
Skillnaden mellan SASS vs CSS
Sass för systematiskt fantastiska stilark är en förprocessor av CSS. Det är en förstärkning av CSS som används för att lägga till kraft och stil till det grundläggande språket. Det uppmuntrar dig att inkludera faktorer, fastställda principer, inlineimport, mixins, arv och det är bara toppen av isberget, allt med en helt CSS-bra språklig struktur. CSS eller Cascading Style Sheets är ett stilarkspråk. Den används för att visa introduktionen av en rapport skriven på ett språk som HTML. CSS är en grundinnovation av World Wide Web, HTML och JavaScript.
Låt oss studera mycket mer om SASS vs CSS i detalj:
- Sass är en mer stadig och banbrytande CSS-förstärkningsdialekt som avbildar rekordstilen snyggt och grundläggande. Det är ovanligt användbart att hantera stora mallar genom att hålla dem effektiva och snabbt köra små mallar.
- Sass planerades först av Hampton Catlin och skapades av Natalie Weizenbaum 2006. Efter den underliggande förbättringen fortsätter Natalie Weizenbaum och Chris Eppstein med sin underliggande variant och breddar Sass med SassScript, ett enkelt skriptspråk som används i Sass-filer.
- CSS är avsett att ge uppdelningen av introduktion och substans, inklusive design, nyanser och teckensnitt. Denna uppdelning kan förbättra tillgängligheten för innehåll, ge större anpassningsbarhet och kontroll när det gäller introduktionsattribut, ge olika sidor möjlighet att dela formatering genom att ange relevant CSS i ett annat CSS-dokument och minska mångfacetterad karaktär och redundans i hjälpinnehållet.
- Sass vacklar ett större antal höjdpunkter och kapaciteter än vissa andra CSS-förstärkningsdialekter där ute. Sass Core-teamet har arbetat oavbrutet för att hålla jämna steg, samt att ligga kvar.
- Innan CSS fanns ungefär alla presentationsegenskaper i HTML-posten inne i HTML-markeringen. Alla nyanser i textstilar, grundstilar, komponentarrangemang, fransar och storlekar måste uttryckligen avbildas, regelbundet mer än en gång, i HTML-koden. CSS ger skaparna en chans att flytta mycket av den informationen till ett annat dokument, mallen, vilket skapar betydligt mindre svår HTML.
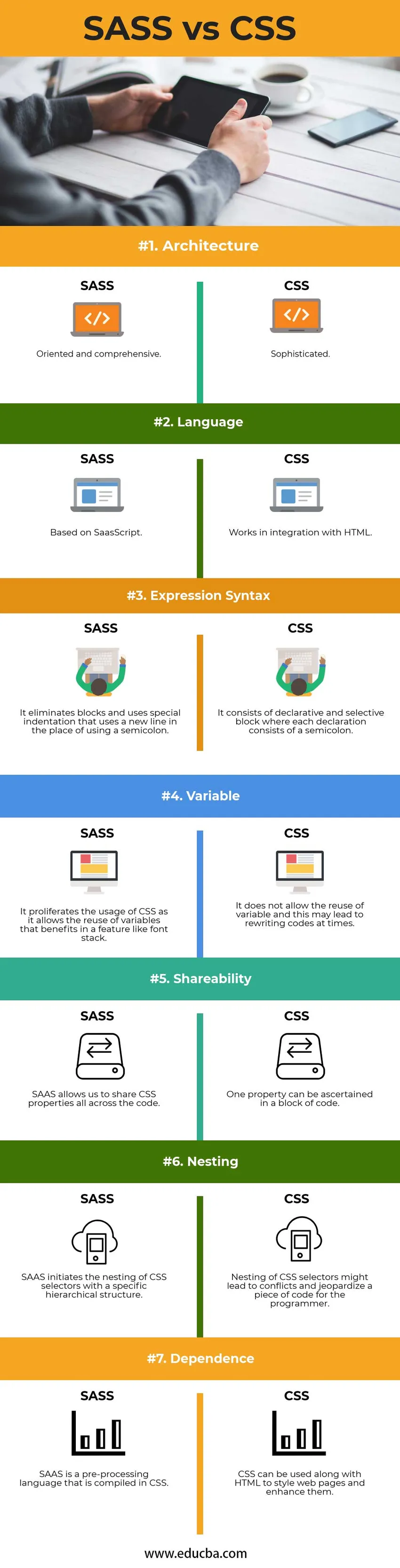
Jämförelse mellan head och head mellan SASS vs CSS (Infographics)
Nedan är topp 7 skillnaden mellan SASS vs CSS: 
Viktiga skillnader mellan SASS vs CSS
Både SASS vs CSS är populära val på marknaden; låt oss diskutera några av de betydande skillnaderna mellan SASS vs CSS:
- SASS är en CSS-förbehandlare, vilket gör att det i princip inte kan skiljas från CSS.
- Som en förbehandlare görs en kod i Sass och senare monteras koden i CSS.
- SASS grundläggande mål är att förbättra det praktiska eftersom dina mallar blir större och mer besvärliga.
- De är båda CSS i huvudsak, men SASS i en rå konfiguration som borde samlas in (uppvärmd) i den senaste läsbara läsbara CSS.
- För små företag kan SASS vara onödigt överskott men ändå för stora aktiviteter kommer SASS att spara dig en betydande tid i underliggande form och med framtida stöd. Det gör att du kan använda faktorer för att snabbt förändra nyanser, textdimensioner, dämpning, och så vidare att på den punkten bli beredd eller fylla i hela CSS som använder variabeln.
- SASS / SCSS är en förstärkning av CSS som lägger till superkapacitet för att göra den mer värdefull, lönsam och komponerar stabil kod. De kallas dessutom CSS-förprocessorer.
- Syntaxen för SASS liknar mycket rubin.
- Vi använder hängslen i CSS.
- Det finns ingen användning av hängslen i SASS.
- SASS är en förhandterad dialekt för CSS. När du skriver SASS måste du integrera det i standard CSS så att programmet kan återge det. Du kan göra att använda en applikation som Codekit eller använda ett orderradverktyg, till exempel, Grunt.
- Om du komponerar förberedda CSS med Sass kan du använda Sass funktioner som mixins och indragna CSS i närheten av standard CSS. Det är riktigt coolt och kommer att accelerera din front-end förbättring mycket snabbt.
- Om du använder CSS behöver du inte komponera HTML-etikettegenskaper oundvikligen. Håll helt enkelt kontakten med en CSS-regel för en tagg och applicera den på alla händelser i den taggen. Så mindre kod innebär snabbare nedladdningstid.
- CSS helt ensamt kan vara kul, men ändå blir mallarna större, mer komplicerade och svårare att hålla jämna steg med. Det är här en förprocessor kan hjälpa till. SASS ger en chans att använda höjdpunkter som inte finns i CSS men ändå gillar faktorer, sedimentering, mixins, arv och andra smarta godbitar som gör komponerande av CSS kul ännu en gång.
SASS vs CSS jämförelsetabell
Låt oss titta på den bästa jämförelsen mellan SASS vs CSS -
| Grunden för jämförelse mellan SASS och CSS |
SASS |
CSS |
| Arkitektur | Orienterad och omfattande | Sofistikerad |
| Språk | Baserat på SaasScript. | Fungerar i integration med HTML. |
| Expression Syntax | Det eliminerar block och använder speciell intryck som använder en ny rad i stället för att använda en semikolon. | Den består av ett deklarativt och selektivt block där varje deklaration består av en semikolon. |
| Variabel | Det sprider användningen av CSS eftersom det tillåter återanvändning av variabler som gynnas i en funktion som en teckensnittsstapel. | Det tillåter inte återanvändning av variabel och det kan ibland leda till att skriva om koder. |
| Delbart innehåll | SAAS tillåter oss att dela CSS-egenskaper över hela koden. | En egenskap kan fastställas i ett kodblock. |
| Nesting | SAAS initierar häckningen av CSS-väljare med en specifik hierarkisk struktur. | Häckning av CSS-väljare kan leda till konflikter och äventyra en kodkod för programmeraren. |
| Beroende | SAAS är ett förbehandlingsspråk som kompileras i CSS. | CSS kan användas tillsammans med HTML för att utforma webbsidor och förbättra dem. |
Slutsats - SASS vs CSS
SASS är en CSS-förprocessor som ger dig en chans att använda faktorer, vetenskapliga aktiviteter, mixins, cirklar, kapacitet, import och andra spännande funktioner som gör kompositionen av CSS betydligt större. På vissa sätt kan du betrakta SASS som en mallutvidgningsdialekt eftersom den expanderar standard CSS-attributen genom att presentera fördelarna med ett väsentligt programmeringsspråk. Så SASS kommer att sätta ihop din kod och producera CSS-avkastningen ett program kan få den. SAA åtföljer två olika språkstrukturer: SASS själv och SCSS, den mest använda. SCSS-språkstrukturen är CSS perfekt, så du behöver helt enkelt byta namn på .css-posten också .scss. Du kan komponera CSS en gång och efteråt använda samma ark på många HTML-sidor. Du kan karakterisera en stil för varje HTML-komponent och använda den på samma antal webbsidor som du behöver. CSS har ett betydligt mer omfattande kluster av egenskaper än HTML, så du kan ge en uppenbarligen bättre look på din HTML-sida i motsats till HTML-egenskaper.
Rekommenderade artiklar
Detta har varit en guide till den största skillnaden mellan SASS och CSS. Här diskuterar vi också SASS vs CSS viktiga skillnader med infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer -
- CSS vs CSS3 | Topp skillnader
- HTML-jämförelse med CSS-jämförelse
- SASS vs SCSS
- HTML vs JavaScript