
Vad är HTML?
HTML står för Hyper Text Markup Language, som är en uppsättning fördefinierade element, även kända som taggar, som berättar en webbläsare vilket innehåll som ska visas och hur det innehållet ska visas. Det betyder att jag kan ta en tom textfil, lägga till några HTML-taggar och att webbläsaren vet hur jag visar min webbsida.
Vad är en tagg?
En tagg är en instruktion för att berätta för webbläsaren hur den ska visa visst innehåll på skärmen. Ibland kan utvecklare hänvisa till taggar som element. Här är ett exempel på vad en tagg med lite text inuti.

Den här taggen är känd som en rubriktagg. H i taggnamnet låter oss och webbläsaren veta att vi arbetar med en rubriktagg. Den som följer h indikerar storleken på rubriken som används. I detta fall är 1 den största standardtexten som du kan ha visat i webbläsaren. Utgången från denna tagg i webbläsaren visar Hello World!

Vad är ett attribut?
Ett attribut är ett ytterligare värde som kan konfigurera en tagg eller som kan justera taggens beteende. Här är ett perfekt exempel på hur en tagg ser ut med ett attribut tillagd
Lägg till Pizza

Värdet på id-attributet kan vara vad du vill att det ska vara, även om det inte kan ha något utrymme i det. Det andra attributet är klassattributet. Klassattributet kan ta flera värden, vilket kan vara vad du vill att de ska vara.
Global attribut
Global attribut kan ställas in på alla taggar. Låt oss gå igenom de fyra mest använda globala attributen.
- id: Först är id-attributet. Detta lägger ingen visuell förändring till själva taggen. Det används mest för JavaScript och styling, med CSS (Cascading Style Sheets). ID-attributvärdet måste vara unikt på en given sida. Det betyder att inga två taggar kan ha samma värde i en id
- klass: klassattribut liknar id-taggen, förutom att värdet på attributet kan upprepas flera gånger på en given sida. Du hittar dessa mestadels med CSS och ibland med JavaScript.
- stil: stilattribut används för Inline CSS. Det bör undvikas om möjligt.
- title: title ger en identifierare eller ett verktygstips av sortering för taggen. När musen har hållits över en tagg, där titeln har visats.
Till exempel
Välkommen!

Block Level Element vs Inline Element
Följande är attribut för Block-element och Inline-element.
Block Level Element
- Tar upp hela bredden på sin överordnade behållare.
Inline Element
- Tar upp det aktuella utrymmet som finns i.

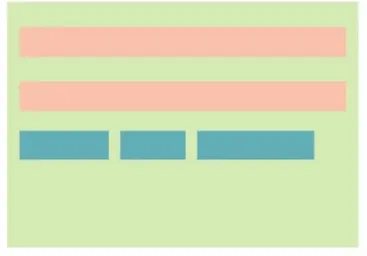
Här är en grundläggande illustration.
Detta gröna område representerar moderbehållaren. I vårt fall är det webbläsarfönstret. Webbläsarens bredd, vår överordnade tagg, kommer att vara bredden på blocknivåelementet.
Dessa rosa områden representerar våra block-nivå element eller taggar. Som du ser tar de upp hela bredden på överordnad behållare. Det betyder att alla taggar måste starta på nästa rad.
Dessa nästa tre blå områden är Inline-taggar. Som ni ser är de placerade sida vid sida och tar bara upp den nödvändiga bredden som behövs för det innehåll de har. Detta kommer att vara mer meningsfullt när vi ser dessa taggar i handling
Olika grundläggande HTML-taggar
Låt oss lära oss de olika HTML-taggarna.
1) Tagg - DOCTYPE

DOCTYPE berättar för webbläsaren vilken typ av fil som öppnas. Eftersom vi kodar i HTML5. HTML5 är den senaste versionen av HTML Markup-språket, vår DOCTYPE är extremt enkel. Observera, det finns ingen avslutande tagg.
DOCTYPE är precis som en vanlig tagg och börjar med en konsol och sedan lägger vi in utropstecken, och sedan skriver vi DOCTYPE. Vi har utrymme och sedan skriver vi html. Den här taggen säger i princip webbläsaren, hej, dessa dokument måste serveras som HTML.
2) Tagg - html

HTML-taggen, även kallad rotelementet, följer DOCTYPE-taggen. Den här taggen kan ha normala globala attribut plus attribut som kallas manifest. HTML-taggen kan bara användas en gång på en HTML-sida.
Allt HTML-relaterat är kapslad inuti den här taggen. Detta innebär att alla våra taggar kommer att finnas mellan öppningen och stängningen av HTML-taggarna.
3) Tagg-huvud

Huvudetiketten ger allmän information om webbsidan som visas. En enskild tagg läggs till i huvudetiketten, som låter webbläsaren veta vissa detaljer, t.ex. sidans titel, sidans författare och annan sådan information.
Ingenting i denna huvudtagg kommer att visas på webbsidan. Viss information visas dock i själva webbläsarapplikationen, till exempel flikens titel. Det är standard globala attribut är tillgängliga för den här taggen.
4) Tagg - kropp



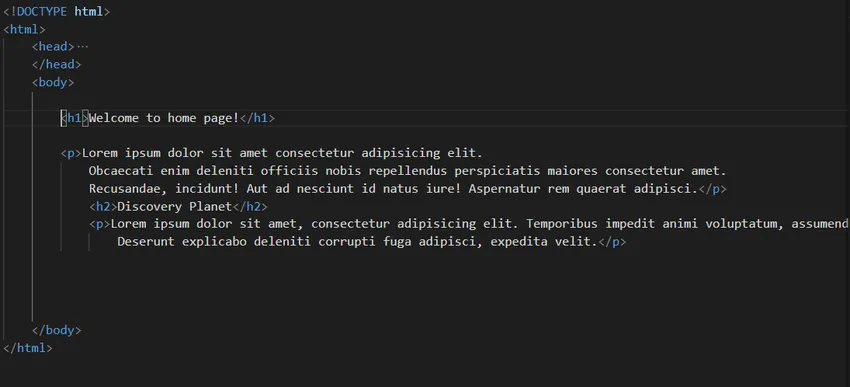
Body-taggen låter webbläsaren veta vad som ska visas på sidan. Inne i kroppen är taggen där vi kommer att placera allt vårt innehåll, till exempel taggar och text. Allt som placeras inuti karosseriet visas på webbsidan.
Body-taggen placeras efter huvudetiketten inuti HTML-taggen. Det finns bara en body-tagg per sida. Body-taggen kan ha vanliga globala attribut.
5) Tag - span

Vår första tagg är span-taggen. Den här taggen är en generisk Inline-behållare. Det betyder att den inte har någon standardstil kopplad till den. Du skulle vilja använda den här taggen om du behövde gruppera texter som du vill hålla ihop inline.
6) Tagg - s

Paragraftaggen, eller p-taggen, används när du vill hålla ett stycke text tillsammans. Detta element är blocknivåelement, vilket innebär att det tar upp bredden på sin överordnade behållare. Den perfekta användningen skulle vara när du har mycket text att visa. Endast globala attribut är tillåtna för just detta element.
7) Tagg - div

Uppdelningstaggen, eller allmänt känd som div-taggen, är en generisk blockbehållare. Detta innebär att du kan gruppera många taggar för att bilda en del av din webbplats. Den här taggen är globala attribut.
8) Tag - sub


Prenumerationsetiketten eller subtaggen tillåter att nästa ligger under den normala textraden. Det är ett Inline-element som använder globala attribut. Ett perfekt exempel på användning skulle vara att få 2 i H2O att se lite ut.
Exempel: H20
9) Tag - sup


Den superscript-taggen eller sup-taggen, som är ett inlineelement, gör det möjligt för texten att ligga över den normala textraden. Ett exempel skulle vara när man hanterar en matteekvation. Lägg märke till att 2 är högre än resten av texten i denna ekvation.
Exempel: E = mc 2
Detta är ett globalt attribut.
10) Tagg - u


- U står för understryket. Detta kommer att understryka all text inom de öppna och stängda taggarna. Det är ett inlineelement och ett globalt attribut.
11) Tag - em


E-taggen står för betoning. I det här fallet kommer tanken att betona vilken text som helst att få texten att se kursiv eller sned. Detta inlineelement används när du vill uttrycka viss betoning på delar av din text. Detta är ett globalt attribut.
12) Tagg - stark


Om du någonsin vill göra någon text fet ska du använda den starka taggen. Denna inline-tagg placeras runt den text du vill göra fetstil. Precis som betoning taggen. Den starka taggen ger extra betydelse för texten på din webbplats.
13) Tag - br


BR-taggen står för en paus. Det finns några taggar som inte behöver en stängningstagg. Det är varken block och inline element. Det är ett globalt attribut.
14) Tag - hr


Hr-taggen behöver inte heller en stängningstagg för att slutföra den. Hr-taggen, som står för den horisontella regeln, skapar en rad på webbsidan. Det är ett blocknivåelement. Det är ett globalt attribut.
Kapslade element / taggar
- Häckningstaggar
- Där en tagg finns i en annan tagg
Exempel

16) Tag - li

Li-taggen som står för ett listobjekt är taggen som ska kapslas. Inuti li-taggen skulle du lägga till alla typer av innehåll som är en lista.
17) Tag - ol


Ol-taggen, som står för den beställda listan, är en behållare med den kapslade li-taggen. Du kommer aldrig att se dessa två taggar, li- eller ol-taggen, av sig själva. Eftersom detta är en lista med order som betyder bredvid varje objekt i listan kommer det att finnas ett värde.
Som standard använder listan siffror.
attribut
Global, omvänd, start, typ (a, A, I, i)
18) Tagg - ul


Ul-taggen, eller den oordnade listan, är en behållare för den kapslade li-taggen precis som ol-taggen. Men till skillnad från ol-taggen, som visar ett talvärde bredvid vart och ett av objekten i listan, ger denna ul-tagg bara kollpunkterna bredvid listobjekten i listan.
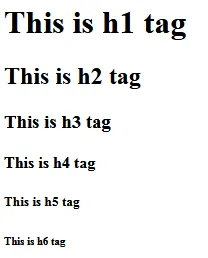
19) Tagg - h1, h2, h3, h4, h5, h6


Det finns sex totala rubriktaggar. Var och en av dessa med sitt eget nummer från 1 till 6. H1-taggen och alla andra rubrikmärken ger en kort beskrivning för ett avsnitt av text eller innehåll. Dessa taggar är globala attribut.
20) Tagg - a
Taggen, eller ankaretiketten, är en populär tagg eftersom den skapar länkar till andra sidor på en webbplats och kan skapa länkar till externa webbplatser. Taggen är ett inlineelement och har en mängd attribut förutom de globala attributen som är associerade med den.
Hej världen!
Det enda attributet vi kommer att nämna är href. Detta står för Hypertext Reference. Det viktigaste att komma ihåg är att href är attributet där vi tillhandahåller sökvägen så att vi kan länka till en annan sida eller en annan webbplats.
Attributet, href. Och vi vill alltid sätta vår avslutande tagg. Länk tillbaka till webbplatsen Google.com.

Produktion

21) Tagg - img
Img-taggen eller bildtaggen ger oss möjligheten att visa bilder på vår sida.
Nu kommer du att märka i exemplet här att bildtaggen inte har en stängningstagg. Detta är en av de handfulla taggarna. Men till skillnad från br-taggen och hr-taggen, betyder vi att taggen slutar med ett snedstreck. Vissa kan faktiskt hänvisa till detta som det korta sättet att skriva en avslutande tagg.
Src-attributet och alt-attributet. Src eller källattributet, som du ser i exemplet, krävs.
Nu är värdet på det här attributet sökvägen till det foto vi vill visa. Vägen kan vara antingen en absolut väg eller en relativ bana. Det andra attributet är alt-attributet. Detta står för ett alternativ. Altvärdet ska beskriva fotot. Alt-texten visas i webbläsaren enligt nedan. 

Slutsats - Grundläggande HTML-taggar
HTML är bokstavligen otroligt enorma ämnesområden, som tros ha. När du har lyckats få så mycket, trots att du är mycket mer än perfekt i stånd att utveckla framtidens makt. Du måste vara mycket säkrare att dela upp en webbsida i deras element och efter den koden som är kopplad till HTML och CSS.
Rekommenderade artiklar
Detta har varit en guide till grundläggande HTML-taggar. Här diskuterar vi också What is a Tag? och olika grundläggande HTML-taggar, tillsammans med betydelsen av ett attribut ?. Du kan också titta på följande artiklar för att lära dig mer -
- Introduktion till HTML
- Lär dig begreppet XHTML
- Vad är HTML-attributen?
- Användningar av HTML
- Introduktion av HTML-liststilar
- HTML-ramar
- HTML-block