
Introduktion till HTML-textformateringstaggar
Formatering av en text är en viktig del av moderna internetwebbsidor, även när vi var begränsade till att ha textbaserade webbläsare, textformatering som storlek, orientering etc. var tillgängliga. Med moderna HTML-versioner finns det massor av HTML-taggar som kan användas för att göra textutseendet som du vill.
Formatera text med HTML-taggar
Nedan diskuterar vi några viktiga HTML-taggar som används för att formatera text:
1. Formatera text som fet i en HTML
HTML har två olika taggar för att ställa in texten på fet stil. En är och den andra är medan båda producerar liknande utdata. Taggen är en fysisk tagg, bara för att visa texten i fetstil och lägger inte till något viktigt värde i webbläsaren.
Exempel
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Utgång:

Taggen å andra sidan betraktas som en logisk tagg och den används för att informera webbläsaren att texten i taggen är av logisk betydelse.
Exempel
Detta är ett viktigt innehåll formaterat med den starka taggen, och detta är bara
normalt formaterad text
Produktion:
2. Ställa in text som kursiv i HTML5
Precis som att ställa in text som fet, kan du använda tagg och tagg för att ställa in text som kursiv på HTML5.
Att använda är för, precis som att använda , fysisk visning av text som kursiv och taggen samtidigt som texten visas som kursiv på skärmen, låter webbläsaren veta att den har semantisk betydelse.
Exempel
Detta är den första delen i kursiv text.
Detta innehåll görs kursiv med em-taggen, Detta är normal text
Produktion:

3. Markera text med HTML-kod
I situationer där du vill markera lite text med en marköreffekt, kan taggen användas, med standard CSS, gör taggen textens bakgrund som gul och hjälper dig att enkelt få en besökares uppmärksamhet på den texten.
Exempel
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Produktion:

4. Att understryka text i HTML
HTML-taggen kan användas för att lägga till en understrykning i texten. Var noga med att inte understryka med blå text eftersom det kan förvirra besökare att texten är länk.
Exempel
Detta är Text med understrykningstagg.
Produktion:

5. Text med ett genomslag
I de fall du behöver rita en horisontell linje genom texten kan taggen användas. Linjen drunknar är tunn så att texten den korsar fortfarande kan läsas enkelt.
Exempel
Här är en mening med strejk genom text.
Produktion:

6. Att skriva i Monospace-teckensnitt i HTML
Att använda Monospace kan vara användbart i situationer där du vill citera något, eller om du vill visa en kod i webbläsaren. Monospace-koden gör, som namnet antyder, bredden på varje tecken samma. För att få den i en webbläsare måste vi använda taggen.
Exempel
lt;html>
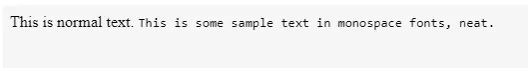
Detta är normal text. Detta är lite exempeltext i monospace-teckensnitt, snyggt.
Produktion:

7. Prenumererad text i HTML
I matematik och kemi är det att använda subscript ett absolut krav vid många tillfällen. Generellt kan du också komma över situationer där en prenumerationstext är lämplig att använda. I HTML fungerar all text under taggen som ett abonnemang i webbläsaren.
Exempel
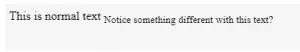
Detta är normal text Lägg märke till något annat med den här texten?
Produktion:

8. Raderad text i HTML5
tagg används som ett logiskt sätt att berätta för webbläsaren att text i texten raderas. Kom ihåg att användaren är den visade texten densamma som taggen i genomgående tagg, vilket betyder att den visas i genomgående formatering.
Exempel
Detta är normal text Detta är text mellan del taggen.
Produktion:

9. Formatering av Superscript-text i HTML5
Text i tagg visas i superscript. Detta är användbart i matematik, kemi och andra platser där matematik är inblandad. Du kan använda taggen när du citerar med att lägga till länkar på sidan med också.
Exempel
Detta är Normal text Den här texten är i superscript.
Produktion:

10. Att göra textstorlek större med HTML-formatering
I de fall du behöver lite text i en större storlek på skärmen, men du inte vill använda rubrik eller öka teckensnittsstorleken med en tagg visas innehåll mellan den här taggen i märkbart större textstorlek.
Exempel
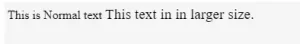
Detta är Normal text Denna text i större storlek.
Produktion:

11. Att göra text mindre med HTML
På liknande sätt som taggen kan du använda för att göra text mindre på skärmen utan att behöva använda CSS eller rubriker.
Exempel:
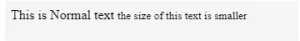
Detta är Normal text, storleken på denna text är mindre
Produktion:

Slutsats
Nu när du har lärt dig hur formatering av text i HTML fungerar bör du kunna utforma sidor med korrekt och professionellt utseende textlayout och formatering. Du bör använda normal text och formatering där det är möjligt, genom att använda anpassad formatering endast när det behövs ger dina sidor ett snyggt utseende. Storleken på den normala texten är också viktig, för liten och läsbart kommer att påverkas negativt och om den är för stor kommer det att finnas mindre information på skärmen på en gång.
Rekommenderade artiklar
Detta har varit en guide till HTML-textformateringstaggar. Här diskuterar vi hur du formaterar text med olika HTML-formateringstaggar. Du kan också titta på följande artiklar för att lära dig mer -
- Hur HTML fungerar
- HTML-kommandon
- Vad är XML?
- HTML-formatetiketter
