Photoshops alternativ för opacitet och fyllning i panelen Lager styr både transparens för ett lager och uppför ofta exakt samma sak. I denna handledning lär vi oss den viktiga skillnaden mellan Opacity och Fill när vi arbetar med lagerstilar!
En av de vanligaste frågorna som jag får från Photoshop-användare, och inte bara nybörjare, är "Vad är det för skillnaden mellan Opacity och Fill- alternativ i panelen Layers? Gör de inte bara samma sak?". Det är en bra fråga eftersom de i själva verket är exakt desamma.
Både Opacity och Fill-alternativen styr ett lagers transparens . Det vill säga de styr hur mycket det nuvarande valda lagret tillåter andra lager under det i dokumentet att visa igenom. Normalt sänker vi Opacity-värdet för att sänka ett lagers transparens. Men om Fill-alternativet också sänker transparensen, vad är då poängen med att ha två alternativ som gör samma sak? Det måste vara en skillnad, eller hur?
Du har rätt! Den viktigaste skillnaden mellan Opacity och Fill har att göra med Photoshops lagerstilar . Om du inte har lagt till några effekter (stilar) i ditt lager, som ett slag, fallskugga, fas och prägling eller yttre glöd, får du samma resultat när du sänker antingen Opacity eller Fill-värden. Om du å andra sidan använder en eller flera lagerstilar, uppträder Opacity och Fill mycket annorlunda. Låt oss titta på ett exempel.
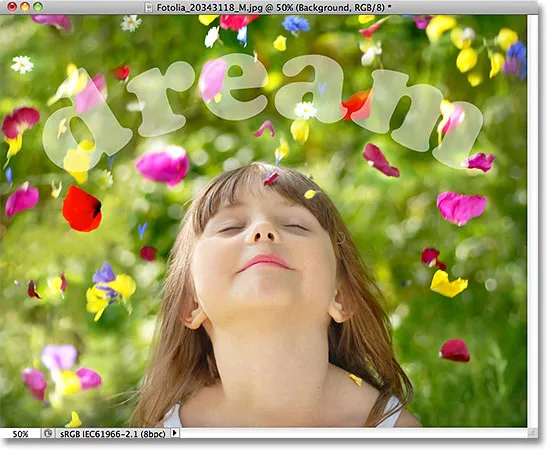
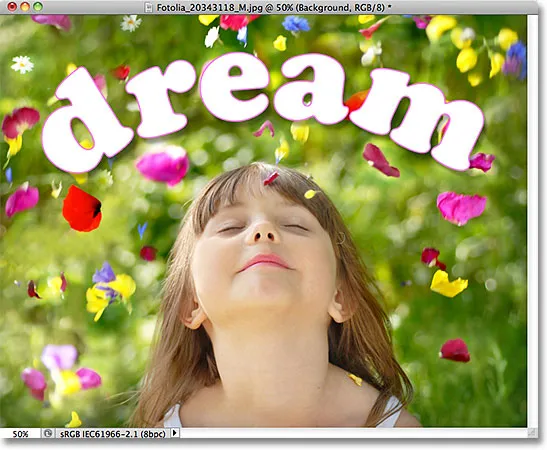
Här är en bild som jag har öppnat i Photoshop. Jag har lagt till en enkel text till det - ordet "dröm". Bilden i sig, utan texten, är tillgänglig från Fotolia-bildbiblioteket:
 Den ursprungliga bilden.
Den ursprungliga bilden.
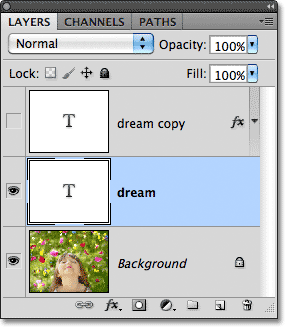
Om vi tittar i panelen Lager ser vi fotot av flickan som sitter på bakgrundsskiktet, och ordet "dröm" finns på ett typlager direkt ovanför det (bågen i ordet skapades genom att lägga till typen på en väg ). Jag har också en kopia av mitt typlager ovanför originalet, men jag har stängt av det lagret för tillfället:
 Panelen Lager som visar bakgrundsskiktet, textlagret ovanför och en kopia av texten längst upp, som är tillfälligt dold.
Panelen Lager som visar bakgrundsskiktet, textlagret ovanför och en kopia av texten längst upp, som är tillfälligt dold.
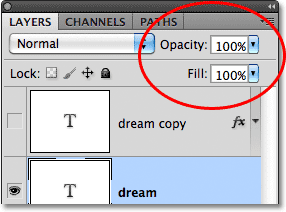
Alternativet Opacity finns i det övre högra hörnet av panelen Lager och alternativet Fyll är direkt under det. Som standard är båda värdena inställda på 100%, vilket innebär att min text, som finns i det lager som för närvarande är vald, är helt synlig i dokumentet:
 Alternativet Opacity and Fill, båda inställda på 100%.
Alternativet Opacity and Fill, båda inställda på 100%.
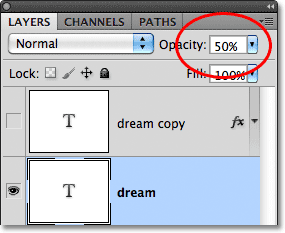
Låt oss se vad som händer om jag sänker Opacity- värdet till 50%:
 Minska opaciteten för typskiktet till 50%.
Minska opaciteten för typskiktet till 50%.
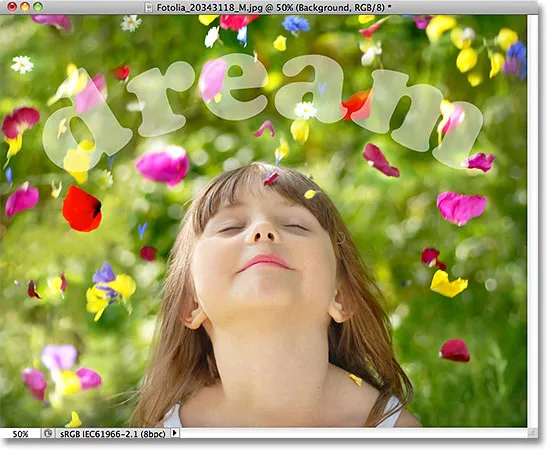
Med Opacity sänkt till 50% blir ordet "dröm" i mitt dokument 50% transparent, vilket gör att bilden under den delvis kan visas igenom:
 Bilden efter att sänka opacitetsvärdet för texten till 50%.
Bilden efter att sänka opacitetsvärdet för texten till 50%.
Jag höjer Opacity-värdet upp till 100%, och den här gången sänker jag Fill- värdet ner till 50%:
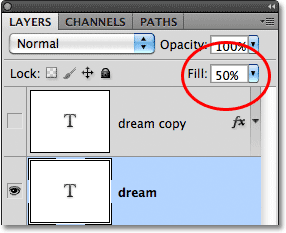
 Sänkning Fyll till 50%.
Sänkning Fyll till 50%.
När Fill är satt till 50% blir texten återigen 50% transparent i dokumentet, och vi får exakt samma resultat som vi såg för ett ögonblick sedan när vi sänkte Opacity-värdet:
 Att sänka fyllningen till 50% ger exakt samma resultat.
Att sänka fyllningen till 50% ger exakt samma resultat.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Opacity vs Fill With Layer Styles
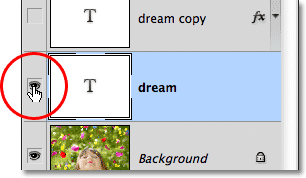
Hittills har vi inte sett någon skillnad mellan Opacity och Fill-alternativen, men det var på ett lager utan några lagstilar som tillämpades på det. Låt oss se vad som händer om vi försöker ett annat lager. Jag tänker stänga av mitt typlager genom att klicka på ikonen för skiktsynlighet :
 Stänga av det ursprungliga textlagret.
Stänga av det ursprungliga textlagret.
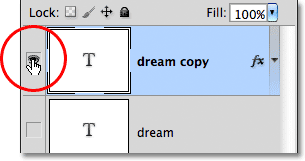
Detta döljer originaltexten i dokumentet. Sedan klickar jag på kopian av typskiktet ovanför för att välja lagret och jag sätter på lagret i dokumentet genom att klicka en gång till på ikonen för skiktvisibilitet:
 Välja och slå på kopian av textlagret.
Välja och slå på kopian av textlagret.
Detta nya lager innehåller exakt samma text som tidigare, men med en viktig skillnad. Jag har lagt till några lagerstilar till det - en stroke, en svag droppskugga och en fas och prägling. Vi kan se strejken runt bokstäverna och droppskuggan bakom dem. Fas- och präglingseffekten är svår att se för närvarande med texten för närvarande fylld med helt vitt:
 Samma text men med några lagereffekter tillagda.
Samma text men med några lagereffekter tillagda.
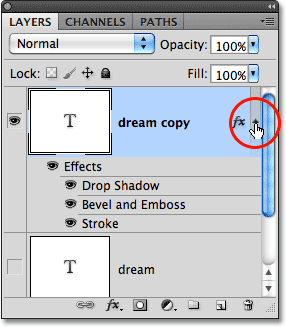
Jag kommer att öppna listan över effekter i panelen Lager genom att klicka på den lilla pilen till höger om "fx" -ikonen, så att vi kan se att jag faktiskt har en Drop Shadow, Bevel och Emboss och Stroke-effekt tillämpas på texten:
 Rotera lagerstilarna öppna för att se listan över effekter som läggs till i texten.
Rotera lagerstilarna öppna för att se listan över effekter som läggs till i texten.
Låt oss se vad som händer med det nya lagret om jag sänker opacitetsvärdet ner till 50%:
 Återigen sänker Opacity till 50%.
Återigen sänker Opacity till 50%.
Genom att sänka Opacity-värdet för det nya lagret har vi gjort allt på skiktet 50% transparent. Med "allt" menar jag inte bara själva texten utan också de lagerstilar som används på den. Allt och allt på lagret är nu 50% transparent efter att ha sänkt Opacity-värdet:
 Att sänka Opacity-värdet fick allt på lagret, inklusive lagerstilarna, att bli 50% transparent.
Att sänka Opacity-värdet fick allt på lagret, inklusive lagerstilarna, att bli 50% transparent.
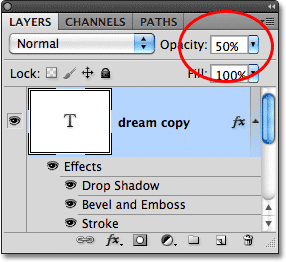
Hittills inga stora överraskningar. Jag höjer Opacity-värdet upp till 100%, och nu sänker jag Fill-värdet till 50%:
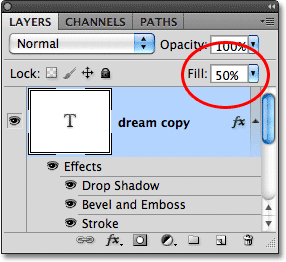
 Sänkning Fyll till 50%.
Sänkning Fyll till 50%.
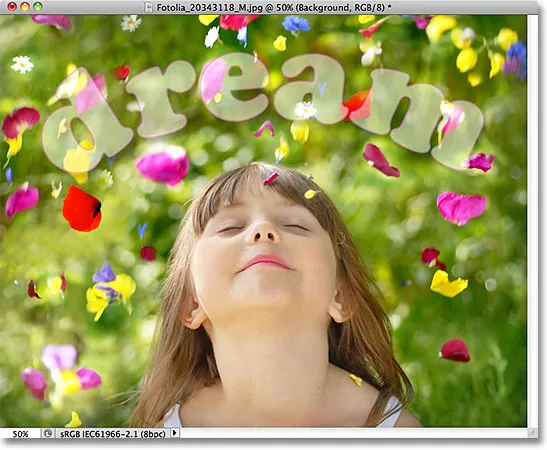
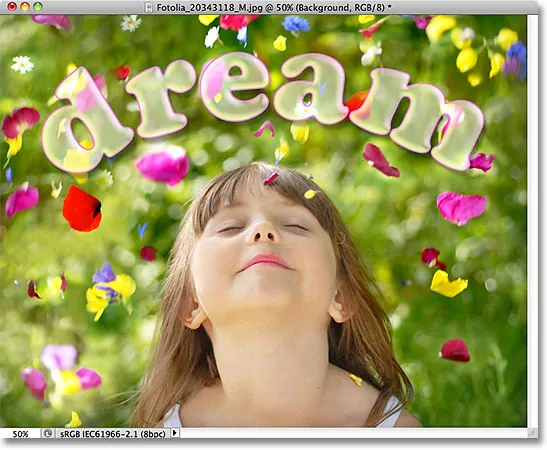
Här ser vi skillnaden mellan Opacity och Fill. Att sänka Opacity-värdet gjorde allt på skiktet 50% transparent, men genom att sänka Fill-värdet till 50% blir bara själva texten 50% transparent. De lagerformat som jag har använt på texten förblir 100% synliga! Effekten Stroke, Drop Shadow och Bevel och prägling påverkades inte alls av fyllningsvärdet. Faktum är att med själva texten nu 50% transparent kan vi börja se Bevel och prägla effekten jag applicerade på den:
 Fyllningsvärdet gjorde texten delvis transparent, men hade ingen effekt på lagerstilarna.
Fyllningsvärdet gjorde texten delvis transparent, men hade ingen effekt på lagerstilarna.
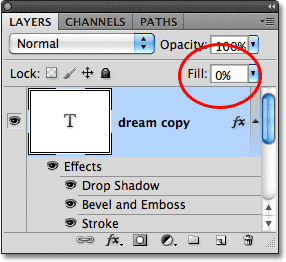
Låt oss sänka fyllningsvärdet ner till 0% och se vad som händer:
 Sänkning Fyll till 0%.
Sänkning Fyll till 0%.
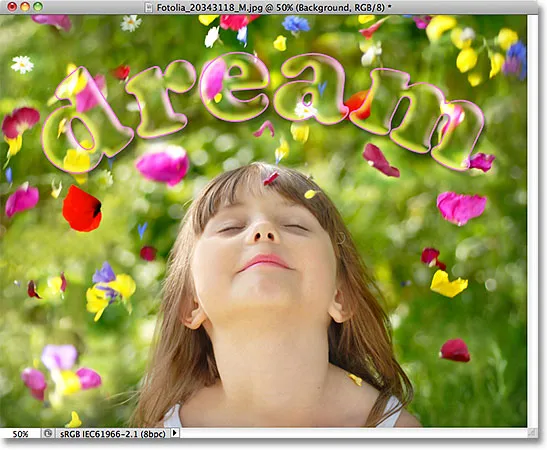
Med fyllning inställd på 0% blir texten helt transparent i dokumentet, men de lagerstilar som används på det förblir helt synliga! Fyllvärdet har ingen påverkan på lagerstilarna alls, vilket gör att jag enkelt kan skapa en intressant texteffekt som skulle ha varit omöjlig med hjälp av Opacity-värdet:
 Texten är nu 100% transparent, men lagerstilarna förblir 100% synliga.
Texten är nu 100% transparent, men lagerstilarna förblir 100% synliga.
Och det är skillnaden mellan Opacity och Fill. Opacity- värdet styr insynen för allt och allt i ett lager, inklusive lagerstilar. Fyllningsvärdet påverkar å andra sidan bara det faktiska innehållet i lagret, som i mitt fall här var texten. Lagerstilar, som Photoshop behandlar separat från ett lagers faktiska innehåll, förblir 100% synliga och påverkas inte av fyllningsvärdet.
Som jag nämnde i början, i de flesta fall när du behöver minska transparensen för ett lager, helt enkelt sänka Opacity-värdet. Men om du använder lagerstilar på det och måste hålla själva stilarna 100% synliga, som i fallet med texteffekten jag skapade i det här exemplet, låt Opacity-värdet vara 100% och sänka fyllningsvärdet istället.