
Introduktion om blandningslägen i Illustrator
Blandningslägen är användbara för att ändra objektens färg genom att lägga till blandningseffekter och färger på de valda objekten. Blandningslägen fungerar beroende på objektets placering i skiktet eller gruppen. Vi kommer att diskutera i detalj alla tillgängliga blandningslägen i Adobe Illustrator. Innan dess skulle det vara lätt att komma ihåg några terminologier när man försöker förstå de olika blandningslägena:
- Den ursprungliga färgen på det valda objektet i hela gruppen kallas blandningsfärgen.
- Basfärgen hänvisar till färgerna som ligger under konstboken.
- Färgen resulterade efter applicering av blandningen kallas den resulterande färgen.
Tillämpa blandningslägen i Illustrator
Att tillämpa blandningslägen är inte svårt, låt oss förstå detta genom att följa stegen nedan.
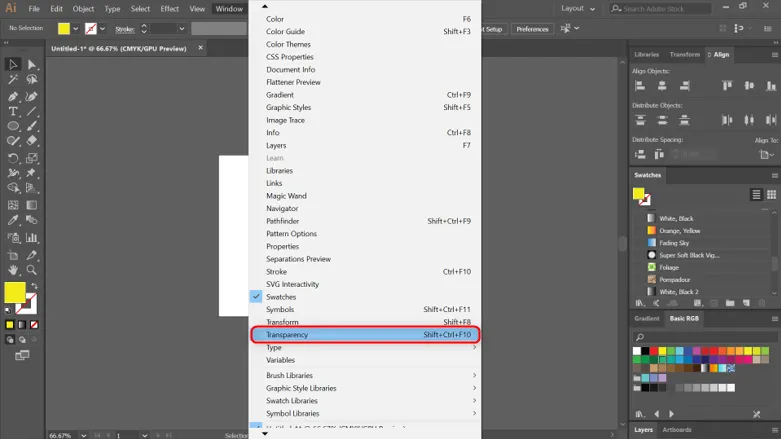
Steg 1: Det första du ska göra är att gå till Windows-menyn och välja transparens.

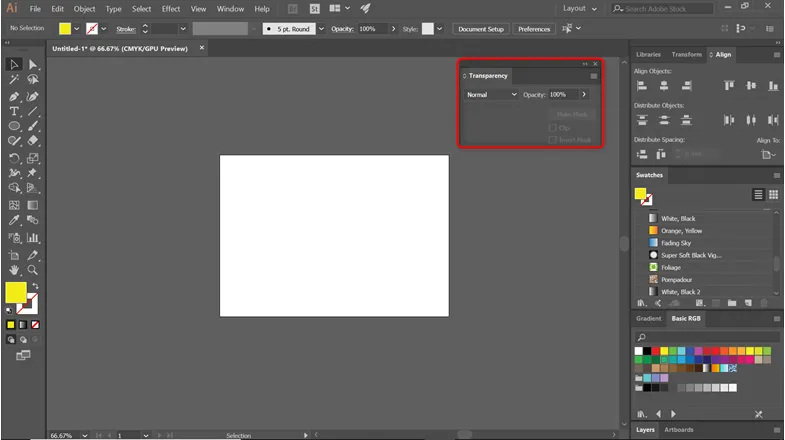
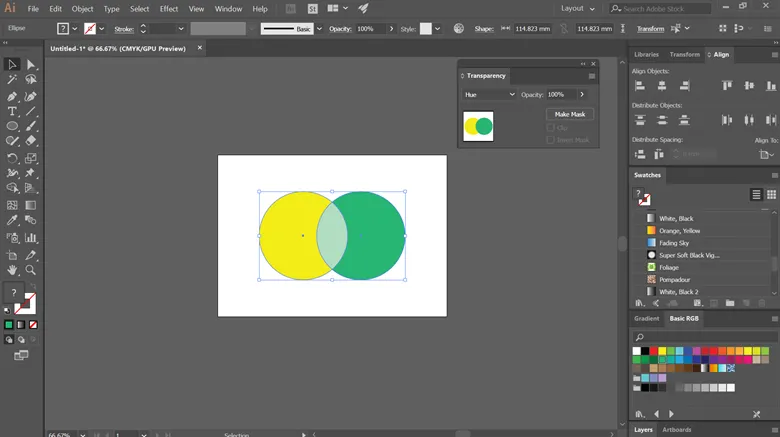
Steg 2: Här har du märkt att ett litet fönster spratt ut som visas nedan. Det är här du kommer att tillämpa de flesta av dina blandningslägen.

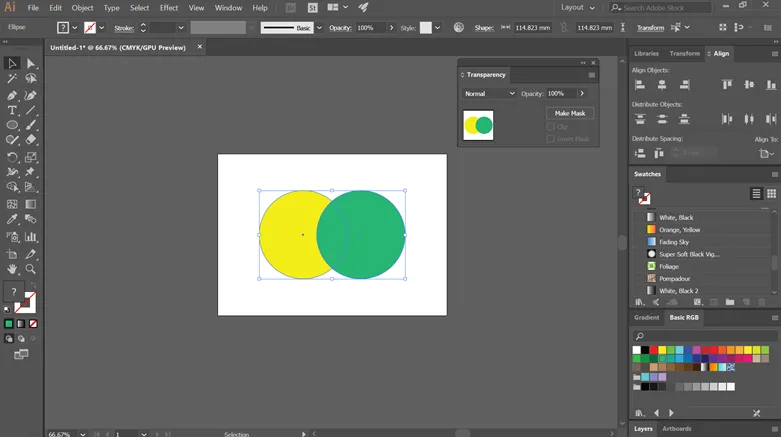
Steg 3: Använd formverktyget för att skapa två cirklar och placera som visas i bilden nedan.

Steg 4: Nu kommer vi att tillämpa alla blandningslägen som erbjuds i transparensläget på de skapade cirkelformerna och se resultaten.
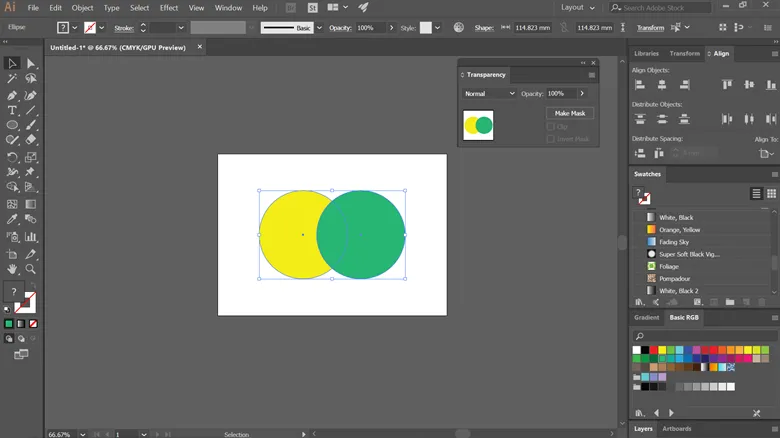
Steg 5: Standardläget är normalt. Den gör ingenting och håller bara grundfärgen densamma som du valde den.

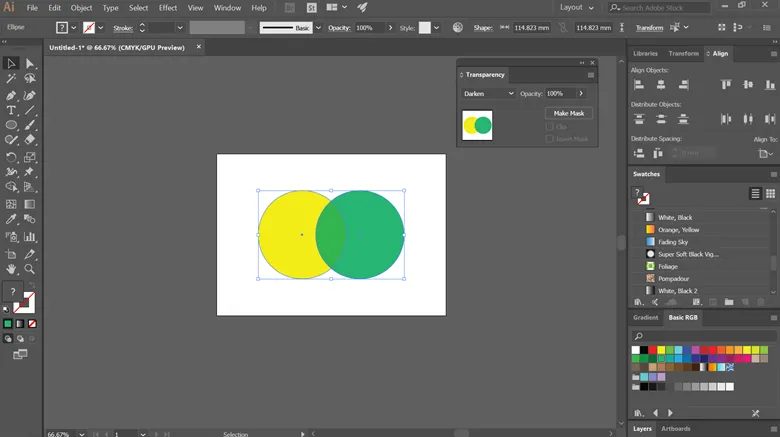
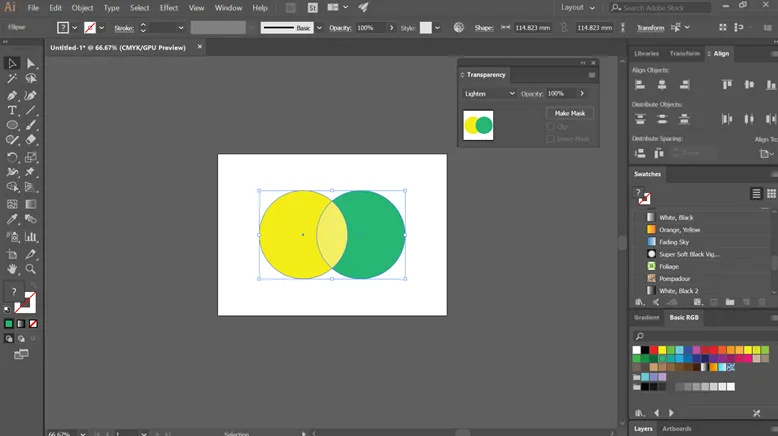
Steg 6: När du ansöker om mörkare, kommer du att märka att den överlappande delen av formerna blir mörkare. Den väljer bas- eller blandningsfärgen baserat på mörkernivåerna. De delar som är ljusare än blandningsfärgen ändras och områdena som är mörkare förblir desamma.

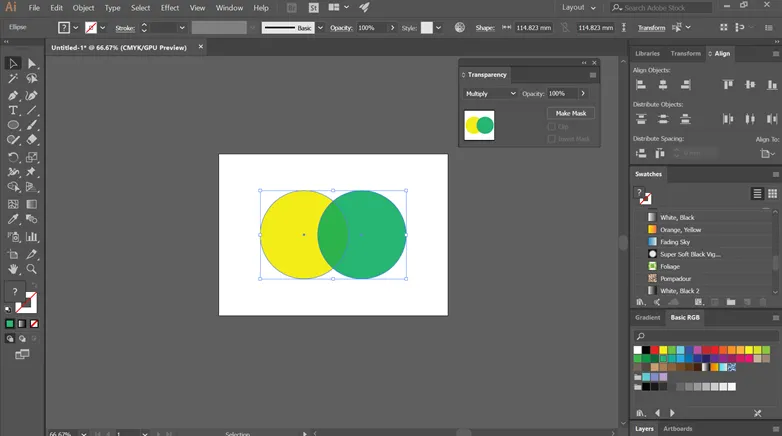
Steg 7: Det multiplicerar blandningsfärgen med basfärgen och bildar en mörkare resulterande färg. Om du multiplicerar en färg med svart skapar den svart och multiplicerar med vita blad förblir färgen densamma.

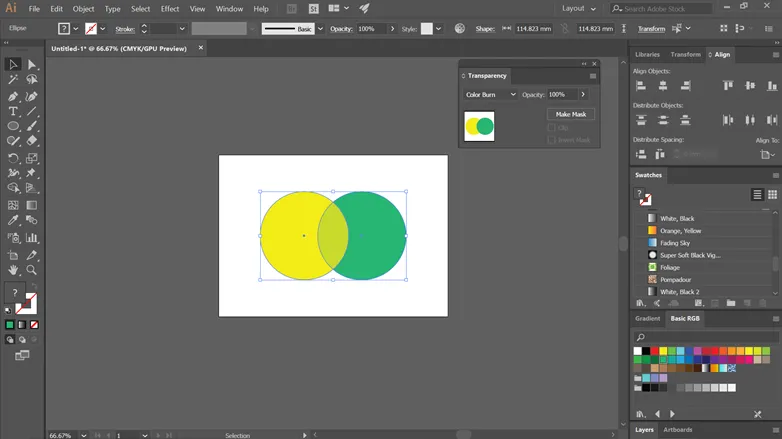
Steg 8: Färgförbränning mörknar de överlappande områdena för att återspegla blandningens färg. Om du blandar med färgen vit gör det inga ändringar.

Steg 9: Ljusare väljer den ljusare färgen antingen från basen eller blandningsfärgen. Om ett område är mörkare än blandningsfärgen kommer det att ersättas och områdena som är ljusare än blandningsfärgen förblir desamma.

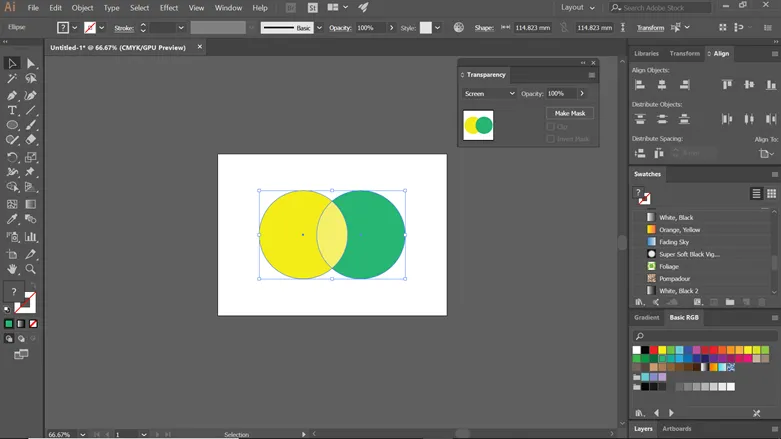
Steg 10: Skärmen ökar inverse av blandningen och basfärgerna. Detta ger en ljusare färg på de överlappande områdena. Om din skärm är den svarta färgen hittar du inga ändringar när skärmning med vit skapar vit färg.

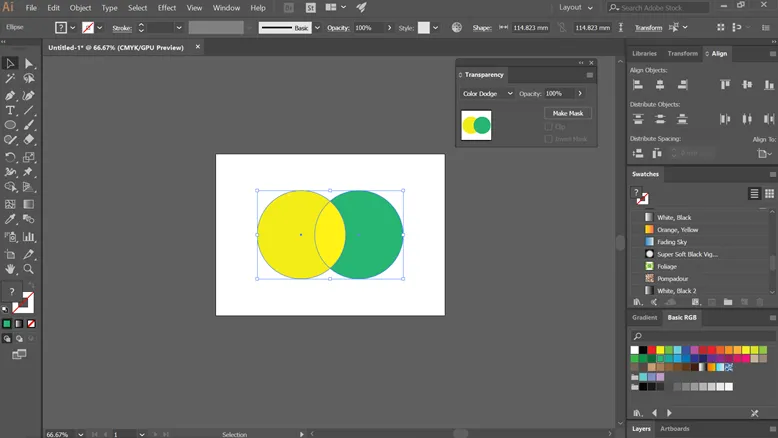
Steg 11: Färgdodge ökar ljusstyrkan för basfärgen baserat på blandningsfärgen. Det har inte någon effekt igen när du blandar med svart.

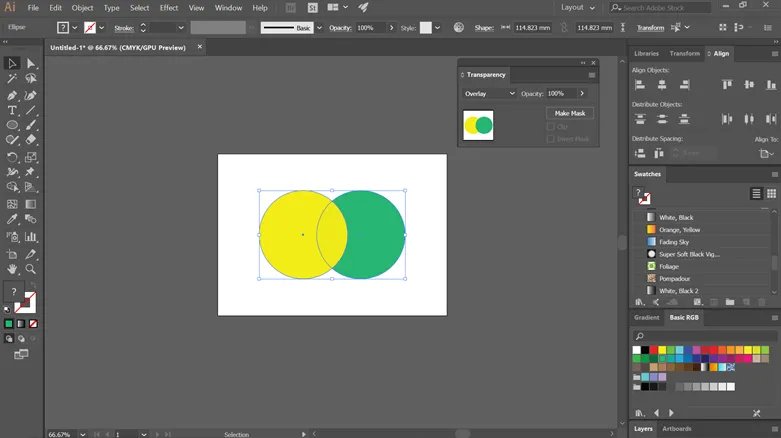
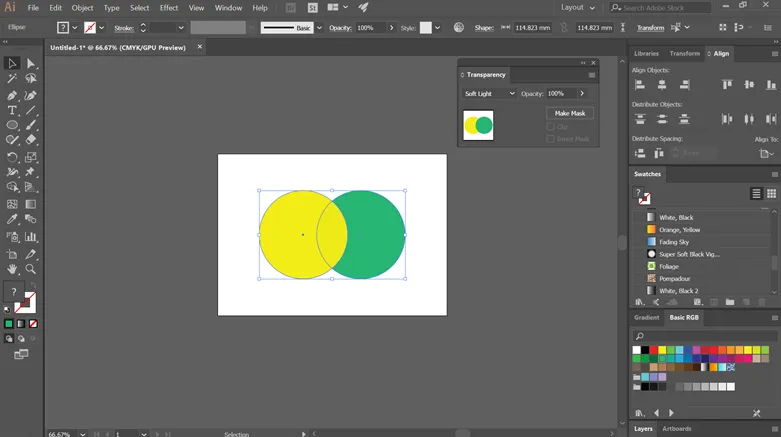
Steg 12: Beroende på basens färg multipliceras eller skärms färgerna. Det aktuella konstverket överläggs av färger eller mönster samtidigt som basens höjdpunkter och skuggor bibehålls. Det blandar blandningsfärgen för att återspegla ljusheten eller mörkret i källfärgen.

Steg 13: Mörknar eller ljusnar färgerna, beroende på blandningsfärgen. Det skapar en effekt som liknar den diffusa rampljuset för dina konstverk. Det kan göra färgerna mörkare eller ljusare baserat på blandningsfärgen. Om blandningsfärgen är ljusare blir konstverket ljus och om det är mörkare blir konstverket mörkt.

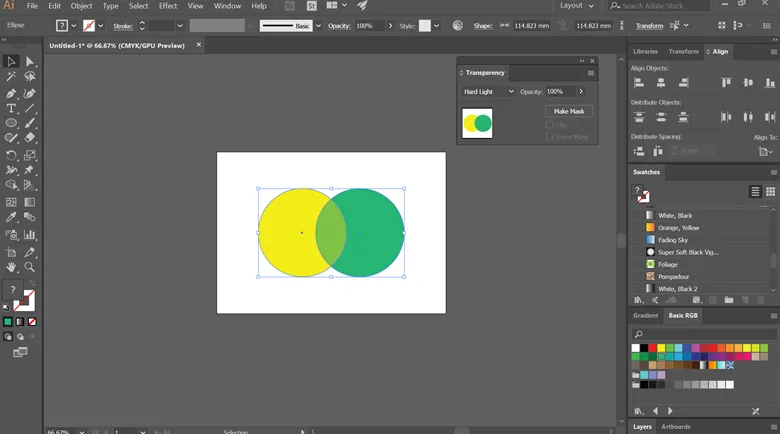
Steg 14: Hårt ljus skapar en hård spotlighteffekt på ditt arbete, som visas i bilden nedan. Beroende på blandningens färg förstärks eller skärms färgerna. Om blandningsfärgen är ljus kommer skärmfärgen att se ljus ut och om den är mörk så blir konstverket mörk. Den här tekniken är effektiv för att lägga till höjdpunkter eller skuggor till ditt konstverk.

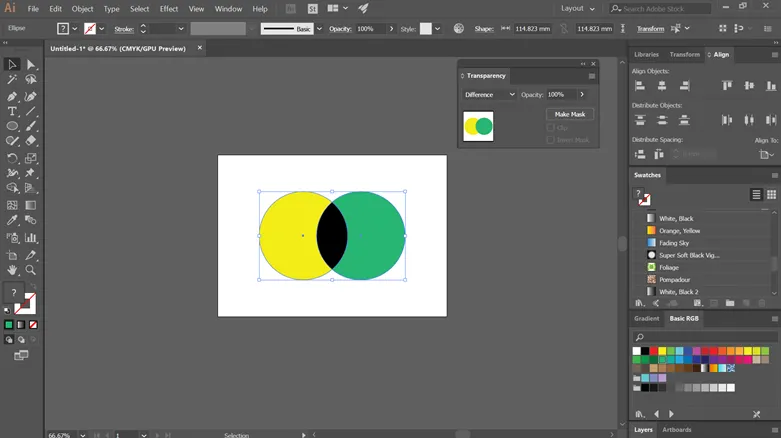
Steg 15: Antingen dras blandningsfärgen eller basfärgen från varandra och förlitar sig på vilken har en högre ljusstyrka. Men medan du blandar med vitt så vänder det basfärgen och blandning med svart har ingen förändring.

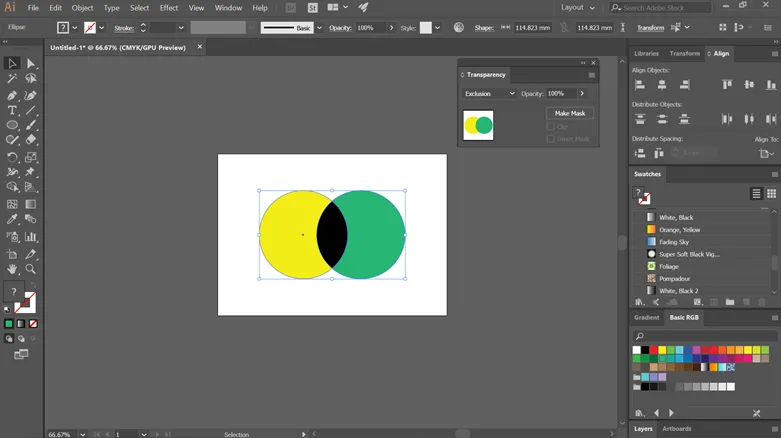
Steg 16: Uteslutning genererar en effekt identisk med skillnadsläget; effekten har emellertid låg kontrast. När du blandar färgen vit blir basfärgen omvänd. Och medan du blandar svart, kommer du inte se några förändringar alls.

Steg 17: Luminans och mättnad av basfärgen beaktas medan man skapar en resulterande färg. Från blandningsfärgen tar det också nyansvärdet.

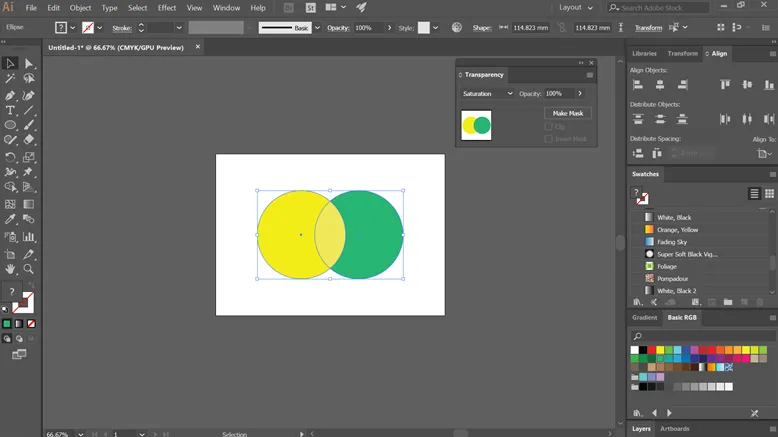
Steg 18: Betraktar basfärgens luminans och nyans för att göra den resulterande färgen. Det tar också mättnaden i blandningsfärgen för den.

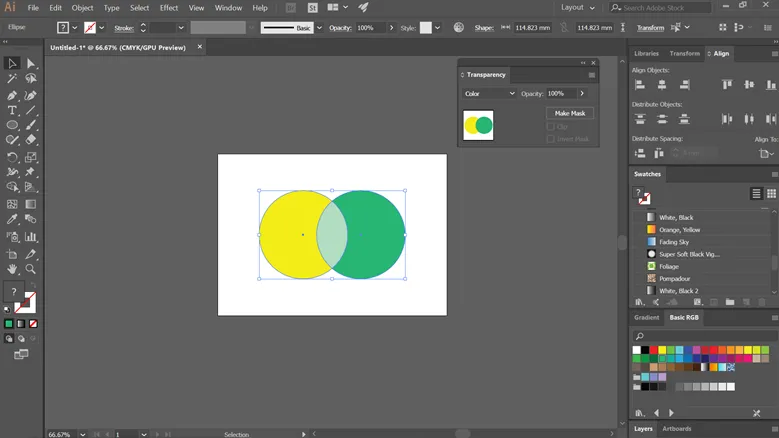
Steg 19: I detta läge bildas den resulterande färgen utifrån färg och mättnad hos blandningsfärgen tillsammans med basfärgens luminans. Det här läget kan vara användbart när man arbetar med monokroma konstverk som kräver att de grå nivåerna förblir intakta och även för färgning.

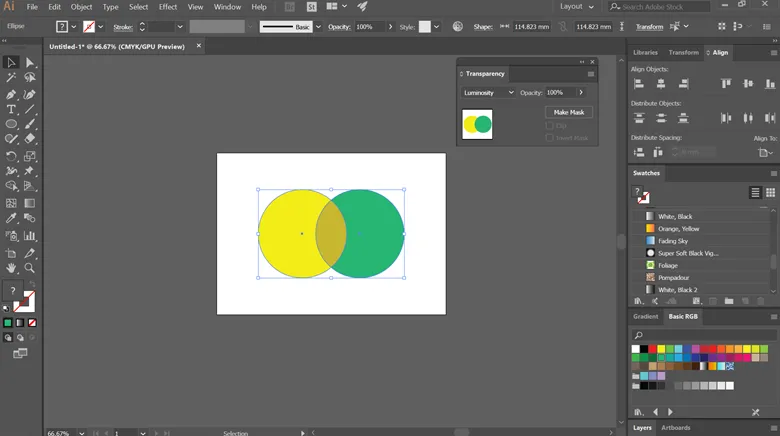
Steg 20: Skapar en resulterande färg med nyans och mättnad av basfärgen och luminansen hos blandningsfärgen. Detta läge skapar en omvänd effekt från färgläget. Med hjälp av ljusstyrka-läget kombineras nyans och mättnad av basfärgen och luminansen hos blandningsfärgen för att skapa den resulterande färgen. Det skapar en motsatt effekt från den som erhålls med färgläget. Se bilden nedan.

Slutsats
Adobe Illustrator är en av de mest effektiva och populära programvarorna för vektorgrafikredigerare som används av miljontals yrkesverksamma. Det används av människor som inkluderar designers, media kontaktannonser, artister etc. Det har många verktyg och effekter för att skapa fantastiska effekter på dina konstverk. I ovanstående artikel har vi diskuterat de olika blandningslägen som finns tillgängliga i Illustrator som kan förbättra dina skapelser. Öva dem på en grundläggande nivå och förstå sakta fördelarna och fördelarna med de effekter som kan ha på ditt arbete. Hoppas att ni alla ska växa och förbättra dina inlärningsförmågor efter att du behärskat dessa tekniker Med vänliga hälsningar!
Rekommenderade artiklar
Detta är en guide till blandningslägen i Illustrator. Här diskuterar vi en översikt över blandningslägen och steg för att tillämpa blandningslägen i illustratören. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Att veta smidig design och dess betydelse
- Hur man designar logotyp i illustratör
- Tillämpa effekter i Illustrator
- Hur man ritar former i Illustrator?