Lär dig hur du enkelt förvandlar en enda bild till ett roligt, fyrkantigt fotokollage med Photoshop!
För att skapa fotocollageeffekten börjar vi med att beskära bilden i en kvadrat och sedan dela den upp i mindre rutor. Vi lägger till en kant runt var och en så att de ser ut som separata foton, och sedan flyttar vi och roterar dem på plats. Slutligen ändrar vi bakgrundsfärgen och vi avslutar med att lägga till en droppskugga bakom effekten.
Här är den bild jag ska använda. Jag laddade ner den här från Adobe Stock:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
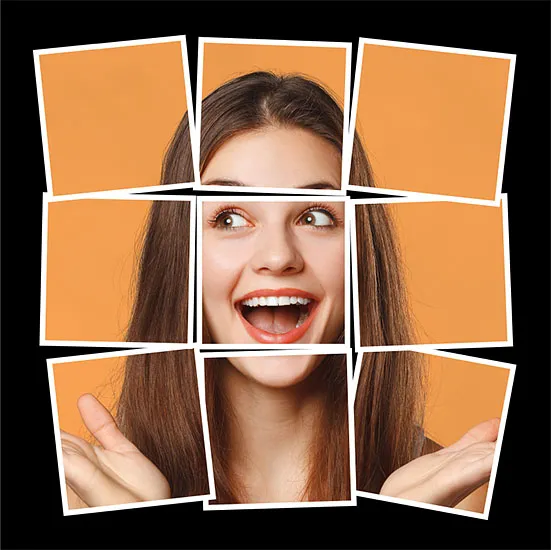
Och så ser fotokollagen ut när vi är klara:

Den sista fotocollageeffekten.
Låt oss börja!
Hur man skapar ett fyrkantigt fotocollage
För denna självstudie använder jag Photoshop CC men allt är kompatibelt med Photoshop CS6. Du kan också följa med min video om denna tutorial på vår YouTube-kanal. Eller ladda ner denna handledning som en utskriftsklar PDF!
Steg 1: Skär bilden i en kvadrat
Det första vi behöver göra är att beskära vår bild till en kvadrat. Välj beskärningsverktyget från verktygsfältet:

Välja beskärningsverktyget.
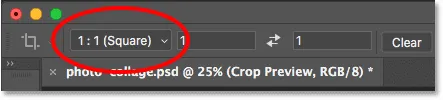
I alternativfältet ställer du in bildkvot på kvadrat :

Ställa in bildkvot till kvadrat.
Photoshop lägger till en inledande fyrkantig beskärningsgräns runt bilden:

Den ursprungliga fyrkantiga grödan.
Tillbaka i alternativfältet, se till att Radera beskärda pixlar är markerade:

Radera beskärda pixlar bör vara på.
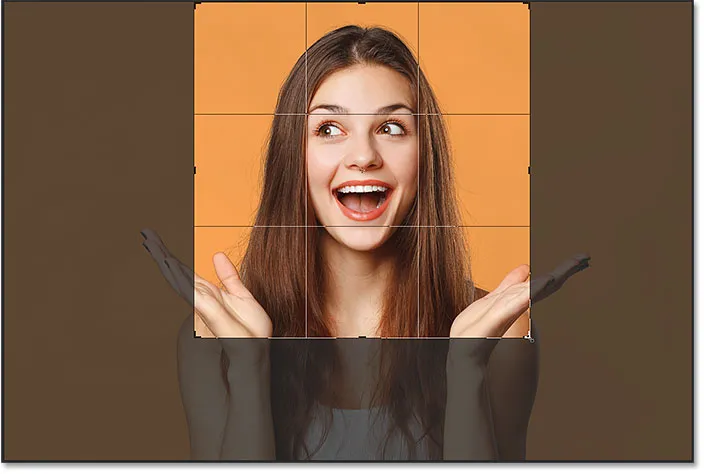
Dra sedan beskärningshandtagen för att ändra storlek på gränsen runt motivet. Om du arbetar med ett porträtt kan du försöka hålla personens huvudsakliga ansiktsdrag (ögonen, näsan och munnen) på mitten av torget:

Ändra storlek på beskärningsgränsen runt motivet.
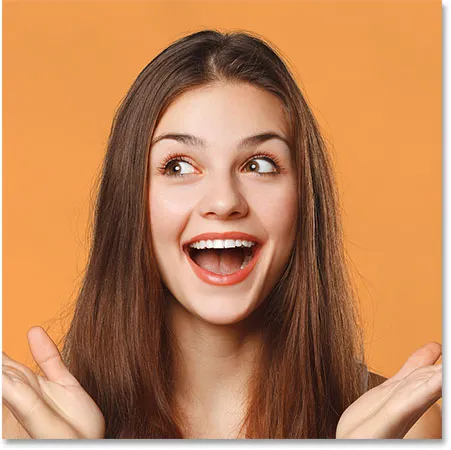
För att beskära bilden, tryck på Enter (Win) / Return (Mac):

Resultatet efter att bilden har skurits i en kvadrat.
Steg 2: Lägg till några guider
För att hjälpa oss att dela upp bilden i mindre rutor lägger vi till några guider.
Lägga till den första horisontella guiden
Gå upp till Visa- menyn i menyraden och välj Ny guide :

Gå till Visa> Ny guide.
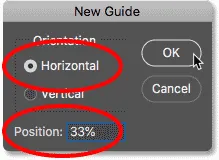
I dialogrutan Ny guide anger du orienteringen till horisontellt och anger sedan 33% för positionen . Klicka på OK för att stänga dialogrutan:

Lägga till den första guiden.
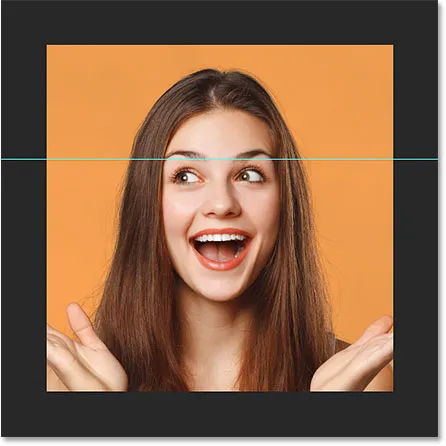
Photoshop lägger till den första horisontella guiden en tredjedel av vägen nerifrån:

Den första horisontella guiden läggs till.
Lägga till en andra horisontell guide
För att lägga till en andra guide, gå tillbaka upp till Visa- menyn och välj igen Ny guide :

Gå tillbaka till Visa> Ny guide.
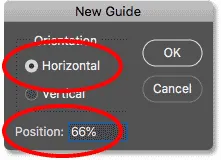
Låt orienteringen vara horisontell, men skriv den här gången 66% för positionen . Klicka på OK för att stänga dialogrutan:

Lägga till den andra guiden.
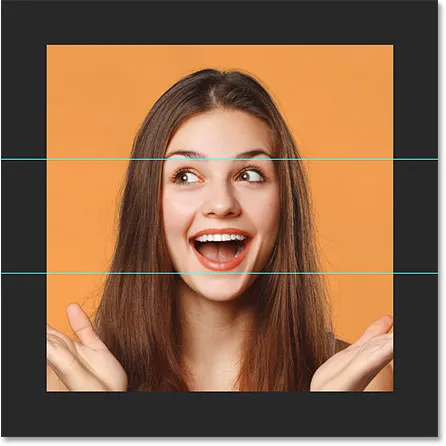
Och Photoshop lägger till en andra guide, den här gången två tredjedelar nerifrån:

Den andra horisontella guiden läggs till.
Lägga till en vertikal guide
Gå tillbaka till Visa- menyn och välj igen Ny guide :

Gå tillbaka till Visa> Ny guide.
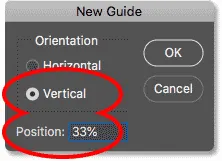
För den här tredje guiden, ändra orienteringen till vertikal och ange 33% för positionen . Klicka sedan på OK:

Lägga till den tredje guiden.
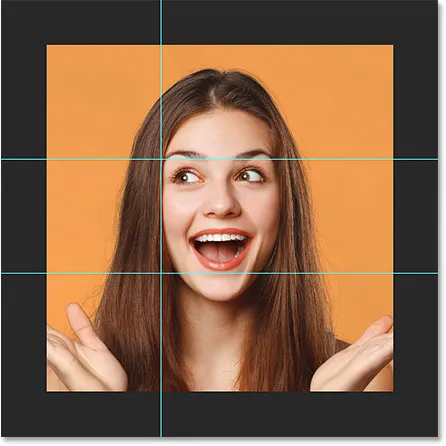
Detta lägger till en vertikal guide en tredjedel av vägen från vänster:

Den första vertikala guiden läggs till.
Lägga till en andra vertikal guide
Och slutligen, gå tillbaka en sista gång till Visa- menyn och välj Ny guide :

Gå tillbaka till Visa> Ny guide.
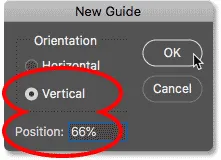
Låt orienteringen vara vertikal men ändra positionen till 66% . Klicka på OK när du är klar:

Lägga till den fjärde guiden.
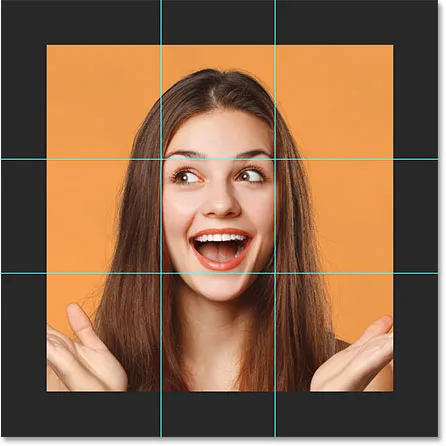
Photoshop lägger till en andra vertikal guide, två tredjedelar av vägen från vänster, och vi har nu vår bild uppdelad i mindre rutor:

De fyra guiderna som delar upp bilden i rutor.
Steg 3: Välj och kopiera varje kvadrat till ett nytt lager
Vi måste välja varje kvadrat och kopiera den till sitt eget lager. Välj det rektangulära markeringsverktyget från verktygsfältet:

Välj det rektangulära markeringsverktyget.
Snappa valen till guiderna
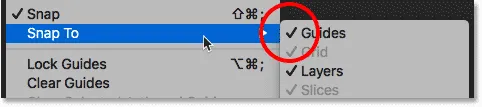
För att se till att våra val knäpps till guiderna, gå upp till Visa- menyn, välj Snap To och se till att Guider har en bock bredvid. Om det inte gör det klickar du på det för att välja det:

Leta efter bocken bredvid guider.
Välja det första torget
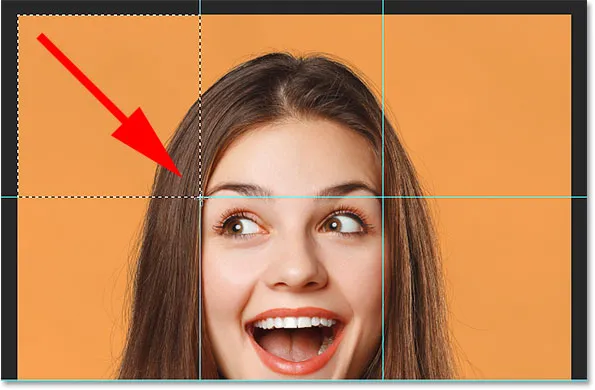
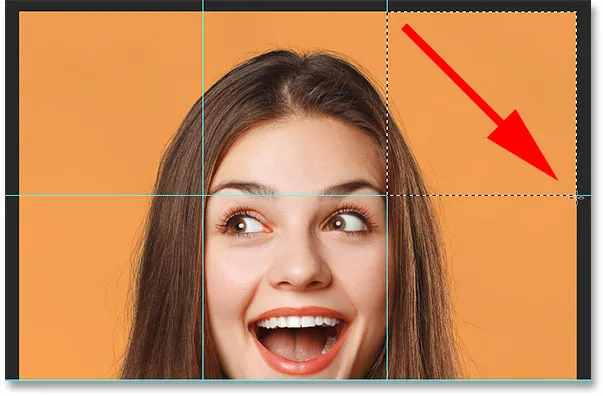
Vi börjar med torget uppe till vänster. Klicka och dra en markeringskontur runt den. Om du följde det sista steget bör markeringsplanen fästas till guiderna:

Rita en markeringskontur runt torget i det övre vänstra hörnet.
Kopiera torget till ett nytt lager
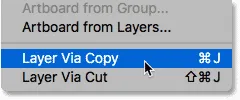
För att kopiera fyrkanten till sitt eget lager, gå upp till Layer- menyn, välj New och välj sedan Layer via Copy . Eller, ett snabbare sätt är att trycka på kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
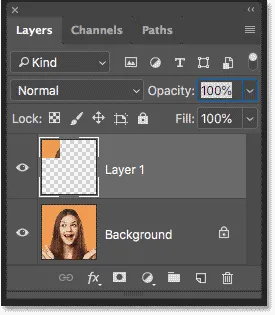
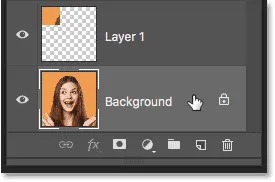
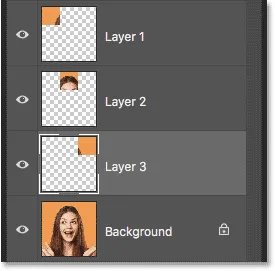
I panelen Lager ser vi att Photoshop har placerat en kopia av torget på ett nytt lager ovanför bilden:

Torget har kopierats till sitt eget lager.
Välja bakgrundsskiktet
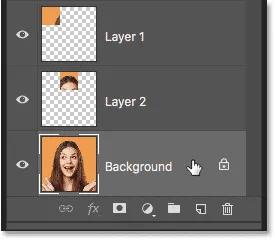
Innan vi kan välja en andra kvadrat måste vi först välja bilden igen. Klicka på bakgrundsskiktet för att välja det. Varje gång du väljer och kopierar en ny fyrkant måste du först välja bakgrundsskiktet igen:

Välja bakgrundsskiktet.
Välja och kopiera en andra fyrkant
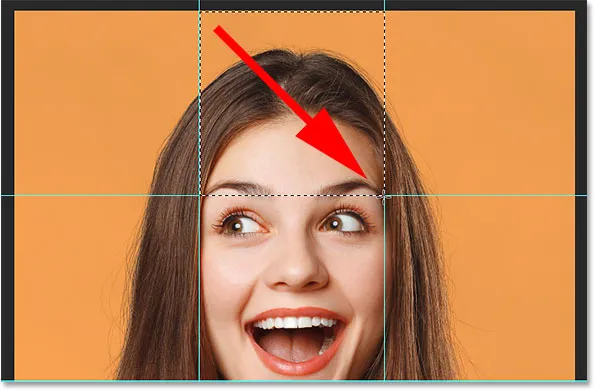
Rita sedan ett urval runt torget i övre mitten:

Välj det andra torget.
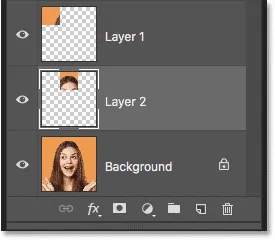
För att snabbt kopiera det till ett nytt lager trycker du på Ctrl + J (Win) / Kommando + J (Mac). Och tillbaka i panelen Lager har vi nu två rutor ovanför bilden:

En andra fyrkant har kopierats.
Välja och kopiera de återstående rutorna
För att välja och kopiera de återstående rutorna, upprepa bara samma steg. Klicka först på bakgrundsskiktet för att välja bild:

Välja alltid bakgrundsskiktet innan du väljer en ny fyrkant.
Rita en markeringskarta runt ett nytt torg:

Välj en annan kvadrat.
Och tryck sedan på Ctrl + J (Win) / Command + J (Mac) för att kopiera torget till ett nytt lager:

Torget kopieras till ett nytt lager.
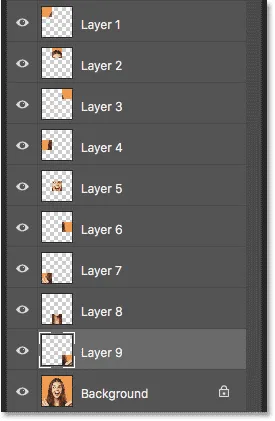
Jag fortsätter att välja och kopiera rutorna tills jag har valt dem alla. Och i lagerpanelen ser vi nu alla nio fyrkanter, var och en på ett separat lager, ovanför bilden:

Alla 9 rutorna har kopierats.
Steg 4: Dölj guiderna
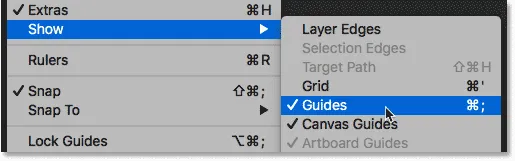
Vi behöver inte våra guider längre, så låt oss dölja dem genom att gå upp till Visa- menyn, välja Visa och sedan välja Guider :

Stänga av guiderna.
Steg 5: Lägg till mer dukutrymme
För att ge oss utrymme att flytta och rotera rutorna, lägger vi till mer dukutrymme runt bilden. Och vi kan göra det med beskärningsverktyget. Välj beskärningsverktyget från verktygsfältet:

Återval av beskärningsverktyget.
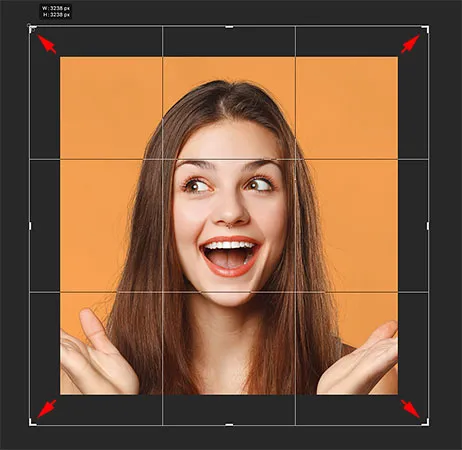
Tryck och håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet och klicka sedan och dra något av grödhandtagen utåt och bort från bilden. Med Alt / Alternativ-tangenten kan du ändra storlek på beskärningsgränsen från dess centrum:

Lägga till mer dukutrymme med Crop Tool.
Tryck på Enter (Win) / Return (Mac) för att acceptera det, och Photoshop lägger till extra kanvasutrymme:

Mer utrymme har lagts till runt fotot.
Steg 6: Fyll bakgrunden med svart
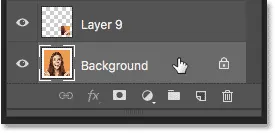
Som standard fyller Photoshop det nya utrymmet med vitt, men låt oss fylla vår bakgrund med svart. Välj bakgrundsskiktet på panelen Lager:

Välja bakgrundsskiktet.
Gå sedan upp till menyn Redigera och välj Fyll :

Gå till Redigera> Fyll.
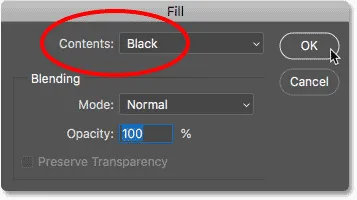
Ställ alternativet Innehåll i svart i dialogrutan Fyll och klicka sedan på OK:

Ställa in innehållet till svart.
Bilden visas nu framför en svart bakgrund:

Resultatet efter att ha fyllt bakgrunden med svart.
Steg 7: Lägg till ett slag runt det första torget
För närvarande kan vi inte riktigt se våra torg, så låt oss göra dem mer uppenbara. Och för att få dem att se ut som separata foton lägger vi till ett slag runt dem. Vi börjar med att lägga till ett slag i en av rutorna, och sedan kopierar vi och klistrar in det på de andra.
Lägger till en stroke
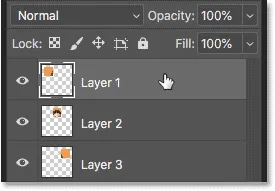
Välj det översta lagret (som håller fyrkanten i det övre vänstra) på panelen Lager:

Välja det översta lagret.
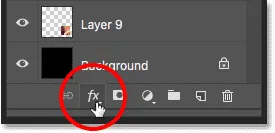
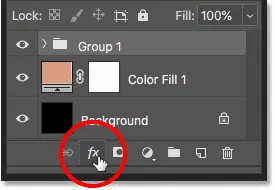
Klicka sedan på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen "fx".
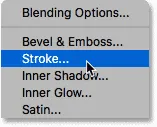
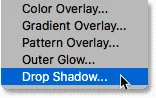
Och välj Stroke från listan:

Lägga till en strokelagereffekt.
Ändra slagfärgen
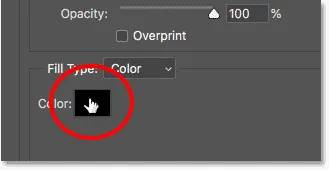
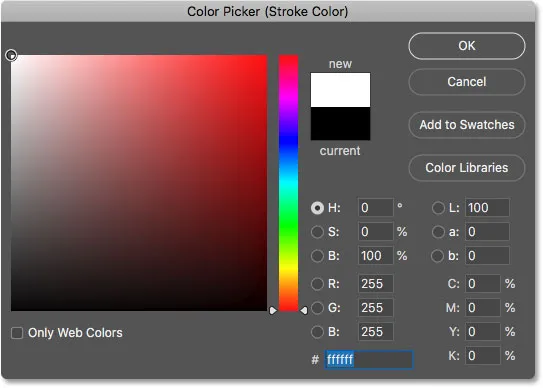
Klicka på färgprovet i dialogrutan Layer Style:

Klicka på färgrutan i Stroke-alternativen.
Och sedan i färgväljaren, ändra färgen på linjen till vit och klicka sedan på OK:

Att välja vitt för den nya streckfärgen.
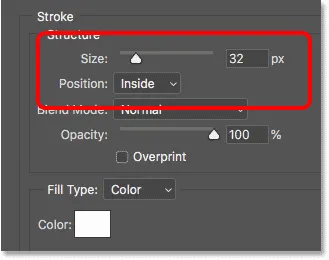
Ställa in storlek och position
Tillbaka i dialogrutan Layer Style, ställ in positionen för stroke till Insidan . Håll sedan ett öga på fyrkanten i bildens övre vänstra sida när du ökar storleksvärdet genom att dra skjutreglaget. Jag går med ett värde på cirka 32 px, men det beror på storleken på din bild:

Ställa in stroke och storlek.
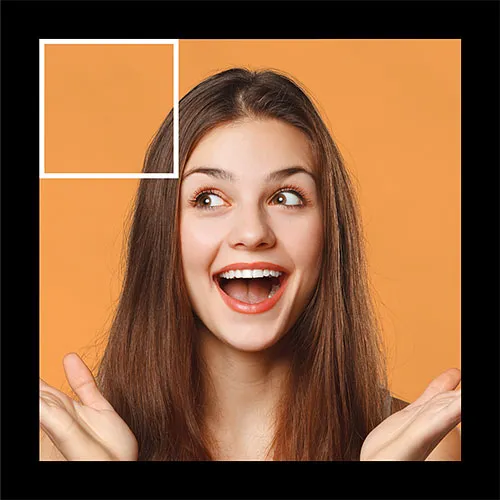
Klicka på OK för att stänga dialogrutan, så har vi en gräns runt en av rutorna:

Gränsen visas runt torget uppe till vänster.
Steg 8: Lägg stroken till de andra rutorna
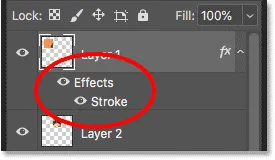
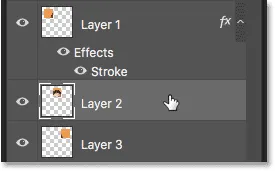
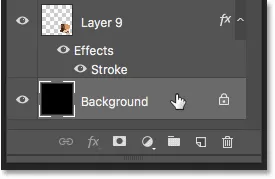
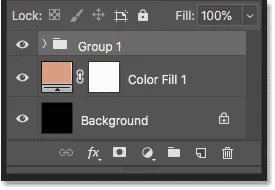
Tillbaka i panelen Lager ser vi vårt slag listas som en effekt under skiktet:

Effekter listas nedanför skiktet.
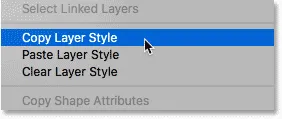
För att snabbt applicera samma stroke på de andra rutorna, kopierar och klistrar vi in den. Högerklicka (Win) / Kontrollklicka (Mac) i det översta lagret och välj sedan Copy Layer Style från menyn:

Att välja "Copy Layer Style".
Klicka på det andra lagret uppifrån (lager 2) för att välja det:

Välj det andra lagret uppifrån.
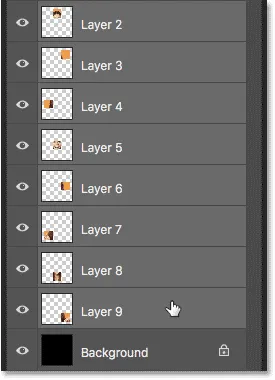
Tryck och håll ner Skift- tangenten och klicka sedan på skiktet precis ovanför bakgrundsskiktet (lager 9). Detta väljer alla andra rutor på en gång:

Håll Shift och välj den nedre fyrkanten.
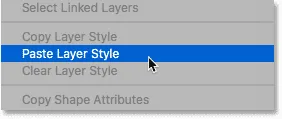
Högerklicka (Win) / Kontrollklicka (Mac) på något av de valda lagren och välj sedan Klistra in lagerstil :

Att välja "Klistra in lagerstil".
Och precis så klistrar Photoshop strecket på de andra rutorna:

Alla de 9 rutorna har nu strejken runt sig.
Steg 9: Flytta och rotera rutorna
För att skapa mer av en collageeffekt flyttar och roterar vi rutorna med Photoshop's Free Transform-kommando.
Välj flyttaverktyget
Välj Flytta verktyget från verktygsfältet:

Välj flyttaverktyget.
Aktivera autovälj
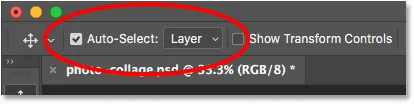
Se till att alternativet väljer är aktiverat och att det är inställt på lager . Detta låter oss enkelt välja varje kvadrat bara genom att klicka på den:

Se till att Auto-Select är aktiverat och inställt på Layer.
Klicka för att välja en kvadrat
Klicka på rutan uppe till vänster för att välja den:

Välj det övre vänstra torget.
Flytta och rotera fyrkanten med Free Transform
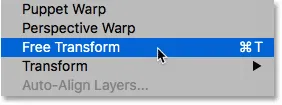
Gå sedan upp till Edit- menyn och välj Free Transform. Eller använd kortkommandot Ctrl + T (Win) / Command + T (Mac):

Gå till Redigera> Gratis omvandling.
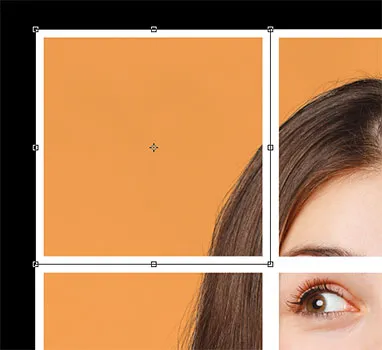
Photoshop placerar Free Transform-rutan och hanterar runt torget:

Free Transform-handtagen visas.
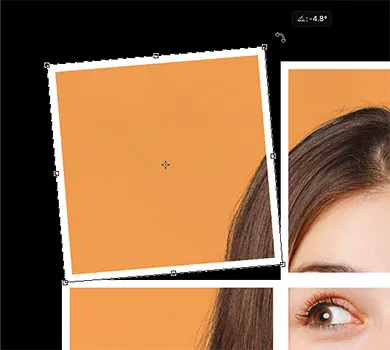
För att flytta torget, klicka och dra var som helst i rutan Gratis omformning. Du kan också flytta den med piltangenterna på tangentbordet. För att rotera den, flytta muspekaren utanför rutan och klicka sedan och dra:

Flytta och rotera torget på plats.
För att acceptera det, tryck på Enter (Win) / Return (Mac), och vårt första fyrkant har flyttats och roterats på plats:

Resultatet efter att ha flyttat och roterat det första torget.
Upprepa stegen för de andra rutorna
För att flytta och rotera de andra rutorna, upprepa bara samma steg. Klicka först på en kvadrat för att välja den och tryck sedan på Ctrl + T (Win) / Command + T (Mac) för att snabbt välja Free Transform . Flytta rutan på plats och rotera den sedan på plats. Tryck på Enter (Win) / Return (Mac) för att acceptera det.
I mitt fall kommer jag att lämna mittplatsen på sin ursprungliga plats, men jag fortsätter att röra och rotera de yttre rutorna tills jag är nöjd med resultaten. Om du bara vill flytta en fyrkant utan att rotera den, finns det inget behov av att öppna Free Transform. Du kan bara klicka och dra det med Flyttaverktyget eller skjuta det på plats med piltangenterna på tangentbordet:

Resultatet efter justering av alla yttre rutor.
Steg 10: Ändra bakgrundsfärgen
Just nu har vi skapat huvudeffekten, men det finns ytterligare ett par saker vi kan göra. En av dem är att vi kan ändra bakgrundsfärgen. Och för att göra det använder vi ett fyllningslager med fast färg.
Klicka på bakgrundsskiktet på panelen Lager för att välja det:

Välja bakgrundsskiktet.
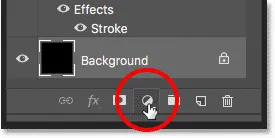
Klicka sedan på ikonen Nytt fyll eller justeringslager :

Klicka på ikonen Nytt fyll eller justeringslager.
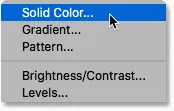
Och välj fast färg från listan:

Välja ett fyllningslager med fast färg.
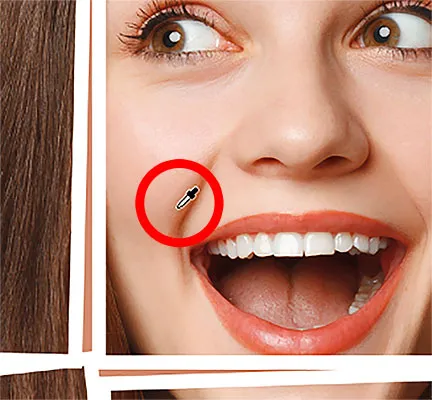
Provtagning av en bakgrundsfärg från bilden
I färgväljaren väljer du en ny färg för din bakgrund. Eller välj en färg direkt från din bild genom att flytta markören in i bilden och klicka på en färg för att välja den:

Provtagning av en ny bakgrundsfärg från bilden.
När du hittat en färg du gillar klickar du på OK för att stänga färgväljaren:

Fotocollage med den nya bakgrundsfärgen som samplats från bilden.
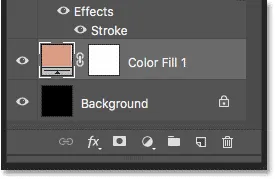
I panelen Lager ser vi vårt nya fyllningslager med fast färg ovanför bakgrundsskiktet:

Fyllningsskiktet ligger mellan bakgrundsskiktet och rutorna.
Steg 11: Lägg till en droppskugga
Slutligen, låt oss avsluta effekten genom att lägga till en droppskugga bakom rutorna. För att lägga till skuggan till alla rutorna på en gång placerar vi dem först i en lagergrupp.
Gruppera rutorna
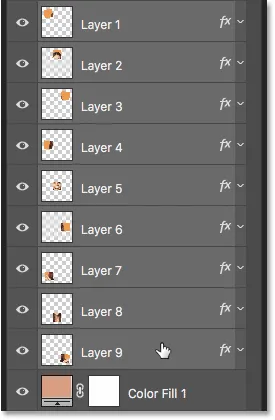
Klicka på det översta lagret (lager 1) för att välja det. Håll sedan Shift- tangenten intryckt och klicka på skiktet direkt ovanför fyllningsskiktet (lager 9). Detta väljer alla rutor på en gång:

Klicka på lager 1 och sedan på Skift-klicka på lager 9.
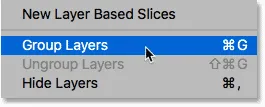
Gå upp till Lager- menyn och välj Grupplager :

Gå till lager> Grupplager.
Och tillbaka i panelen Lager har alla våra rutor placerats i en ny grupp. Du kan vrida gruppen öppen eller stängd genom att klicka på pilen bredvid gruppens namn:

Torgarna finns nu i en lagergrupp.
Lägga till droppskuggan
För att applicera en droppskugga på gruppen, klicka på ikonen Layer Styles :

Klicka på ikonen "fx" med den valda lagergruppen.
Och välj sedan Drop Shadow från listan:

Att välja droppskugga.
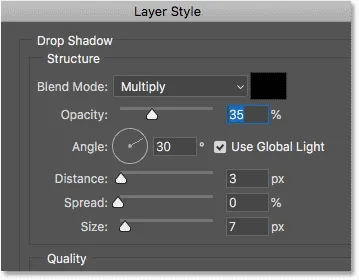
Detta öppnar dialogrutan Layer Style som är inställd på Drop Shadow-alternativen:

Drop Shadow-alternativen i dialogrutan Layer Style.
Du kan justera skuggans vinkel och avstånd härifrån, men det är lättare bara att klicka och dra inuti dokumentet. När du drar ser du vinkel- och avståndsvärdena uppdateras i dialogrutan:

Klicka och dra inuti dokumentet för att justera skuggens vinkel och avstånd.
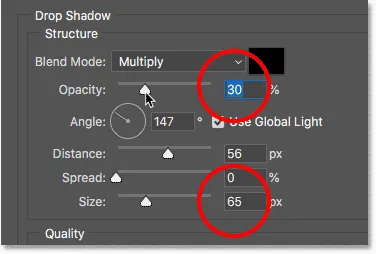
När du har ställt in vinkeln och avståndet, gå tillbaka till dialogrutan och justera storleksvärdet för att mjukna upp kanterna. Du kan också justera Opacity så att skuggan blir ljusare eller mörkare. Jag sänker min till 30% :

Justera storlek (mjukhet) och opacitet för droppskuggan.
När du är nöjd med resultaten klickar du på OK för att stänga dialogrutan. Och med droppskuggan applicerad, här är min slutliga effekt:

Den sista fotocollageeffekten.
Och där har vi det! Så här förvandlar du en enda bild till ett enkelt, fyrkantigt fotokollage i Photoshop! För mer collageeffekter, lära dig att skapa Polaroid-collage, ett filmremscollage eller ett collage av snedvrängda foton! Besök vårt avsnitt om fotoeffekter för mer tutorials. Och glöm inte att alla våra Photoshop-tutorials är nu tillgängliga att ladda ner som PDF-filer!