
Introduktion till Navigator i JavaScript
Navigator i JavaScript är ett objekt som ger information om webbläsaren som användaren använder för att komma åt webbapplikationen. Eftersom vi har Document Object Model (DOM) för att ha kontroll över att manipulera data, på liknande sätt har vi Browser Object Model (BOM) som ger oss kontrollen för hur applikationer visas i webbläsaren. Några av BOM: s enheter är:

- Historia
- Plats
- Skärm
- Dokumentera
- Navigatör
JavaScript-navigatorobjektet hjälper till att anpassa vår applikation baserat på användarens webbläsare och vilka enheter som är aktiverade eller inaktiverade i sina webbläsarinställningar eftersom vi vet att alla webbläsare skiljer sig från varandra och hanterar JavaScript annorlunda.
Den här artikeln förklarar BOM-navigatorn JavaScript använder.
Egenskaper för Navigator i JavaScript
JavaScript Navigator tillhandahåller flera metoder och egenskaper som kan användas för att få intressant information om användarens webbläsare. Detta kan hjälpa programmeraren att upptäcka och hitta vilka funktioner som vi stöder av webbläsaren eller inte.
Nu vet vi att navigatörsobjektet hjälper till att upptäcka vilken typ av webbläsare användaren har använt. I det här avsnittet av artikeln kommer vi att diskutera vanliga egenskaper och metoder för navigeringsobjektet och få lite information om vår webbläsare.
Navigatörsobjektet är en fönsteregenskap som du kan komma åt
window.navigator or navigator
Eftersom fönstret är ett globalt objekt och ligger högst upp i omfattningskedjan, kan det nås utan att lägga till fönstret prefix.
Tabell 1: Egenskaper för Navigator-objekt
Nedan nämns några navigatorobjektegenskaper
| Fast egendom | Beskrivning |
| appCodeName | Returnerar webbläsarens kodnamn |
| app-namn | Returnerar webbläsarens namn |
| appVersion | Returnerar webbläsarens versioninformation |
| cookieEnabled | Bestämmer om cookies är aktiverade i webbläsaren |
| geolocation | Returnerar ett Geolocation-objekt som kan användas för att hitta användarens position |
| språk | Returnerar webbläsarens språk |
| uppkopplad | Bestämmer om webbläsaren är online |
| plattform | Returnerar för vilken plattform webbläsaren är kompilerad |
| produkt | Returnerar webbläsarens motornamn |
| useragent | Returnerar användaragentens rubrik som skickas av webbläsaren till servern |
Tabell 2: Metoder för Navigator Object
| Metod | Beskrivning |
| javaEnabled () | Anger om Java har aktiverat webbläsaren eller inte |
| taintEnabled () | Borttagen i JavaScript-version 1.2. Anger om webbläsaren har datafärgning aktiverad |
Datafärgning gör att ett fönster kan se egenskaperna i ett annat fönster och tas bort eftersom det visade sig vara en hög säkerhetsrisk.
Exempel 1
Navigatoregenskaper och metoder
Koda:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
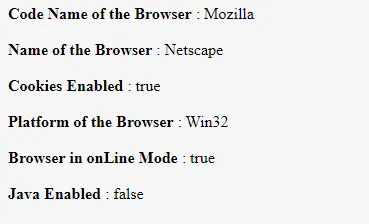
Produktion:

En viktig punkt att komma ihåg är att navigator.appCodeName alltid resulterar i "Mozilla" på grund av kompatibilitetsskäl. Vi använder också Chrome, Firefox, IE11 eller Safari. Egenskapen appName för navigatörsobjektet kommer alltid att resultera i "Netscape". Vi måste också komma ihåg att informationen som returneras från navigeringsobjektet ofta kan vara fel eller vilseledande eftersom de data som returneras av navigatörsobjektet kan ändras av användaren, webbläsaren rapporterar inte om nytt operativsystem som släpps efter webbläsaren, annorlunda webbläsare kan använda samma namn. Navigatorobjekternas egenskaper är skrivskyddad egenskap. Förutom egenskaper och metoder har JavaScript Navigator ytterligare en funktion som kallas samlingar.
Tabell 3: Navigatorobjektets samlingar
Tabellen nedan visar de samlingar som finns i JavaScript-navigatörsobjektet och då ser vi ett exempel på det.
| Samling | Beskrivning |
| insticksprogram () | returnerar en referens till alla inbäddade objekt i dokumentet |
| Mimetypes | returnerar en samling MIME-typer som stöds av klientens webbläsare |
Mime-egenskapen har tre fördefinierade fält:
- namn - namnet på MIME-typen (video / mpeg)
- beskrivning - beskrivning av typen
- suffixer - lista över alla möjliga filsuffixer (filändelser) för MIME-typen.
Exempel 2
JavaScript Navigator Collection
Koda:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Produktion:

Exempel 3
JavaScript Navigator Egenskap - geolocation
Koda:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
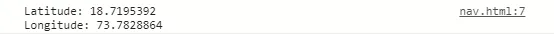
Produktion:

Det hjälper till att ge användarplats men kräver användarens tillstånd att dela sin plats. Geolocation är mycket mer exakt för enheter med GPS. Den här egenskapen är också skrivskyddad.
Slutsats
Vi lärde oss hur man skaffar webbläsarinformation med JavaScript och lärde oss hur dess navigatorobjekt hjälper oss att få information som namn, version, plattform etc. om användarens webbläsare och om cookies är aktiverade eller inte i användarens webbläsare. Kom ihåg att vissa webbläsare ger falsk information bara för att kringgå webbplatsens tester.
Rekommenderade artiklar
Detta har varit en guide till Navigator i JavaScript. Här diskuterar vi också egenskaperna för navigatorn i JavaScript tillsammans med exemplen. Du kan också titta på följande artiklar för att lära dig mer–
- Hur JavaScript fungerar
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- PL / SQL-samlingar | Syntax, typer, undantag
- Hur fungerar Cookies i JavaScript?