I denna bildeffektstudie lär vi oss att visa ett foto i ett rutnät med slumpmässiga färgade rutor! Vi använder Photoshops inbyggda rutnätsfunktion som en guide för att ställa in det ursprungliga avståndet, sedan förvandlar vi det till ett pixelbaserat rutnät med ett par Photoshops sällan använda urvalsverktyg. Vi får se hur man enkelt kan välja olika rutor i rutnätet med Magic Wand Tool, hur man kan färglägga dem med justeringslager och blandningslägen, och slutligen hur man justerar utseendet på själva rutnätet med lagerstilar!
Denna version av självstudien har uppdaterats för Photoshop CS6 och är också helt kompatibel med Photoshop CC (Creative Cloud). För CS5 och tidigare vill du kolla in vår ursprungliga handledning för Color Grid Design.
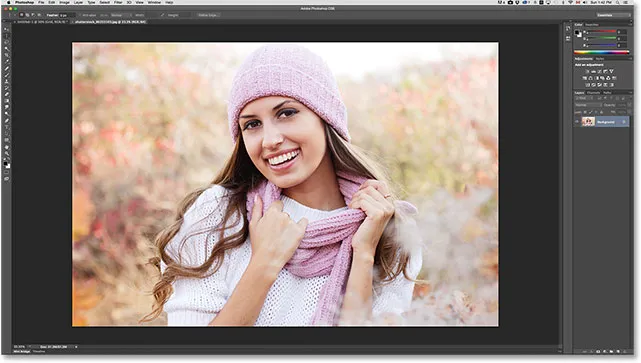
Här är den bild jag ska arbeta med (kvinna med vinterkläderfoto från Shutterstock):

Den ursprungliga bilden.
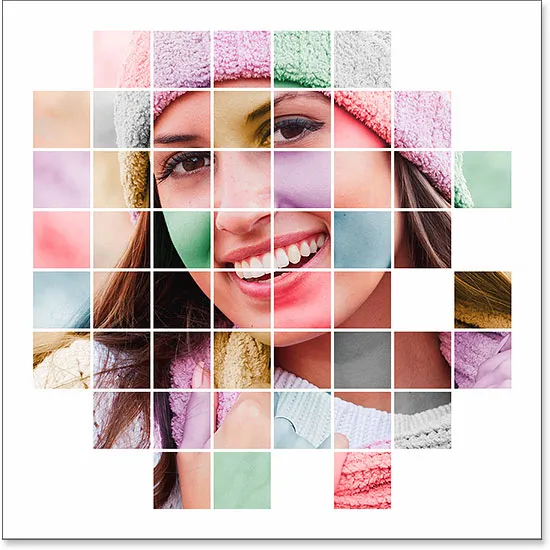
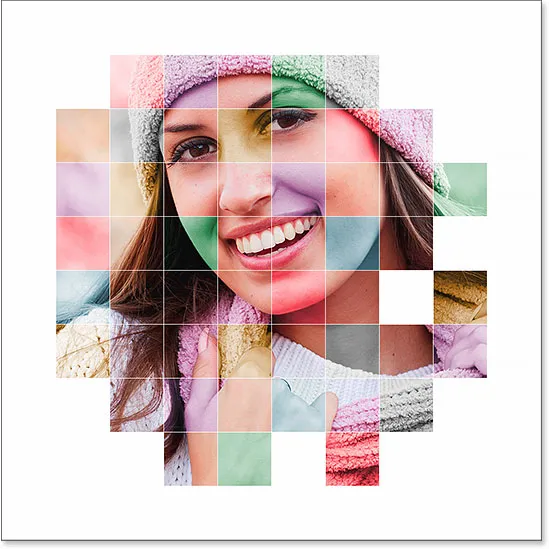
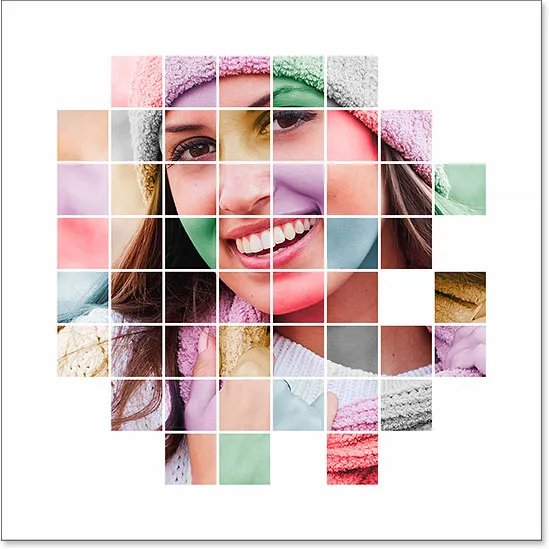
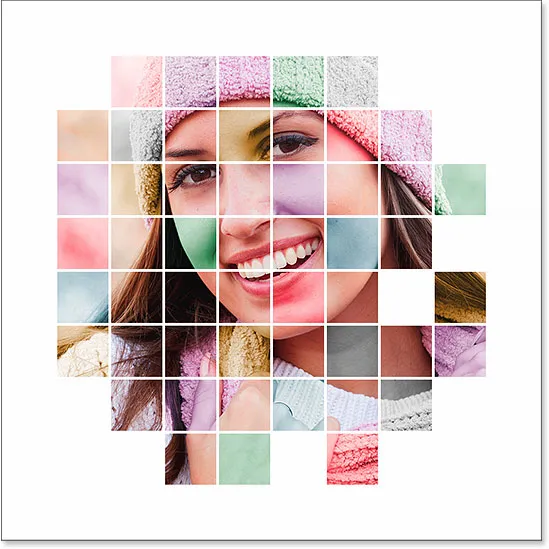
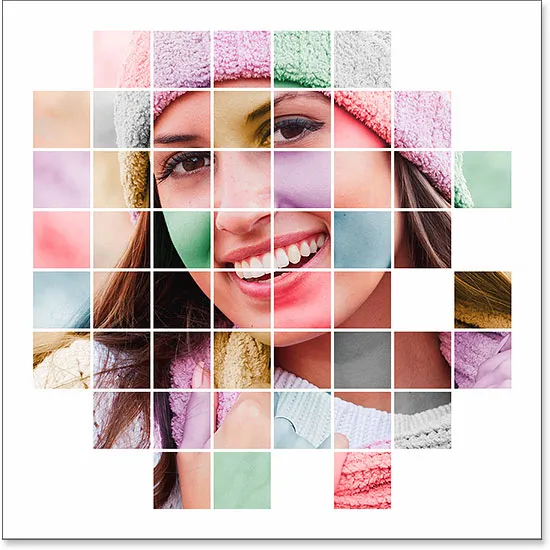
Och här kommer hur färgnätdesignen kommer att se ut när vi är klara. Naturligtvis kan du använda vilka färger du vill ha för din effekt. Detta är bara ett exempel:

Den slutliga effekten.
Hur man skapar en färgrasterfotoeffekt
Steg 1: Skapa ett nytt Photoshop-dokument
Låt oss börja med att skapa ett nytt dokument för nätet. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
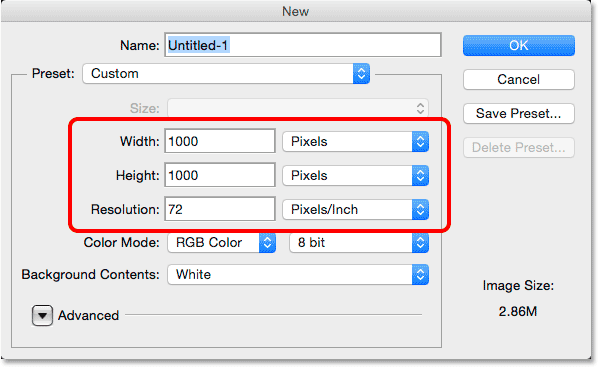
Detta öppnar Photoshops nya dialogruta. Den här effekten fungerar bäst med ett kvadratformat dokument, så för denna handledning sätter jag både mina bredd- och höjdvärden till 1000 pixlar . Givetvis är du välkommen att ersätta mina värden med de dimensioner du behöver, men återigen vill du ha ett kvadratiskt dokument för bästa resultat. Jag planerar inte att skriva ut detta (det kommer att vara strikt för visning på skärmen) så det finns ingen anledning att oroa sig för upplösningsvärdet (jag låter det vara inställt på 72 pixlar / tum), men om du är skapar du denna effekt för utskrift, kommer du sannolikt att skapa ett dokument större än 1000 x 1000 pixlar och du vill ställa in din upplösning till cirka 240 pixlar / tum eller högre. Klicka på OK när du är klar för att stänga ur dialogrutan. Det nya dokumentet kommer att visas på din skärm:

Skapa ett nytt Photoshop-dokument med den nya dialogrutan.
Steg 2: Slå på Photoshops rutnät
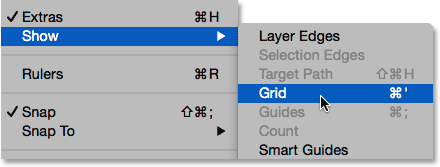
Därefter sätter vi på Photoshops inbyggda rutnät så att vi kan använda det som en guide för att skapa vårt pixelbaserade rutnät. För att slå på rutnätet, gå upp till Visa- menyn högst upp på skärmen, välj Visa och välj sedan Raster :

Gå till Visa> Visa> Rutnät.
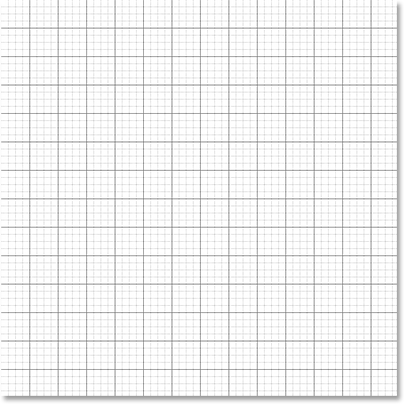
Rutnätet kommer att visas som en överläggning ovanpå ditt dokument. Vi kommer att göra några ändringar i utseendet på rutnätet nästa:

Dokumentet efter att ha aktiverat Photoshops rutnät.
Steg 3: Justera antalet rutnät
Vi kan justera antalet rader och sektioner i rutnätet med Photoshops inställningar. Om du kör Photoshop på en Windows-dator går du upp till menyn Redigera högst upp på skärmen, väljer Inställningar och väljer sedan Guider, rutnät och skivor . Gå upp till Photoshop- menyn på en Mac, välj Inställningar och välj sedan Guider, rutnät och skivor :

Välj inställningar för guider, rutnät och skivor.
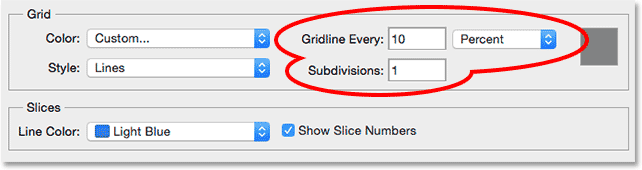
Detta öppnar dialogrutan Inställningar som är inställda på guider, rutnät och segment. Ändra rutnätlinje varje alternativ till 10 procent i rutnätet, vilket ger oss ett 10x10 rutnät och ändra underavdelningsvärdet till 1 för att förhindra att nätet delas upp i mindre sektioner. Håll ett öga på rutnätet i dokumentet så ser du en direkt förhandsvisning av ändringarna när du gör dem:

Ställa in rutnät varje till 10 procent och underindelningar till 1.
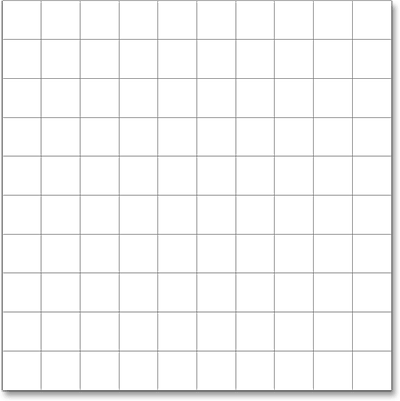
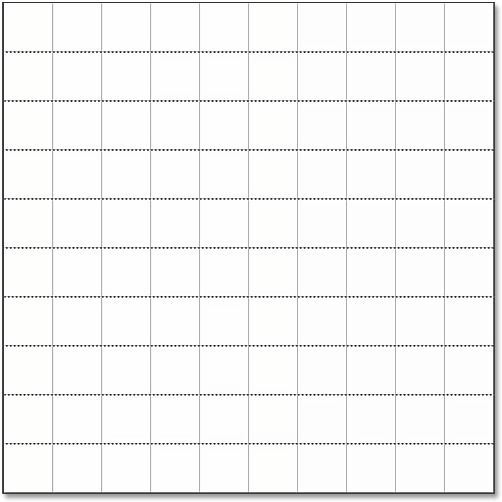
Klicka på OK när du är klar för att stänga ur dialogrutan Inställningar. Nu ska du se ett rutnät med 10 sektioner breda och 10 sektioner höga. Det är viktigt att notera att det här nätet inte är en del av dokumentet. Det är helt enkelt en visuell guide som vi kommer att använda för att hjälpa oss skapa vårt eget pixelbaserade rutnät, som vi gör på ett ögonblick:

Rutnätet efter att ha ändrat alternativen i Inställningar.
Steg 4: Lägg till ett nytt tomt lager och namnge det "rutnät"
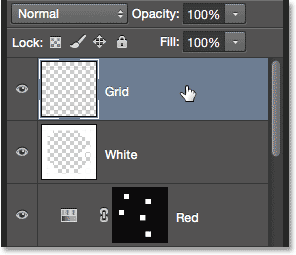
Låt oss lägga till ett nytt tomt lager för att hålla det pixelbaserade rutnätet vi ska skapa. Tryck och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager medan du håller Alt (Win) / Alternativ (Mac).
Detta öppnar dialogrutan Nytt lager, vilket ger oss en chans att namnge det nya lagret innan det läggs till. Namnge lagret "Rutnät" och klicka sedan på OK för att stänga ur dialogrutan:

Namnge det nya lagret.
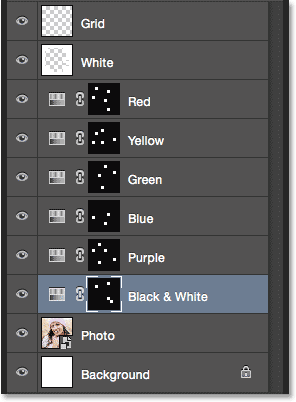
Ingenting kommer att hända i själva dokumentet, men vi kan se i panelen Lager att Photoshop har lagt till det nya "rutnät" -lagret ovanför bakgrundsskiktet:

Rutnätlagret visas i panelen Lager.
Steg 5: Välj verktyget Enkel rad markering
För att skapa vårt rutnät använder vi två av Photoshops mycket grundläggande och sällan använda urvalsverktyg - Single Row Marquee Tool och Single Column Marquee Tool. Vi börjar med Single Row Marquee Tool. Som standard är båda dessa verktyg kapslade bakom det rektangulära markeringsverktyget, så klicka och håll kvar på det rektangulära markeringsverktyget nära toppen av verktygspanelen tills en fly-out-meny visas som visar de andra tillgängliga verktygen på samma plats, sedan välj verktyget Single Row Marquee från menyn:

Klicka och håll på det rektangulära markeringsverktyget och välj sedan verktyget Enkel rad markering.
Steg 6: Klicka på varje horisontell rutnät
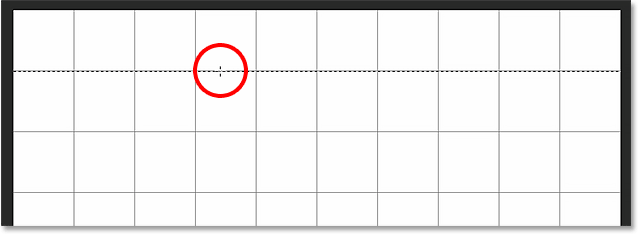
Som namnet antyder kommer Single Row Marquee Tool att välja en enda horisontell rad med pixlar i dokumentet. Det är det, det är allt det gör. För att använda den behöver vi bara klicka var som helst i dokumentet och Photoshop väljer automatiskt den pixel vi klickade på, plus alla andra pixlar i den raden från vänster till höger. Vi kommer att använda verktyget för att konvertera de horisontella rutnätlinjerna till en serie urvalskonturer. Flytta först markören direkt över den övre horisontella rutnätslinjen och klicka sedan med musen. Du kommer att se en markering av en pixel med tjocka markeringar längs rutnätet. Jag har cirkulerat platsen där jag klickade men genom att klicka var som helst på linjen får du exakt samma resultat. Om du märker att ditt klick inte var direkt över rutnätet, tryck bara på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det och försök igen:

Klicka var som helst på den första horisontella rutnätet längst upp för att välja hela raden med pixlar.
Därefter lägger vi till resten av de horisontella rutnätlinjerna till vårt val. Håll Shift- tangenten intryckt på tangentbordet och klicka på nästa rutnät under det. Detta kommer att välja en andra horisontell rad med pixlar, och eftersom vi höll Shift-knappen intryckt lägger Photoshop till det andra valet till det första. Fortsätt hålla Shift-knappen intryckt medan du klickar på resten av de horisontella rutnätslinjerna tills en markering visas längs var och en av dem. När du är klar bör du se nio markeringsrader totalt. Se till att hålla Shift-knappen intryckt när du klickar på var och en, annars ersätter du bara det föregående valet med det nya:

Håll Shift intryckt och klicka på varje horisontell rutnät för att lägga till den i markeringen.
Steg 7: Byt till markeringsverktyget med en enda kolumn
Vi måste göra samma sak nu med de vertikala rutnätslinjerna, vilket innebär att vi måste byta till Single Column Marquee Tool. Klicka och håll in på Single Row Marquee Tool i Verktygspanelen (det kommer att visas där ikonen Rectangular Marquee Tool dök upp tidigare) tills fly-out-menyn visas och välj sedan Single Column Marquee Tool från menyn:

Klicka och håll nere i verktyget Enkel rad markering och välj sedan verktyget Enkel kolumn markering.
Steg 8: Klicka på varje vertikal rutnätlinje
Enkel kolumn Marquee Tool fungerar på samma sätt som Enkel rad Marquee Tool, den enda skillnaden är att det väljer kolumner med pixlar (från topp till botten) snarare än rader, där varje kolumn är 1 pixel bred. Tryck och håll nere Shift- tangenten och klicka på var och en av de vertikala rutnäten från vänster till höger tills de alla är markerade. När du är klar ska du se markeringskonturer längs varje rutnät, både horisontellt och vertikalt:

Alla horisontella och vertikala rutnät har lagts till i valet.
Steg 9: Fyll markeringen med svart
Vi skapar vårt rutnät genom att fylla de horisontella och vertikala markeringarna med svart. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
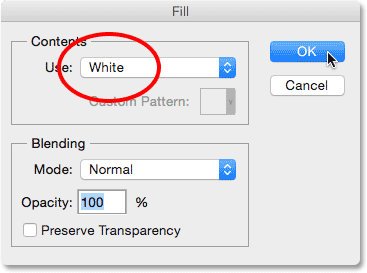
Detta öppnar Photoshop's Fyll- dialogruta. Ställ alternativet Använd överst på Svart och klicka sedan på OK:

Ställer in användningsalternativet till svart.
Photoshop fyller urvalet med svart, även om det kan vara svårt att se med urvalskonturerna och Photoshops eget rutnät i vägen. För att ta bort markeringskonturerna (eftersom vi inte behöver dem längre), gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera :

Gå till Välj> Avmarkera.
För att stänga av Photoshops rutnät går du upp till Visa- menyn, väljer Visa och väljer sedan återigen rutnät . En bock till vänster om ordet Grid betyder att den för närvarande är på. Om du väljer det igen tar du av bockmärket och stänger av rutnätet:

Gå till Visa> Visa> Rutnät.
När urvalskonturerna och Photoshops rutnät har tagits bort kan vi se vårt svarta rutnät i dokumentet:

Dokumentet som visar det nyligen skapade rutnätet.
Steg 10: Öppna det foto du vill visa i rutnätet
Öppna fotot du ska visa inuti nätet. Bilden öppnas i sitt eget flikdokument. Här är det foto jag använder:

Ditt foto öppnas i ett separat flikdokument.
Steg 11: Välj och kopiera fotot
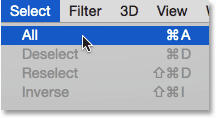
Just nu finns vårt rutnät i ett dokument och vårt foto är i ett annat. Vi måste flytta fotot till samma dokument som nätet. För att göra det, välj först fotot genom att gå upp till Välj- menyn högst upp på skärmen och välja Alla :

Gå till Välj> Alla.
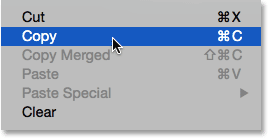
En markering visas runt kanterna på fotot. Gå sedan upp till menyn Redigera högst upp på skärmen och välj Kopiera :

Gå till Redigera> Kopiera.
Steg 12: Byt över till nätdokumentet
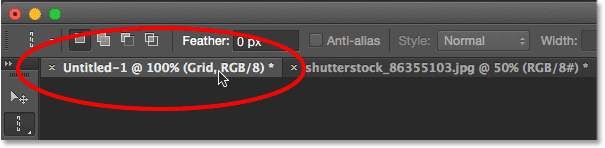
Växla över till rutnätsdokumentet genom att klicka på fliken precis under Alternativfältet överst. I mitt fall heter dokumentet helt enkelt "Untitled-1":

Växla från fotodokumentet till nätdokumentet.
Steg 13: Välj bakgrundsskiktet
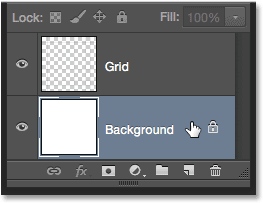
Med rutnätsdokumentet öppet klickar du på bakgrundsskiktet i panelen Lager för att välja det. På det här sättet, när vi klistrar in fotot i dokumentet, kommer Photoshop att placera det på ett nytt lager direkt mellan bakgrundsskiktet och rutnätskiktet:

Välja bakgrundsskiktet.
Steg 14: Klistra in fotot
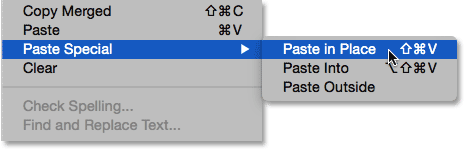
Gå upp till Redigera- menyn, välj Klistra in Special och välj sedan Klistra in på plats :

Gå till Redigera> Klistra in special> Klistra in på plats.
Photoshop klistrar in och centrerar fotot i nätdokumentet. I mitt fall (och sannolikt ditt också) kommer bilden att ändras, men vi fixar det nästa:

Fotot har klistrats in i nätet.
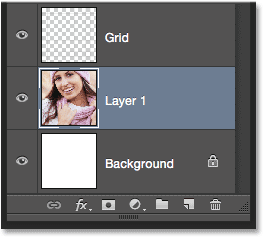
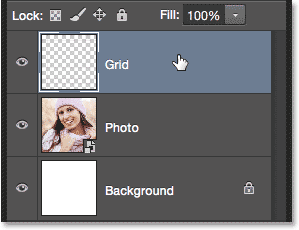
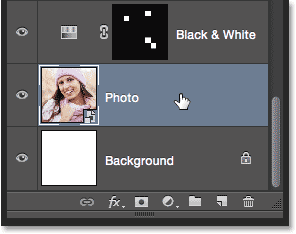
Om vi tittar på panelen Lager ser vi att Photoshop har lagt till fotot på sitt eget lager mellan bakgrunds- och rutnätslagren, precis som vi planerat:

Fotot visas mellan bakgrunds- och rutnätlagren.
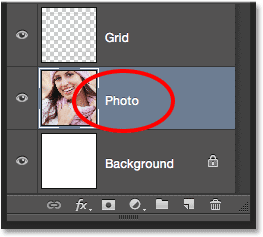
Tyvärr gav Photoshop det nya lagret ett generiskt namn ("lager 1"), så innan vi fortsätter, låt oss byta namn på det. Dubbelklicka direkt på dess namn för att markera det och ange sedan "Foto" som det nya namnet. Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att acceptera namnändringen:

Lagrets namn har ändrats från "Lag 1" till "Foto".
Steg 15: Konvertera fotolagret till ett smart objekt
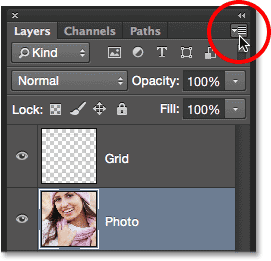
På ett ögonblick ändrar vi storleken på fotot så att det passar bättre i rutnätet, men innan vi gör det, låt oss snabbt konvertera dess lager till ett smart objekt . På det sättet, om vi bestämmer oss för att ändra storlek på det senare, förlorar vi inte någon av bildens bildkvalitet. När fotolagret är valt klickar du på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen.
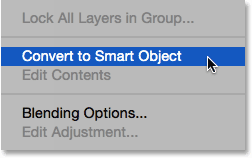
Välj Konvertera till smart objekt på menyn som visas:

Att välja "Konvertera till smart objekt" från panelen Meny för lager.
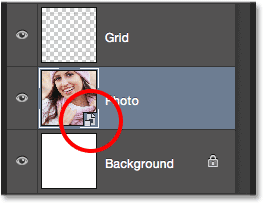
Inget tycks ha hänt i dokumentet, men en liten Smart Object- ikon visas i det nedre högra hörnet av lagrets förhandsvisningsminiatyr i panelen Layers. Detta säger att lagret nu är ett smart objekt:

Miniatyrbilden för förhandsvisning av lager som visar Smart Object-ikonen.
Steg 16: Ändra storlek på fotot med fri omvandling
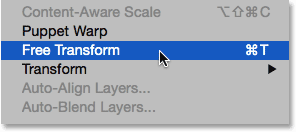
För att ändra storlek på fotot använder vi Photoshop's kommando Free Transform. Gå upp till Redigera- menyn högst upp på skärmen och välj Gratis omvandling :

Gå till Redigera> Gratis omvandling.
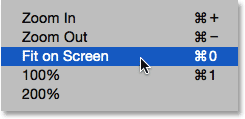
Detta placerar gränslådan Free Transform och hanterar runt bilden. Om du inte kan se handtagen på grund av att kanterna på ditt foto sträcker sig utanför det synliga området i dokumentet, gå upp till Visa- menyn och välj Fit på skärmen :

Gå till Visa> Fit på skärmen.
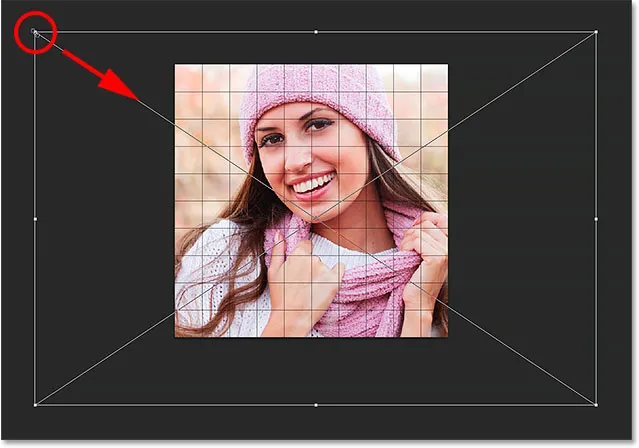
Photoshop kommer omedelbart att zooma in bilden tillräckligt långt så att allt, inklusive Free Transform-handtagen, passar inuti dokumentets synliga område. Om du vill ändra storleken på fotot trycker du och håller nere Shift- tangenten och klickar sedan på något av de fyra hörnhandtagen och drar dem. Om du håller Shift-tangenten nedtryckt när du drar kommer du att bibehålla det ursprungliga bildförhållandet på bilden så att du inte snedvrider utseendet på den. Om du vill ändra storleken på fotot från dess centrum snarare än från ett hörn trycker du och håller ner Skift + Alt (Win) / Skift + Alternativ (Mac) när du drar något av hörnhandtagen. Om du behöver flytta bilden inuti dokumentet klickar du var som helst i gränslådan Free Transform och drar den på plats. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta kommandot Free Transform:

Dra ett hörnhandtag för att ändra storlek på bilden i rutnätet.
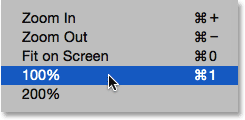
Om du zooma in bilden för ett ögonblick sedan med hjälp av kommandot Fit on Screen och vill zooma in igen när du är klar med att ändra storleken på bilden, gå tillbaka upp till Visa- menyn och välj 100% :

Går till Visa> 100%.
Relaterad läsning: Zooma och panorera i Photoshop
Steg 17: Välj rutnätslagret
Just nu är det hårda arbetet gjort. Vi har skapat vårt rutnät, vi har kopierat och klistrat in vårt foto i rutnätets dokument och vi har ändrat storlek på och flyttat fotot på plats. Vi är redo att ha kul med att färga rutnätet! Klicka först på rutnätskiktet i panelen Lager för att välja det:

Välja rutnätlager.
Steg 18: Välj Magic Wand Tool
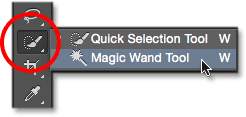
För att färga rutnätet behöver vi ett sätt att välja de enskilda rutorna, och vi kan göra det enkelt med hjälp av Photoshop's Magic Wand Tool . Som standard är Magic Wand Tool häckt bakom Quick Selection Tool i Verktygspanelen, så klicka och håll på Quick Selection Tool tills en fly-out-meny visas, välj sedan Magic Wand Tool från menyn:

Klicka och håll ned snabbverktygsverktyget och välj sedan Magic Wand Tool.
Steg 19: Välj The Outer Edge Squares
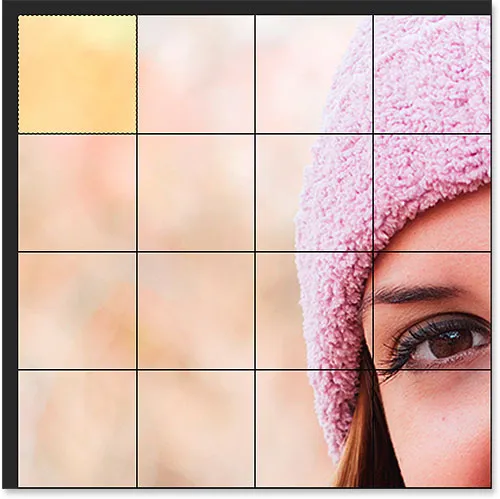
För att välja en kvadrat i rutnätet, se till att du har valt rutnätlagret i panelen Lager (mycket viktigt!) Och klicka sedan inuti torget med Magic Wand Tool. En markering visas runt ytterkanten på torget. För att sedan lägga till ytterligare rutor i markeringen, tryck och håll nere Shift- tangenten och klicka in fler rutor. Du väljer varje nytt torg du klickar in i, och markeringen läggs till i de tidigare valda rutorna. Låt oss börja med att välja alla rutor runt rutnätets ytterkant. Klicka först inuti torget i det övre vänstra hörnet av rutnätet. En markering visas runt den. För att göra det lättare att se vilken kvadrat jag har valt, har jag färgat den i gult på skärmdumpen. Detta är inte en del av effekten; det är bara för att göra det lättare att se vilken kvadrat som är vald:

Kvadratet i det övre vänstra hörnet av rutnätet är valt.
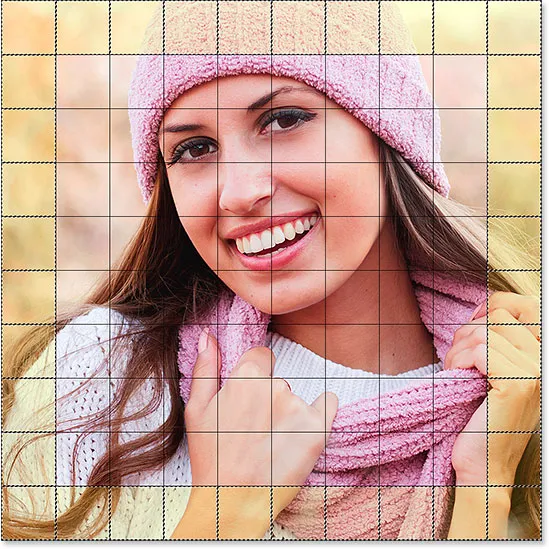
Håll sedan ned Skift- tangenten och fortsätt att klicka med Magic Wand-verktyget i var och en av rutorna runt rutnätets ytterkanter för att lägga till dem alla i markeringen. Återigen har jag färgat de valda rutorna i gult här bara för att göra saker enklare att se på skärmdumpen. Den gula är inte en del av den faktiska effekten, så oroa dig inte för att du inte ser den i ditt dokument:

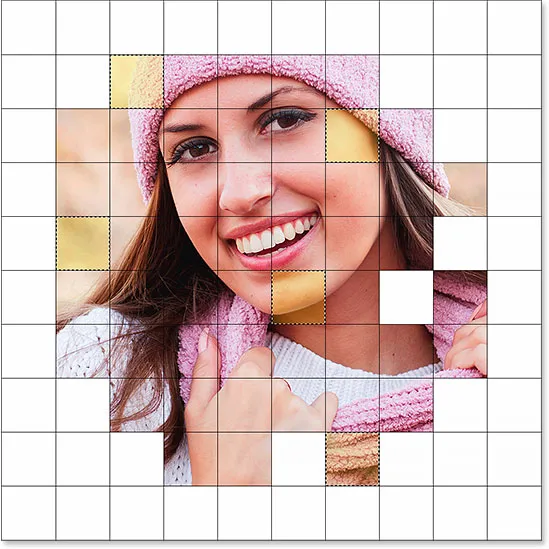
Alla rutor runt rutnätets ytterkanter är nu valda.
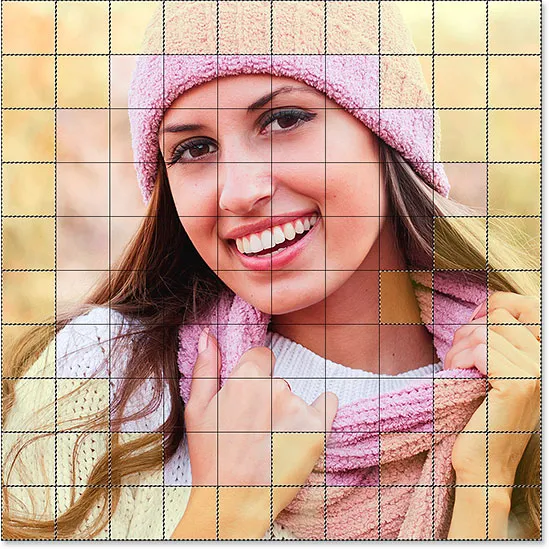
Jag kommer att lägga till några rutor till mitt val också genom att trycka och hålla in min Shift-knapp och klicka inuti dem för att lägga till dem i de tidigare valda rutorna:

Mina ursprungliga utvalda rutor.
Steg 20: Lägg till ett nytt lager under rutnätlagret
Vi kommer att fylla dessa initiala rutor med vitt, vilket skapar en gräns för effekten. Tryck och håll Ctrl + Alt (Win) / Command + Alternativ (Mac) på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager medan du håller Ctrl (Win) / Kommando (Mac).
Detta öppnar dialogrutan Nytt lager. Namnge det nya lagret "Vit" och klicka sedan på OK:

Namnge det nya lagret "White".
Photoshop lägger till ett nytt tomt lager med namnet "Vit" mellan rutnätet och fotolagret:

Panelen Lager som visar det nya vita lagret.
Steg 21: Fyll urvalet med vitt
Gå upp till Redigera- menyn högst upp på skärmen och välj återigen Fill- kommandot. Den här gången, när Fyll-dialogrutan visas, ändrar du alternativet Använd till vitt och klickar sedan på OK:

Ställa in alternativet Använd till Vit.
Photoshop fyller de valda rutorna med vitt. För att ta bort markeringsplanen runt rutorna, gå upp till Välj- menyn och välj Avmarkera eller tryck bara på Ctrl + D (Win) / Kommando + D (Mac) på tangentbordet:

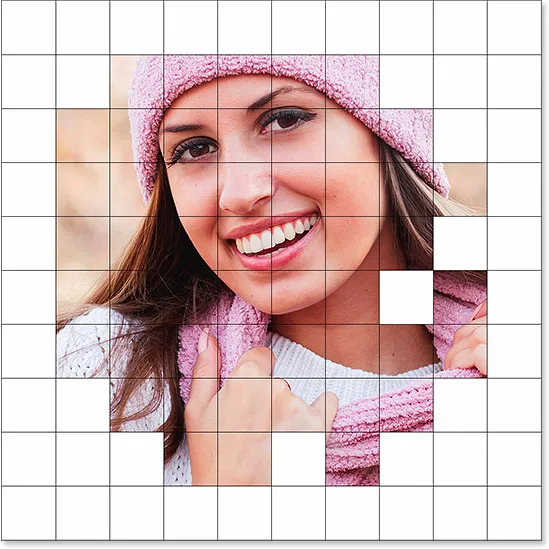
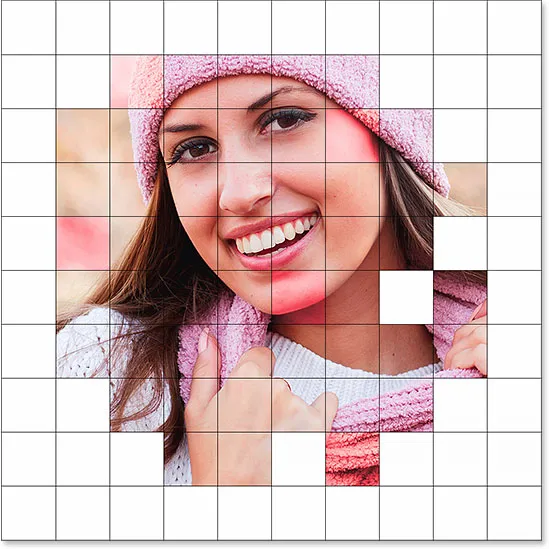
En bild med vita rutor visas nu runt bilden.
Steg 22: Välj Rasterlager igen
Låt oss välja några olika rutor att färglägga. Först måste vi ha rutnätskiktet aktivt i panelen Lager, så klicka på det för att välja det. Kom ihåg att du alltid behöver rutnätslagret innan du kan välja rutor:

Se till att du väljer rutnätskiktet innan du försöker välja rutor.
Steg 23: Välj olika rutor
Med rutnätskiktet återigen aktivt trycker du och håller ned Skift- tangenten och klickar in i andra slumpmässiga rutor med Magic Wand Tool för att välja dem. Om du ändrar dig och vill ta bort en kvadrat från markeringen släpper du Shift-tangenten och håller ner Alt (Win) / Option (Mac) -tangenten och klickar sedan inuti rutan för att avmarkera den. Här har jag valt några fler rutor (och färgat dem gula så att vi kan se vilka jag har valt):

Håll Shift intryckt och klicka in några olika rutor för att välja dem.
Steg 24: Välj fotolagret
Med dina rutor markerade klickar du på fotolagret (det smarta objektet) i panelen Lager för att välja det:

Välja fotolagret.
Steg 25: Färglägg rutorna med en nyans / justeringslager
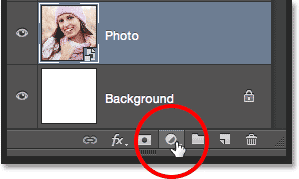
Vi färgar dessa rutor med ett justeringslager för nyans / mättnad. Klicka på ikonen Nytt justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt justeringslager.
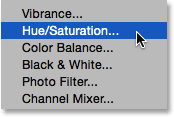
Välj nyans / mättnad i listan som visas:

Välja ett justeringslager för nyans / mättnad.
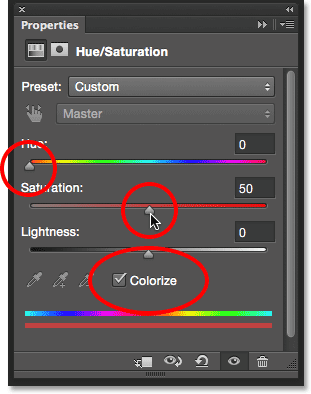
Kontrollerna och alternativen för justeringsskiktet för nyans / mättnad visas i panelen Egenskaper i Photoshop. Välj först Colorize- alternativet genom att klicka i kryssrutan. Välj sedan färgen du vill färga de markerade rutorna med genom att dra skjutreglaget Hue . För dessa rutor kommer jag faktiskt att lämna skjutreglaget Hue helt åt vänster (dess standardposition) vilket ger mig rött . Naturligtvis kan du välja vilken färg du vill. När du har valt en färg med skjutreglaget Hue kan du justera dess mättnad efter önskemål genom att dra reglaget för mättnad åt vänster eller höger. För min röda färg kommer jag att sätta mitt mättnadsvärde till cirka 50 . Håll ett öga på ditt dokument när du drar reglagen för att förhandsgranska resultaten:

Klicka på Colorize-alternativet och välj sedan en färg med skjutreglagen Hue och Saturation.
Steg 26: Ändra justeringslagrets blandningsläge till färg
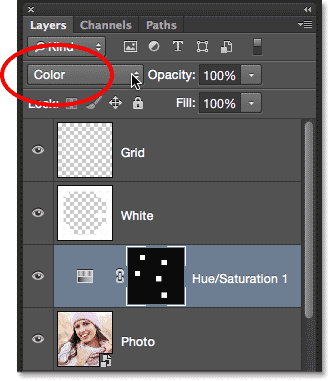
Om vi tittar på panelen Lager ser vi justeringsskiktet sitter direkt ovanför fotolagret. Se till att den är markerad (markerad med blått), gå sedan upp till alternativet Blandningsläge högst upp på panelen Lager och ändra blandningsläget från Normal (standardläget) till Färg . Detta gör att vi bara kan ändra färgerna i bilden, inte ljusstyrkan:

Ändra justeringslagrets blandningsläge till färg.
Här är mitt dokument efter att ha färgat rutorna med rött:

Den första av de färgade rutorna.
Steg 27: Byt namn på justeringslagret
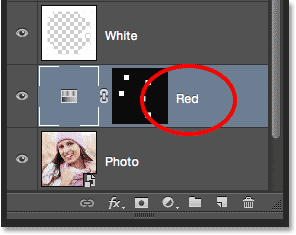
Eftersom vi använder flera justeringslager för nyans / mättnad för att färga rutnätet, låt oss hålla reda på vilken som används för vilken färg genom att byta namn på dem. Eftersom jag har använt det första nyans / mättnadsskiktet för rött, dubbelklickar jag på dess namn i panelen Lager och ändrar namnet från det generiska "nyans / mättnad 1" till "rött". Tryck på Enter (Win) / Return (Mac) på tangentbordet för att acceptera namnändring:

Byt namn på justeringslagret för nyans / mättnad baserat på färgen.
Steg 28: Välj och färg fler rutor
Upprepa steg 22-27 för att välja och färglägga fler rutor. Välj först rutnätslagret i panelen Lager, tryck sedan ner och håll knappen Shift intryckt och klicka i några rutor med Magic Wand Tool för att välja dem. Klicka på fotolagret i panelen Lager för att välja det, klicka sedan på ikonen Nytt justeringslager och välj nyans / mättnad . Kontrollera alternativet Colorize på Egenskapspanelen och välj sedan en färg med skjutreglaget Hue och en mättnadsnivå med skjutreglaget Saturation . Ändra blandningsläget för det nya justeringslagret till Färg och byt namn på justeringslagret baserat på färgen du valde.
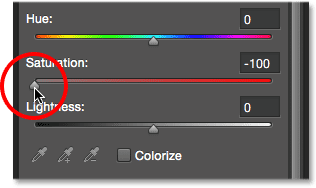
Du kan också använda ett justeringsskikt för nyans / mättnad för att helt och hållet avmätta vissa rutor och lämna dem svarta och vita. För att göra det, välj några rutor och lägg sedan till ett justeringslager för nyans / mättnad som du normalt skulle göra, men snarare än att välja en färg med skjutreglaget Hue, dra du bara reglaget Saturation hela vägen till vänster (till ett värde av -100 ), som tar bort all färg:

Att dra mättnadsreglaget helt åt vänster gör att de valda rutorna blir svarta och vita.
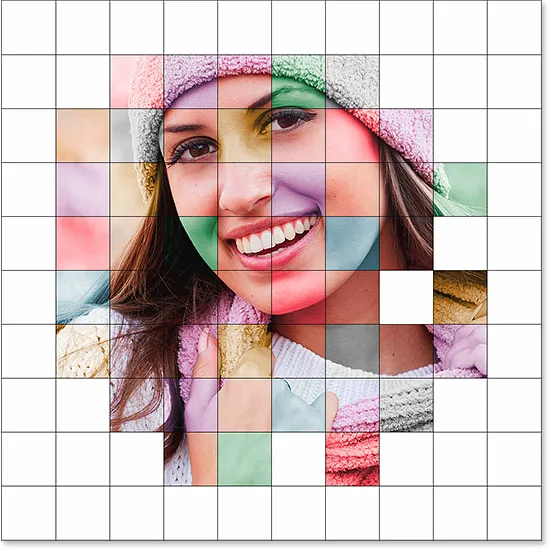
Här är mitt resultat efter att ha valt och färgat fler av rutorna. Jag har använt sex justeringslager för nyans / mättnad totalt - ett för röd (nyans: 0, mättnad: 50), gul (nyans: 40, mättnad: 50), grön (nyans: 120, mättnad: 20), blå ( nyans: 200, mättnad: 20) och lila (nyans: 300, mättnad: 20), plus en för svart och vitt (mättnad: -100):

Effekten efter färgning av fler rutor.
Och här kan vi se alla sex av mina justeringslager för nyans / mättnad i panelen Lager, var och en namngiven enligt sin färg:

Panelen Lager som visar justeringslagren.
Steg 29: Ändra färglinjerna till vit
Nu när vi har färgat våra rutor, låt oss ändra utseendet på själva rutnätet, först genom att ändra deras färg från svart till vit. Klicka på rutnätlagret i panelen Lager för att välja det:

Klicka på rutnätslagret för att välja det.
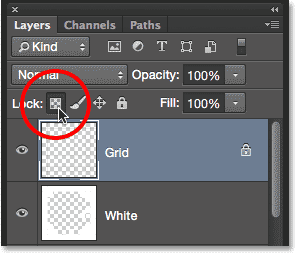
Klicka sedan på ikonen Lås transparenta pixlar strax under alternativet Blandningsläge högst upp på panelen Lager:

Klicka på ikonen Lås transparenta pixlar.
Med alternativet Lock Transparent Pixels aktiverat kommer allt vi gör för lagret att påverka bara rutnätlinjerna själva. Det kommer inte att ha någon effekt på skiktens transparenta områden. På det här sättet, om vi fyller skiktet med, säger, vit (som vi håller på att göra), kommer bara rutnätslinjerna att fyllas med vit. De transparenta områdena kommer att förbli öppna.
Gå upp till menyn Redigera och välj än en gång Fyll . När dialogrutan Fyll visas bör alternativet Använd redan vara inställt på Vitt eftersom det är det vi ställde in till sista gången, så klicka bara OK för att stänga ur dialogrutan:

Lämna alternativet Använd inställt på Vit och klicka på OK.
Photoshop fyller rutnätet med vitt:

Effekten efter att ha ändrat färglinjerna till vit.
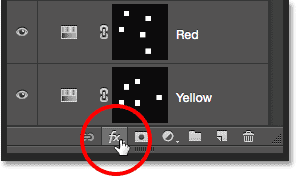
Steg 30: Lägg till en slaglagerstil
Om du vill öka rutnätets tjocklek klickar du på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
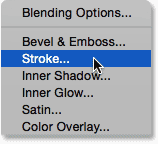
Välj Stroke i listan som visas:

Välja en slaglagerstil.
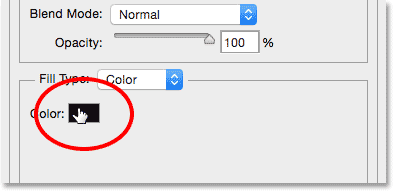
Detta öppnar Photoshop's Layer Style- dialogruta inställd på Stroke-alternativen i mittkolumnen. Låt oss först ändra färgen på linjen till vit. Klicka på färgrutan till höger om ordet Färg :

Klicka på färgrutan i Stroke-alternativen.
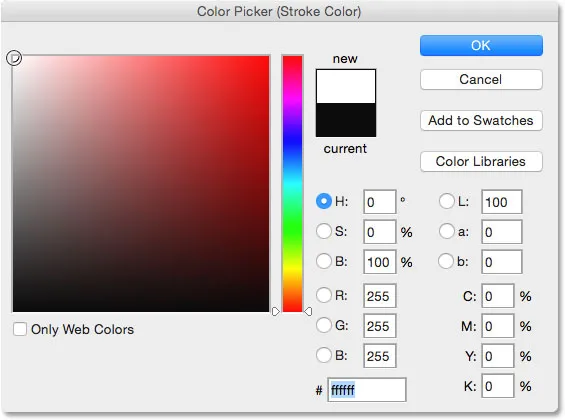
Detta öppnar färgväljaren . Välj vit som den nya färgen för streken och klicka sedan på OK för att stänga av den:

Att välja vitt i färgväljaren.
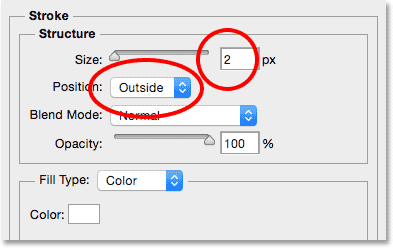
Med vitt nu som streckfärg, ställ in Position- alternativet till Utanför och justera sedan streckens bredd genom att dra reglaget Storlek. Du vill förmodligen inte öka storleken så mycket. Jag ska ställa min till 2 px :

Ställa in position till utsidan och storleken till 2 px.
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Här är min effekt med de vita och något bredare rutnäten:

Bilden efter att ha använt Stroke-lagerstilen.
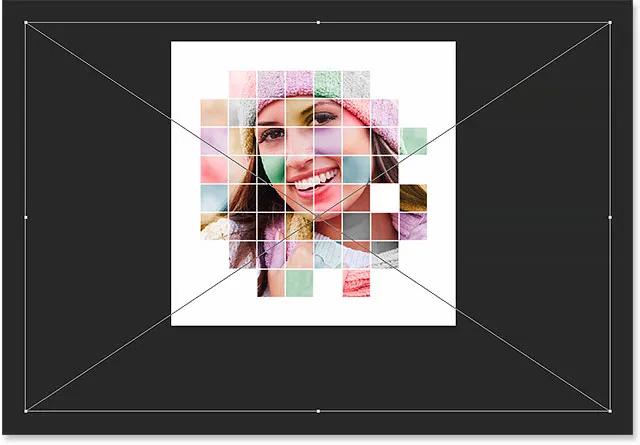
Steg 31: Flytta och ändra storlek på bilden igen om det behövs
Nu när rutnätdesignen är klar kan du välja att du måste ändra storleken och / eller flytta fotot igen. I mitt fall tror jag att jag är ganska nöjd med hur saker ser ut, men om du behöver flytta eller ändra storlek på ditt foto, klicka på fotolagret i panelen Lager för att välja det:

Återval av fotolagret.
Sedan använder du bara samma steg som vi täckte tillbaka i steg 16 för att ändra storlek och / eller flytta bilden. Gå först upp till Redigera- menyn och välj Free Transform (eller tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet) för att ta fram rutan Free Transform och handtag runt fotot. Om du inte kan se handtagen eftersom ditt foto sträcker sig utöver det synliga området i dokumentet, gå upp till Visa- menyn och välj Fit på skärmen (eller tryck Ctrl + 0 (Win) / Command + 0 (Mac) på tangentbordet ). Tryck och håll nere Skift medan du klickar och drar något av hörnhandtagen för att ändra storleken på fotot, eller tryck och håll nere Skift + Alt (Win) / Skift + Alternativ (Mac) för att ändra storleken på fotot från dess centrum snarare än från ett hörn. Om du vill flytta fotot klickar du bara och drar var som helst i rutan Gratis omformning. Jag kommer att dra mitt foto bara lite nedåt, men jag lämnar storleken på samma sätt som tidigare:

Justera bildens storlek och placering (om det behövs) med Free Transform.
Observera att eftersom vi konverterade fotot till ett smart objekt långt tillbaka i steg 15, kan vi säkert ändra storleken på det igen utan att förlora bildkvaliteten. När du är nöjd med den slutliga storleken och positionen för din bild trycker du på Enter (Win) / Return (Mac) för att acceptera den och stänga av kommandot Free Transform. För att zooma in igen på bilden, gå upp till Visa- menyn och välj 100% (eller tryck Ctrl + 1 (Win) / Command + 1 (Mac) på tangentbordet):

Bildens slutstorlek och placering.
Steg 32: Beskär bilden (valfritt)
Det sista steget är valfritt, men om du vill skära bort en del av den vita gränsen runt rutnätet väljer du Photoshops beskärningsverktyg på Verktygspanelen :

Välja beskärningsverktyget.
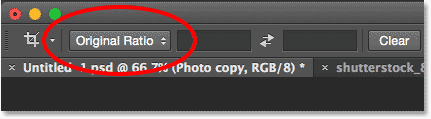
När beskärningsverktyget är valt ställer du in alternativet Bildförhållande till vänster om Alternativfältet till Originalförhållande :

Ställer in alternativet Bildförhållande till Originalförhållande.
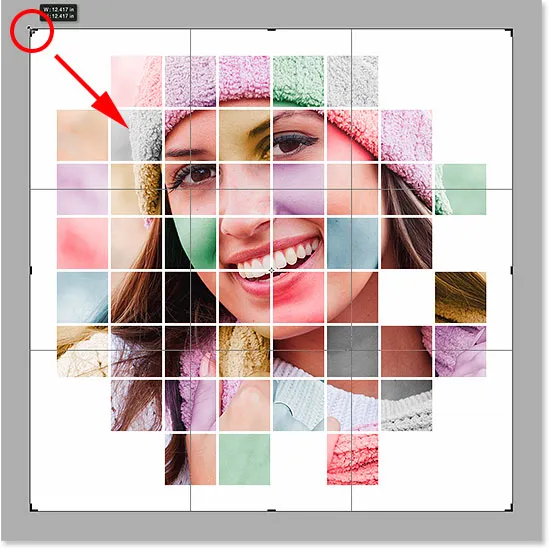
Du kan se en beskärningsgräns visas runt kanterna på dokumentet, med beskärningsmärken på alla fyra sidor och i hörnen. Tryck och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet när du klickar och drar någon av de fyra hörnskärmarna inåt för att beskära bort den vita kanten:

Att trycka på Alt (Win) / Alternativ (Mac) och dra ett hörnskärmarkering.
Tryck på Enter (Win) / Return (Mac) på tangentbordet för att beskära bilden, och vi är klara! Här, efter att ha skurit bort en del av gränsen, är mitt slutliga resultat:

Den slutliga effekten.
Vart ska jag gå …
Och där har vi det! Så här visar du ett foto i ett rutnät med färger med Photoshop! För liknande tutorials, se vår Shape Cluster Photo Effect eller våra Vertical Photo Panels Effect Tutorials. Eller besök vårt Photo Effects-avsnitt för mer instruktioner om Photoshop-effekter!