
Introduktion till JavaFX stapeldiagram
I JavaFX används stapeldiagram för att visa data i form av rektangelstänger där höjd och längd är baserade på värdets proportion. Ett stapeldiagram kan skapas genom att instansera klassen JavaFX.scene.chart.BarChart. Låt oss undersöka syntax, konstruktör och metoder för JavaFX stapeldiagram i detalj.
Syntax:
BarChart ll = new BarChart(x, y);
Här är x och y de två axlarna i diagrammet.
Konstruktörer av JavaFX stapeldiagram
JavaFX-stapeldiagrammet har tre konstruktörer.
BarChart (Axis X, Axis Y): En ny instans av stapeldiagram skapas med den angivna axeln.
BarChart (Axis X, Axis Y, ObservableList D) : En ny instans av stapeldiagram skapas med den angivna axeln och data.
BarChart (Axis X, Axis Y, ObservableList D, double categoryGap) : En ny instans av stapeldiagram skapas med nämnda axel, data och kategorigap.
Metoder för JavaFX-stapeldiagram
Det finns flera metoder för att utföra olika funktioner i ett stapeldiagram.
dataItemAdded (Series s, int index, XYChart.Data i) : När ett dataobjekt i läggs till i serierna kallas denna metod.
dataItemChanged (Data i): När en datapost i ändras kallas denna metod. Objektet kan vara x-värde, y-värde eller extravärde.
dataItemRemoved (Data i, XYChart.Series s): När ett dataobjekt i tas bort och fortfarande syns i diagrammet kallas denna metod.
layoutPlotChildren (): För att uppdatera och layouta plotbarnen kommer den här metoden att kallas.
seriesAdded (Series s, int sIndex): En serie s läggs till i diagrammet.
seriesRemoved (Series): När en serie s tas bort och fortfarande syns i diagrammet kallas denna metod.
updateLegend (): Den här metoden kommer att kallas när en serie tas bort eller läggs till och legenden måste uppdateras.
barGapProperty (): Gapet som måste vara mellan staplar i samma kategori.
categoryGapProperty (): Gapet som måste vara mellan staplar i separata kategorier.
getBarGap () : barGap-fastighetens värde kommer att returneras.
getBarGap (): barGap-fastighetens värde kommer att returneras.
getCategoryGap (): CategoryGap-egenskapens värde kommer att returneras.
setBarGap (dubbel v): barGap-egenskapens värde kommer att ställas in.
setCategoryGap (dubbel v): Egenskapen CategoryGap kommer att ställas in.
Hur skapar jag JavaFX stapeldiagram?
För att skapa ett JavaFX-stapeldiagram kan följande steg utföras.
1. Skapa en klass
Skapa en klass som sträcker sig från applikationsklassen. Importera klassen JavaFX.application.Application för detta.
public class JavaFXChartsExample extends Application (
)
2. Konfigurera X- och Y-axlar
Det finns två typer av axlar - CategoryAxis och NumberAxis. Axeldetaljer måste nämnas på följande sätt.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Skapa stapeldiagram
Instantera klassen javafx.scene.chart.BarChart. Följande syntax används för BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Lägg till data i serien och diagrammet
Detta är det viktigaste steget i denna process där en instans skapas för XYChart.Series. Därefter läggs värdena som måste visas i diagrammet med syntaxen nedan.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Lägg till data i serien som skapats ovan med hjälp av syntaxen nedan.
ll.getData().add(sr);
5. Konfigurera grupp och scen
Därefter skapas en grupp och scen. Scenen skapas genom att instansera klassens javafx. scen när gruppen har skapats. Då kan bara gruppen ges som ett av argumenten i scenen.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program för att implementera JavaFX stapeldiagram
Låt oss nu se olika JavaFX-program för att implementera ett stapeldiagram för att få en bättre förståelse av samma.
Program 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
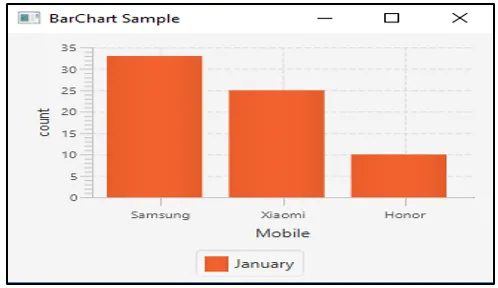
Produktion:

Ett vertikalt stapeldiagram skapas med tre kategorier Samsung, Xiaomi, Honor, räknar med y-axeln och mobilen på x-axeln.
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
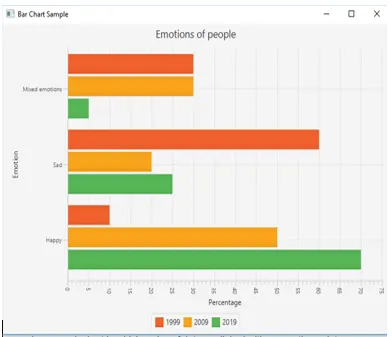
Produktion:

I detta program skapas ett horisontellt stapeldiagram med 3 kategorier, procentandel på x-axeln och känslor på y-axeln.
Slutsats
Det finns flera diagram som används för att representera data. Ett stapeldiagram är ett sådant diagram där data representeras i rektangulära staplar.
Rekommenderade artiklar
Detta har varit en guide till JavaFX stapeldiagram. Här diskuterar vi också hur man skapar JavaFX stapeldiagram, dess syntax, konstruktör, metod och exempel. Du kan också titta på följande artiklar för att lära dig mer–
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame i Java
- Vad är JDK?
- JavaFX-etikett
- Hur skapar jag kryssrutan i JavaFX med exempel?
- Exempel på Implementera kryssrutan i Bootstrap
- Komplett guide till JavaFX-färg
- Metoder för JavaFX VBox med provkod
- Hur skapar jag meny i JavaFX med exempel?