Denna handledning visar hur du skapar ett polaroidfotocollage i Photoshop med Photoshop CC och CS6. Börja med att skapa en enda polaroideffekt och lägg sedan till kopior för att skapa collagen.
I denna Photo Effects-lärdom kommer vi att lära dig hur du gör en bild till ett collage av polaroids. Med andra ord skapar vi det som ser ut som ett gäng polaroidfoton spridda ut slumpmässigt på bakgrunden, men inom varje polaroid finns en liten del av din större totala bild. Det kan se ut komplicerat till en början, men som vi ser är det faktiskt en mycket enkel effekt att skapa i Photoshop, särskilt eftersom mycket av arbetet bara är en enkel upprepning.
Denna version av självstudien har skrivits om och uppdaterats från originalet och är nu helt kompatibel med både Photoshop CS6 och Photoshop CC (Creative Cloud) . Den har också ett något annorlunda sätt att skapa effekten (jämfört med hur jag täckte i den ursprungliga versionen), den här gången utnyttjar Photoshops formlager och en lite känd men mycket kraftfull funktion som finns i Photoshops Advanced Blending-alternativ. Låt dock inte den "Avancerade" delen lura dig. Vem som helst kan göra det, och som alltid täcker jag varje steg på vägen.
Som jag nämnde behöver du Photoshop CS6 eller CC för att följa med. Om du använder Photoshop CS5 eller tidigare, vill du kolla in vår ursprungliga Turn A Photo in a Collage of Polaroids tutorial.
Här är den bild jag ska använda (semestervideo från mamma och dotter från Shutterstock):

Den ursprungliga bilden.
Och här är hur den sista "collage of polaroids" -effekten kommer att se ut:

Det slutliga resultatet.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Hur man skapar ett polaroidfotocollage i Photoshop
Steg 1: Välj rektangelverktyget
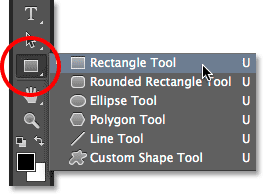
Med vår nyligen öppnade bild i Photoshop, låt oss börja vår polaroidcollageeffekt genom att skapa vår första polaroid. För att skapa det använder vi ett av Photoshops formverktyg - rektangelverktyget . Klicka på ikonen i den nedre halvan av verktygspanelen för att välja den. Om ett annat formverktyg är synligt på sin plats klickar du och håller kvar på verktyget för att få fram utflygningsmenyn och välj sedan rektangelverktyget från listan:

Välja rektangelverktyget.
Steg 2: Ställ in verktygsläget till form
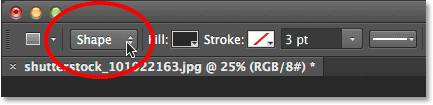
Photoshops formverktyg låter oss rita vektorformer, banor eller pixelbaserade former. Vi vill rita vår polaroid med hjälp av vektorformer, som inte bara håller kanterna fina och skarpa utan också kommer att förhindra vår övergripande filstorlek från att gå ur handen när vi lägger fler och fler polaroider till collagen. För att ställa in rektangelverktyget för att rita vektorformer, ställ in alternativet Verktygsläge längst till vänster i Alternativfältet till Form :

Välja form för verktygsläget.
Steg 3: Ställ in fyllningsfärgen på svart och linjen till ingen
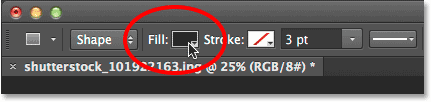
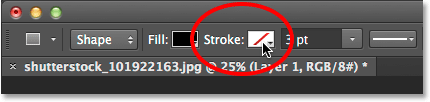
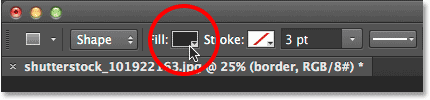
Låt oss ställa in färgen på vår rektangelform till svart, eftersom denna form kommer att användas som området i mitten av polaroid där fotot visas. Det spelar ingen roll vilken färg vi använder för denna form. Svart är bara lätt att se framför vår bild. Om du vill ställa in färgen på svart klickar du på Färgfärgprovet i Alternativfältet. Du kanske märker att min redan är inställd på svart, men det är okej:

Klicka på fylla färgrutan.
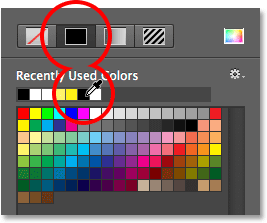
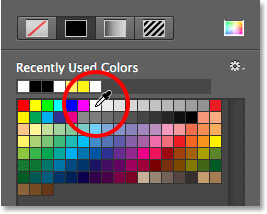
Om du klickar på färgrutan öppnas dialogrutan Fylltyp där vi väljer vilken typ av fyllning vi vill ha för formen. Det finns fyra olika fylltyper att välja mellan, och vi växlar mellan dem med de fyra ikonerna som visas i rad i övre vänstra delen av dialogrutan. Varje ikon representerar en annan fyllningstyp. Från vänster har vi Inget (för ingen fyllning alls), Ensfarg, Gradient och sedan Mönster. Vi vill fylla vår form med en fast färg, så klicka på ikonen Färgfärg (andra från vänster) för att välja den. Välj sedan svart från färgrutorna som visas. Jag väljer den från min lista över nyligen använda färger, men du kan också välja den från huvudprövområdet. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att stänga ur dialogrutan:

Ställer in fyllningstypen till Färg och väljer sedan svart från färgrutorna.
Vi måste också se till att vår form inte har ett slag som appliceras runt dess kanter. För att göra det klickar du på strykprovet direkt till höger om fyllfärgen i alternativfältet:

Klicka på strokeprov.
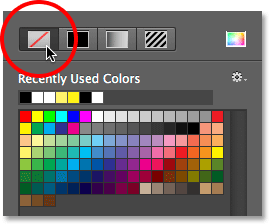
Detta öppnar dialogrutan Stroke Type som ser exakt ut som dialogrutan Fill Type, men dessa alternativ gäller stroken. Eftersom vi inte vill ha något slag alls, klickar du på ikonen Ingen längst upp till vänster i dialogrutan (den med den diagonala röda linjen genom den). Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga av det:

Att välja Ingen för slagetyp.
Steg 4: Dra ut en fyrkantig form
Med rektangelverktyget valt, svart som Fyllningsfärg och Stroke inställt på Ingen, tryck och håll ner Skift- tangenten på tangentbordet, klicka sedan och dra ut din form. Håll Shift-tangenten nere när du drar kommer att tvinga formen till en perfekt fyrkant, men se till att du släpper musknappen innan du släpper Shift-tangenten annars fungerar den inte. Du kan också flytta formen när du ritar den genom att trycka på och hålla mellanslagstangenten på tangentbordet när du drar.
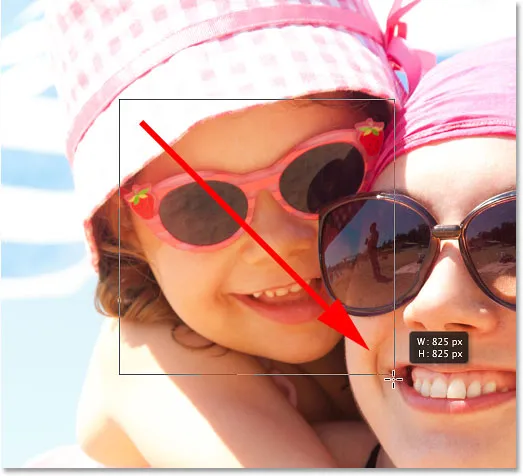
Eftersom denna form kommer att användas som mittområdet i polaroid där bilden visas, drar jag ut min form så att den är ungefär stor för att passa den lilla flickans ansikte inuti den. För din effekt kanske du vill ha polaroiderna större eller mindre, men jag tror att denna storlek fungerar bra för den här bilden. Här ser vi konturen av formen när jag tecknar den:

När du drar ut en form visas bara en kontur.
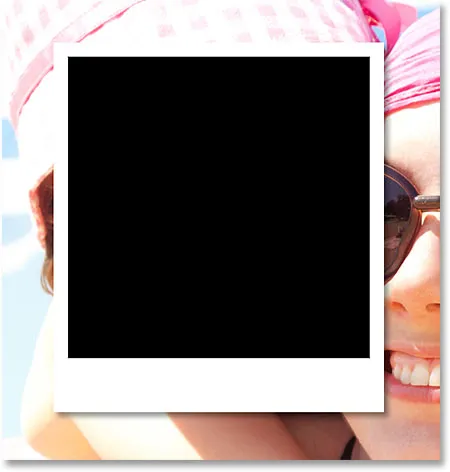
När du släpper musknappen (och sedan släpper Shift-tangenten), är det när formen verkligen visas med din valda fyllningsfärg. Här ser vi att det tillfälligt blockerar flickans ansikte från sikten:

Den första formen läggs till.
Obs för användare av Photoshop CC: I Photoshop CC har Adobe introducerat en ny Live Shapes-funktion, och så snart du har ritat din form öppnas Egenskaper-panelen för de nya Live Shape-egenskaperna . Vi kommer inte göra något med dessa alternativ här, så känn dig fri att stänga eller minimera Egenskaper-panelen. Återigen är detta bara för Photoshop CC-användare. Photoshop CS6 erbjuder inte Live Shapes.
Steg 5: Duplicera formlagret
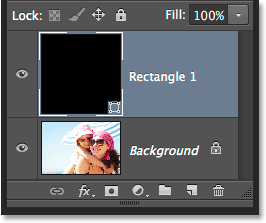
Om vi tittar i panelen Lager ser vi det nyligen tillagda formlagret, som Photoshop har fått namnet "Rektangel 1", ovanför bilden i bakgrundsskiktet:

Panelen Lager som visar det nya formlagret.
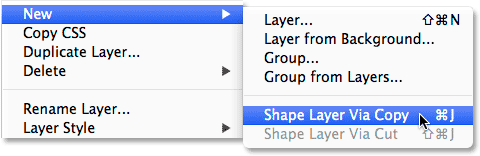
Låt oss göra en kopia av denna form, som vi sedan ändrar storlek för att skapa den yttre ramen på polaroid. För att kopiera det, se till att formlagret är valt (markerat med blått) i panelen Lager. Gå sedan upp till Layer- menyn i menyfältet längst upp på skärmen, välj New och välj sedan Shape Layer Via Copy . Eller, ett ännu snabbare sätt att duplicera lagret är att bara trycka på Ctrl + J (Win) / Command + J (Mac) på tangentbordet:

Gå till lager> Nytt> Formlager via kopia.
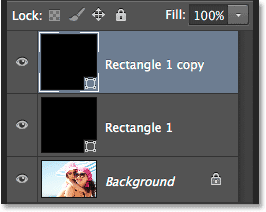
Photoshop duplicerar formlagret, ger kopian det generiska namnet "Rektangel 1-kopia" och placerar det ovanför originalet:

Dokumentet innehåller nu två identiska former, en ovanpå den andra.
Steg 6: Byt namn på de två formlagren
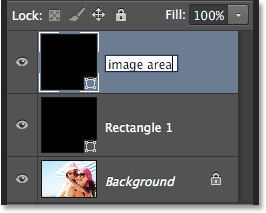
Innan vi fortsätter, låt oss ersätta de generiska namnen som Photoshop gav våra formlager med namn som är mer meningsfulla. Från och med Photoshop CS6 har Adobe gjort det mycket lättare att byta namn på flera lager. Vi använder toppformskiktet som det inre bildområdet i polaroid, så markera dess nuvarande namn "rektangel 1" genom att dubbelklicka på det och sedan byta namn på skiktet "bildområdet". Tryck inte på Enter (Win) / Return (Mac) för att acceptera det ännu, låt bara namnet markeras:

Byt namn på toppformskiktet "bildområde".
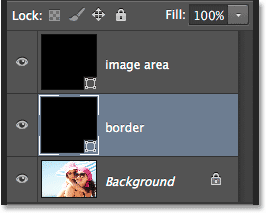
Tryck på Tab- tangenten på tangentbordet för att omedelbart hoppa ner till nästa lager under det och markera dess namn. Detta lager kommer att användas som den vita gränsen till polaroid, så byt namn på detta andra lager "gräns". Tryck på Enter (Win) / Return (Mac) på tangentbordet när du är klar för att acceptera det nya namnet:

Tryck på Tab för att hoppa till nästa lagers namn och sedan byta namn på den till "kant".
Steg 7: Ändra formfärgen till vit
Vi behöver att gränsområdet för vår polaroid ska vara vitt, inte svart, så med "gräns" -skiktet valt i panelen Lager klickar du en gång till på färgfärgprovet i fältet Alternativ:

Klicka på färgrutan Fill Type.
Detta öppnar dialogrutan Fylltyp igen. Låt typuppsättningen ligga i färg och välj vit från färgrutorna. Tryck på Enter (Win) / Return (Mac) när du är klar. Du kommer inte att se formen ändra färg i dokumentet ännu eftersom den svartfyllda formen sitter ovanpå den och blockerar den från vyn, men vi ser den om ett ögonblick:

Att ändra formens färg från svart till vitt.
Steg 8: Ändra storlek på gränsformen
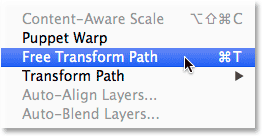
Med färgen på formen nu inställd på vit, gå upp till redigeringsmenyn högst upp på skärmen och välj Free Transform Path . Eller tryck Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att välja kommandot Free Transform Path från tangentbordet:

Gå till Redigera> Gratis omvandlingsväg.
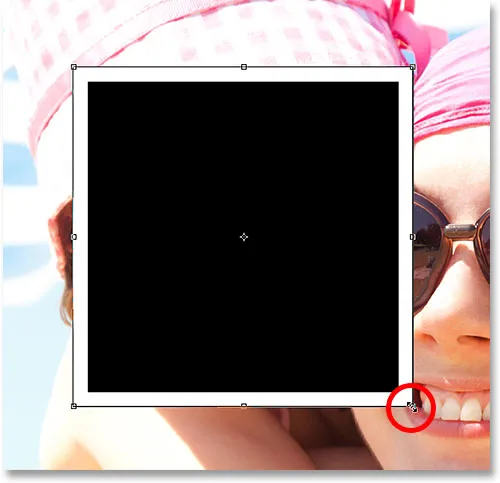
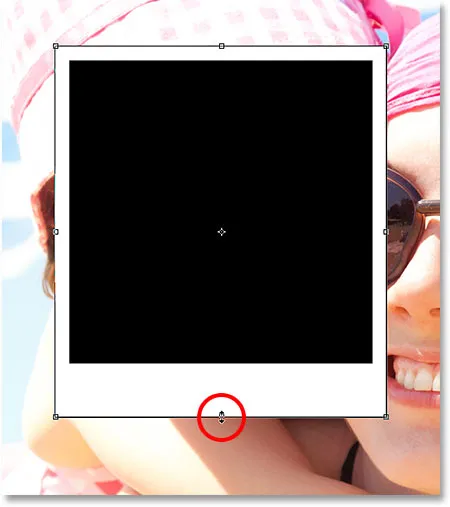
Detta placerar transformera handtag (de små rutorna) runt formen, och vi kan använda dessa handtag för att ändra storlek på den. För att skapa en ram runt bildområdet behöver vi den vita formen vara något större än den svarta formen, så tryck på Skift + Alt (Win) / Skift + Alternativ (Mac) på tangentbordet och med tangenterna kvar hållna nere, klicka på något av de fyra hörnhandtagen runt formen och dra ett kort avstånd utåt tills du har lagt till tillräckligt med gränsområdet. Som vi såg tidigare, håller du Shift-tangenten tvingar formen till en perfekt kvadrat, och lägger till Alt (Win) / Option (Mac) -tangenten tillsammans med den så att vi kan ändra storlek på formen från dess centrum snarare än från hörnet. Kom igen ihåg att släppa musknappen först när du är klar, släpp sedan tangenterna:

Ändra storlek på den vita formen för att lägga till gränsen.
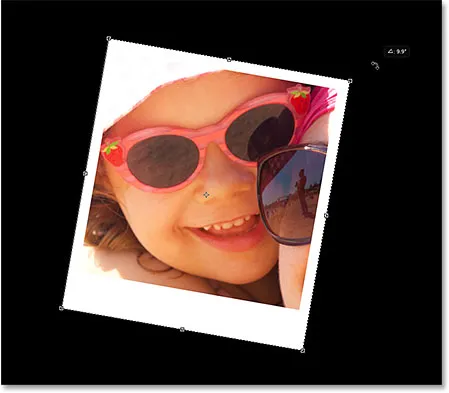
Polaroids har lite extra gränsområde längs botten, så klicka på det nedre handtaget och dra det nedåt för att lägga till lite extra utrymme. Du behöver inte lägga till några tangenter från tangentbordet den här gången. När du är klar med att ändra storleken på formen trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera den och gå ur transformeringsläget:

Dra nedre handtaget nedåt för att öka kantstorleken längs botten.
Steg 9: Lägg till en droppskugga till gränsen
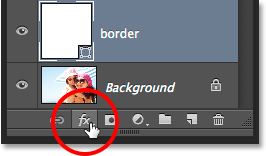
För att ge vårt polaroidcollage lite djup, låt oss lägga till en droppskugga till gränsen. Klicka på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Drop Shadow längst ner i listan som visas:

Att välja Drop Shadow från listan.
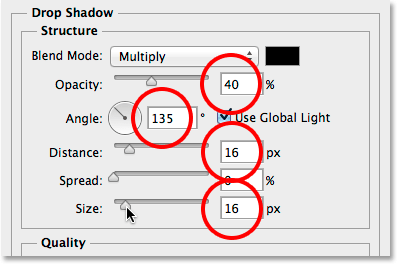
Detta öppnar dialogrutan Layer Style inställd på Drop Shadow-alternativen i mittkolumnen. Sänk skuggens opacitet till cirka 40% så att den kommer att vara mer subtil och ändra sedan vinkeln till 135 ° så att ljuskällan kommer att vara uppe till vänster. Slutligen, öka alternativet Distans och storlek lite för att kontrollera hur långt skuggan sträcker sig utåt bakom polaroid och hur mjuk den ser ut. I mitt fall ställer jag in både mina avstånds- och storleksvärden till cirka 16 pixlar, men du kan behöva mindre eller större värden beroende på bildens storlek. När du är klar klickar du på OK för att stänga ur dialogrutan Layer Style:

Drop Shadow-alternativen.
Här är min polaroid med droppskuggan applicerad:

Skuggan ger effekten ett djup.
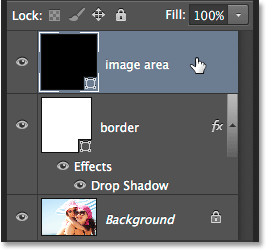
Steg 10: Välj Image Area Layer
Klicka på formlagret "bildområde" i panelen Lager för att välja det:

Välja skiktet "bildområde".
Steg 11: Öppna blandningsalternativen
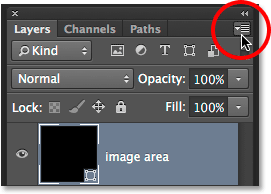
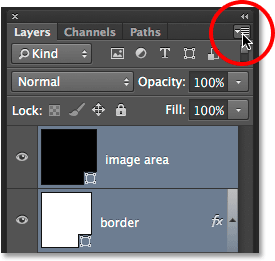
Vi har ritat vår polaroid, men nu behöver vi ett sätt att avslöja vår bild i den svartfyllda formen i mitten av den. Vi kan göra det med hjälp av Knockout- funktionen i Photoshops blandningsalternativ. Ett sätt att komma till blandningsalternativen är att klicka på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
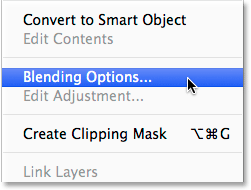
Välj sedan Blandningsalternativ på menyn som visas:

Att välja "Blandningsalternativ".
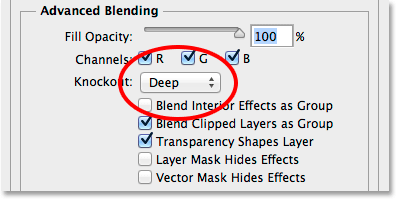
Photoshop öppnar återigen dialogrutan Layer Style, denna gång inställd på de viktigaste blandningsalternativen. I avsnittet Avancerad blandning i mitten, ändra alternativet Knockout från Ingen till Djup :

Ställer in Knockout-alternativet till Deep.
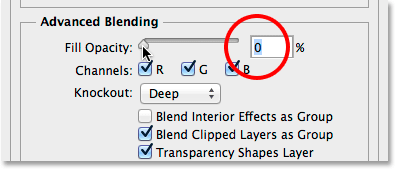
Detta kommer i huvudsak att förvandla vår svarta form till ett hål som låter oss se till bilden på bakgrundsskiktet! Eller åtminstone kommer det på ett ögonblick. För att det ska fungera måste vi också sänka fyllningsopaciteten helt ner till 0% . Du hittar alternativet Fyll opacitet precis ovanför Knockout-alternativet:

Sänker fyllningsopaciteten till 0%.
Klicka på OK för att stänga ur dialogrutan Layer Style. Med Fill Opacity inställd på 0% är vår bild nu helt synlig inom bildområdet på polaroid:

Med Knockout-alternativet kan vi se igenom bakgrundsskiktet.
Steg 12: Välj Båda formlagren
För att skapa vårt collage kommer vi att göra kopior av denna initiala polaroid, så låt oss göra saker enklare genom att placera båda våra formlager i en lagergrupp . För att göra det måste vi först välja båda formlagren. För närvarande är det översta "bildområdet" -lagret valt i panelen Lager. Håll Shift- tangenten nedtryckt på tangentbordet och klicka på "gränsen" -skiktet under det för att välja båda lagren på en gång:

Båda formlagren är nu valda.
Steg 13: Gruppera lagren
Med båda lagren markerade, klicka en gång till på menyikonen i det övre högra hörnet på panelen Lager:

Klicka igen på menyikonen.
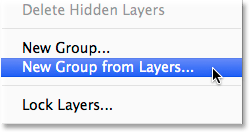
Välj Ny grupp från lager i menyn:

Att välja "Ny grupp från lager".
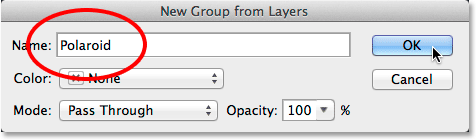
Photoshop öppnar dialogrutan Ny grupp från lager där vi kan namnge gruppen innan den läggs till. Jag ska kalla mitt "Polaroid". Klicka på OK när du är klar för att stänga ur dialogrutan:

Namnge den nya lagergruppen.
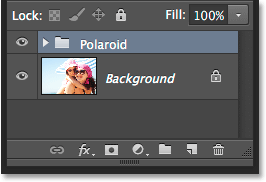
Den nya lagergruppen visas ovanför bakgrundsskiktet i panelen Lager:

Namnge den nya lagergruppen.
Steg 14: Välj bakgrundsskiktet
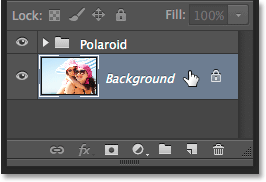
Innan vi börjar lägga till fler polaroider i collagen, låt oss först dölja huvudfoto på bakgrundsskiktet. Vi använder ett av Photoshopps fyllda lager i färg som bakgrund för vårt collage. Klicka på bakgrundsskiktet för att välja det:

Välja bakgrundsskiktet.
Steg 15: Lägg till ett fyllningslager med helt färg
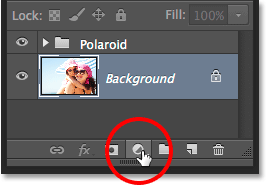
När bakgrundsskiktet är valt klickar du på ikonen Nytt fyll eller Justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg längst upp i listan som visas:

Välja ett fyllningslager med fast färg.
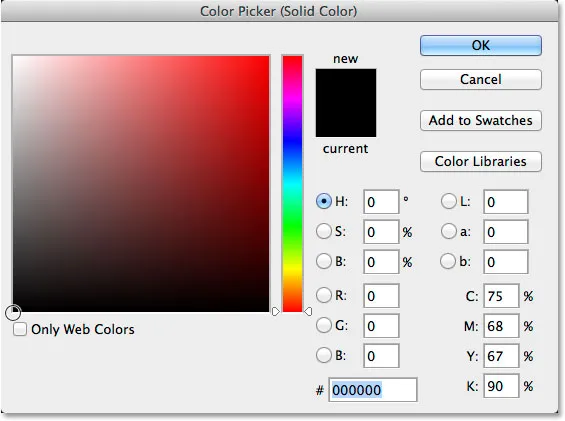
Detta öppnar färgväljaren där vi väljer vilken färg vi vill fylla skiktet med. Du kan använda vilken färg du vill, men jag kommer att gå med svart nu. Senare kommer vi att se hur vi enkelt kan komma tillbaka och ändra färgen till något annat:

Att välja svart från färgväljaren.
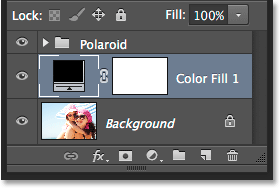
Klicka på OK när du är klar för att stänga ur färgväljaren. Vi kan se det nya fyllningsskiktet med fast färg (med namnet "Färgfyllning 1") som sitter mellan lagringsgruppen "Polaroid" och bakgrundsskiktet i panelen Lager:

Panelen Lager som visar det nya fyllningsskiktet med fast färg.
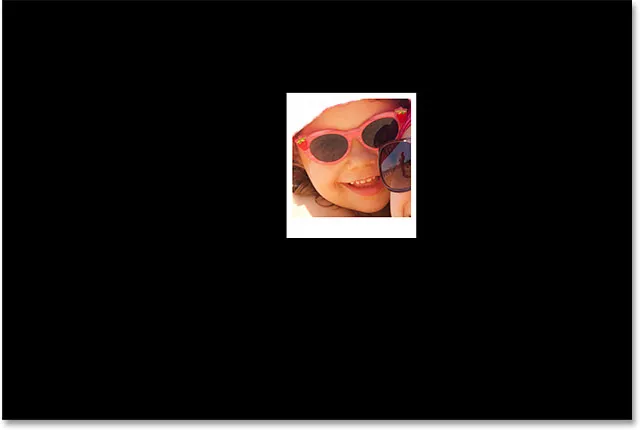
Och i själva dokumentet ser vi att vår polaroid nu sitter framför en färgad bakgrund. Den enda delen av vår huvudbild som fortfarande är synlig är området inuti polaroid:

Alternativet Knockout som vi ställde in tidigare är att stansa ett hål även genom det fyllda skiktet i färg.
Steg 16: Välj lagergruppen
Låt oss snabbt rotera vår polaroid för att ge den lite mer visuellt intresse. Klicka på lagringsgruppen "Polaroid" i panelen Lager för att välja den:

Välja lagergrupp.
Steg 17: Rotera polaroid med fri transformering
När den lagrade gruppen väljs går du upp till Edit- menyn högst upp på skärmen och väljer Free Transform . Eller tryck Ctrl + T (Win) / Command + T (Mac) för att välja Free Transform med kortkommandot:

Gå till Redigera> Gratis omvandling.
Flytta sedan markören var som helst utanför rutan Gratis omvandling. När du ser markören ändra till en böjd, dubbelsidig pil, klicka och dra med musen för att rotera polaroid. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera rotationen och avsluta från Free Transform:

Rotera polaroid genom att klicka och dra utanför rutan Free Transform.
Steg 18: Kopiera, flytta och rotera fler polaroider
Just nu görs allt hårt arbete. Att skapa resten av collagen handlar helt enkelt om att duplicera lagergruppen för att skapa en ny polaroid, använda Free Transform för att flytta och rotera den till läge och sedan upprepa samma steg om och om igen. För att påskynda saker, snarare än att slösa bort tid på att välja kommandon från menyfältet längst upp på skärmen föreslår jag att du använder snabbare kortkommandon. Jag kommer att gå igenom stegen här en gång och sedan, som sagt, handlar det bara om att upprepa dem tills din collage är klar.
Först lägger du till en ny polaroid, tryck Ctrl + J (Win) / Command + J (Mac) på tangentbordet. Detta kommer att duplicera den du har lagt till tidigare. Det ser inte ut som att något nytt har lagts till i dokumentet, men det beror på att den nya polaroiden sitter direkt ovanpå den föregående. Panelen Lager kommer dock att visa att en kopia av polaroid har lagts till:

Panelen Lager som visar två polaroider i dokumentet.
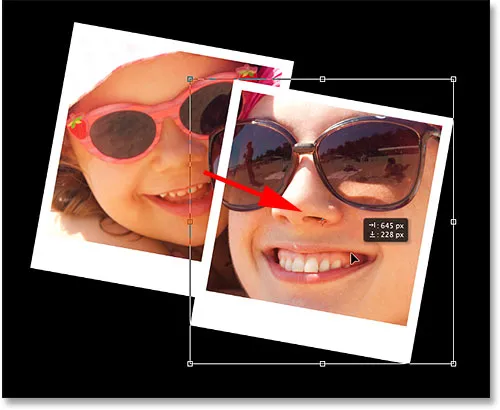
För att flytta den nya polaroiden i läge och rotera den, välj Free Transform genom att trycka på Ctrl + T (win) / Command + T (Mac). För att flytta polaroid och avslöja mer av din bild, klicka var som helst i rutan Free Transform och dra den med musen:

Klicka och dra inuti rutan för att flytta polaroid.
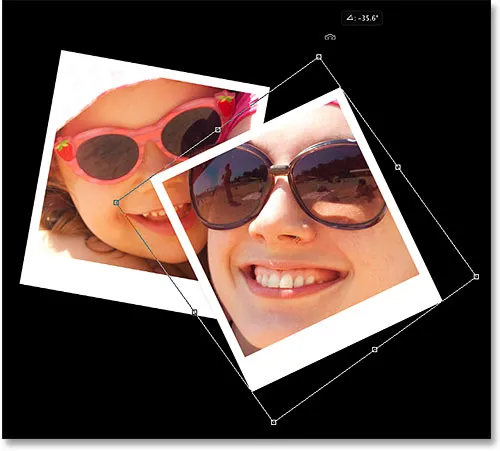
Rotera polaroid precis som vi gjorde tidigare genom att klicka och dra var som helst utanför rutan Free Transform. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera det. Eller så kan du också acceptera det och gå ur gratisomvandlingen helt enkelt genom att dubbelklicka var som helst i rutan Gratis omvandling:

Klicka och dra utanför rutan för att rotera den.
Fortsätt lägga till fler polaroider i ditt collage, flytta dem och rotera dem på plats enligt samma steg, tryck Ctrl + J (Win) / Command + J (Mac) för att duplicera den föregående polaroid, sedan Ctrl + T (Win) / Command + T (Mac) för att flytta och rotera den nya med Free Transform precis som vi gjorde ovan. Tryck på Enter (Win) / Return (Mac) på tangentbordet eller dubbelklicka i rutan Free Transform för att acceptera det. Så här ser min collage ut. Lägg märke till hur jag arrangerade polaroiderna för att fokusera på fotot huvudämne utan att oroa mig för mycket om resten av bilden:

Collageeffekten efter att ha lagt till fler polaroider.
Steg 19: Ändra bakgrundsfärgen (valfritt)
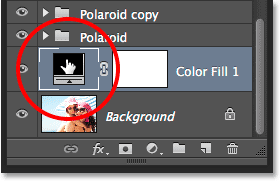
Tidigare valde vi svart som bakgrundsfärg för vårt collage, men om du kommer till denna punkt och bestämmer att svart är bara för mörkt, är det lätt att ändra färgen. Dubbelklicka på färgprovet för fyllningsskiktet med fast färg i panelen Lager:

Dubbelklicka på fylllagrets färgprov.
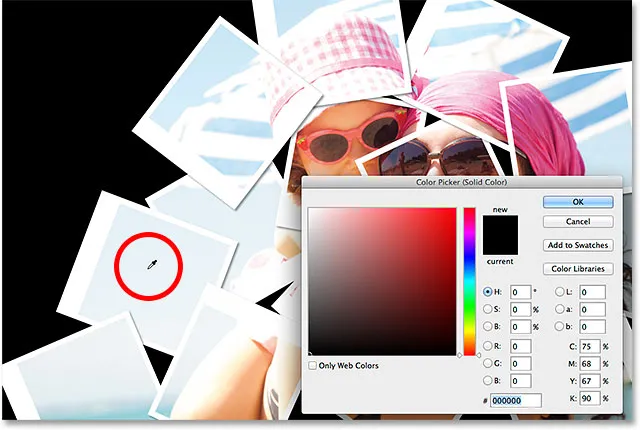
Detta öppnar färgväljaren igen . Du kan välja en annan färg från själva färgväljaren, eller du kan ta en färg direkt från bilden. För att prova en färg, flytta muspekaren bort från färgväljaren och över bilden. Du kommer att se din markör förändras till en pipett . Flytta pipetten över färgen du vill använda för bakgrunden och klicka sedan på färgen för att prova den. Här klickar jag på ett område med ljusblå grått i en av polaroiderna:

Provtagning av en färg från en av polaroiderna.
Klicka på OK för att stänga ur färgväljaren med den samplade färgen. Photoshop uppdaterar omedelbart collagen med din nya bakgrundsfärg:

Det slutliga resultatet.
Och där har vi det! Så här förvandlar du alla foton till ett collage av polaroider med Photoshop CS6 och Photoshop CC (Creative Cloud)! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!