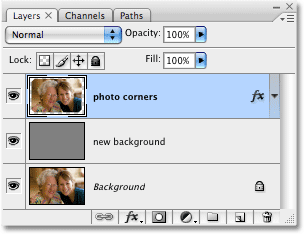
Om jag tittar i min lagerpalett kan jag se att jag är tillbaka på att bara ha ett lager, bakgrundsskiktet, som innehåller min bild:
 Lagerpaletten som visar originalbilden i bakgrundsskiktet.
Lagerpaletten som visar originalbilden i bakgrundsskiktet.
Steg 1: Gör en stillbild
Låt oss börja arbeta oss igenom Photo Corners-åtgärden ett steg i taget så att vi kan se exakt vad Photoshop gör. Med åtgärden Photo Corners vridna öppet i Handlingspaletten håller jag ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och dubbelklickar på det allra första steget, Make snapshot:
 Håll ner Ctrl (Win) / Command (Mac) och dubbelklicka på det första steget i åtgärden för att spela det.
Håll ner Ctrl (Win) / Command (Mac) och dubbelklicka på det första steget i åtgärden för att spela det.
Steget "Skapa ögonblicksbild" tar en ögonblicksbild av bildens nuvarande tillstånd och placerar den i historikpaletten . På det här sättet, om vi vill återgå till det sätt som bilden såg ut omedelbart innan åtgärden körs, kan vi helt enkelt byta till historikpaletten och klicka på ögonblicksbilden. När du har spelat det här steget byter du till historikpaletten ett ögonblick. Du ser stillbilden, namnet "Snapshot 1", högst upp på paletten:
 En ögonblicksbild av det aktuella läget på bilden visas nu i historikpaletten.
En ögonblicksbild av det aktuella läget på bilden visas nu i historikpaletten.
Steg 2: Konvertera läge
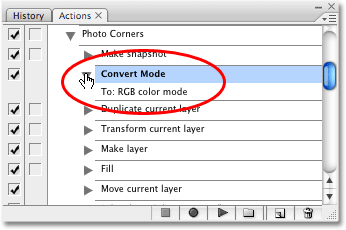
Byt tillbaka till handlingspaletten när du är klar. Låt oss gå vidare till det andra steget i handlingen, Konvertera läge. Jag kan inte riktigt berätta bara från namnet på det här steget vad det kommer att göra, så jag snurrar det öppet för att se detaljerna:
 Visa detaljerna för det andra steget i Photo Corners-åtgärden.
Visa detaljerna för det andra steget i Photo Corners-åtgärden.
Med detaljer om steget synligt kan jag se att allt detta andra steg gör är att konvertera bilden till RGB- färgläget. Tja, min bild är redan i RGB-färgläge, och din är förmodligen också, så det här andra steget är egentligen inte nödvändigt. Jag kommer att hoppa över det nu, men senare, när vi faktiskt redigerar åtgärden, kommer vi att lära oss att sätta på och stänga av enskilda steg.
Steg 3: Duplicera det aktuella lagret
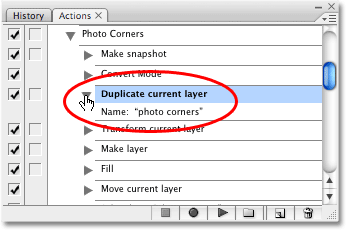
Det tredje steget i Photo Corners-åtgärden är duplicera det aktuella lagret. Jag väljer steget och vrider det öppet så att vi kan se detaljerna:
 Detaljerna för steget "Duplicera nuvarande lager".
Detaljerna för steget "Duplicera nuvarande lager".
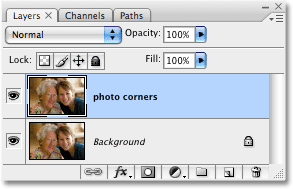
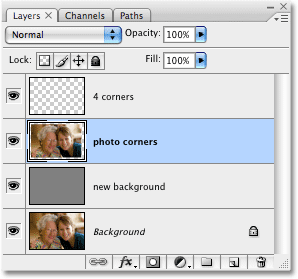
Det ser ut som att det här tredje steget i handlingen kommer att skapa ett duplikat av bakgrundsskiktet (eftersom bakgrundsskiktet är vårt enda lager för tillfället), och det kommer att namnge det nya lagret "fotohörn". Vi får se vad som händer. Jag håller ner Ctrl (Win) / Command (Mac) och dubbelklickar på steget för att spela det. Om jag tittar i min lagpalett efter att ha spelat steget kan jag se att jag nu har två lager. Det nya lagret (det ovanpå) är ett duplikat av bakgrundsskiktet, och Photoshop kallade det "fotohörn", precis som vi förväntat oss:
 Kopian av bakgrundsskiktet med namnet "fotohörn" visas nu i lagpaletten.
Kopian av bakgrundsskiktet med namnet "fotohörn" visas nu i lagpaletten.
Steg 4: Transformera nuvarande lager
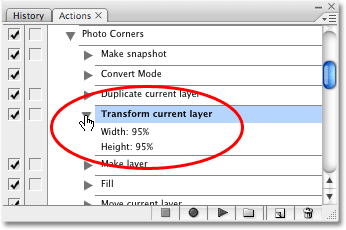
När vi tar oss igenom de enskilda stegen i Photo Corners-åtgärden, kommer vi till det fjärde steget, Transformer nuvarande lager. Jag öppnar steget i åtgärdspaletten och med detaljerna nu synliga ser det ut som det här steget kommer att använda Photoshop's kommandot Transform för att skala bilden på "fotohörnor" -skiktet ned till 95% av dess ursprungliga storlek:
 Visa detaljerna för det fjärde steget i Photo Corners-åtgärden.
Visa detaljerna för det fjärde steget i Photo Corners-åtgärden.
Jag spelar steget genom att Ctrl + dubbelklicka (Win) / Kommando + dubbelklicka (Mac) på det, och medan ingenting verkar ha hänt i paletten Lager kan jag se om jag tittar på mitt dokumentfönster som bilden på skiktet "fotohörn" har faktiskt gjorts mindre, medan den ursprungliga bilden under den på bakgrundsskiktet förblir i full storlek:
 Bilden på lagret "fotohörn" har skalats ned till 95% av sin ursprungliga storlek.
Bilden på lagret "fotohörn" har skalats ned till 95% av sin ursprungliga storlek.
Hittills har inga tecken på steget som styr färgerna i rameffekten, men vi får en bra känsla för hur handlingen sattes ihop. Låt oss fortsätta.
Steg 5: Skapa lager
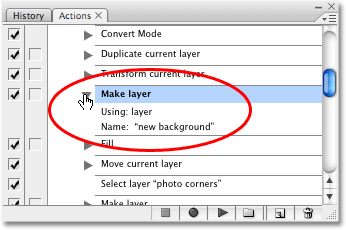
Vi arbetar oss igenom Photo Corners-handlingen i Photoshop genom att spela varje steg individuellt från början till slut, leta efter stegen som kontrollerar färgerna som åtgärden använder så att vi kan redigera dem, och vi får en bra uppfattning om hur åtgärder fungerar. Det femte steget i åtgärden är Skapa lager, och om jag vrider det öppet för att se detaljerna kan vi se att ett nytt tomt lager kommer att skapas och ges namnet "ny bakgrund":
 Det femte steget ska skapa ett nytt tomt lager med namnet "ny bakgrund".
Det femte steget ska skapa ett nytt tomt lager med namnet "ny bakgrund".
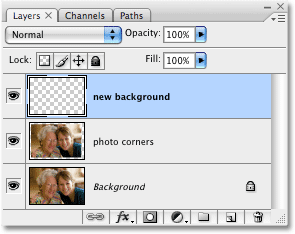
Jag spelar steget igen genom att hålla ner Ctrl (Win) / Command (Mac) och dubbelklicka på steget i paletten Åtgärder, och en snabb titt på lagpaletten visar att vi faktiskt nu har en nytt tomt lager ovanför de andra två, och det nya lagret har fått namnet "ny bakgrund":
 Ett nytt tomt lager med namnet "ny bakgrund" visas högst upp i lagerstapeln.
Ett nytt tomt lager med namnet "ny bakgrund" visas högst upp i lagerstapeln.
Steg 6: Fyll
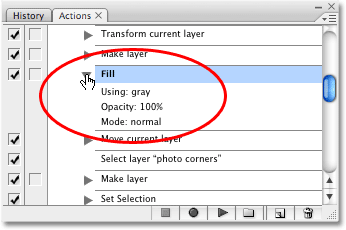
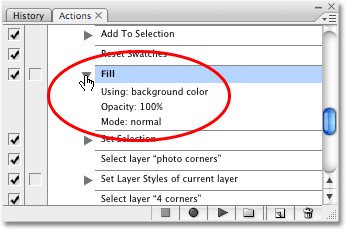
När vi rör oss genom Photo Corners-handlingen kommer vi till sjätte steget, Fill. Den här ser intressant ut. Jag vet att Photoshop's Fill-kommando används för att fylla lager eller markeringar med färg, och om jag öppnar handlingen för att se detaljerna ser det ut som att det här steget kommer att fylla vårt nya lager med grått. Jag tror att vi har hittat det första steget som styr färg i handlingen!
 Det sjätte steget i handlingen verkar fylla det nya lagret med grått.
Det sjätte steget i handlingen verkar fylla det nya lagret med grått.
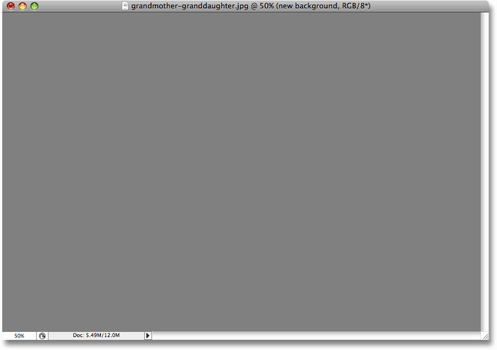
Låt oss spela steget genom att hålla ner Ctrl (Win) / Command (Mac) och dubbelklicka på det för att se vad som händer. Visst nog blir det "nya bakgrunden" -skiktet fylld med grått. Eftersom lagret "ny bakgrund" för närvarande är ovanför de andra två lagren i paletten Lager blockerar det de två lagren under det från vyn och hela dokumentfönstret visas som helt grått:
 Skiktet "ny bakgrund" är nu fyllt med helt grått.
Skiktet "ny bakgrund" är nu fyllt med helt grått.
Vi vet nu att det här är det steg vi måste redigera för att ändra färgen som används för bakgrunden i Photo Corners rameffekt! Låt oss fortsätta.
Steg 7: Flytta det aktuella lagret
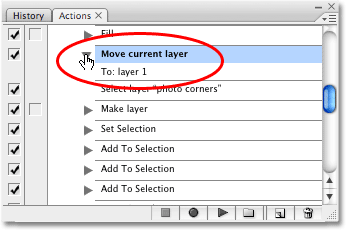
Det sjunde steget i vår åtgärd är Flytta nuvarande lager . "Aktuellt lager" hänvisar till det nuvarande valda lagret, och eftersom vårt nuvarande valda lager är det "nya bakgrunden" -lagret som fylldes med grått för ett ögonblick sedan, gör namnet på detta steg det ganska uppenbart att lagret "ny bakgrund" är på väg att flyttas till en ny plats i paletten Lager. Om vi öppnar steget för att se detaljerna, kan vi se att det kommer att flyttas till "lager 1" -läget, vilket kommer att placera det direkt ovanför bakgrundsskiktet:
 Det sjunde steget i åtgärden ser ut som att det kommer att flytta det "nya bakgrundslaget" direkt ovanför bakgrundsskiktet i lagpaletten.
Det sjunde steget i åtgärden ser ut som att det kommer att flytta det "nya bakgrundslaget" direkt ovanför bakgrundsskiktet i lagpaletten.
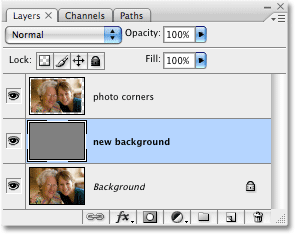
Jag spelar steget genom att Ctrl + dubbelklicka (Win) / Kommando + dubbelklicka (Mac) på det, och vi kan nu se i lagpaletten att lagret "ny bakgrund" har bytt positioner med "foto hörn "-lager, vilket gör" fotohörnor "-lagret till det översta lagret i lagerstapeln:
 Lagren "ny bakgrund" och "fotohörn" har nu bytt positioner i lagpaletten.
Lagren "ny bakgrund" och "fotohörn" har nu bytt positioner i lagpaletten.
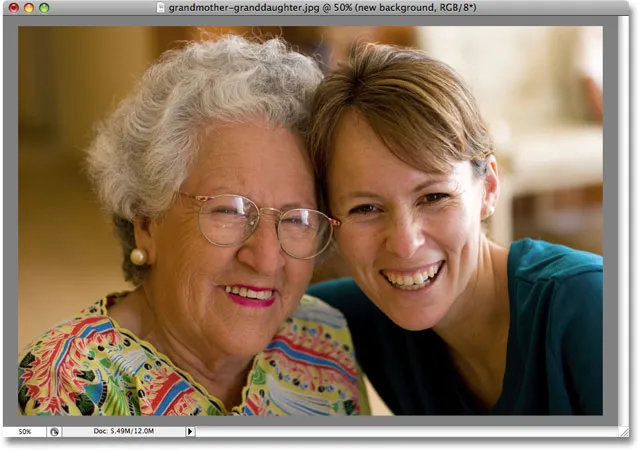
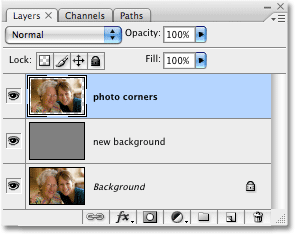
Eftersom lagret "fotohörn" nu är överst i lagerstapeln syns nu bilden på lagret framför den grå bakgrunden i dokumentfönstret:
 Bilden på lagret "fotohörn" är nu synlig framför den grå bakgrunden.
Bilden på lagret "fotohörn" är nu synlig framför den grå bakgrunden.
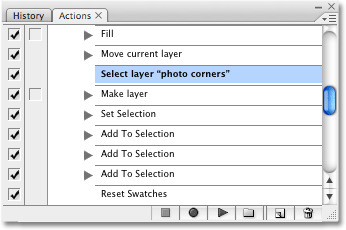
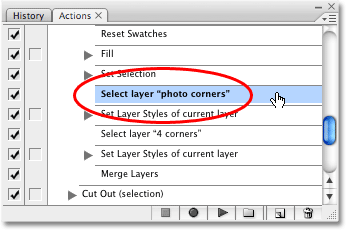
Steg 8: Välj lager "fotohörn"
Photo Corners rameffekt börjar ta form. Steg 8 i åtgärden är en enkel, välj skikt "fotohörn" . Detta steg är så enkelt, faktiskt att det inte finns några extra detaljer för oss att se, varför steget inte har en tvinnig triangel bredvid dess namn. Detta steg bör helt enkelt välja "fotohörnor" -skiktet i paletten Lager:
 Steg 8 i Photo Corners-handlingen är enkel.
Steg 8 i Photo Corners-handlingen är enkel.
Jag håller ner Ctrl (Win) / Command (Mac) och dubbelklickar på den för att spela den, och vi ser i lagpaletten att lagret "fotohörnor" nu är valt:
 Lagret "fotohörn" väljs nu när du spelat steget.
Lagret "fotohörn" väljs nu när du spelat steget.
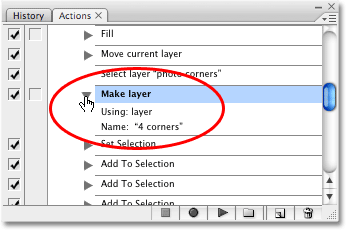
Steg 9: Skapa lager
Det nionde steget i åtgärden är Make lager . Eftersom det femte steget i vår Photo Corners-åtgärd också kallades "Make layer", vet vi från vad vi såg i steg 5 att detta steg kommer att skapa ett nytt tomt lager för oss. Som standard läggs nya lager direkt ovanför det nuvarande valda lagret, och eftersom lagret "fotohörnor" valdes i föregående steg kommer det nya lagret att placeras direkt ovanför det, vilket kommer att placera det längst upp i skiktet stack. Om vi öppnar steget för att se detaljerna, kan vi se att det nya lagret kommer att få namnet "4 hörn":
 Det nionde steget i åtgärden ska skapa ett nytt tomt lager med namnet "4 hörn" direkt ovanför "fotohörnor".
Det nionde steget i åtgärden ska skapa ett nytt tomt lager med namnet "4 hörn" direkt ovanför "fotohörnor".
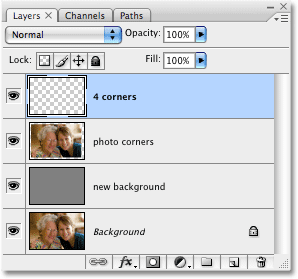
Jag ska Ctrl + dubbelklicka (Win) / Kommando + dubbelklicka (Mac) på steget för att spela det, och lagret paletten visar oss nu ett nytt tomt lager med namnet "4 hörn" direkt ovanför "fotohörnorna" lager:
 Ett nytt tomt lager med namnet "4 hörn" visas ovanför lagret "fotohörn" i lagpaletten.
Ett nytt tomt lager med namnet "4 hörn" visas ovanför lagret "fotohörn" i lagpaletten.
Steg 10 - 13: Skapa markeringar för fototorn
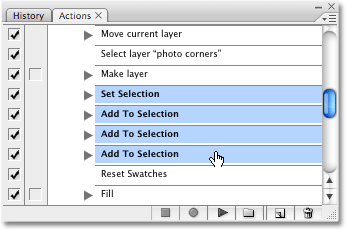
När vi tar oss igenom Photo Corners-handlingen i paletten Actions kommer vi till steg 10, Set Selection. Detta steg tillsammans med de tre steg som läggs till i valet som följer det skapar ett triangulärt urval i ett av de fyra hörnen på fotot. För att spara lite tid, och som en möjlighet att visa dig ett litet trick för att spela flera åtgärder på en gång, kommer jag att välja det första steget, "Ställ in val", sedan håller jag ner min Skift-tangent och klickar på det tredje steget "Lägg till urval" (steg 13), som kommer att välja alla fyra stegen på en gång i paletten Åtgärder:
 Om du vill välja flera steg i rad klickar du på den översta och sedan på Skift-klicka på den nedre.
Om du vill välja flera steg i rad klickar du på den översta och sedan på Skift-klicka på den nedre.
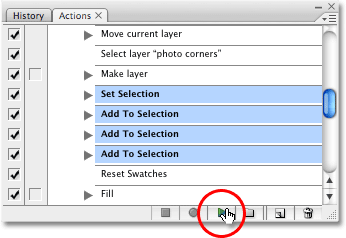
För att säga att Photoshop ska spela alla fyra steg efter varandra när du har valt dem klickar du bara på ikonen Spela längst ner på Handlingspaletten:
 Klicka på Play-ikonen för att få Photoshop att spela alla fyra stegen.
Klicka på Play-ikonen för att få Photoshop att spela alla fyra stegen.
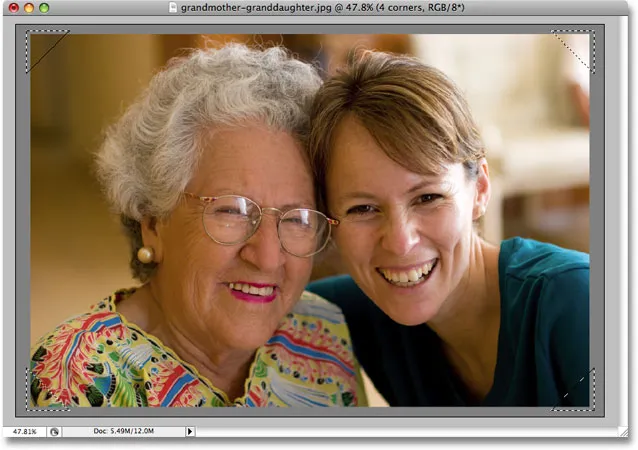
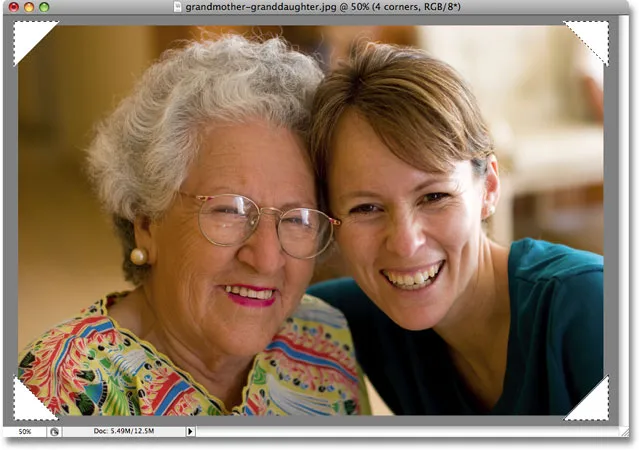
Om vi tittar på bilden i dokumentfönstret nu, kan vi se ett triangelformat urval i vart och ett av fotonets fyra hörn:
 Ett triangulärt val visas nu i varje hörn på fotot.
Ett triangulärt val visas nu i varje hörn på fotot.
Den enda mindre nackdelen med att spela flera steg på en gång så här är att Photoshop inte automatiskt går vidare till nästa steg i åtgärden när det är klart, så du måste klicka på nästa steg själv för att välja det. Inte en enorm affär, men ändå värt att nämna.
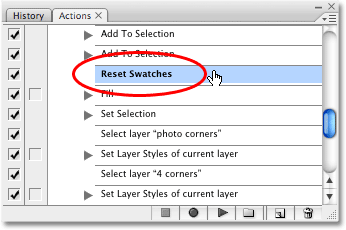
Steg 14: Återställ färgrutor
När vi anländer till steg 14, Återställ färgrutor, hittar vi ytterligare ett steg som verkar ha något att göra med färg i handlingen. Detta steg, som återigen är så enkelt att det inte behövs några ytterligare detaljer i handlingspaletten, återställer förgrunds- och bakgrundsfärgerna till sina standardvärden, med svart som förgrundsfärg och vit som bakgrundsfärg:
 Steget "Återställ färgrutor" återställer förgrunds- och bakgrundsfärgerna till sina standardvärden.
Steget "Återställ färgrutor" återställer förgrunds- och bakgrundsfärgerna till sina standardvärden.
Jag håller ner Ctrl (Win) / Command (Mac) och dubbelklickar på steget för att spela det, och vi kan se om vi ser på färgrutorna för förgrunds- och bakgrundsfärger i verktygspaletten som förgrundsfärgen (vänster swatch) är nu inställt på svart medan bakgrundsfärgen (den högra färgrutan) är inställd på vit:
 Färgrutorna i förgrunden och bakgrunden i verktygspaletten.
Färgrutorna i förgrunden och bakgrunden i verktygspaletten.
Din förgrunds- och bakgrundsfärger kanske redan har ställts in på standardfärgerna innan du spelar detta steg. I själva verket kanske vi inte ens behöver det här steget, så det kan sluta vara ett som vi kan ta bort, eller åtminstone stänga av, när vi går att redigera åtgärden senare.
Steg 15: Fyll
Steg 15 i åtgärden Photo Corners tar oss till ett annat steg som heter Fill . Om du minns var sjätte steget i åtgärden också ett Fyllningssteg, och det fyllde skiktet "ny bakgrund" med grått. Låt oss öppna det här steget för att se detaljerna:
 Visa detaljerna i steg 16 i åtgärden Photo Corners.
Visa detaljerna i steg 16 i åtgärden Photo Corners.
Det ser ut som den här gången, vi kommer att fylla de fyra triangulära markeringarna som vi just gjorde med vår nuvarande bakgrundsfärg, vilket förklarar varför vi återställer förgrunds- och bakgrundsfärgerna i föregående steg. Eftersom vår bakgrundsfärg nu är inställd på vit kommer de fyra valen att fyllas med vit. Jag ska spela steget (jag tror att vi alla vet hur man spelar steget vid denna tidpunkt så att jag inte bryr mig om att förklara hur), och om vi tittar på bilden i dokumentfönstret kan vi se att de fyra markeringarna är nu fylld med vit, vilket ger oss fotohörnen:
 Valen i bildens fyra hörn är nu fyllda med vitt.
Valen i bildens fyra hörn är nu fyllda med vitt.
Okej! Vi har hittat stegen som styr färgerna som används i åtgärden! Vi vet nu vilka steg vi ska redigera. Två av stegen heter "Fyll", där det första styr färgen på bakgrunden och det andra ställer in färgen för själva fotohörnorna. Vi hittade också ett par steg som troligen inte behövs, med det ena som konverterar vår bild till RGB-färgläget och det andra återställer våra förgrunds- och bakgrundsfärger. Låt oss snabbt gå igenom den här åtgärden så att vi kan se några fler exempel på vilka saker du kan spela in med en åtgärd, och sedan ska vi redigera vår egen anpassade version!
Steg 16: Ställ in val
Vi är nästan i slutet av vår steg-för-steg resa genom Photo Corners-åtgärden i Photoshop. Set 16 är Set Selection, och om vi vrider det öppet för att se detaljerna ser vi att det berättar för Photoshop att ställa in valet till "none":
 Om du vill välja flera steg i rad klickar du på den översta och sedan på Skift-klicka på den nedre.
Om du vill välja flera steg i rad klickar du på den översta och sedan på Skift-klicka på den nedre.
Vad fan betyder det att ställa in ett val till inget? Som ni kanske har lagt märke till är språket som Photoshop använder för att beskriva detaljerna om steg i paletten Åtgärder inte alltid så lätt att följa. Att ställa in ett val till "ingen" är Photoshops sätt att berätta att det kommer att avmarkera markeringen. Du kommer att bli bättre och bättre på att översätta Photoshop-speak när du får mer erfarenhet av att använda åtgärder. Jag spelar steget, och när jag gör det försvinner de fyra urvalskonturerna i dokumentfönstret:
 De fyra urvalskonturerna har nu försvunnit.
De fyra urvalskonturerna har nu försvunnit.
Steg 17: Välj lager "fotohörn"
När vi går längs, kommer vi till steg 17, Välj lager "fotohörn", som är ett annat av de enkla stegen som inte kräver några ytterligare detaljer. Det kommer helt enkelt att välja "fotohörnor" -skiktet i paletten Lager:
 Steg 17 kommer att göra lagret "fotohörn" aktivt.
Steg 17 kommer att göra lagret "fotohörn" aktivt.
Jag spelar steget, och vi kan se i lagpaletten att lagret "fotohörnor" nu är markerat med blått och säger att det är valt:
 Lagret "fotohörnor" är nu valt i paletten Lager.
Lagret "fotohörnor" är nu valt i paletten Lager.
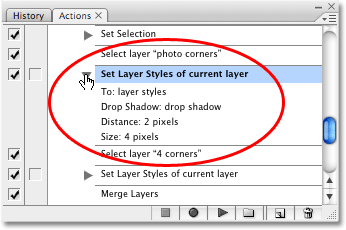
Steg 18: Ställ in lagerstilar för det aktuella lagret
Med bara några steg kvar i åtgärden kommer vi till steg 18, Ställ in lagerstilar för det aktuella lagret. Som du antagligen kan säga från stegets namn lägger denna en lagerstil, eller stilar, till det nuvarande valda lagret. Lagerstilar kan enkelt spelas in som en del av åtgärder. I det här fallet, om vi snurrar öppet steget för att se detaljerna, kan vi se att vi håller på att lägga till en droppskugga till bilden i "fotohörnorna". Inställningarna som kommer att användas med droppskuggan ingår också för oss, med en avstånd på 2 pixlar och en storlek på 4 pixlar :
 Layer Styles är en av de många saker som kan spelas in som en del av en åtgärd.
Layer Styles är en av de många saker som kan spelas in som en del av en åtgärd.
Efter att ha spelat steget kan vi se en liten droppe skuggeffekt som läggs till bilden i skiktet "fotohörn", även om det är lite svårt att se på skärmdumpen eftersom det är en så subtil effekt:
 En subtil droppskugga har lagts till i bilden i lagret "fotohörn".
En subtil droppskugga har lagts till i bilden i lagret "fotohörn".
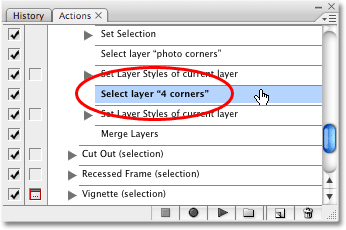
Steg 19: Välj lager "4 hörn"
Endast tre steg till. Steg 19 är Välj lager "4 hörn", ytterligare ett enkelt steg utan ytterligare information behövs:
 Steg 19 kommer att välja "4 hörn" -skiktet i paletten Lager.
Steg 19 kommer att välja "4 hörn" -skiktet i paletten Lager.
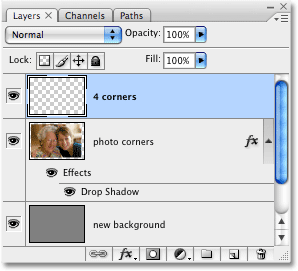
Det här steget väljer lagret "4 hörn" i lagpaletten, och när jag spelar det kan vi se att lagret "4 hörn" nu är valt:
 Lagerpaletten som visar det "fyra hörnen" -lagret som nu är valt.
Lagerpaletten som visar det "fyra hörnen" -lagret som nu är valt.
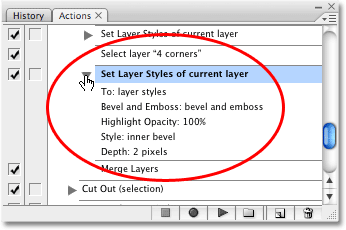
Steg 20: Ställ in lagerstilar för det aktuella lagret
Med bara två steg kvar att gå, ser det näst sista steget i Photo Corners-handlingen väldigt lika ut som steg 18 som vi tittade på för ett ögonblick sedan. Det heter också Set Layer Styles för det aktuella lagret, som återigen säger att vårt nuvarande valda lager ("4 hörn" -lagret) är på väg att ha en eller flera lagerstilar applicerade på det. Den här gången kommer det att vara en Bevel- och präglingsstil, med alternativet Highlight Opacity inställt på 100%, Style inställt på innerfas och djup inställt på 2 pixlar:
 En stil med Bevel- och präglingslager kommer att tillämpas på skiktet "4 hörn".
En stil med Bevel- och präglingslager kommer att tillämpas på skiktet "4 hörn".
Jag spelar handlingen, och om vi tittar på bilden i dokumentfönstret kan vi se att de fyra vita fotonhörnen, som sitter på "fyra hörnen" -skiktet, nu har en subtil inre faseffekt applicerad på dem, vilket ger effekten lite djup:
 De fyra fotohörnen har nu en inre faseffekt applicerad på dem.
De fyra fotohörnen har nu en inre faseffekt applicerad på dem.
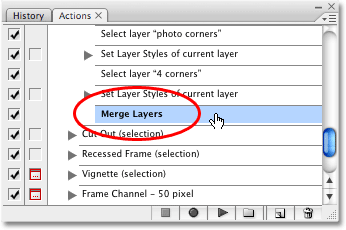
Steg 21: Slå samman lager
Vi har kommit till det sista steget i handlingen. Steg 21 är Merge Layers, ett annat steg som inte behöver ytterligare detaljer. Det kommer helt enkelt att slå samman "4 hörn" -skiktet, som är vårt nuvarande valda lager, med "fotohörn" -skiktet direkt under det:
 Det sista steget i Photo Corners-åtgärden är "Merge Layers".
Det sista steget i Photo Corners-åtgärden är "Merge Layers".
Jag spelar steget för att slutföra åtgärden, och vi kan se att skiktet "fyra hörn" har försvunnit från lagpaletten nu när det har släppts samman med lagret "fotohörn", som nu är det översta lagret i lagerbunten:
 "Fyra hörn" -lagret har nu släppts samman med lagret "fotohörn" i lagpaletten.
"Fyra hörn" -lagret har nu släppts samman med lagret "fotohörn" i lagpaletten.
Vart ska jag gå …
Och där har vi det! Vi har framgångsrikt gått igenom och analyserat en hel åtgärd från början till slut! Om du hittar dig själv som använder någon annans handlingar som du antingen har köpt, lånat eller laddat ner gratis från en webbplats är att gå igenom åtgärden som detta ett bra sätt att lära sig hur andra gör saker i Photoshop! Det är också ett praktiskt sätt att analysera dina egna handlingar när du försöker ta reda på varför de inte verkar fungera som du förväntade dig (vilket händer).
Okej, det är dags att redigera den här åtgärden och skapa vår egen anpassade version av den. Vi gör det nästa!