I den här Photoshop-effekttutorialen ska vi lära oss hur man använder ett foto som sin egen bakgrund, vilket är en fantastisk effekt att använda vid bröllopsfotografering men kan också användas med valfri bild. Vi kommer att skapa två kopior av vårt foto, med en som vår huvudbild och den andra som bakgrunden, som vi ska färga, bläddra och bleka till mer av en bild med vattenstämpel.
Vi tar sedan vårt huvudfoto, minskar det i storlek, ger det en fin kant- och skuggeffekt, och slutligen flyttar du det till den perfekta platsen framför bakgrunden. Vi tar till och med prov på några färger från bilden för att se till att allt smälter in. Detta är en enkel fotoeffekt att skapa och tar mycket tid från början till slut.
Innan vi börjar … Denna version av självstudien är avsedd för Photoshop CS5 och tidigare. Om du använder Photoshop CC eller CS6, vill du följa med den fullständigt uppdaterade versionen.
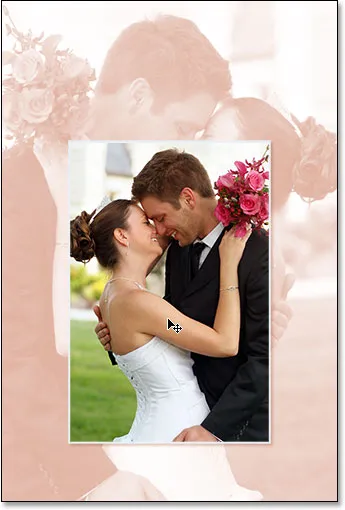
Här är den bild jag ska börja med:

Den ursprungliga bilden.
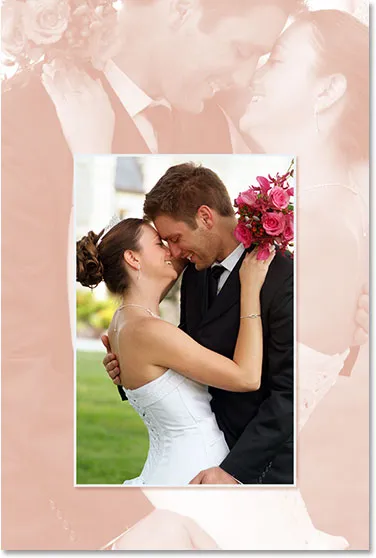
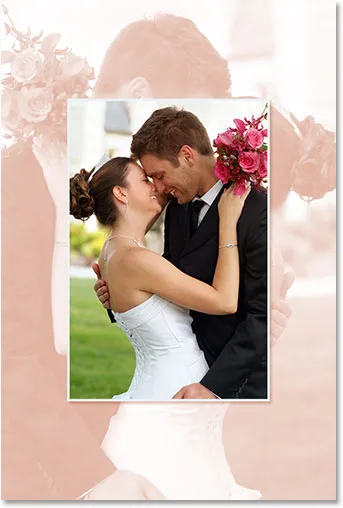
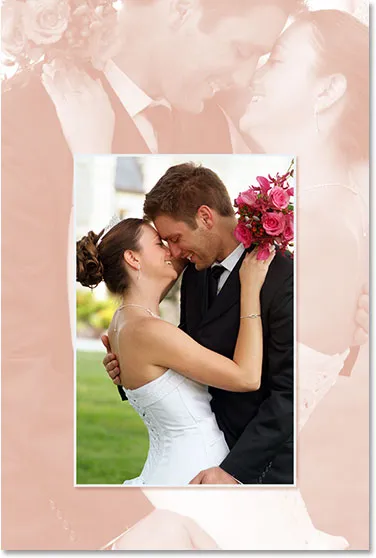
Och här är den slutliga effekten vi går för:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Duplicera bakgrundsskiktet två gånger
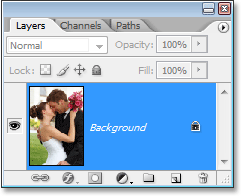
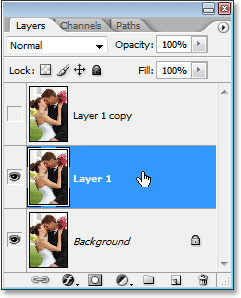
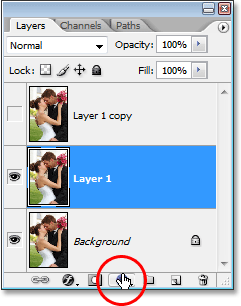
Det första vi behöver göra för denna fotoeffekt är att skapa ett par kopior av vår bild. Vi kan se i lagpaletten att vi för närvarande bara har ett lager, bakgrundsskiktet, som innehåller vårt foto:

Photoshops lagpalett som visar originalbilden i bakgrundsskiktet.
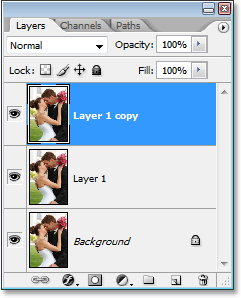
Låt oss göra ett par kopior av det, och för det använder vi den praktiska kortkommandot Ctrl + J (Win) / Command + J (Mac). Använd kortkommandot en gång för att skapa den första kopian, använd sedan den igen för att skapa en andra kopia. Du bör nu ha tre lager i din lagers palett:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) två gånger för att skapa två kopior av bakgrundsskiktet.
Det främsta skälet till att vi har skapat två kopior här är att undvika att arbeta med vårt ursprungliga bakgrundsskikt, eftersom det innehåller vårt fotos ursprungliga pixelinformation och vi alltid vill hålla det säkert om vi behöver gå tillbaka till det.
Steg 2: Dölj det översta lagret
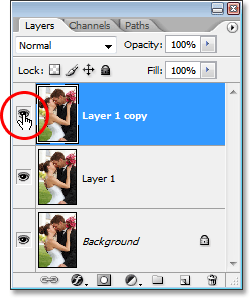
Skiktet överst på lagpaletten kommer att bli vår huvudsida, men vi kommer att arbeta med lagret under det för tillfället, som kommer att bli vår bakgrund. Men för att se vad vi gör, måste vi dölja det översta lagret. För att göra det klickar du på ikonen för lagsikt (ikonen som ser ut som ett ögonglob) till vänster om lagret i lagpaletten:

Göm det övre lagret i lagpaletten genom att klicka på ikonen för lagsynlighet (ögonglob).
Ingenting verkar ha hänt med din bild när du döljer det översta lagret, eftersom alla tre lager innehåller exakt samma bild, men vi kan nu se vad vi gör när vi gör lagret under det till vår bakgrund, vilket vi gör nästa.
Steg 3: Prover en färg från den bild som ska användas i bakgrunden
Låt oss skapa vår bakgrund. Klicka först på det mellersta lagret i paletten Lager för att välja det:

Klicka på det mellersta lagret i Photoshops lagpalett för att välja det.
Vi måste prova en färg från bilden som vi ska använda för att färga bakgrunden. För att göra det, ta tag i pipettverktyget från verktygspaletten eller tryck på I på tangentbordet för att snabbt välja det:

Välj pipettverktyget.
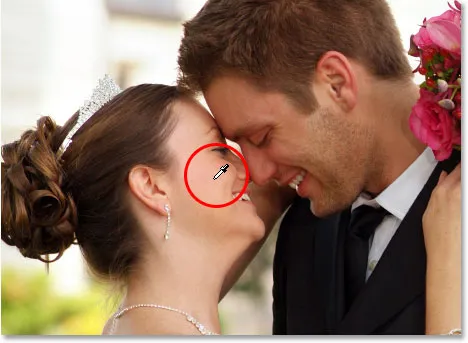
Klicka sedan på ett område i din bild som innehåller färgen du vill använda för din bakgrund med pipettverktyget valt. Jag ska prova en färg från kvinnans kind, som borde fungera bra:

Klicka inuti bilden med pipettverktyget för att prova en färg.
Du ser färgen visas som din förgrundsfärg i verktygspaletten:

Den samplade färgen visas nu i förgrundsfärgprovet i verktygspaletten.
Steg 4: Färglägg bakgrunden med ett justeringslager för nyans / mättnad
Nu när vi har vår provfärg, låt oss använda den för att färga bakgrunden. Klicka på ikonen Nytt justeringslager längst ner på paletten Lager:

Klicka på ikonen "Nytt justeringslager".
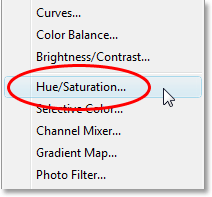
Välj sedan nyans / mättnad i listan:

Välj "Nyans / mättnad" i listan över justeringslager.
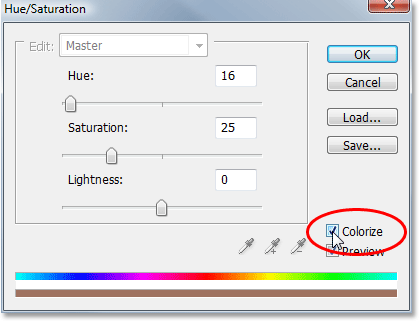
Detta visar Photoshops dialogruta "Nyans / mättnad". Det finns inget behov av att fumla med några reglage här som försöker välja en färg eftersom vi redan har valt den färg vi vill använda, så allt vi behöver göra är att välja alternativet Colorize i nedre högra hörnet i dialogrutan:

Klicka i kryssrutan till vänster om alternativet "Färglägg" för att välja det.
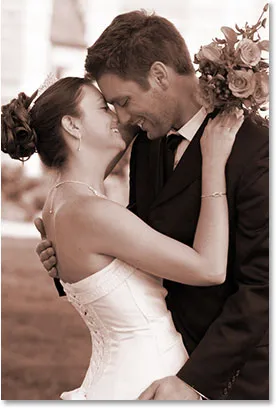
Så snart du väljer det alternativet fortsätter Photoshop och färgar bilden med den samplade färgen:

Bilden färgades nu med färgen som samplats från den.
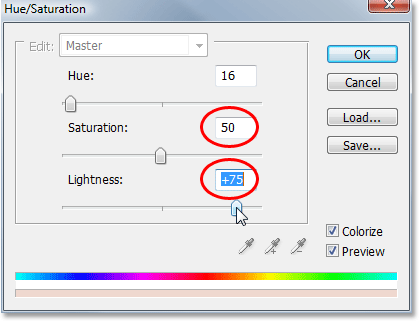
Jag kommer att öka färgens mättnad genom att dra reglaget Saturation åt höger tills mättnadsvärdet är 50 . För att ge bakgrunden ett uttvättat utseende kommer jag att dra glidreglaget åt höger till ett värde av cirka 75 :

Öka "Mättnad" till 50 och "Ljushet" till 75.
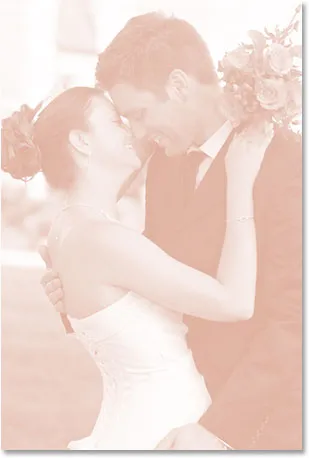
Klicka på OK när du är klar för att lämna dialogrutan. Här är min bild efter att jag har färgat och blivit ljusare:

Bakgrunden är nu färgad och verkar tvättad.
Steg 5: Vänd bilden horisontellt
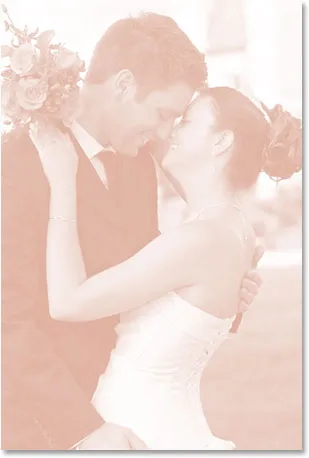
Det finns en sista sak att göra med vår bakgrund. Låt oss vända den horisontellt så att den visas som en spegelbild på vårt huvudfoto. För att göra det måste vi först välja rätt lager. För närvarande har vi justeringslagret för nyans / mättnad vald i lagpaletten, så klicka på "lager 1" nedanför det som innehåller vår bakgrundsbild. Gå sedan upp till redigeringsmenyn högst upp på skärmen, välj Transformera och välj sedan Vänd horisontellt . Bilden kommer att vända åt sidan, vilket ger oss vår "spegelbild" och slutför vårt arbete med bakgrunden:

Gå till Redigera> Transformera> Vänd horisontellt för att vända bakgrunden i sidled och skapa en spegelbild av huvudfoto.
Steg 6: Slå på det översta lagret igen
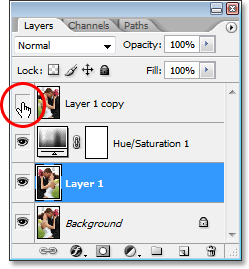
Vi är klara med vår bakgrund, så låt oss arbeta med vår huvudbild, som är på det översta lagret i lagpaletten. Lagret är för närvarande doldt, så klicka igen på dess skiktsikon för att slå på det igen:

Klicka en gång till på skiktets synikon för det översta lagret för att slå på det igen.
När du klickar på ikonen visas ögonbollet igen och originalbilden visas i dokumentet, vilket tillfälligt blockerar bakgrunden vi just har arbetat med från vyn.
Steg 7: Ändra storlek på huvudbilden med fri omvandling
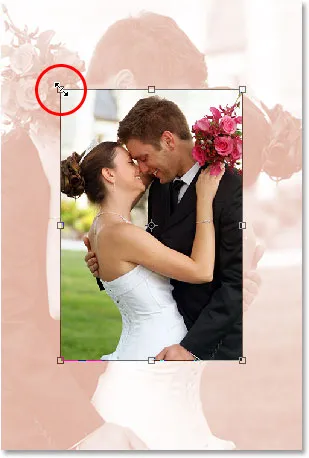
Vi kommer att göra vår huvudbild mindre och vi gör det med hjälp av Photoshop's Free Transform- kommando. Klicka först på det översta lagret i paletten Lager för att välja det. Använd sedan kortkommandot Ctrl + T (Win) / Command + T (Mac) för att få upp fria transformationshandtagen runt bilden. Håll Shift + Alt (Win) / Shift + Alternativ (Mac) intryckt och dra något av hörnhandtagen inåt för att minska storleken på fotot. Håll Shift begränsar proportionerna på bilden när du drar och håller Alt / Option berättar för Photoshop att ändra storleken på bilden från dess centrum. Det är en domskall från din sida hur liten du vill göra din bild. Jag kommer att göra mina ungefär 60% av dess ursprungliga storlek:

Minska storleken på originalbilden med "Free Transform".
Tryck på Enter (Win) / Return (Mac) när du är nöjd med den nya storleken på din bild för att acceptera omvandlingen.
Steg 8: Lägg till ett slag i huvudbilden
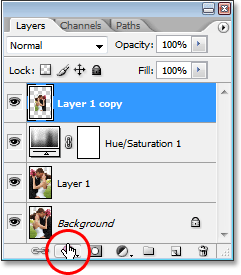
Låt oss lägga till en tunn kant runt vår huvudbild. Vi använder en Stroke Layer Style för det. Klicka på ikonen Layer Styles längst ner i paletten Layers:

Klicka på ikonen "Layer Styles" längst ner på paletten.
Välj sedan Stroke längst ner i listan över lagerstilar:

Välj "Stroke" från listan.
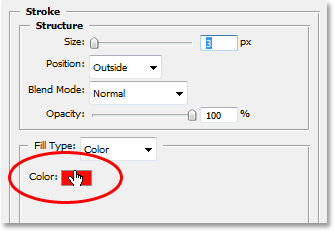
Detta öppnar Photoshops Layer Style- dialogruta inställd på Stroke-alternativen i mittkolumnen. Låt oss välja en färg för vårt slag, igen genom att ta prov på en färg från bilden. För att göra det, klicka på färgrutan, som som standard visas röd:

Klicka på färgrutan för Stroke för att välja en ny färg.
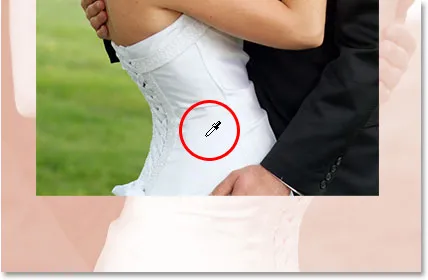
När du klickar på färgrutan kommer Photoshops "Color Picker" att visas, vilket normalt är där du skulle välja en ny färg, men vi kommer att ignorera den eftersom vi vill prova en färg direkt från själva bilden. För att göra det, flytta musen över huvudbilden så ser du muspekaren ändra till pipettikonen. Klicka sedan på ett område inuti bilden för att prova färgen, precis som vi gjorde tidigare. Jag ska prova en vit nyans från brudens klänning:

Pröva en färg inifrån bilden för att använda med Stroke.
När du klickar in i bilden ser du Strokes färgprov ändras till färgen du precis samplade. När du är nöjd med färgen du har valt klickar du på OK i det övre högra hörnet av färgväljaren för att stänga ur den (även om vi aldrig har använt den).
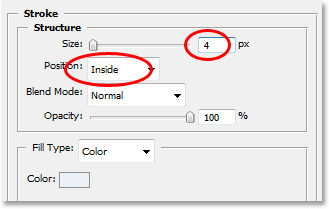
När du har valt din slagfärg, gå upp till alternativet för slagstorlek högst upp i dialogrutan och ställ in den till cirka 4 pixlar . Du kanske vill ställa in den något högre om du använder en stor bild med hög upplösning, men vi kommer inte att titta på en polaroid här. Vi vill ha något lite mer elegant, särskilt om du gör det här med ett bröllopsfoto, så försök att hålla ditt slag ganska tunt. Ställ också in Position- alternativet till Inside :

Håll Stroken ganska tunn genom att ställa in "Storlek" till cirka 4 pixlar och ändra "Position" till "Inside".
Klicka inte på OK ännu. Vi har ytterligare en lagerstil att lägga till.
Steg 9: Lägg till en droppskugga
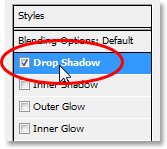
Låt oss lägga till en drop Shadow innan vi stänger av dialogrutan Layer Style. Klicka direkt på orden Drop Shadow till vänster i dialogrutan:

Klicka direkt på orden "Drop Shadow" till vänster.
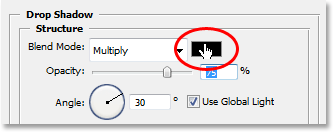
Detta kommer att visa Drop Shadow-alternativen i mittkolumnen, där Stroke-alternativen var för ett ögonblick sedan. Som standard ställer Photoshop Drop Shadow-färgen till svart, men det är för hårt för denna effekt, så låt oss välja en annan färg. Precis som vi gjorde med Stroke, klicka på färgrutan:

Klicka på Drop Shadows färgprov i dialogrutan Layer Style.
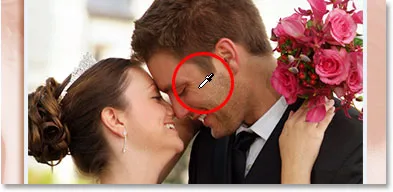
Detta kommer att få fram Photoshops färgväljare, och återigen kommer jag att ignorera det eftersom jag vill prova en färg direkt från bilden. Jag vill att min Drop Shadow ska vara ungefär samma färg som vad jag brukade för att färglägga min bakgrund, men bara lite mörkare (eftersom det är en skugga, trots allt), så jag kommer att prova en färg från människans ansikte, som är något mörkare än kvinnans:

Pröva en något mörkare färg från det du använde för att färga bakgrunden för droppskuggan.
När du klickar in i bilden kommer Drop Shadow-färgen att ändras till vilken färg du precis klickade på, så att du kan se en förhandsgranskning av din skuggefärg när du klickar. När du är nöjd med färgen klickar du på OK i färgväljaren för att avsluta den. Din färgprov i dialogrutan Layer Style har nu ändrats till färgen du samplade.
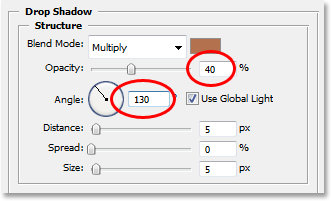
Med min färg vald kommer jag att sänka opaciteten för min Drop Shadow till cirka 40% så att den inte är för intensiv, och jag kommer att ändra min vinkel till cirka 130 ° :

Sänk skyggens opacitet till cirka 40% och ändra vinkeln till ungefär 130 °.
Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Din bild ska nu se ut så här:

Bilden efter applicering av Stroke and Drop Shadow.
Steg 10: Flytta huvudbilden efter behov
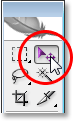
Saker ser bra ut, utom en sak. Min huvudbild framför blockerar manens och kvinnans ansikte i bakgrunden, så det första jag ska göra är att flytta huvudbilden. För att flytta den, behöver vi Flytta verktyget, så välj den antingen från verktygspaletten eller tryck på V på tangentbordet:

Välj Flyttaverktyget.
Klicka sedan inuti dokumentet med det övre lagret fortfarande markerat och dra huvudbilden till den nya platsen. Jag kommer helt enkelt att dra mina ner lite, så för att säkerställa att jag drar i en rak linje kommer jag att hålla ner min Shift- knapp när jag klickar och drar:

Dra huvudbilden till en ny position med Flyttaverktyget. Håll "Skift" för att dra i en rak linje.
Steg 11: Ändra storlek och placera bakgrundsbilden efter behov
Eftersom parets ansikten i bakgrunden fortfarande blockeras av den övre delen av min huvudbild, kommer jag att avsluta saker genom att öka storleken på min bakgrundsbild. Normalt vill du inte öka storleken på en bild eftersom den tenderar att få bilderna att se mjuka och tråkiga ut, men eftersom den här bilden bara används som bakgrund kan vi komma undan med den. Innan jag dock kan göra bakgrunden större måste jag först välja dess lager, så jag kommer att klicka på "Layer 1" i paletten Layers för att välja det.
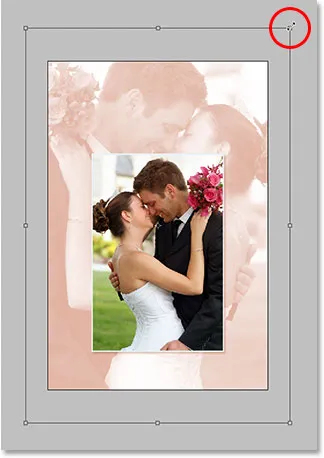
Om du för närvarande arbetar med din bild i ett dokumentfönster, gör du för att vilja trycka på F- tangenten på tangentbordet vid denna tidpunkt för att växla Photoshop till helskärmsläge med menyfältet, annars kan du inte se vad du gör med Free Transform-handtagen. Sedan, precis som vi gjorde tidigare, kommer jag att använda kortkommandot Ctrl + T (Win) / Command + T (Mac) för att ta fram Free Transform-handtagen, denna gång runt bakgrundsbilden. Jag kommer att hålla ner min Shift- tangent för att begränsa mina porportioner, såväl som Alt (Win) / Alternativ (Mac) för att ändra storleken på bilden från dess centrum, och jag kommer att klicka på något av hörnhandtagen och dra den utåt för att förstora min bakgrundsbild:

Förstora bakgrunden med Free Transform.
Jag kommer också att flytta lite på min bakgrund genom att helt enkelt klicka var som helst inuti den med Free Transform-handtagen som fortfarande är aktiva och dra den till sin nya position. Jag kommer att flytta mina uppåt lite till höger tills min bakgrund verkar vara balanserad med huvudbilden. När du är nöjd med storleken och platsen för din bakgrundsbild trycker du på Enter (Win) / Return (Mac) för att acceptera ändringen och du är klar!
Här, efter att ha gjort min bakgrund lite större och flyttat den något så att den balanserar bättre med huvudbilden, är min slutförda effekt:

Den slutliga effekten.
Och där har vi det! Så här använder du ett foto som sin egen bakgrund med Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!