I denna Photo Effects-lärdom kommer vi att lära dig hur du lägger till veck och veck i en bild så att den ser ut som om den har vikts och veckats ut som en karta! Vi använder guider och markeringar för att skapa de vikta delarna av bilden, tillsammans med vissa lutningar, ett lagblandningsläge och ett av Photoshops filter för att lägga till höjdpunkter och skuggor. Vi använder till och med en anpassad borste för att ge viklinjerna ett slitet utseende. Denna version av självstudien är helt uppdaterad för Photoshop CS6 (den version som jag kommer att använda här) och är också helt kompatibel med Photoshop CC (Creative Cloud). Om du använder Photoshop CS5 eller tidigare, vill du kolla in de ursprungliga vikningarna och vikningarna i Photoshop-självstudien.
Här är den bild som jag kommer att använda (unga luftfartygsfoto från Shutterstock):

Den ursprungliga bilden.
Och så ser det slutliga resultatet ut:

Den slutliga effekten.
Hur man skapar en vikning och vikningar
Steg 1: Lägg till ett nytt tomt lager
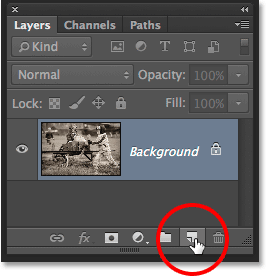
Börja med att lägga till ett nytt tomt lager i dokumentet. Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
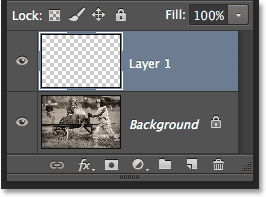
Eftersom vårt nya lager är tomt ser det inte ut som att något har hänt i dokumentet. Men om vi tittar på panelen Lager ser vi att Photoshop har lagt till ett nytt tomt lager med namnet "Lag 1" ovanför den ursprungliga bilden i bakgrundsskiktet:

Panelen Lager som visar det nyligen tillagda lagret.
Steg 2: Slå på härskarna
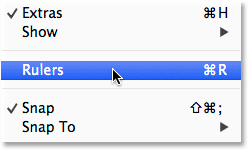
Därefter drar vi ut några horisontella och vertikala guider för att hjälpa oss. Innan vi kan göra det, måste vi först sätta på Photoshops linjaler. Gå upp till Visa- menyn i menyraden längst upp på skärmen och välj Linjaler . Du kan också slå på linjalerna genom att trycka på Ctrl + R (Win) / Command + R (Mac) på tangentbordet:

Gå till Visa> Linjaler.
Linjalen visas längst upp och vänster i dokumentet:

Linjalen visas ovan och till vänster om bilden.
Steg 3: Dra ut två vertikala guider
Nu när vi har aktiverat härskarna kan vi dra ut våra guider. Klicka var som helst inuti linjalen till vänster och börja dra mot höger med musknappen. Du ser en vertikal guide komma ut från linjalen. Dra guiden till ungefär en tredjedel av vägen över bilden och släpp sedan musknappen för att placera guiden. Oroa dig inte för att få placeringen exakt rätt. Så länge det är nära att vara en tredjedel av vägen över, är du bra. Om du behöver, kan du klicka på guiden när du har lagt till den och dra den åt vänster eller höger för att flytta den igen:

Klicka i vänster linjal och dra ut en vertikal guide en tredjedel av vägen över bilden.
Klicka igen i linjalen till vänster och dra med en musknapp fortfarande nedtryckt en andra vertikal guide och placera den ungefär två tredjedelar av vägen över bilden. Återigen kan du klicka och dra guiden för att flytta den om det behövs när du har lagt till den:

Klicka och dra ut en andra vertikal guide, placera den två tredjedelar av vägen över bilden.
Slutligen klicka var som helst inne i linjalen längst upp och dra med en musknapp fortfarande nedtryckt en horisontell guide och placera den här i mitten av bilden. När du är klar bör du ha två vertikala guider och en horisontell guide som delar upp bilden i sex ungefär lika stora sektioner:

Klicka och dra ut en horisontell guide från den övre linjalen och placera den halvvägs ner i bilden.
Steg 4: Välj det rektangulära markeringsverktyget
Välj det rektangulära markeringsverktyget från Verktygspanelen eller tryck på bokstaven M på tangentbordet för att snabbt ta tag i den med genvägen:

Välj det rektangulära markeringsverktyget.
Steg 5: Dra ett urvalsschema runt det första avsnittet
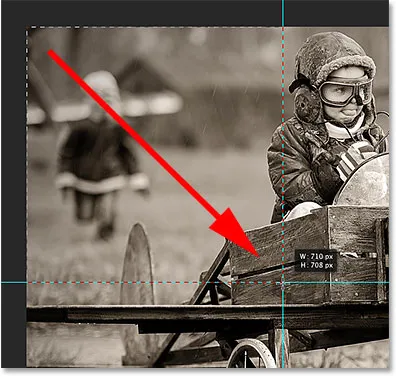
När det rektangulära markeringsverktyget är valt drar du ut en markeringsomfattning runt det första avsnittet (det högst upp till vänster på bilden). Urvalet knäpps till guiderna:

Rita ett rektangulärt urval runt det första avsnittet i det övre vänstra hörnet av bilden.
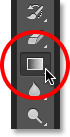
Steg 6: Välj Gradient Tool
Välj Gradient Tool från Verktygspanelen eller tryck på bokstaven G på tangentbordet för att välja det med genvägen (kortkommandona för Rectangular Marquee Tool och Gradient Tool kommer att vara praktiska om ett ögonblick):

Att välja Gradient Tool.
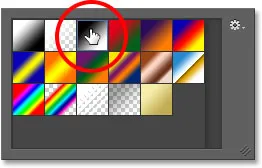
Steg 7: Välj den svarta, vita lutningen
Med Gradient Tool markerat högerklickar du (Win) / Control-klickar (Mac) var som helst i dokumentfönstret för att snabbt öppna Photoshop's Gradient Picker, välj sedan den svarta, vita gradienten genom att dubbelklicka på dess miniatyr (tredje miniatyrbild från vänster, övre raden). Genom att dubbelklicka på miniatyren väljer du lutningen och stänger dig ur gradientväljaren:

Dubbelklicka på den svarta, vita gradientens miniatyrbild.
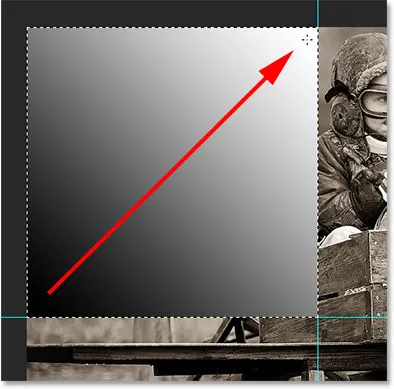
Steg 8: Rita en svartvit lutning över markeringen
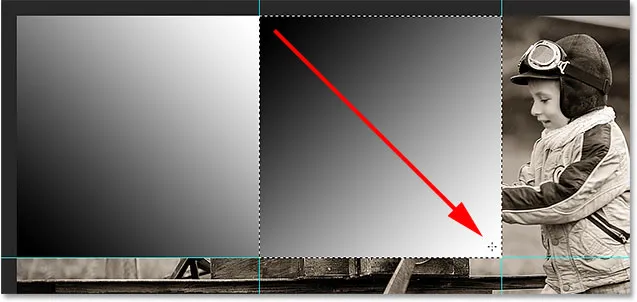
Med Gradient Tool i handen och den svarta, vita gradienten vald från Gradient Picker, klicka och dra ut en svart till vit gradient inuti markeringen. Jag kommer att dra mina diagonalt från det nedre vänstra hörnet till det övre högra hörnet:

Rita en svart till vit lutning inuti markeringen.
Steg 9: Rita en markering i nästa avsnitt
Byt tillbaka till det rektangulära markeringsverktyget genom att trycka på bokstaven M på tangentbordet och dra ut ett urval runt nästa avsnitt (det i det övre mitten):

Dra ut en markeringskarta runt det övre mittenavsnittet.
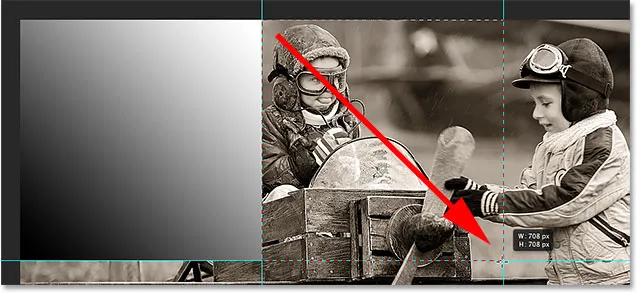
Steg 10: Rita en svartvit lutning över markeringen i en annan riktning
Tryck på bokstaven G på tangentbordet för att snabbt växla till Gradient Tool, klicka sedan och dra ut en svart till vit gradient i detta andra val. Se till att du ritar den här i en annan riktning, så att båda lutningarna ser annorlunda ut. Detta kommer att lägga till variation i vår ljuseffekt, som vi snart kommer att se:

Rita den andra lutningen i en annan vinkel än den första.
Steg 11: Upprepa steg 9 och 10 för de återstående avsnitten
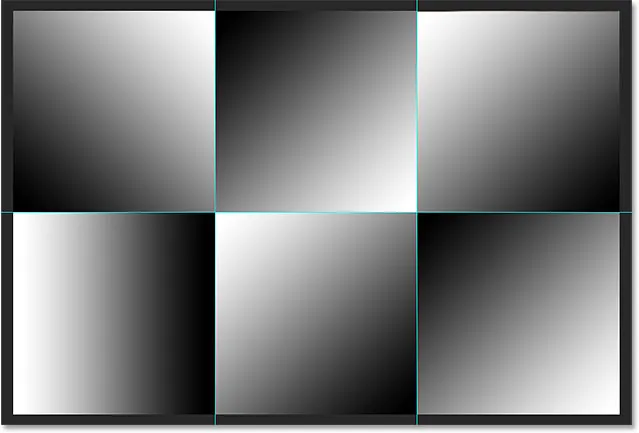
Vi måste göra samma sak för alla sex avsnitten, men det handlar bara om att upprepa samma par steg för var och en. Tryck först på bokstaven M på tangentbordet för att växla till det rektangulära markeringsverktyget och dra ut en markeringsvy över sektionen, tryck sedan på bokstaven G på tangentbordet för att växla till Gradient Tool och rita en svart till vit gradient inuti markeringen, ritning av varje lutning i en annan vinkel för att lägga till variation. När du är klar bör du ha en lutning över varje avsnitt. Tryck på Ctrl + D (Win) / Command + D (Mac) på tangentbordet efter att du har ritat den slutliga lutningen för att ta bort markeringsplanen runt det:

Varje sektion bör ha sin egen svart till vit lutning.
Steg 12: Dölj härskarna och guiderna
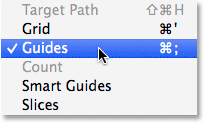
Vi behöver inte linjalerna eller guiderna längre, så för att dölja linjalerna, gå antingen tillbaka till Visa- menyn högst upp på skärmen och välj om härskare igen, eller tryck Ctrl + R (Win) / Command + R (Mac) på tangentbordet. För att dölja guiderna, gå upp till Visa- menyn, välj Visa, välj sedan Guider eller tryck Ctrl +; (Win) / Command +; (Mac) för att stänga av dem från tangentbordet:

Gå till Visa> Visa> Guider för att dölja guiderna när de är synliga på skärmen.
Steg 13: Ändra blandningsläget till mjukt ljus
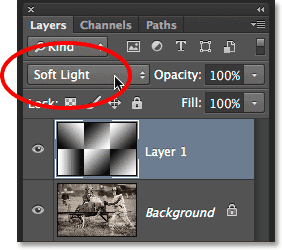
Gå upp till alternativet Blandningsläge i det övre vänstra hörnet av panelen Lager och ändra blandningsläget för graderingslagret från Normal (standardinställningen) till Mjukt ljus :

Ändra blandningsläget i lager 1 till Mjukt ljus.
Detta förvandlar våra lutningar till en serie av höjdpunkter och skuggor i bilden, och vi kan börja se vår "veck och veck" -effekt ta form:

Bilden efter att ha ändrat blandningsläget till Mjukt ljus.
Steg 14: Applicera plastfilm
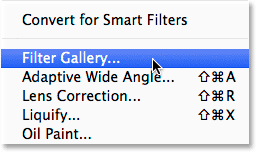
För att få fram viklinjerna lite mer använder vi Photoshop's Plastic Wrap-filter. Gå upp till filtermenyn längst upp på skärmen och välj Filtergalleri :

Gå till Filter> Filtergalleri.
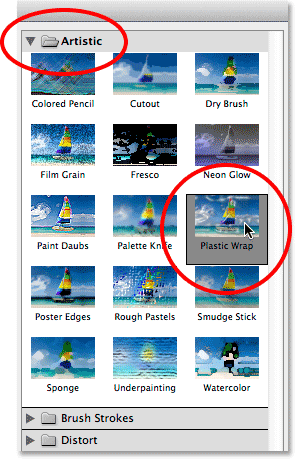
Detta öppnar den stora dialogrutan Filtergalleri, som består av tre kolumner, varav den största är förhandsgranskningsområdet till vänster. Direkt till höger om förhandsgranskningsområdet, i mittkolumnen, är där vi väljer det filter / filter vi vill använda. Klicka på ordet Artistic för att öppna kategorin Artistic, välj sedan plastfilm genom att klicka på miniatyren för att markera den:

Snurra upp kategorin Artistic och välj Plastic Wrap.
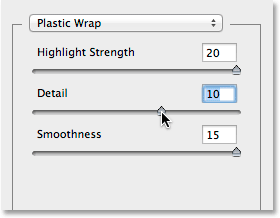
Alternativen för plastfoliefilter finns längst upp i kolumnen till höger. Ställ in Highlight Strength på 20 och smoothness till 15 genom att dra båda skjutreglagen åt höger. Ställ sedan in detaljalternativet till någonstans mellan 5 och 10. Ju högre du ställer in detaljvärdet, desto stramare kommer effekten att visas runt viklinjerna, så håll ett öga på det stora förhandsvisningsfönstret till vänster när du drar skjutreglaget och väljer det värde du tycker fungerar bäst. Jag ska ställa in mitt detaljvärde till 10:

Alternativ för plastfoliefilter.
Klicka på OK när du är klar för att stänga ur filtergalleriet. Viklinjerna verkar nu lite starkare:

Bilden efter applicering av plastfilm.
Steg 15: Lägg till ett nytt tomt lager
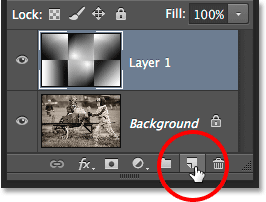
Klicka en gång till på ikonen Nytt lager längst ner på panelen Lager för att lägga till ett nytt tomt lager, den här gången ovanför lagret som innehåller lutningar:

Lägga till ett nytt nytt lager.
Steg 16: Välj borstverktyget
För att förbättra effekten ytterligare, låt oss lägga till några slitagelinjer i vikarna, så gör vi det med en anpassad borste. Välj Photoshop's Brush Tool från Verktygspanelen eller tryck på bokstaven B för att välja det med kortkommandot:

Välja borstverktyget.
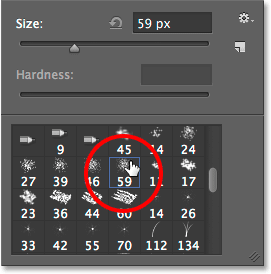
Steg 17: Välj en stavborste från borstväljaren
Med Brush Tool markerat högerklickar du (Win) / Control-klickar (Mac) var som helst i dokumentfönstret för att snabbt öppna Brush Picker och välja Spatter 59 pixelborste genom att dubbelklicka på miniatyren, som kommer att välja penseln och stänger dig ur borstväljaren (om du har verktygstips aktiverade i Photoshops inställningar, ser du namnet på borsten visas när du håller muspekaren över miniatyren):

Dubbelklicka på Spatter 59 pixelborsten för att välja den.
Steg 18: Öppna borstpanelen och välj alternativ för formen av borstspetsen
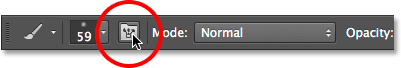
När du väljer borsten klickar du på ikonen för borstpanelen längst till vänster i alternativfältet längst upp på skärmen för att växla Photoshops huvudborstepanel öppen:

Klicka på Brush-panelikonen i Alternativfältet.
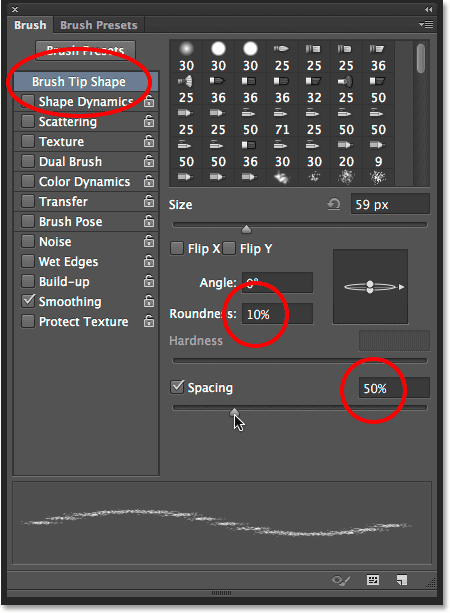
Klicka på orden Brush Tip Shape i det övre vänstra hörnet av panelen, ställ sedan borstens rundhet till 10% och öka avståndet till 50% :

Ställa in rundhet till 10% och avstånd till 50% i avsnittet Borstespetsform.
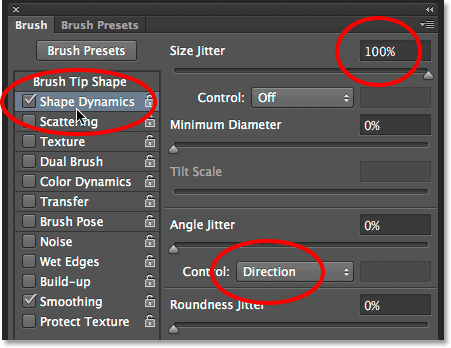
Steg 19: Välj Alternativ för formdynamik
Längst till vänster om borstpanelen finns en kolumn med olika kategorier för penselalternativ (Shape Dynamics, Scattering, Texture, etc). Innan vi går längre, se till att ingen av dessa kategorier väljs genom att avmarkera någon av dem som har ett kryssmarkering bredvid deras namn. Klicka sedan direkt på orden Shape Dynamics överst i den vänstra kolumnen för att se de olika Shape Dynamics-alternativen i huvuddelen av Brushes-panelen. Se till att du klickar direkt på orden "Shape Dynamics". Klicka inte i kryssrutan bredvid orden, annars slår du bara på kategorin utan att få tillgång till något av de faktiska Shape Dynamics-alternativen.
Öka storlek Jitter- värdet till 100% genom att dra skjutreglaget hela vägen till höger och ställ sedan kontrollalternativet direkt under Angle Jitter- reglaget till Direction . Stäng inte ur panelen ännu för vi har fortfarande en kategori till för att välja:

Ställa in storleksjitter till 100% och vinkelskontroll till riktning i alternativen Shape Dynamics.
Steg 20: Välj alternativen för dubbelborste
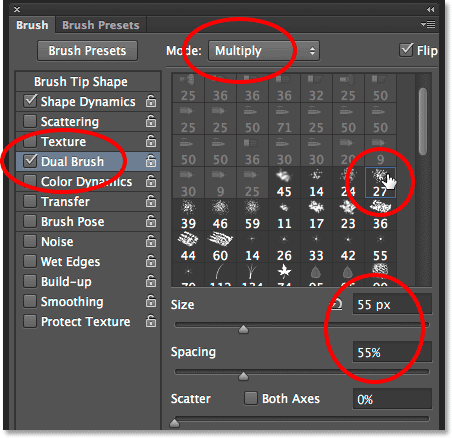
Klicka direkt på orden Dual Brush i kolumnen till vänster för att växla till alternativen Dual Brush i huvuddelen av Brush-panelen. Dessa alternativ tillåter oss att blanda en andra borste med vår ursprungliga. Välj Spatter 27 pixelborste genom att klicka på miniatyren och ändra sedan läget högst upp på borstpanelen till Multiplicera . Slutligen ökar du borstens storlek till cirka 55 px och avståndet till cirka 55% . När du är klar kan du stänga ur borstpanelen antingen genom att trycka på samma ikon för borstpanelen i alternativfältet eller genom att trycka på F5 på tangentbordet:

Att välja Spatter 27 pixelborste, ställa in blandningsläget på Multiplicera, Storlek till 55 px och Avstånd till 55%.
Steg 21: Ställ in din förgrundsfärg till vit
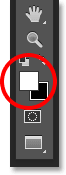
Vi behöver att vår penselfärg ska vara vit, och Photoshop använder den nuvarande förgrundsfärgen som penselfärgen, vilket innebär att vi måste se till att vår förgrundsfärg är inställd på vit innan vi börjar måla. Det enklaste sättet att göra det är att först trycka på bokstaven D på tangentbordet, som återställer förgrunds- och bakgrundsfärgerna till deras standardvärden (gör förgrundsfärgen svart och bakgrundsfärgen vit). Tryck sedan på bokstaven X på tangentbordet för att byta färger, vilket gör förgrundsfärgen vit. Du kan se de aktuella förgrunds- och bakgrundsfärgerna i färgrutorna nära botten av verktygspanelen:

Färgen i förgrundsfärgen (uppe till vänster) bör vara vit.
Steg 22: Måla över viklinjerna
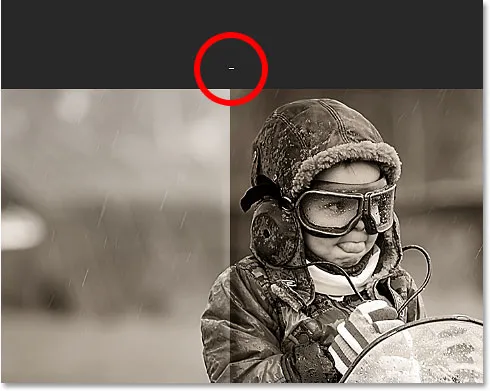
Vi är redo att måla i våra slitage linjer, men snarare än att måla penseldrag manuellt, klicka med penseln direkt ovanför den första vertikala viklinjen (den till vänster). Klicka inte och dra, bara klicka:

Klicka direkt ovanför den första vertikala viklinjen.
Håll sedan ned Shift- tangenten och klicka direkt under samma viklinje. Photoshop ritar automatiskt ett penseldrag i en rak linje mellan de två punkterna du klickade på. Du kommer att se ett tunt vitt penseldrag rinna längs viklinjen, vilket ger det ett slitet utseende:

Håll Shift och klicka direkt under samma viklinje för att måla en rak penseldrag mellan de två punkterna.
Om vinkeln eller positionen för din penseldrag ser lite ut trycker du bara på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det och försök igen. För att öka intensiteten på slitageeffekten, lägg till några penseldrag ovanpå den första. Att ändra storleken på din borste med varje slag kommer att ge mer variation. Om du trycker på den vänstra fästknappen ( ( ) på tangentbordet blir borsten mindre. Tryck på den högra fästknappen ()) för att göra den större. Klicka bara ovanför viklinjen, håll sedan ned Skift-tangenten och klicka under viklinjen för att lägga till varje nytt penseldrag:

Bilden efter att ha lagt flera penseldrag till den första vertikala viklinjen.
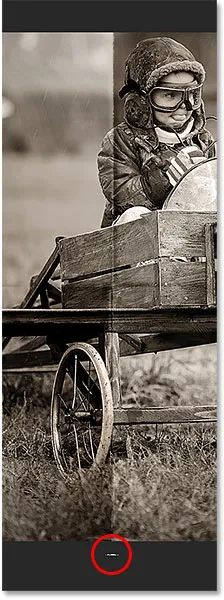
Upprepa samma steg med den andra vertikala viklinjen för att måla några penseldrag över den, gör sedan samma sak med den horisontella viklinjen, klicka med penseln till vänster om linjen, håll sedan Skift och klicka till höger om linjen. Om det hjälper kan du slå på guiderna igen genom att trycka på Ctrl +; (Win) / Command +; (Mac) på ditt tangentbord som kan göra det lättare att ställa in saker. Tryck på kortkommandot igen för att stänga av dem. Här är min bild efter att jag har lagt penseldrag över alla tre viklinjer:

Bilden efter att ha lagt penseldrag.
Steg 23: Sänk skiktets opacitet (valfritt)
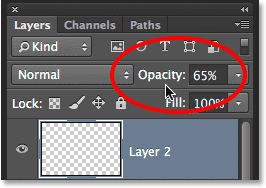
Slutligen, om penseldragarna ser lite för vita och intensiva, kan du bleka dem mer in i bilden genom att sänka lagrets opacitet. Du hittar Opacity- alternativet direkt från alternativet Blend Mode längst upp på skiktets panel. Som standard är opaciteten inställd på 100%. Jag kommer att minska min till 65%:

Sänker toppskiktets opacitet.
Och med det är vi klara! Här är min sista "veck och veck" -effekt:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Så här lägger du till veck och veck i en bild med Photoshop CS6 och Photoshop CC! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!