
Skillnader mellan Angular 2 vs Vue JS
Angular v2 är en open-source, front-end webbapplikationsplattform, utvecklad av Angular Team på Google. Komponenter i Angular 2 hjälper till att bygga applikationerna i många moduler. Det är en TypeScript-baserad plattform, som är en komplett omskrivning från teamet som byggde Angular JS. Angular 2 har bättre möjligheter att hantera evenemang, kraftfulla mallar och bättre stöd för mobila enheter. Vue är ett JavaScript-främre ramverk skapat av Evan You, efter att ha använt Angular JS i flera projekt i Google. Syftet med Vue är att organisera och förenkla webbutveckling. Vue kan enkelt integreras med andra projekt och bibliotek. Installationen är ganska enkel, även nybörjare kan börja bygga användargränssnitt från ordet "gå".
Låt oss studera mycket mer om Angular2 och Vue Js i detalj:
- Det finns flera funktioner i Angular 2, vilket gör det till ett av de mest använda frontramarna. Tidigare versioner av Angular hade fokus på en controller men det har ändrats nu. Komponent över controller-strategi har varit i praktiken med Angular 2.
- Vue släpptes ursprungligen i februari 2014. Med hjälp av Vue kan UI-utvecklingen på webben vara mer lättillgänglig. Det är lättare för utvecklare att plocka upp eftersom det är mindre åsiktligt. Arkitekturen hos Vue är stegvis anpassningsbar, detta är en av nyckelstyrkorna hos Vue.
- Det hjälper faktiskt till att bättre underhålla applikationen under en tidsperiod. Alla ändringar som görs på komponenten påverkar inte den andra, vilket resulterar i mindre spröd kod.
- Kärnbiblioteket i Vue fokuserar främst på deklarativ rendering och komponentkomposition och kan inbäddas i befintliga sidor. När det gäller design av reaktiva system kan Vue bli en livräddare inom kort tid. Vue bryr sig om funktioner som ett ramverk måste ge utvecklaren, dvs. prestanda, flexibilitet och användarvänlighet. Vue är ett stort språng när det gäller flexibilitet och användarvänlighet. Det ger också sömlös konfiguration och anpassning för att passa de specifika behoven på redan befintliga webbsidor.
- Angular 2 är baserad på TypeScript, som är en superset av JavaScript och underhålls av Microsoft. Således skulle all kännedom om TypeScript hjälpa utvecklaren att starta med Angular 2 snabbt. Tjänster är också nyckelfunktionen i Angular 2, som är en uppsättning koder som kan delas av olika komponenter i en applikation. Alla Angular 2-applikationer består av komponenter som är en logisk gräns för funktionalitet för applikationen. Komponenter delas vidare in i klass, metadata och mall.
- Vue använder DOM (Document Object Model), som också används av andra JavaScript-ramar som React, Ember, etc. Istället för att direkt ändra DOM, kommer det att ändra repliken till DOM, slutliga ändringar uppdateras sedan till den verkliga DOM, som användarna kommer att se förändringar.
- Det bästa sättet att börja med Angular 2 är att använda Angular CLI, vilket skulle starta om projektet. Det innehåller allt, en utvecklare måste börja skriva Angular 2-applikationen direkt. Den resulterande applikationen skulle bestå av funktionsmoduler och varje funktionsmodul kan ha flera komponenter för att separera funktionaliteten.
Head to Head Jämförelse mellan Angular 2 vs Vue JS:
Nedan visas de 8 bästa jämförelserna mellan Angular 2 vs Vue JS 
Viktiga skillnader mellan Angular 2 vs Vue JS
Båda Angular 2 vs Vue JS är populära val på marknaden; låt oss diskutera några av de största skillnaderna mellan Angular 2 vs Vue JS:
- Angular 2 är ett utmärkt alternativ för att bygga långa projekt där Vue JS är perfekt för lätta projekt.
- Angular 2 behöver inte läggas till separat, man måste lägga till den som alla andra filer så att den används i applikationer medan Vue JS använder CLI eller CDN för installation.
- Angular 2 är ett front-end-ramverk och kan användas med valfritt backend-programmeringsspråk som PHP, Java etc. medan Vue JS är strikt front-baserat och använder HTML, CSS och JS separat.
- Angular 2 skapas helt med hjälp av TypeScript medan Vue JS använder HTML-baserad mallsyntax och skapas med koncept som modeller och komponenter.
- Angular 2 stöder MVC-baserade applikationer och företagsprogramvara medan Vue JS är bäst lämpad för lätta enkelsidiga applikationer genom att tillhandahålla ett enkelt gränssnitt.
- Angular 2 är ett open source-ramverk för applikationens front-end medan Vue JS är en open source och progressiv ram för att bygga användargränssnitt.
- Angular 2 implementerar MVC (Model-View-Controller) -mönstret medan Vue huvudsakligen fokuserar på ViewModel, vilket innebär att vi låter oss se datadelarna.
- Man behöver tid för att vänja sig vid Angular 2 medan inlärningskurvan för Vue JS är relativt lättare än Angular 2, man kan bygga en icke-trivial applikation med Vue JS inom några timmar vilket inte är möjligt med Angular 2.
- Angular 2 är en front-end webbapplikationsplattform medan Vue JS är ett progressivt ramverk som är perfekt för att bygga applikationer på en sida.
- Angular 2 är bedömd, innebär att det finns ett visst sätt applikationen bör struktureras, medan Vue JS är modulär och flexibel.
Angular 2 vs Vue JS jämförelsetabell
Låt oss titta på den bästa jämförelsen mellan Angular 2 vs Vue JS nedan -
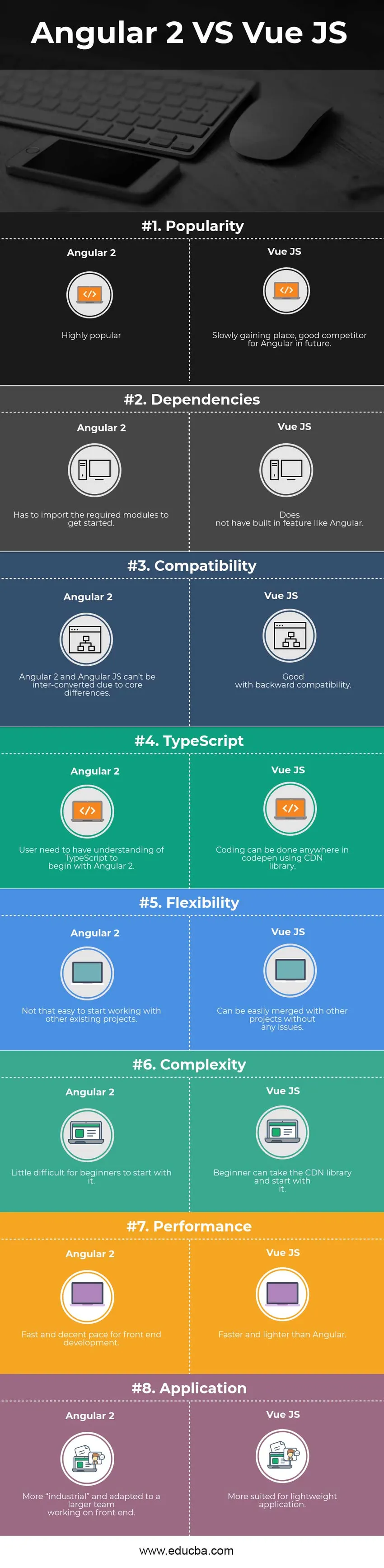
| Grunden för jämförelse mellan Angular 2 vs Vue JS | Vinkel 2 | Vue JS |
| Popularitet | Mycket populär | Långsamt få en plats, en bra konkurrent för Angular i framtiden |
| beroenden | Måste importera de moduler som krävs för att komma igång | Har inte en inbyggd funktion som Angular |
| Kompatibilitet | Angular 2 och Angular JS kan inte konverteras på grund av kärnskillnader | Bra med bakåtkompatibilitet |
| MASKINSKRIVEN | En användare måste ha en förståelse för TypeScript, till att börja med, Angular 2 | Kodning kan göras var som helst i codepen med hjälp av CDN-bibliotek |
| Flexibilitet | Inte så lätt att börja arbeta med andra befintliga projekt | Kan enkelt slås samman med andra projekt utan problem |
| Komplexitet | Lite svårt för nybörjare att börja med det | En nybörjare kan ta CDN-biblioteket och börja med det |
| Prestanda | Snabb och anständig takt för front-end-utveckling | Snabbare och lättare än kantiga |
| Ansökan | Mer “industriell” och anpassad till ett större team som arbetar med en frontend | Mer lämpad för lätt applikation |
Slutsats Angular 2 vs Vue JS
Om utvecklare letar efter enklare produktskapande bör de välja Vue JS. Det skulle vara ett mer användbart alternativ när dina JavaScript-grunder inte är för starka. Om din frontend är Laravel community, bör du definitivt gå med Vue JS eftersom Laravel community anser Vue JS som deras mest föredragna ram. Det minskar den totala processtiden med 50% och frigör också utrymme på servern.
Angular 2 är ett bättre alternativ för de utvecklare som redan är medvetna om TypeScript och söker webbapplikationsplattform. Om man vill skapa tunga webbapplikationer med flera komponenter och komplexa krav, skulle Angular 2 vara ett idealiskt val. Man kan också gå med Angular 2 om det finns ett krav att välja de befintliga komponenterna i ett nytt projekt.
I slutet av dagen, dess krav och affärsmässiga fall av ett projekt som skulle avgöra användningen av teknik. Angular 2 är mer ett komplett paket för en applikation, medan Vue JS är bättre för en snabbsidig webbsökning på en sida, vilket ger frontkanter till applikationsutvecklingen.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan Angular 2 vs Vue JS. Här diskuterar vi också de viktigaste skillnaderna Angular 2 vs Vue JS med infografik och jämförelsetabell. Du kan också titta på följande artiklar -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Fantastisk guide på Bootstrap 4 Cheatsheet