
Introduktion till Rasterize in Illustrator
Under de första dagarna av monitorutvecklingen uppfanns ordet Rasterize. Monitorn visar saker på skärmen genom att beräkna pixlar i parallella rader. Det ser ut som om pixlarna samlas in av skärmen över skärmen. För närvarande används Rasterize för alla typer av pixelproduktion, vare sig det finns i en skrivare, på skärmen eller inuti programvara som Illustrator. Illustratör är ett program för vektorteckningar, men det hjälper också till att visa bitmappade bilder. Illustratorvektorobjekt är grafik som produceras matematiskt, medan rasterobjekt använder pixlar eller prickar. Illustrator har också potentialen att konvertera vektorobjekt till rasterobjekt, som ofta används för att bevara dem i bitmappsfiler eller skriva ut dokument. När ett objekt rastreras i Illustrator omvandlar du från vektor till pixlar och förlorar all vektordata.
Hur rastrerar jag objekt i Illustrator?
Illustrator har ett Rasterize-kommando i objektmenyn som ger dig möjlighet att rastrera alla objekt i Illustrator. Kommandot Rasterize konverterar vektorobjekt till bitmappsbilder.
Följande steg visar hur du Rasterize i Illustrator.
Steg 1: Starta Adobe Illustrator- programvaran.
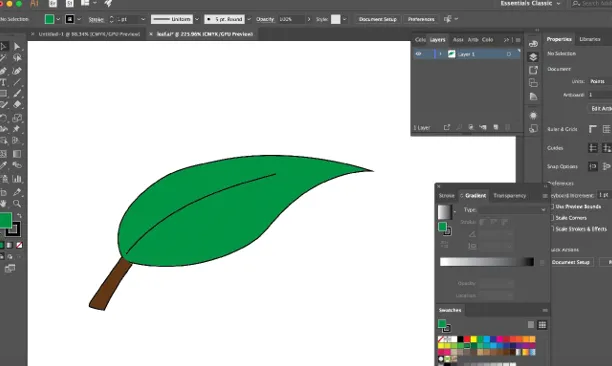
Steg 2: Välj ett befintligt projekt, i vårt fall använder vi ett exempel på ett blad. Välj ett dokument som redan består av vektorbilder som du vill rastrera.

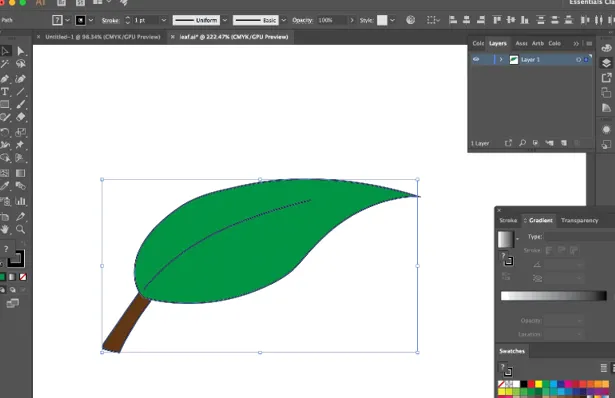
Steg 3: Välj det objekt du vill Rasterize med hjälp av markeringsverktyget. Objektet kommer nu att ha en tunn blåfärgad ram som har hörn som berättar att objektet nu är valt och kan redigeras. Om du vill rastrera flera objekt trycker du på Kontroll / Kommando (Windows / Mac) när du klickar på objekt som du vill välja.

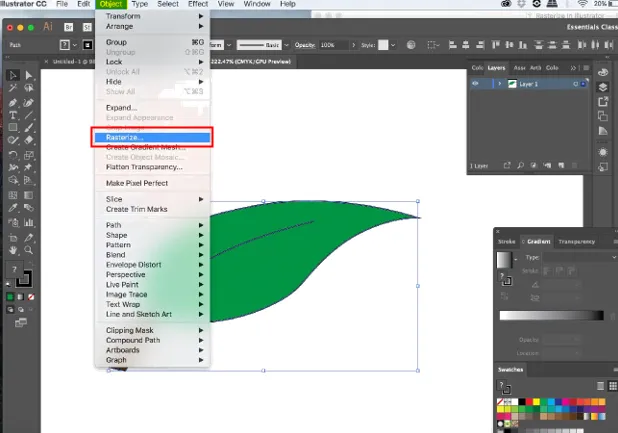
Steg 4: Du måste fatta ett beslut och välja mellan om du vill rastrera objektet permanent eller om du vill skapa en bild av en pixelbaserad bild. Det senare kan definieras som rastereffekter. Vi kommer att använda två olika metoder för att uppnå dessa alternativ. Först kommer vi att gå igenom alternativet Rasterize som finns i objektmenyn.

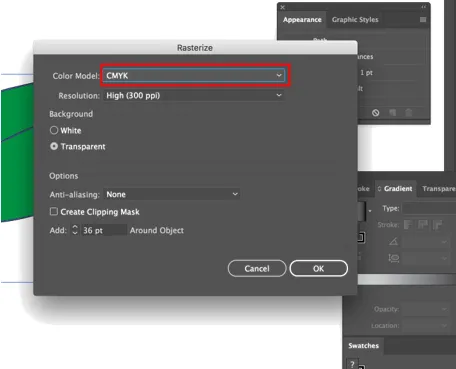
Steg 5: När du klickar på Rasterize får du en popup.
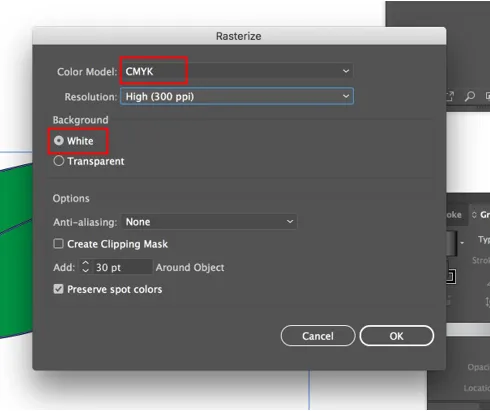
Välj den färgmodell som du vill använda. Du har tre alternativ - CMYK, Gråskala och Bitmap. Du kan välja valfri beroende på bild, display eller skrivarinställningar. Detta har ett beroende baserat på din visningsproklivitet eller skrivare. Detta definierar våglängderna för utstrålning som kommer att återspeglas. Standardvalet är CMYK. Cyan, magenta, gul, svart bläck används vanligtvis inom digital målning och konst. Om du vill skriva ut en rapport och du inte är säker på vilken färgmodell din skrivare föredrar är det bättre att inspektera innan du Rasteriserar ditt dokument eller bilder.
Steg 6: Nästa steg är att välja upplösning. Upplösningen bestämmer antalet närvarande pixlar per tum. Det finns fem alternativ att välja mellan:
- Skärm (72 PPI) som är bäst för att publicera din bild online (Internet).
- Medium (150 PPI).
- Hög (300 PPI) som är bäst för utskriftsändamål.
- Använd Document Raster Effects Resolution.
- Annat som används för användarinställningen är en avancerad nivå.
Steg 7: Därefter kommer bakgrunden. Det finns två alternativ vita eller transparenta . Välj en vit bakgrund om du vill att Illustratören ska få bakgrunden fylld för objektet. Välj transparent om du inte vill att bakgrunden ska ha några vektorbilder. Sedan kommer alternativet Anti-aliasing och genom att avmarkera det kan du förhindra oskärpa av objektet när det rastreras och behålla de skarpa linjerna i ditt objekt.
- Det finns ytterligare ett alternativ i slutet där du kan lägga till eller ta bort utrymme runt objektet med alternativet Lägg till.
- Du kan lägga till värdet manuellt eller genom att använda upp- och nedpilarna.
- Klicka på OK för att få ditt vektorobjekt Rasteriserat permanent.

Steg 8: Rasteriseringen av objektet omvandlar det från en vektorbild till en pixelbild. Se till att din bild har hög upplösning, så att du inte lyckas tappa kvaliteten i ett senare skede. Du kan göra vektorbilder större med kvaliteten intakt, medan pixelbilder splitter och blir förvrängda om originalbilden var mindre jämfört med den större bilden.
När du klickar på OK ser du inte mycket av skillnaden men ditt vektorobjekt konverteras till pixelobjekt nu.

Steg 9: Välj objektet med S- valverktyget .
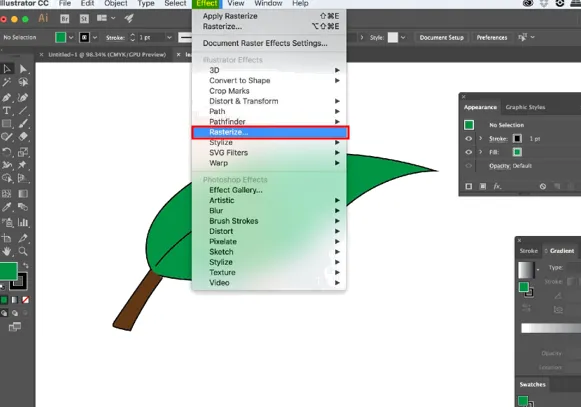
Steg 10: I effektmenyn som finns i menyraden finns alternativet Rasterize under Illustrator-effekter som visas nedan

Steg 11: Klicka på Rasterize så får du samma popup som i objektmenyn.

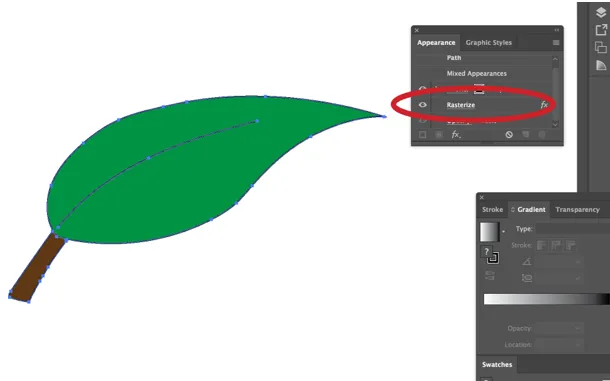
Steg 12: När du klickar på OK kommer ditt objekt att rasteras. I Utseende-panelen som visas nedan kan du ändra eller ta bort effekten. Du kan hitta alternativet Rasterize i den här panelen och genom att dubbelklicka på det kan du göra ändringar i rasteriseringsinställningarna jämfört med föregående alternativ för Rasterize under objektmenyn där objektet Rasteriseras permanent.

På detta sätt kan du rastrera ett objekt på två sätt beroende på om du vill rastrera objektet permanent eller tillfälligt.
Slutsats
Rasteriserade bilder kan betraktas som en ruta där objektområdet har förvandlats till en bitmapp. Detta görs kanske för att raster bild på en yta som är tredimensionell eller för att sänka svårigheten med en omfattande illustration. Om objektet är Rasterized, bevarar du det som pixlar för alltid. Du kan inte betrakta som en ekvation längre, men en corsage av färgade rutor som inte förbehåller sig något minne om att någonsin vara en stjärna, en cirkel, etc. Detta är anledningen till att rasterisering kan betraktas som någon form av engagemang. Du måste se till att när du rasteriserar ett objekt, återgår du till det ursprungliga, förändringsbara vektorobjektet. Om du vill ändra ditt föremål är det bra att hålla det som linjer. Anledningen är att när ditt objekt har rasteriserats kommer det att begränsas av antalet prickar / pixlar per kvadrat tum.
Rekommenderade artiklar
Detta är en guide till Rasterize In Illustrator. Här diskuterade vi introduktionen och stegen för att rastrera objekt i illustratören. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Steg för att installera Adobe Illustrator
- 3D-effekter i Illustrator
- Vilka är testfallsdesigntekniker?
- Tutorials för att rita former i Illustrator
- Adobe Illustrator för Windows 8
- 3D-effekter i After Effects
- Oskärpa i Illustrator
- Installera Adobe Creative Cloud