
Skillnaden mellan ReactJS vs Angular2
I den här artikeln ReactJS vs Angular2 jämför vi två tekniker, bättre kallas bibliotek och ramverk för front-end-utveckling. Två mycket populära och mycket använda en sådan plattform är Angular2 vs ReactJS, båda ReactJS vs Angular2 baserat på JavaScript respektive TypeScript.
Den viktigaste skillnaden mellan Angular2 vs ReactJS är att React är ett bibliotek medan Angular är ett ramverk.
- ReactJS
React är ett JavaScript-biblioteksbyggande för utveckling av användargränssnitt. Det underhålls av Facebook och stöds av en grupp av enskilda utvecklare. Det är öppen källkod. React används som en plattform för att utveckla en sida och även mobilapplikationer. ReactJS kallas också som React.
- Angular2
Angular är baserat på TypeScript och är en öppen källkod för webbutveckling. Det är utvecklat av ett vinkelteam hos Google och stöds också av enskilda bidragsgivare. Den allra första versionen av Angular kallades AngularJS och dess på varandra följande versioner som Angular 2, 3 etc. byttes namn till Angular vilket är en komplett omskrivning av AngularJS av samma team.
I denna ReactJS vs Angular2-artikel ska vi mena med samma sak om vi använder termen React eller ReactJS och även om vi säger Angular eller Angular 2. De är en och samma.
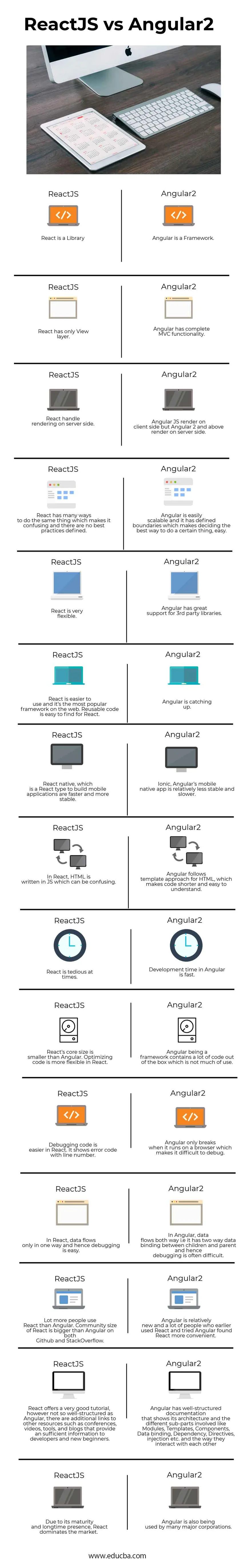
Head to Head Jämförelse mellan ReactJS vs Angular2
Belos är topp 15 skillnaden mellan ReactJS vs Angular2 
Nyckelskillnaden mellan ReactJS vs Angular2
Nedan är listan med punkter som beskriver nyckelskillnaden mellan ReactJS vs Angular2
Tabellen ovan sammanfattar nyckelskillnaden mellan ReactJS vs Angular2. Här ska vi undersöka några fler funktioner i var och en av dem och sedan förstå respekten användningsfallet för varje.
React förändrar metoden för hur man bygger en webbapplikation. Dess komponenter är ansvariga för detta. Mjukvarudesignprincipen om ett enda ansvar säger att en komponent bara ska göra en sak i ett idealiskt fall, och om den växer och tar ytterligare ansvar bör den delas upp i mindre underkomponenter och reagera följer samma.
Andra principer som implementerades i React för skapandet var kodläsbarhet och kodunderhållbarhet , vilket innebär att koden måste förstås och underhållas inte bara av sin skapare utan också av andra utvecklare. Dessa funktioner spelar en viktig roll när man bygger stora projekt och blir mycket fördelaktigt när systemkomplexiteten växer.
Angular har också några fantastiska funktioner som förbättrad prestanda, förbättrad injektion av beroende, webbkomponentvänlig design, renderingstjänst på serversidan och förbättrad mobilkompatibilitet. Det är strukturerat som ett komponentträd, och oföränderliga och observerbara föremål läggs till för att ytterligare förbättra dess kraft.
Båda Angular2 vs ReactJS-supportkoden som är återanvändbara.
ReactJS vs Angular2 jämförelsetabell
Nedan är den översta jämförelsen mellan ReactJS vs Angular2
|
ReactJS |
Vinkel |
| React är ett bibliotek | Angular är ett ramverk |
| React har bara View-lagret. | Angular har fullständig MVC-funktionalitet. |
| Reagera handtagets rendering på serversidan. | Angular JS renderas på klientsidan men Angular 2 och högre återges på serversidan. |
| React har många sätt att göra samma sak som gör det förvirrande och det finns inga bästa metoder definierade. | Vinkelformat är lätt skalbar och det har definierade gränser som gör det enkelt att bestämma det bästa sättet att göra en viss sak. |
| React är mycket flexibel. | Angular har stort stöd för tredje partibibliotek. |
| React är lättare att använda och det är den mest populära ramen på webben. Återanvändbar kod är lätt att hitta för React. | Vinkelformig hamnar. |
| React native, som är en React-typ för att bygga mobilapplikationer är snabbare och mer stabila. | Ionic, Angular mobilapp för mobil är relativt mindre stabil och långsammare. |
| I React skrivs HTML i JS vilket kan vara förvirrande. | Angular följer mallen för HTML, vilket gör koden kortare och lätt att förstå. |
| Reaktion är tråkig ibland. | Utvecklingstiden i Angular är snabb. |
| Reacts kärnstorlek är mindre än Angular. Optimering av koden är mer flexibel i React. | Vinkelformigt ramverk innehåller mycket kod ur rutan som inte är till stor nytta. |
| Felsökningskod är enklare i React. Den visar felkod med ett radnummer, | Angular bryts bara när den körs i en webbläsare vilket gör det svårt att felsöka. |
| I React flyter data endast på ett sätt och därför är felsökning lätt. | I Angular flödar data båda vägar, dvs det har tvåvägs databindning mellan barn och förälder och därför är felsökning ofta svårt. |
| Mycket fler använder React än Angular. Gemensstorleken av React är större än kantad på både Github och StackOverflow. | Angular är relativt nytt och många människor som tidigare använde React och testat Angular tyckte React var bekvämare. |
| React erbjuder en mycket bra tutorial, men inte så välstrukturerad som Angular, det finns ytterligare länkar till andra resurser som konferenser, videor, verktyg och bloggar som ger tillräcklig information till utvecklare och nybörjare. | Angular har välstrukturerad dokumentation som visar dess arkitektur och de olika deldelarna som är involverade som moduler, mallar, komponenter, databindning, beroende, direktiven, injektion etc. och hur de interagerar med varandra |
| På grund av dess mognad och långvariga närvaro dominerar React marknaden. | Angular används också av många större företag. |
Slutsats - ReactJS vs Angular2
Den här ReactJS vs Angular2-artikeln tänder ljus på viktiga funktioner i både React och Angular. Både Angular2 vs ReactJS-ramverk har stor funktionalitet och stöd. Det är svårt att dra slutsatsen vilken som är bättre. Både ReactJS vs Angular2 har sin smak och det finns många människor som kan ta fram stora argument till stöd för var och en av dessa tekniker. Fortfarande kan det finnas få markregler som kan ställas in för att bestämma vilken av Angular2 vs ReactJS som ska användas var och när. De flesta människor svär för React som det är på marknaden under lång tid, nästan alla Angular-utvecklare kan ha använt React någon gång eller annat, och nästan alla rekommenderar att man bör börja från React åtminstone. Betydelse, för nybörjare, är React lämpligare. Vinkelformigt blir komplicerat och därför bör det finnas kvar för mer avancerade användare eller när någon blir ganska bekant med React. Både ReactJS vs Angular2 är svårt att installera och installera för första gången eftersom det involverar en hel del tweaks och trick, men annars är resan för en utvecklare mestadels oavsett om han / hon använder React eller Angular. Organisationen överlämnar för det mesta till utvecklarna att bestämma vilken han / hon vill välja och därmed är jämförelser ibland baserade på individuella preferenser.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan ReactJS vs Angular2. Här diskuterar vi också de viktigaste skillnaderna ReactJS vs Angular2 med infografik och jämförelsetabell. Du kan också titta på följande Angular2 vs ReactJS-artiklar för att lära dig mer -
- Fantastisk guide för Angular JS vs Angular
- ReactJs vs AngularJs Differences
- Angular JS vs Angular 2
- ReactJs vs AngularJs - Vilken som är användbar
- Angular JS vs Node JS
- ReactJS vs Angular 4 Differences
- MongoDB vs PostgreSQL: Vilken är bäst
- Guide om MongoDB vs Hadoop
- Angular 2 vs Vue JS: Differences
- MongoDB vs Cassandra: Fantastisk guide man måste känna till