
Vad är animering i Flash?
Animering i blixt är den konstgjorda rörelsen eller rörelsen av karaktärer. Denna rörelse skapas med hjälp av vissa program. Ett av programmen för att skapa en sådan rörelse är Adobe Flash. Detta program skapar konst i vektorform. Med vektorform kan du enkelt skala objekt utan att försämra bildkvaliteten.
Detta program när det startades användes som ett programmeringsverktyg för att skapa spel, appar och webbplatser, men det har också förmågan att göra animering. Ett av sätten vi kan göra animationer med denna programvara är genom att rita 2D-tecken. Det gör i princip flera delar av en karaktär och skapar dem sedan till kontinuerliga bilder som kallas symboler för att göra animeringsprocessen ganska snabbare. På detta sätt behöver vi inte rita om tecken om och om igen.
Skapa animering i Flash
Följ stegen som nämns nedan för att skapa en animation i flash.
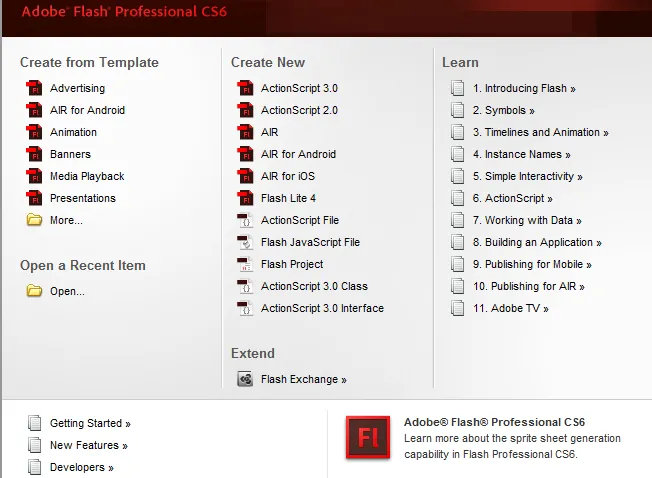
Steg 1: Klicka på Flash-dokument under Skapa ny kolumn på Flash-startsidan.

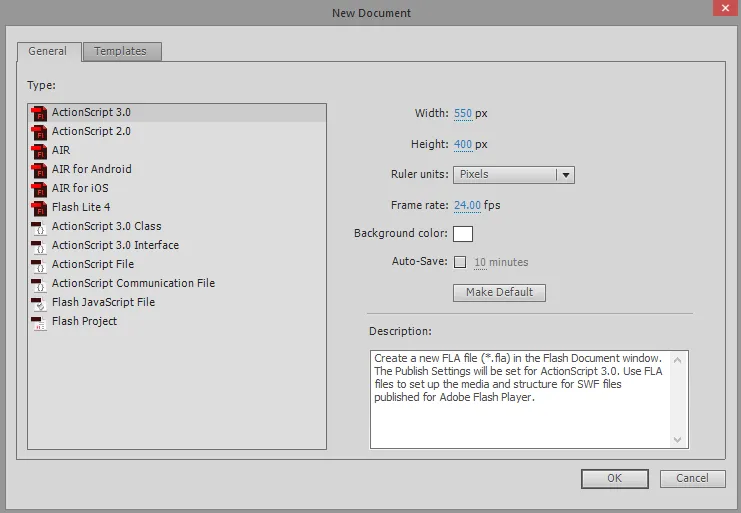
Steg 2: Om startsidan är inaktiverad väljer du Arkiv> Nytt. När det nya dokumentfönstret visas väljer du Flash Project under fliken Allmänt och klickar sedan på OK.

Steg 3: Skapa din lista över ramar eller bilder som har en liten skillnad mellan dem för att använda dem i animering. Du kan också skapa dem i realtid i Adobe Flash. Du kan lägga till redan skapade bilder i Flash-programordlistan för att ta direkt in i ditt projekt. Om du vill att dina bilder ska skalas ska du spara dem i vektorform snarare än rasterform.
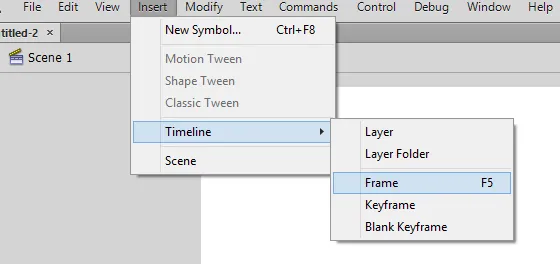
Steg 4: Därefter är nästa steg att designa den nya ramen eller bilden. För detta måste du klicka på F5 eller klicka på Infoga kommando i verktygslådan> Tidslinje > Ram .

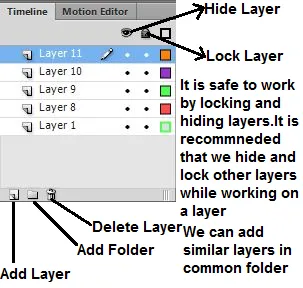
Steg 5 : När du klickar på Rama kommer din tidslinje att fyllas automatiskt. Innan du skapar någon bild eller skisser skapar du den grundläggande bakgrunden för ditt projekt och namnger det lagret som bakgrund och låser det lagret.

Efter att bakgrundsskiktet har bildats nu skapar vi det andra lagret. Det här är det lager där dina animationer börjar. Du kan antingen importera några bilder / ramar eller rita på egen hand med hjälp av Flashs ritverktyg. Ditt första lager är din nyckelbild. Dessa är de ramar som har bilder och utgör startpunkten för animering. Dessa betecknas med svarta prickar i tidslinjen. Det är inte nödvändigt att ha en bild i varje ram. Nyckelbildrutan efter 4-5 normala ramar ger bra animering.
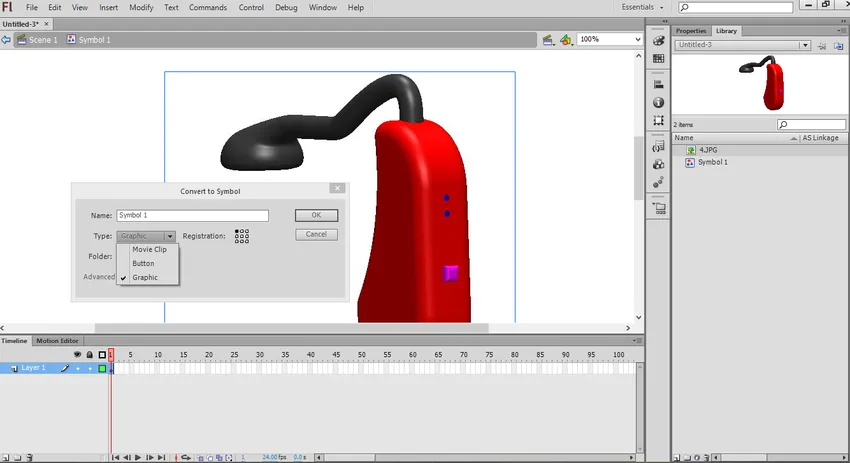
Steg 6: Du kan skapa symbolen för din ritning skapad i Adobe genom att välja hela ritningen, högerklicka på markeringen och sedan välja "Konvertera till symbol". Genom att göra detta kan du använda den ritningen flera gånger i din ram. Du kan ha flera instanser av samma ritning för att enkelt skapa din scen.

Steg 7: Du kan lägga till några tomma ramar genom att klicka på F5-tangenten 4-5 gånger. Detta kommer att lägga till några tomma ramar efter den första nyckelbildrutan.
Steg 8: När några tomma ramar har skapats måste vi skapa din andra nyckelbild. Detta kan skapas genom att kopiera ditt befintliga nyckelbild och göra små ändringar i det. Vi kan också skapa en tom ram och infoga en ny bild i den. På detta sätt kan vi använda konst från ett annat program. Klicka på F6 för att skapa en nyckelbild. Om du vill infoga en tom ram högerklickar du på den sista ramen i tidslinjen och väljer "Infoga blank nyckelbild". Efter att vi skapat det andra nyckelbildrutan måste vi göra små justeringar av bilden för att ge effekten av rörelse. Om vi använder flashs designverktyg för att skapa ramar kan vi använda transformeringsverktyget för att skapa rörelse. Vi måste se till att alla ramar är ordnade i logisk mening för att bilda en animering.

Steg 9: Efter att vi hade skapat alla större ramar måste vi upprepa dessa ramar igen på ett logiskt sätt för att avsluta animationen. Försök göra en liten systematisk förändring i din animering. Detta ger realistisk konst till ditt animeringsarbete.
Peka på punkt Tweening i Flash
Adobe Flash tillhandahåller en funktion som kallas tweening med hjälp av vilken vi kan skapa start och slutpunkt för ett objekt. Flash kommer sedan att flytta eller transformera objektet enligt profilen eller sökvägen som tillhandahålls av användaren. Denna funktion är användbar för att skapa "morphing" -effekter där ett objekt blir ett annat när animationen är klar. Vi kan bara använda ett enda objekt i en ram för att bilda en animation. För att skapa intervallning av flera objekt måste vi ha flera ramar.

Skapa Tweening i Flash
För att skapa interpolering i blixt följer du stegen som nämns nedan.
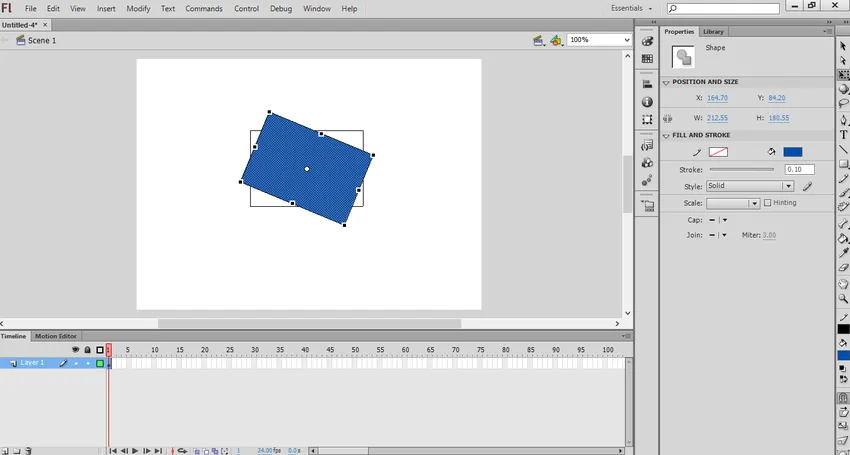
Steg 1: För att tweening måste vi skapa ett objekt för animering. Men innan du lägger till något objekt måste du lägga till ett lager som ett bakgrundsskikt. Skapa det första lagret som ett bakgrundsskikt och lås det. Skapa nu det andra lagret och det här är det lager där du kan börja skapa din animering. Skapa nu ett objekt med Flashs animationsverktyg. Du kan importera en bild som ett objekt. Men se till att du importerar den bilden i vektorform. Genom vektorbild kan du enkelt skala den utan att försämra bildkvaliteten.
Steg 2: Konvertera objektet som skapats som en symbol för att kopplas in. Detta är det format i vilket Flash kan manipulera alla objekt. För detta högerklicka på ditt objekt och välj sedan "Konvertera till symbol".
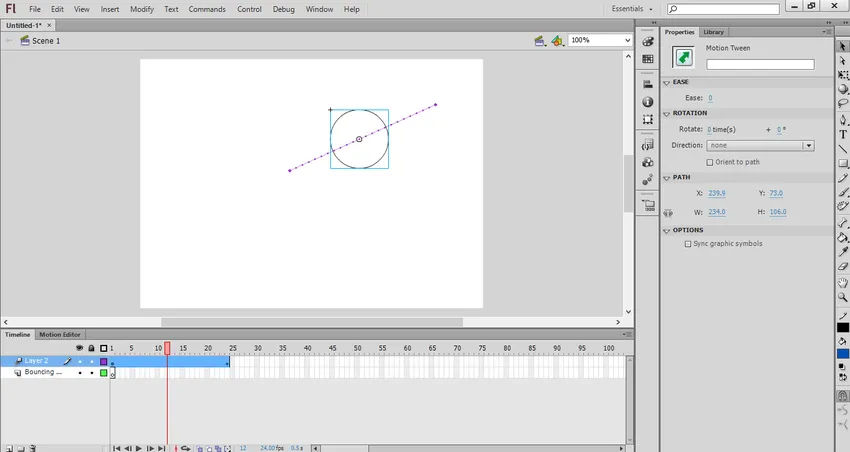
Steg 3: För att ett objekt ska flytta från en plats till en annan måste vi högerklicka på symbolen och välja "Skapa rörelse mellan". Genom att göra detta kommer 24 ramar att läggas till tidslinjen. Detta är standardlängden för en tween. Dessa 24 bilder tar en sekund att slutföra.
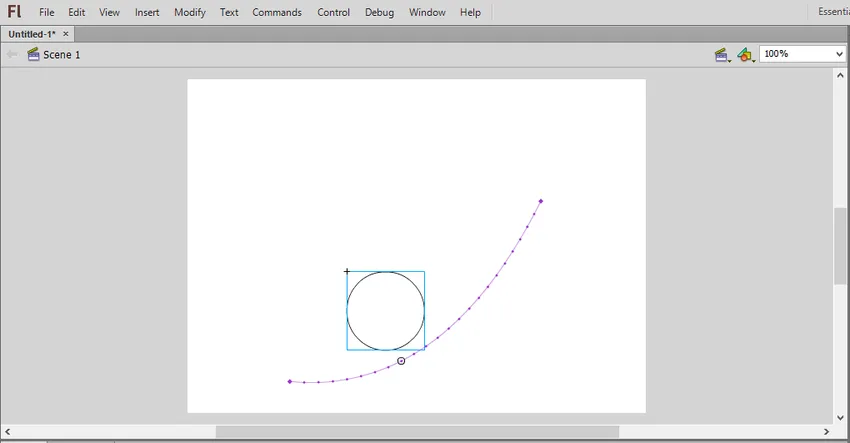
Steg 4: Efter att ha skapat tween måste vi ange sökvägen eller banbanan för att flytta ett objekt från en plats till en annan. När vi först skapar bana kommer det att vara en rak linje. Banlinjen visas som en prickad linje.

Steg 5: För att få bakgrundsskiktet att röra sig med ramar måste vi välja bakgrundsskiktet i tidslinjen och sedan klicka på den sista ramen där rörelsen hamnar. Tryck sedan på F5-tangenten för att infoga bakgrundsram upp till den sista ramen.
Steg 6: Vi kan lägga till en nyckelbild i banan. Genom att göra detta kan vi transformera eller göra förändringar i objektet. För detta väljer du ramen du vill skapa en nyckelbild från tidslinjen. Efter det drar du objektet till en position du vill ha det i nyckelramen. Genom att göra detta kommer banan att justeras automatiskt och nyckelramen visas som en diamantikon.
Steg 7: Vi kan också justera banan genom att klicka och dra var och en av markeringsramens markörer på en ny plats.
Steg 8: När din bana och nyckelbild har gjorts kan du omvandla ditt objekt för att ändra dess storlek, form, färg och rotation under hela animationen. För detta väljer du den ram där du vill att transformationen ska ske och klicka sedan på Ctrl + F3 för att öppna Objektets egenskaper. I detta kan du ändra egenskaper. Du kan också använda verktyget för gratis transformering för att fritt ändra formen på ett objekt.
Steg 9: Därefter kan du testa rörelsen genom att klicka på Ctrl + Enter . Om animationen rör sig i snabb takt kan du sänka bildrutan per sekund eller öka intervallet. För att ändra FPS klickar du utanför scenen och ändrar sedan FPS i egenskapspanelen. Detta är de grundläggande stegen som vi måste följa för att skapa rörelse mellan.
Lägga till ljud eller musik till animering
Vi kan också lägga till ljud eller musik till din animering. För att göra detta följer du stegen nedan,
Steg 1: Flash stöder AAC-, MP3-, WAV- och AU-format av musik. Vi måste spela in musik i dessa format. MP3 är vanligtvis ett helt acceptabelt ljudformat. Den använder det lägsta minnet eller byte i din kompletta animation.
Steg 2: Den andra uppgiften är att importera den inspelade musiken i din animation. För detta måste vi lägga till det i Flashs bibliotek. För detta klickar du på Arkiv> Importera> Importera till bibliotek. Bläddra bland ljudfiler från din datorplats. På detta sätt lagras ljudfilen i Flash Library.
Steg 3: Vi kan lägga till ljudfilerna i ditt befintliga lager eller vi kan lägga till dem i nya lager. Genom att tillhandahålla nya lager kan vi kontrollera fading in och ut när vi ska spela och stoppa musiken och det är också lättare att flytta ljud runt.
Steg 4: Efter det kan vi skapa en nyckelbild där din musik kommer att börja i din animering. För detta på ljudets lager väljer du ramen när du vill starta musiken. Tryck på F7-tangenten för att infoga en tom nyckelbild. Liksom till exempel om du vill inkludera musik som spelas under hela animationen, välj den första bilden i din animation.
Steg 5: Lägg nu till ljud till din animation från redan skapat bibliotek. För detta klickar du på egenskapsramen. Ljudavsnittet visas. Klicka sedan på "Namn" -menyn och välj filen från biblioteket.
Steg 6: Vi kan konfigurera ljudet för att ändra effekt, synk och inställningar för varje ljud. Genom att använda Effect kan vi bleka in och ut ur musik, lägga till eko till musik. Sync avgör hur låten ska spelas i din animering. Upprepa inställningarna hjälper till att spela musik igen och igen i din animation.
Steg 7: När du har lagt till musik sparar du det i SWF-filformat. Detta är formatet för att spela musik.
Ovan är de grundläggande stegen som vi måste följa för att skapa en animering i Flash. Det beror helt på personens kreativitet för att designa och anpassa karaktärernas rörelse för att bilda en underbar animation.
Rekommenderade artiklar
Detta är en guide till animering i Flash. Här diskuterar vi stegen för att skapa animering i flash och tweening och hur man lägger till ljud eller musik till animering. Du kan också titta på följande artiklar för att lära dig mer-
- Steg för animering i 3ds max
- Flash-verktyg (typer och egenskaper)
- Steg för att installera Flash - Mac, Windows
- Steg för att skapa textanimering i After Effects