I denna Photoshop Effects-lärdom kommer vi att lära dig hur du enkelt kan lägga till en regnbåge, och till och med en dubbel regnbåge, till ett foto! Som vi ser, så skickas Photoshop med en färdig regnbågens lutning som vi kan använda. Vi lär oss var man hittar den och hur man laddar den i. Vi lär oss också hur man kan vända färgens ordning i en lutning, vilket vi måste göra för att skapa en mer realistisk dubbel regnbågseffekt.
Som med de flesta fotoeffekter hjälper det naturligtvis om du börjar med rätt bildtyp. I det här fallet är ett foto taget utomhus ett bra ställe att börja. Om det råkar vara ett landskapsfoto taget efter en regnstorm, ännu bättre! Jag kommer att använda Photoshop CS5 under hela denna tutorial men alla senaste versioner kommer att fungera.
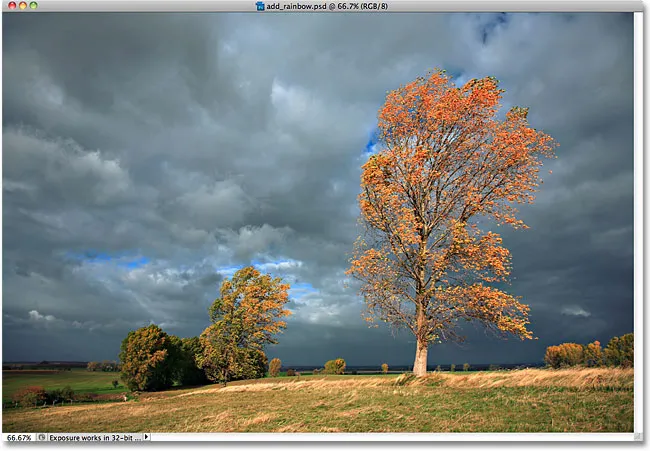
Här är det foto jag börjar med:

Den ursprungliga bilden.
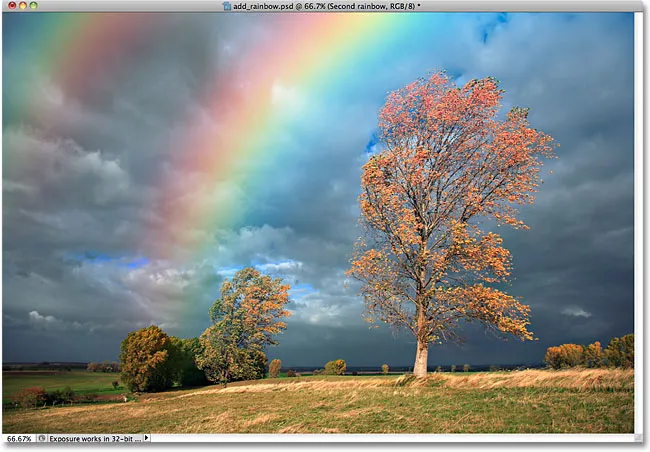
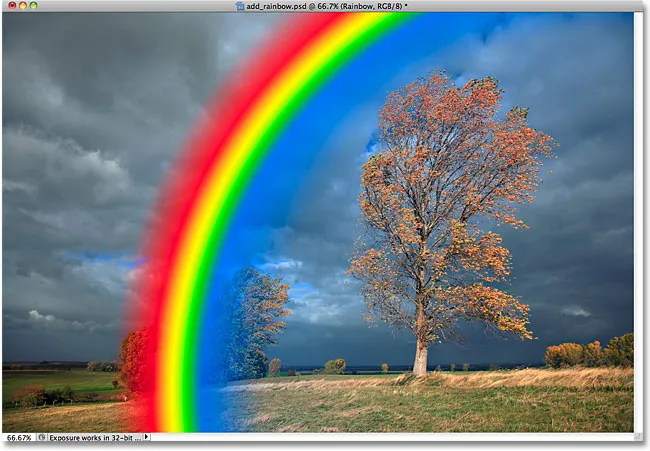
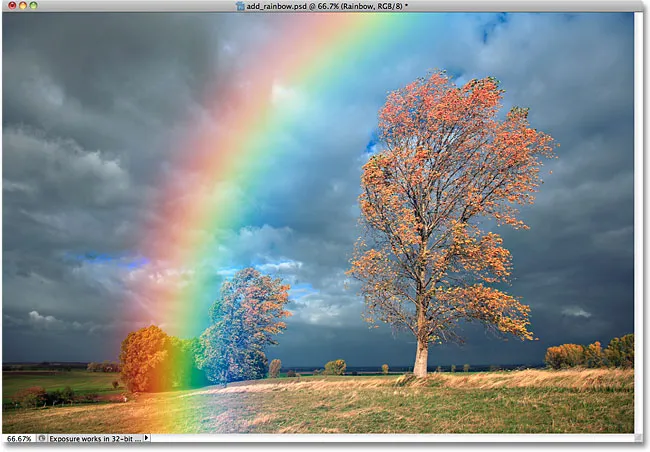
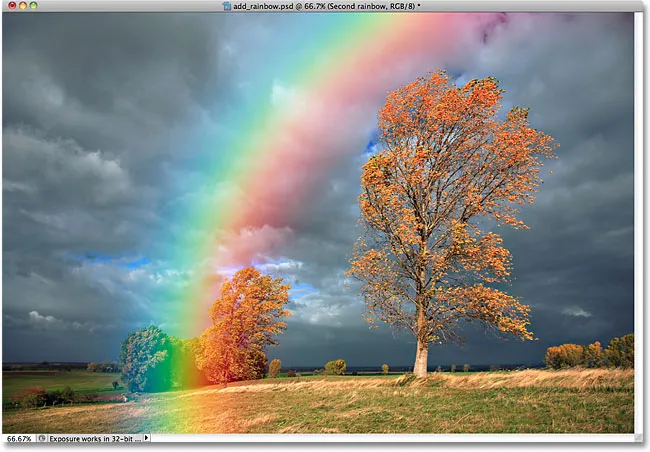
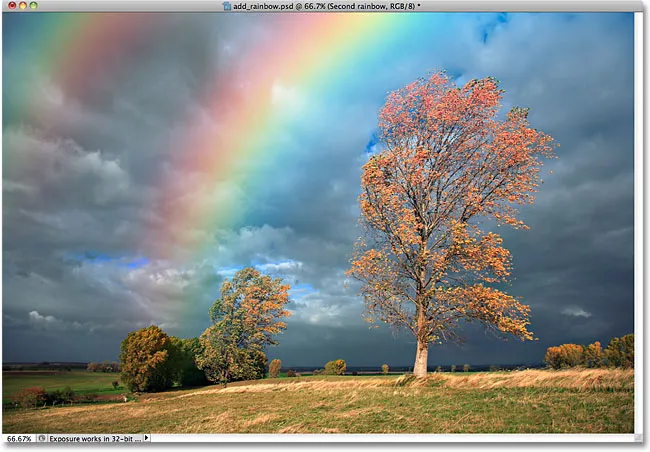
Så här ser bilden ut efter att du har lagt till en dubbel regnbåge:

Den slutliga regnbågeeffekten.
Hur man lägger till en regnbåge till ett foto
Steg 1: Lägg till ett nytt tomt lager
Med den bild som nyligen öppnats i Photoshop ser vi att vi för närvarande har ett lager, bakgrundsskiktet, som innehåller vår bild:

Fotot sitter på bakgrundsskiktet i panelen Lager.
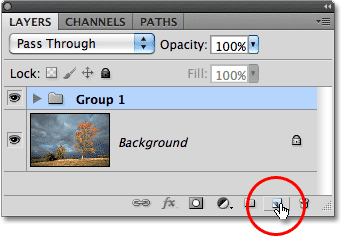
Det första vi behöver göra är att lägga till ett nytt tomt lager ovanför bakgrundsskiktet. För att göra det, klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
Photoshop lägger till ett nytt tomt lager med namnet "Lager 1" ovanför bakgrundsskiktet. Dubbelklicka direkt på namnet på skiktet och ändra det till "Rainbow", eftersom vi lägger till vår första regnbåge till detta lager. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen:

Byt namn på det nya lagret "Rainbow".
Steg 2: Välj Rainbow Gradient
Som jag nämnde skickas Photoshop med en färdig regnbågens lutning som vi kan använda. Det är inte en av de lutningar som Photoshop gör tillgängliga för oss som standard, men allt vi behöver göra är att ladda det manuellt. För att göra det, välj Gradient Tool från Verktygspanelen :

Välj Gradient Tool.
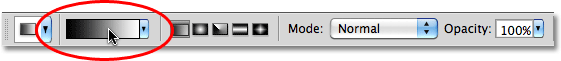
Klicka sedan på Gradientväljaren i Alternativfältet överst på skärmen med Gradient Tool markerat:

Klicka på Gradientväljaren i Alternativfältet.
Detta öppnar Photoshop's Gradient Editor som visar oss små miniatyrbilder av de lutningar vi kan välja mellan. Som standard är regnbågens gradient inte en av dem, så låt oss ladda den i. Klicka på högerpekaren uppe till höger i Gradient Editor:

Klicka på den lilla pilen.
En lista med ytterligare gradientuppsättningar visas. Den vi vill ha är specialeffekter . Välj det från listan:

Välj lutningar "Special Effects".
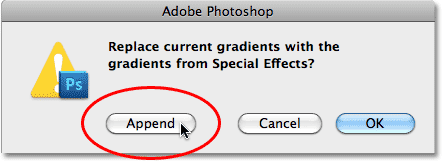
Photoshop frågar dig om du vill ersätta de ursprungliga lutningarna med specialeffekter-lutningar eller helt enkelt lägga till dem längst ner i listan. Klicka på Lägg till så att du fortfarande har de ursprungliga lutningarna tillgängliga och de nya specialeffekterna läggs till under dem:

Klicka på "Bifoga" för att lägga till de nya "Special Effects" -gradienterna med de ursprungliga lutningarna.
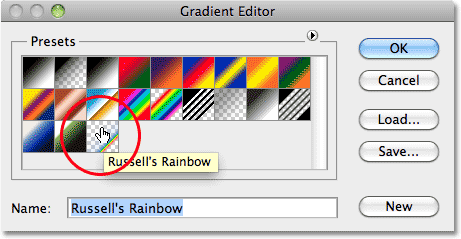
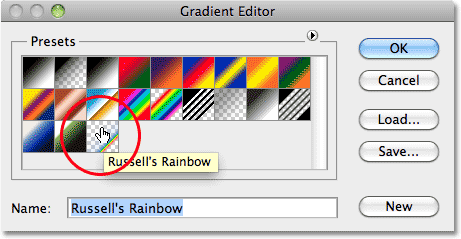
Med de nya Special Effects-gradienterna tillagda är den vi vill ha - Russells Rainbow - den sista längst ner. Om du har Photoshops verktygstips aktiverade i inställningarna (de är aktiverade som standard) ser du namnet "Russells regnbåge" visas när du håller musen över gradientens miniatyrbild. Klicka på miniatyren för att välja lutning och klicka sedan på OK för att lämna Gradient Editor:

Klicka på "Russells Rainbow" -miniatyr för att välja lutning.
Steg 3: Välj "Radiell gradient" från Alternativfältet
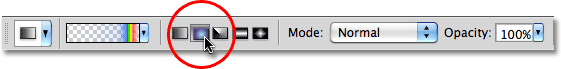
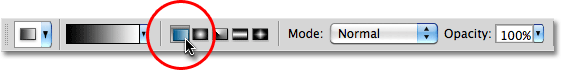
För att få regnbågens gradient att visas som en båge när vi ritar den, gå tillbaka upp till Alternativfältet högst upp på skärmen och klicka på alternativet Radiell gradient :

Välj "Radial" i Alternativfältet.
Steg 4: Dra ut en regnbåge med lutningsverktyget
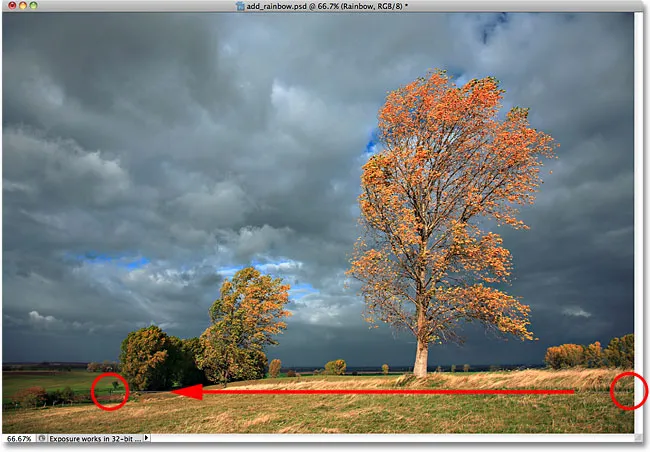
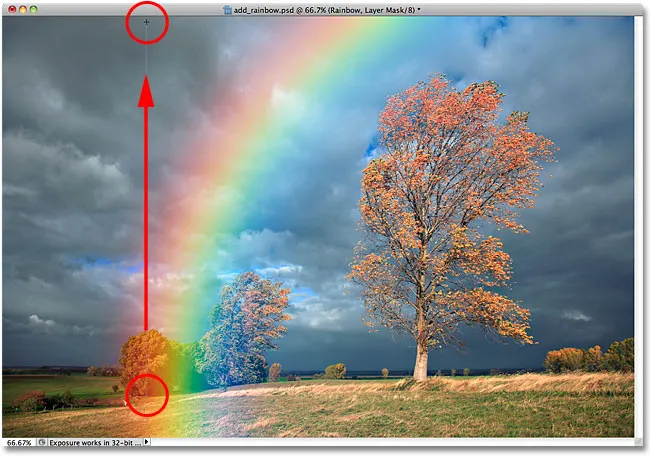
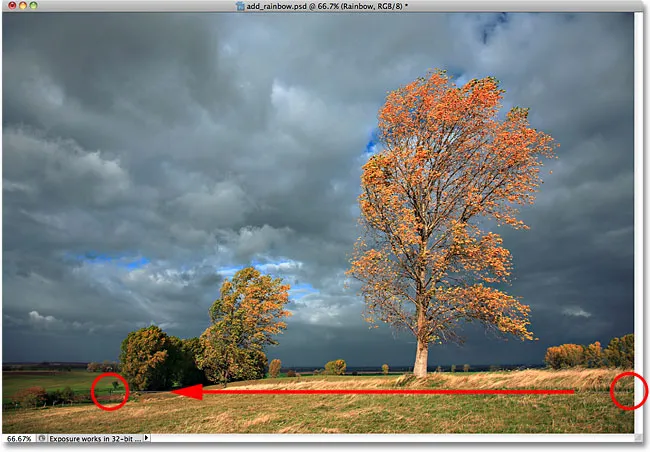
För att lägga till regnbågens färger i bilden behöver vi bara dra ut en lutning. Jag vill att min regnbåge ska se ut som om den rör vid marken bakom gruppen av träd till vänster på mitt foto och sedan välvande högt över det större trädet till höger. För att göra det kommer jag att placera min mus nästan vid kanten av fotot nära det nedre högra hörnet, i linje horisontellt med botten av träden till vänster. Jag klickar på den platsen för att ställa in startpunkten för min lutning, och med min musknapp fortfarande hållt ner drar jag hela vägen över bilden till en punkt precis bortom vänster om träden. Om du håller min Shift- knapp nedtryckt när jag drar kommer det att begränsa riktningen jag kan dra i, vilket gör det enkelt att dra horisontellt:

Dra ut en radiell regnbågens lutning från höger till vänster i bilden.
När du släpper musknappen drar Photoshop regnbågens lutning. Det ser inte väldigt realistiskt ut ännu, men det är en början:

Photoshop ritar lutningen när du släpper musknappen.
Steg 5: Ändra blandningsläget i regnbågens lager till "skärm"
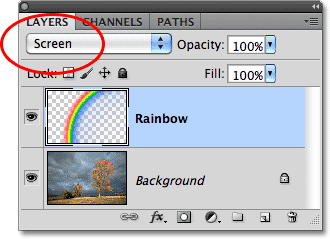
Gå upp till blandningsalternativet uppe till vänster på panelen Lager (det är rullgardinsmenyn som är inställd på "Normal" som standard) och ändra blandningsläget för Rainbow-lagret till Skärm :

Ändra blandningsläget för regnbågens lager till skärm.
Regnbågens färger kommer nu att smälta in bättre med fotot bakom sig:

Regnbågen efter att ha ändrat blandningsläge till skärm.
Steg 6: Applicera Gaussian suddighetsfilter
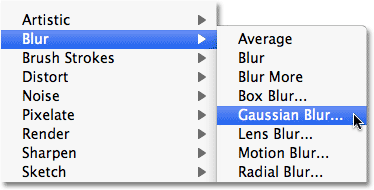
Låt oss oskärpa regnbågens färger så att den ser mer realistisk ut. Gå upp till filtermenyn i menyfältet högst upp på skärmen, välj oskärpa och välj sedan Gaussian oskärpa :

Gå till Filter> oskärpa> Gaussian oskärpa.
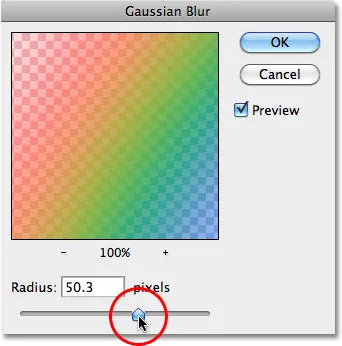
Detta öppnar dialogrutan Gaussian Blur i Photoshop. Dra radie- skjutreglaget längst ner i dialogrutan åt höger för att öka mängden suddighet som appliceras på regnbågen och hålla ett öga på bilden när du drar skjutreglaget så att du kan se en förhandsvisning av vad som händer. Fortsätt dra skjutreglaget åt höger tills övergångarna mellan färgerna ser mjuka och naturligare ut. Det verkliga Radiusvärdet du slutar välja beror mycket på storleken och upplösningen på din bild. För mig fungerar ett värde på cirka 50 pixlar bra. Klicka på OK när du är klar för att stänga ur dialogrutan:

Dra radie-reglaget för att mjukna upp färgövergångarna i regnbågen.
Här är min bild efter att ha använt Gaussian Blur-filtret:

Regnbågen ser nu mer realistisk ut efter att Gaussian Blur-filter har applicerats.
Steg 7: Lägg till en lagermask
Klicka på lagermaskikonen längst ner på panelen Lager:

Klicka på ikonen Layer Mask.
Inget kommer att hända ännu i dokumentfönstret, men Photoshop lägger till en skiktmask-miniatyr till höger om huvudförhandsvisningsminiatyren på Rainbow-lagret. Om du tittar noga ser du en vit markeringsruta som visas runt skiktmaskens miniatyrbild. Detta säger att masken, inte själva lagret, är vald:

Miniatyren för lagermasken berättar att en mask har lagts till.
Steg 8: Välj den svartvita lutningen
Med Gradient Tool fortfarande valt, högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentfönstret för att snabbt komma åt de förinställda miniatyrbilderna för lutning, samma som vi såg för ett ögonblick sedan i dialogrutan för fullständig gradientredigerare. Välj svart till vit gradient genom att klicka på miniatyren (tredje från vänster, övre raden). Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur lutningslistan:

Klicka på svartvita gradientens miniatyrbild för att välja den.
Steg 9: Välj "Linjär gradient" från Alternativfältet
Gå tillbaka till Alternativfältet och klicka här på alternativet Linjär gradient :

Klicka på gradientikonen "Linjär".
Steg 10: Dra en svart till vit lutning på lagermasken
En verklig regnbåge verkar vanligtvis bli ljusare när den når högre in i himlen, så vi kommer att ge vår Photoshopped regnbåge samma effekt genom att dra en svart till vit lutning från regnbågens bas (punkten där regnbågen och marken bör möta) till toppen av bilden. För att göra det, med mitt lutningsverktyg valt, klickar jag på musen någonstans längs botten av träden till vänster. Sedan, med min musknapp fortfarande intryckt, håller jag också in min Shift- knapp och drar rakt upp till toppen av bilden. Genom att hålla nere Shift gör det enkelt att dra i vertikal riktning:

Dra en svart till vit lutning från botten av regnbågen till toppen av bilden.
När jag släpper min musknapp drar Photoshop den svartvita lutningen. Eftersom lutningen ritades på lagermasken, inte på själva lagret, ser vi inte den faktiska lutningen i bilden. Istället verkar nu regnbågen börja nära botten av träden till vänster och blir ljusare när den når högre in i himlen:

Regnbågen sträcker sig inte längre till fotens botten tack vare skiktmask.
Steg 11: Duplicera Rainbow Layer för att öka dess ljusstyrka
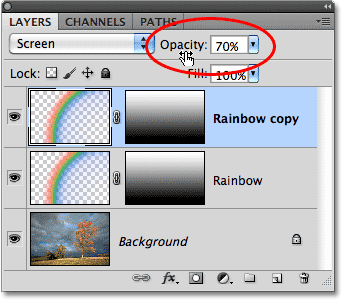
För att öka regnbågens ljusstyrka, tryck helt enkelt på Ctrl + J (Win) / Command + J (Mac) för att duplicera lagret. Om du efter att du har duplicerat lagret tycker att regnbågen nu är för ljus ska du ringa tillbaka den några få hack genom att sänka det duplicerade lagrets opacitet. Du hittar Opacity- alternativet mitt emot alternativet blandningsläge högst upp på panelen Lager. Jag kommer att sänka minen till cirka 70%:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera regnbågsskiktet, och sänk sedan det nya lagrets opacitet efter behov.
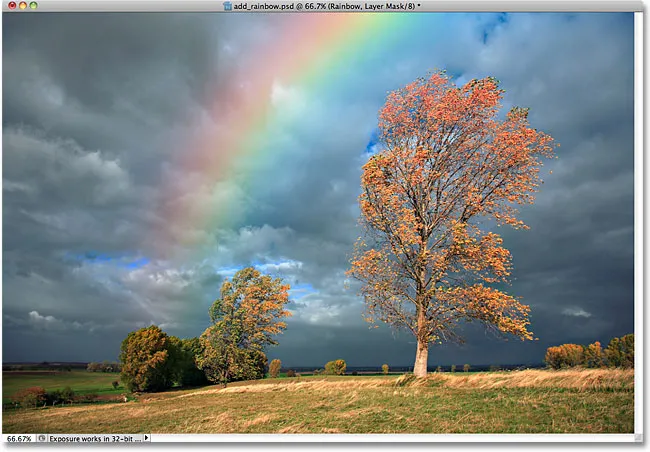
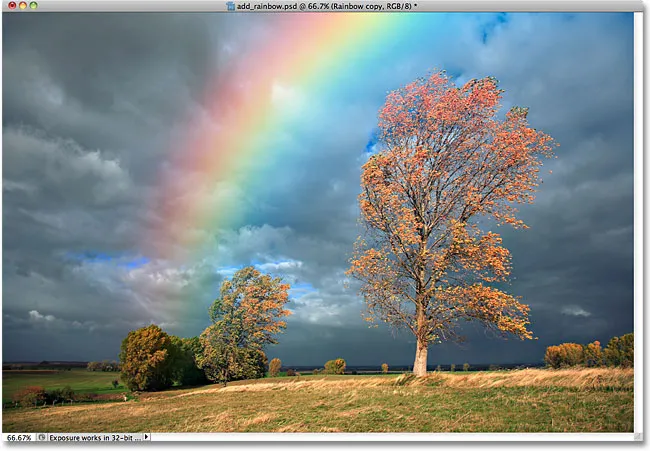
Här är min bild efter att ha duplicerat mitt regnbågsskikt och sedan minskat opaciteten:

Regnbågen verkar nu ljusare.
Steg 12: Gruppera de två regnbågsskikten
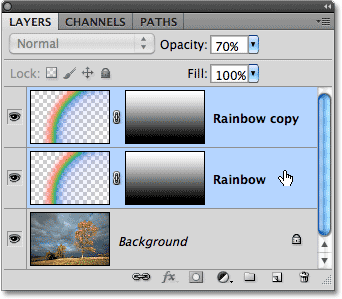
Låt oss göra lite hushållning i panelen Lager genom att gruppera de två regnbågsskikten. Gruppering av relaterade lager gör det lättare att hålla panelen Layers organiserad. Med det övre lagret valt, håll ner Shift- tangenten och klicka på det ursprungliga Rainbow-skiktet direkt under det för att välja båda lagren på en gång. Du kommer att se dem båda markerade med blått och låta dig veta att de båda är utvalda:

Välj båda regnbågsskikten.
Gå sedan upp till Lager- menyn högst upp på skärmen och välj Grupplager :

Gå till lager> Grupplager.
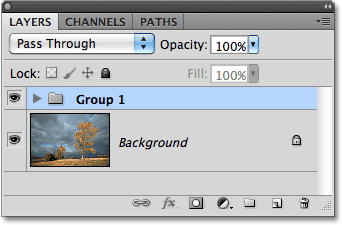
Photoshop grupperar de två lagren i panelen Lager. Photoshop namnger den nya gruppen "Grupp 1". Som standard kommer lagergruppen att stängas, vilket förhindrar oss från att se de två lagren i den, vilket är bra för nu:

De två regnbågsskikten finns nu i "Grupp 1".
Steg 13: Lägg till ett nytt tomt lager
Vi har vår första regnbåge. Låt oss nu lägga till en andra för att skapa en dubbel regnbågseffekt! Först behöver vi ett nytt lager, så klicka igen på ikonen Nytt lager längst ner på panelen Lager:

Lägg till ett nytt nytt lager.
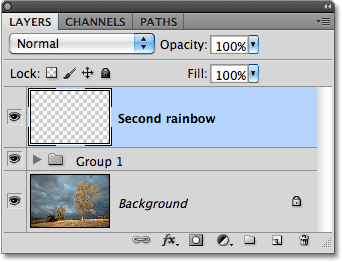
Det nya lagret kommer att visas ovanför lagergruppen i panelen Lager. Dubbelklicka på det nya lagrets namn och ändra det till "Andra regnbågen", tryck sedan på Enter (Win) / Return (Mac) för att acceptera namnändringen:

Byt namn på det nya lagret "Andra regnbågen".
Steg 14: Återvälj regnbågens gradient
Klicka en gång till på Gradientväljaren i Alternativfältet högst upp på skärmen:

Gradient Picker visar för närvarande den svarta till vita gradienten.
När Gradient Editor öppnas klickar du igen på Russells Rainbow- miniatyr för att välja regnbågens gradient, men stäng inte av Gradient Editor än. Vi måste göra några förändringar av det:

Välj Russell's Rainbow-gradient igen.
Steg 15: Vänd färgens ordning i lutningen
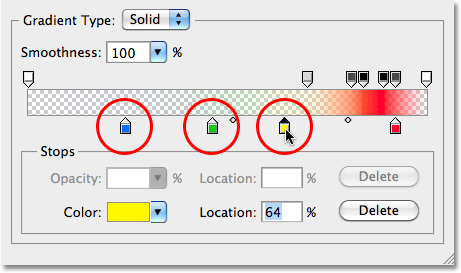
När vi ser en dubbel regnbåge i naturen är färgerna i den andra regnbågen alltid i omvänd ordning, vilket innebär att vi måste vända färgens ordning i vår lutning. Med Gradient Editor fortfarande öppen klickar du på den blå färgstoppet direkt under förhandsvisningsfältet för lutning och drar den mot vänster. Gör sedan samma sak med den gröna och gula färghållaren och dra dem åt vänster. Det spelar ingen roll hur långt du drar dem så länge det finns lite utrymme mellan dem. Detta är bara för att se till att de inte överlappar varandra när vi flyttar dem igen. Låt den röda färgen stoppa på plats:

Dra den blå, gröna och gula färgstoppen mot vänster bara för att sprida dem tillfälligt.
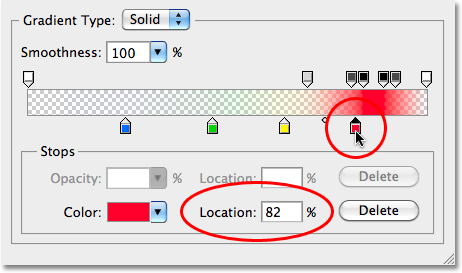
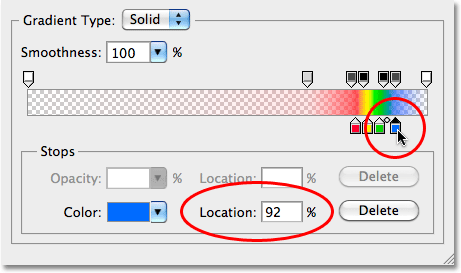
Klicka på röd färgstopp för att välja det och ange sedan ett värde på 82% i alternativet Plats . Detta kommer att placera röda färgstoppet på samma plats som det blå färgstoppet ursprungligen var på:

Klicka på röd färgstopp och ange sedan 82% för platsen.
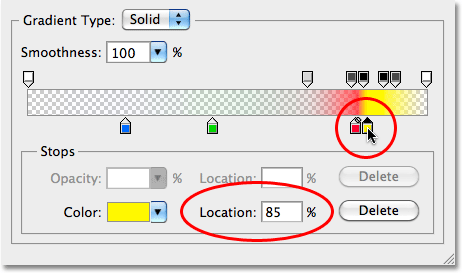
Klicka sedan på det gula färgstoppet för att välja det och ställ sedan in sitt platsvärde till 85% . Detta flyttar gult till den plats som ursprungligen hölls av grönt:

Klicka på det gula färgstoppet och ange sedan 85% för platsen.
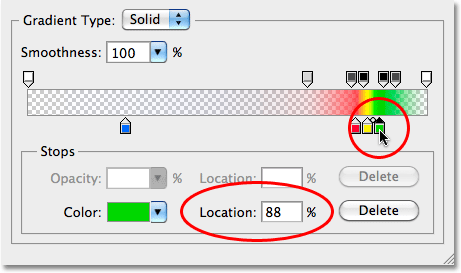
Klicka på grön färgstopp för att välja det och ställ sedan in sitt platsvärde till 88%, vilket flyttar grönt till gult originalplats:

Klicka på grön färgstopp och ange sedan 88% för platsen.
Slutligen klickar du på den blå färgstoppen och ändrar dess platsvärde till 92% och placerar den i röd originalplats:

Klicka på det blå färgstoppet och ange sedan 92% för platsen.
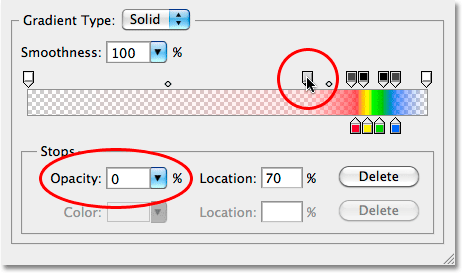
Direkt ovanför gradientförhandsvisningsfältet finns fler stopp, fyllda med vitt, svart eller en grå nyans. Dessa stopp styr färgens transparensnivåer (opacitet) genom hela lutningen. Klicka på det ljusgrå opacitetsstoppet (andra från vänster) för att välja det och ändra därefter Opacity- värdet från dess ursprungliga 20% till 0% . Klicka på OK när du är klar för att lämna Gradient Editor:

Klicka på det ljusgrå stoppet ovanför gradientförhandsvisningsfältet och ändra dess Opacity-värde till 0%.
Steg 16: Dra ut en annan regnbågens lutning
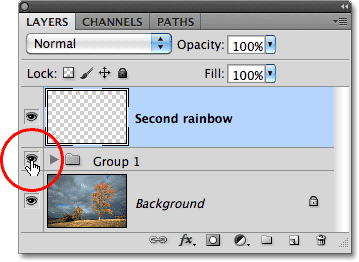
Med färgerna i lutningen nu omvänd är vi redo att skapa vår andra regnbåge. Först ska jag dölja min ursprungliga regnbåge från visningen tillfälligt genom att klicka på lagergruppens synbarhetsikon (ögongloppet) i panelen Lager:

Om du klickar på synbarhetsikonen aktiveras eller stängs lager eller lagergrupper i dokumentet.
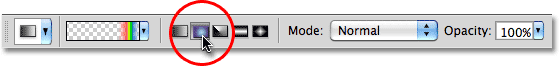
Sedan drar jag ut en regnbågens gradient precis som jag gjorde i steg 4: Först måste jag välja alternativet Radiell gradient i alternativfältet så att lutningen kommer att visas som en båge:

Välj alternativet Radiell gradient igen.
Sedan klickar jag och drar ut min andra regnbåge på samma plats som den första:

Dra ut en andra regnbågens lutning på samma plats.
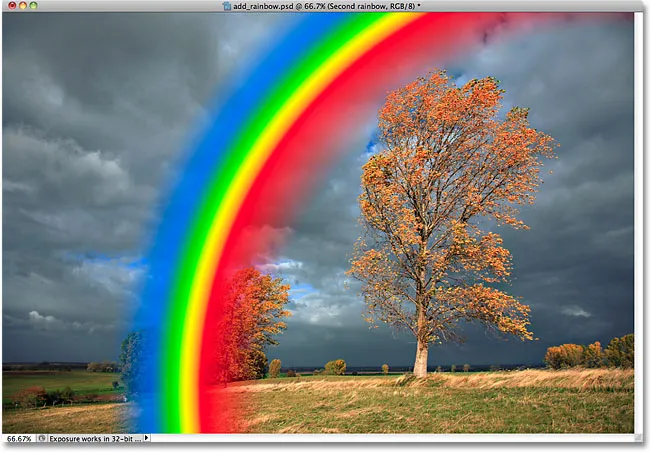
När jag släpper min musknapp drar Photoshop lutningen och ser mycket ut som den första förutom att den här gången är färgens ordning omvänd:

Den andra regnbågens lutning med sina färger omvänd.
Steg 17: Ändra blandningsläge till skärm
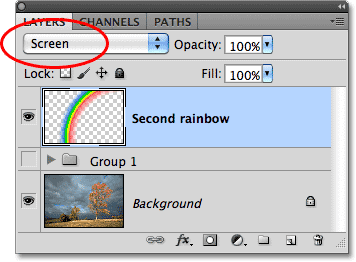
Precis som vi gjorde med den första regnbågen, ändra blandningsläget för den nya regnbågen från Normal till skärm :

Ställ in blandningsläget på skärmen.
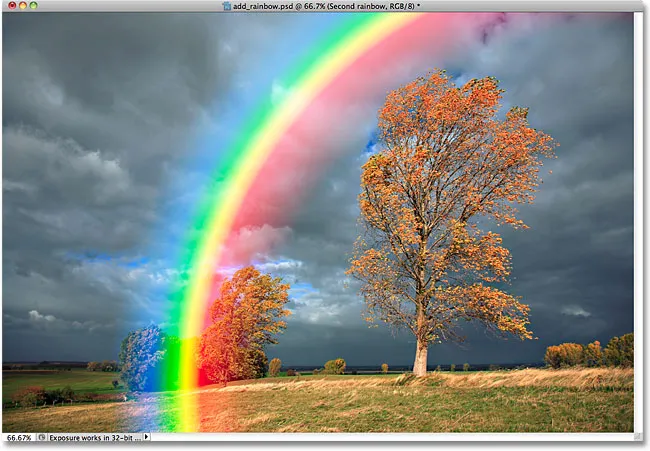
Regnbågens färger smälter nu bättre in i bilden:

Den andra regnbågen är inställd på skärmblandningsläget.
Steg 18: Applicera Gaussian suddighetsfilter
Eftersom Gaussian Blur- filtret var det sista filtret vi använde, kan vi snabbt applicera det igen med samma inställningar genom att trycka på Ctrl + F (Win) / Command + F (Mac). Precis som tidigare verkar färgövergångarna nu mjukare och mer naturliga:

Regnbågen verkar återigen mer realistisk efter att färgerna är oskarpa.
Steg 19: Kopiera lagermasken till det andra regnbågsskiktet
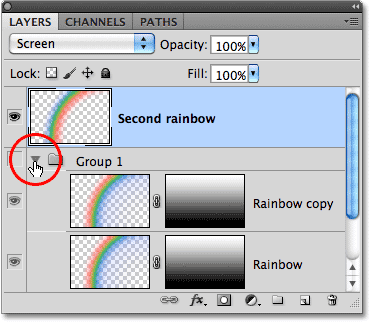
Vi måste lägga till en lagermask på denna punkt och rita en svart till vit linjär lutning på masken för att dölja regnbågen under den punkt där den bör beröra marken och få den att se ut att öka i ljusstyrka när den når längre in i himmel, precis som vi gjorde tillbaka i steg 7-10 med den ursprungliga regnbågen. Men varför gå igenom allt detta krångel igen när vi bara kan kopiera en av de lagermasker vi redan har skapat på den andra regnbågens lager! För att göra det måste jag först öppna min lagergrupp genom att klicka på den lilla triangeln till vänster om gruppens namn:

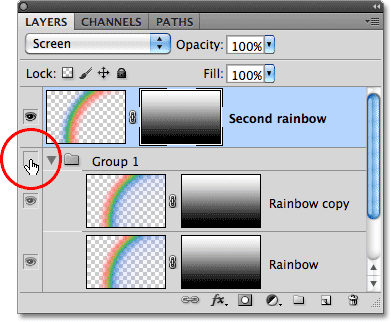
Klicka på triangeln för att öppna lagergruppen.
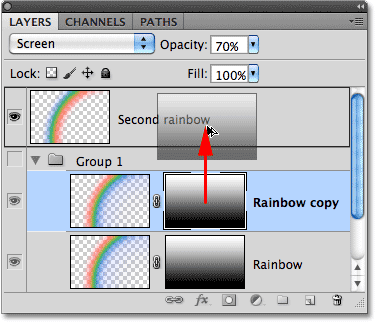
Med lagergruppen öppen och de två lagren som utgör den ursprungliga regnbågen nu synliga håller du ner Alt (Win) / Option (Mac) -knappen, klickar på skiktmaskens miniatyrbild för lagret "Rainbow copy" och drar det upp till den andra regnbågens lager:

Håll Alt (Win) / Alternativ (Mac) intryckt och dra miniatyren för skiktsmasken till det översta lagret.
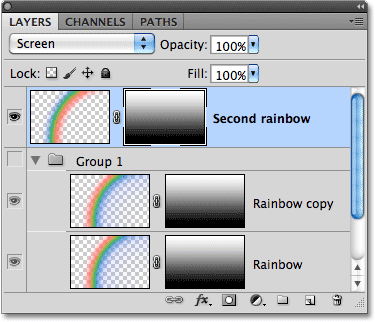
När du ser en markeringsfält visas runt den andra regnbågens lager (visas i föregående miniatyr), släpp musknappen. Photoshop kopierar skiktmask på den andra regnbågens lager:

Lagermasken har kopierats från ett lager till ett annat.
Om vi tittar på bilden i dokumentfönstret ser vi att regnbågens botten nu bleknar ut precis ovanför träden, precis som den ursprungliga regnbågen:

Bilden efter att ha kopierat lagermasken till den andra regnbågens lager.
Steg 20: Flytta den andra regnbågen till position
Allt som återstår att göra nu är att flytta den andra regnbågen till läge. Välj Photoshop's Move Tool från Verktygspanelen eller tryck på bokstaven V på tangentbordet för att snabbt välja det med genvägen:

Välj Flyttaverktyget.
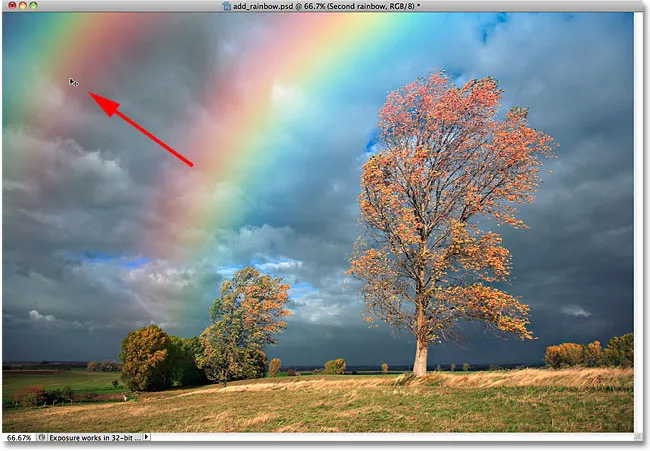
Innan jag flyttar någonting ska jag slå på den ursprungliga regnbågen igen i dokumentet genom att klicka en gång till på lagergruppens synbarhetsikon i panelen Lager:

När ett lager eller en grupp är dolda, döljs också ögongulet i synbarhetsikonen.
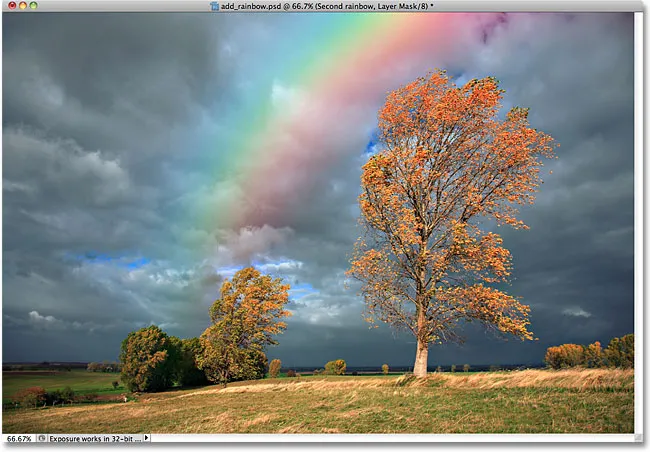
Klicka sedan in i dokumentfönstret med flyttaverktyget valt och båda regnbågarna nu synliga i dokumentet och dra med den andra musknappen på plats. Jag kommer att dra mina upp och till vänster så att bara en liten del av det visas i det övre vänstra hörnet på fotot:

Använd Flyttaverktyget för att dra den andra regnbågen på plats i bilden.
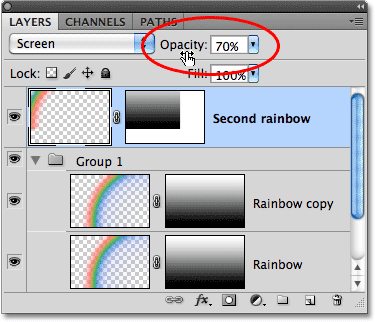
Steg 21: Sänk den andra regnbågens opacitet
Slutligen, eftersom jag inte vill att min andra regnbåge ska vara lika ljus som originalet, sänker jag dess opacitet ner till cirka 70% längst upp på panelen Layers:

Sänker opaciteten hos den andra regnbågen.
Och med det är vi klara! Här, efter att ha sänkt opaciteten, är min slutliga dubbla regnbågseffekt av Photoshop:

Den slutliga regnbågeeffekten.