
Fel på webbplatsen -
Vanligtvis uppstår fel på webbplatsen på grund av en osäker internetanslutning eller en föråldrad webbsida eller en skadad länk. Nästan alla skulle ha ställt inför problemet när de fick tillgång till en webbplats på nätet. Det finns ingen enskild person i världen som skulle säga att de har haft felfri erfarenhet över nätet. Så fel på webbplatsen är vanligare. Du behöver bara ta reda på svaren på följande frågor
- Hur länge har den varit nere?
- Vilka är de främsta orsakerna till problemet?
- Hur åtgärdar du problemet så snart som möjligt?
Den här artikeln kommer att förklara några vanliga fel i nätet och lösningen för att fixa det.
Nu kommer många av er att ha en fråga i ditt sinne.
Och varför behöver jag veta om felen?
Men att veta om fel på webbplatsen och deras lösning hjälper dig att få kunskap och det kommer att hjälpa webbansvariga och nätverksadministratörer att veta de vanligaste problemen i nätet och hur man hanterar det. Ibland för att åtgärda problemet allt du behöver göra är att verifiera inställningarna och köra en enkel underhållsuppgift. Genom att göra detta kan du öka systemets säkerhet och hastigheten för överföring av data över nätet.
Snabbt och enkelt att fixa fel på webbplatsen
Det finns tre huvudpelare för en konverteringsfokuserad webbplats - Kvalificerad trafik, enkel navigering och bra webbstrategi. Dessa pelare kan ibland bli distraherade av några mindre problem på webbplatsen. Dessa mindre problem betraktas som fordonsunderhåll. De måste fixas ofta för att få en jämn körning. Nedan listas några få enkla att fixa fel på webbplatsen.
-
Stavefel på webbplatsen
Om du har några grammatiska eller skrivfel i innehållet på din webbplats kommer din webbplats att se oprofessionellt ut. Så du måste vara mycket försiktig innan innehållet publiceras på webbplatsen. Om du behöver producera webbplatsinnehåll av hög kvalitet måste du ha en redaktör.
-
Trasiga länkar
Om du har brutna länkar på din webbplats kan din användare tappa intresset för din webbplats. För att fixa en trasig länk använd verktyg istället för att göra manuellt. Det sparar mycket tid och resurser.
-
Föråldrad upphovsrätt
Du kan bli förvånad över att se en föråldrad upphovsrätt på andras webbplats. Vad sägs då om ditt? Vilken är din användares reaktion på en föråldrad upphovsrätt? Detta ger en kund en känsla av att du är ute i affären.
-
Trasiga bilder
Saknade eller trasiga bilder är ett lätt att identifiera och snabbt att åtgärda fel. Du måste ha ett innehållshanteringssystem (CMS) för att ta reda på sådana fel och bygga om det ordentligt.
-
Icke-vänliga URL: er
Vänlig URL - www.website.com/blog/common-website-errors-to-fix
Ej vänlig URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Icke-vänliga URL: er är svåra att komma ihåg och de driver mindre trafik till webbplatsen. De är också svåra att dela eller länka till sociala nätverk. Men att ändra URL är en stor sak och du måste planera i enlighet med det innan du ändrar den.
-
kanonisering
Canonicalization är när du kan komma åt din webbplats på två olika sätt. Detta skapar problem som duplikatinnehåll och minskar också trafiken till din webbplats.
http://www.website.com
http://website.com
-
Duplicera innehåll
Om du har det exakta innehållet på mer än en plats på din webbplats tar du bort innehållet. Detta problem förekommer oftare på stora webbplatser där de har tusentals sidor. Detta är ett vanligt SEO-misstag.
-
JavaScript-fel
Du måste kolla in ofta om rullgardinsmenyerna fungerar korrekt, är navigeringen på webbplatsen enkel, hur fungerar animationer. Om något problem kvarstår betyder det att din JavaScript inte fungerar korrekt. Dessa fel på webbplatsen kommer att påverka användarupplevelsen och det kommer att minska webbplatsens prestanda.
-
Lågsamma sidor
Hastigheten på varje sida på din webbplats är den viktigaste faktorn som sökmotorer kommer att överväga. Långsamma webbsidor leder till hög avvisningsfrekvens och låg konverteringsfrekvens. Använd verktyg för att ta reda på om det finns ett problem med webbplatsen som gör webbplatsen långsammare.
-
Ingen formvalidering
Rätt validering hjälper användarna att fylla i formulärerna snabbare och enklare. Korrekt formulärvalidering kommer att se till att användarna tillhandahåller fullständig information och uppfyller konverteringen.
-
Webbläsarspecifika fel
Du bör observera hur varje webbläsare reagerar på din webbplats och ta reda på vad som inte fungerar korrekt. Det finns flera verktyg tillgängliga på marknaden för att informera dig om hur din webbplats fungerar i olika webbläsare och flera versioner av webbläsare. Använd ett sådant verktyg för att undvika webbläsarens specifika fel.
Låt alltid inte de mindre frågorna bli stora problem. Försök fixa de små felen på kort sikt och planera för de hårdare på lång sikt.
Kundsidefel
-
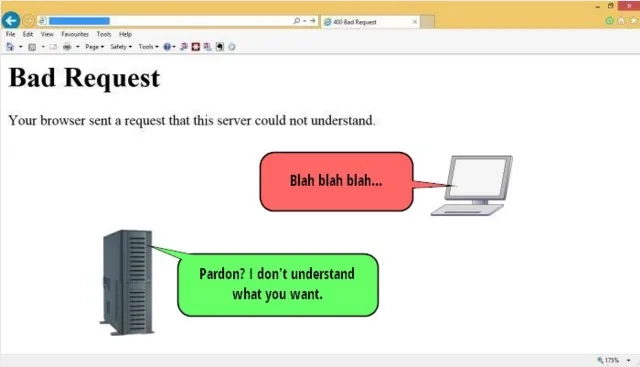
400 Dålig Förfrågan
Det här felet uppstår när servern inte kan förstå begäran. Det händer när reglerna för HTTP-protokollet försummas av webbläsaren. Detta orsakar svårigheter för servern att behandla begäran. Det här felet uppstår på grund av ett av följande skäl
- något problem på klientsidan
- brist på internetuppkoppling
- defekt webbläsare
- cacheproblem
Så innan du kontaktar webbplatsägaren ska du kontrollera ditt system och rensa cache.

-
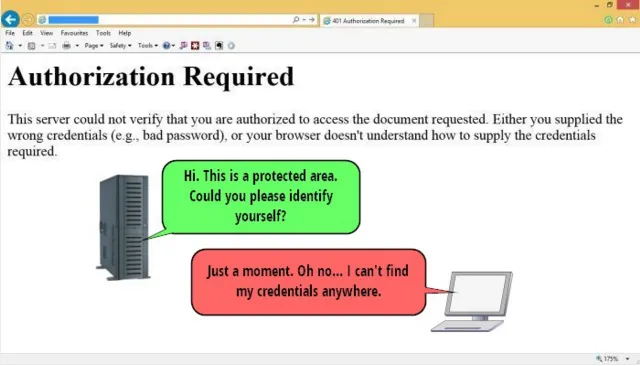
401 - Behörighet krävs
Det här felet uppstår när webbplatsen är lösenordsskyddad av klienten. 401-auktoriseringsfelet innehåller inte ett felmeddelande men det visar en popup som ber användaren att ange inloggnings-ID och lösenord. Om du känner till informationen om inloggning och lösenord kan du gå in på den skyddade webbplatsen. Om du inte har informationen kommer du till felsidan för godkännande krävs.

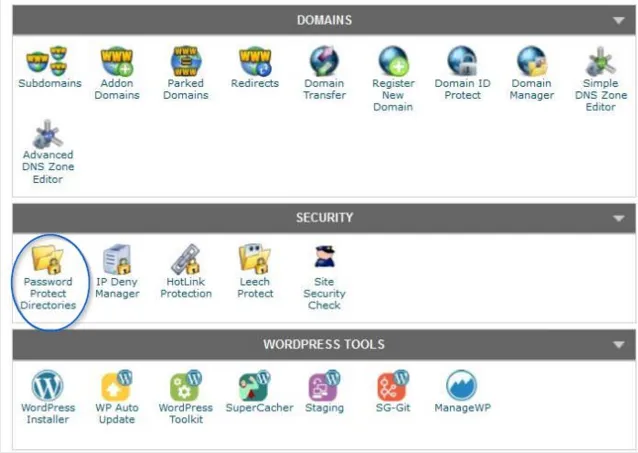
Om du är ägare till en webbplats och om du vill skydda din webbplats med ett lösenord kan du lägga till lösenordsskyddet med hjälp av c-panelskontot.

-
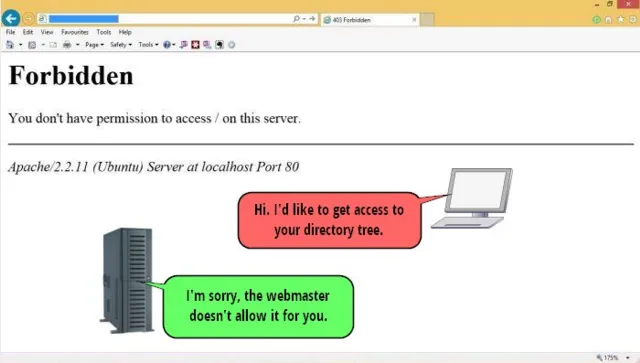
403 förbjuden
Det här felet uppstår när servern kan förstå begäran men den vägrar acceptera på grund av någon anledning. När användaren får detta felmeddelande betyder det att servern avvisar begäran med Ingen förklaring.
Det vanliga skälet till detta fel är att webbplatsägaren inte tillåter webbläsaren att ha åtkomst till filkatalogstrukturen på webbplatsen. Ett annat skäl är den specifika filen som webbläsaren ville visa har inte den nödvändiga behörigheten.

En webbplatsägare kan också använda detta av vissa säkerhetsskäl. Det kan skydda webbplatsen från att bli hackad. Webbplatsägare kan använda detta alternativ på C-panelen genom att använda
Avancerad meny - Indexhanterare - Inget indexeringsalternativ
-
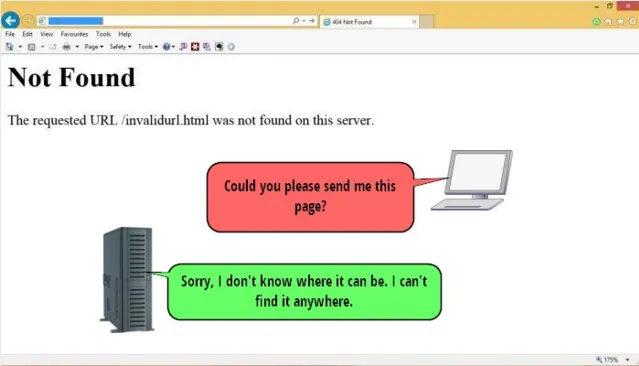
404 Ej Hittad
404 är den vanligaste HTTP-felkoden. Webbläsaren visar detta fel när servern inte hittar något på den begärda platsen. Det finns två huvudsakliga orsaker till det här felet - antingen skriver URL: en felaktigt eller webbplatsens permalänkstruktur ändras. Det här felet visas på toppnivån i webbadresserna när webbplatsen nyligen har flyttat till en ny plats.

404 ses som en viktig faktor som påverkar webbplatsens SEO. Det ökar ofta avvisningsfrekvensen för din webbplats. Ett bästa sättet att undvika detta fel är att använda 301 permanenta omdirigeringar och 302 temporära omdirigeringar.
-
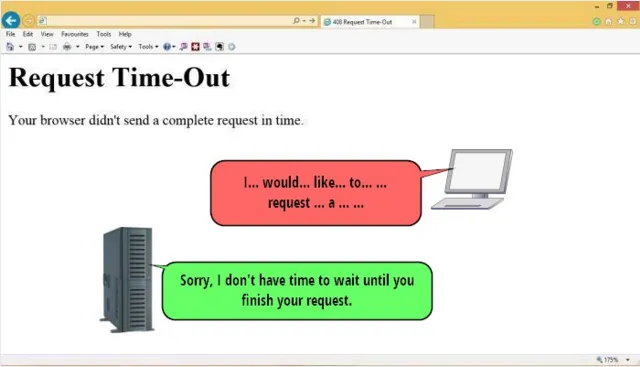
408 - Begär timeout
Om klientens begäran tar för lång tid att bearbeta så avbryter servern och avslutar anslutningen. I sådana fall visar webbläsaren 408 felmeddelande om begäran om tidsgräns. Detta händer när servern inte får full begäran från användarsidan inom den specifika tidsramen. Det här felet kan också uppstå på grund av den stora arbetsbelastningen på servern eller klientens system och en tillfällig överspänning på internet. Detta fel kan åtgärdas genom att ladda om sidan med F5-knappen.

-
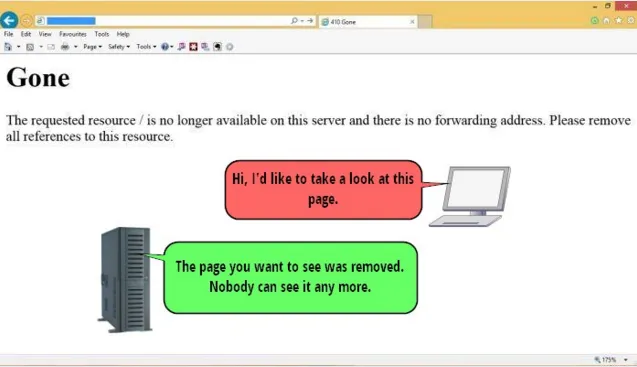
410 borta
410-fel liknar 404-felet. Både felet innebär att servern inte kunde hitta den begärda filen. Den enda skillnaden är att 404-felet ger en ersättande målfil medan 410-felet visar ett permanent tillstånd. 410-fel innebär att filen gjordes otillgänglig med viss avsikt av ägaren eftersom han vill ta bort inkommande länkar från webben. 410 betyder permanent otillgänglighet för filen.
410 och 404 behandlas annorlunda av webbläsarna. Det är avgörande för webbplatsägare att skilja mellan 410 och 404-fel på webbplatsen för att göra webbplatsens sökmotor vänlig.

Serverfel på webbplatsen
-
500 - Interna serverfel på webbplatsen
500 är det vanligaste serverfelet. Det här felet händer när servern står inför ett oväntat villkor som hindrar den från att uppfylla begäran. Den här felkoden returneras när inga andra 5XX-felkoder på servern kan användas.

För att lösa detta fel kan du ladda om sidan igen, rengöra cachen, rengöra webbläsarkakorna och starta om webbläsaren.
Om du får detta fel kan du kontakta din värdleverantör eftersom orsaken kan vara ett tillåtelsefel, skadad fil eller en minnesgräns. På WordPress-webbplatser kan det här felet uppstå på grund av plugins från tredje part. Du kan enkelt lösa det här problemet.
-
502 - Bad Gateway
502-felmeddelande visar att det finns ett kommunikationsproblem mellan servrarna. När klienten ansluter till servern som måste ha åtkomst till en uppströmsserver uppstår detta fel. När du får detta fel när servern får ett ogiltigt svar från en uppströmsserver.

I det här felet betyder det normalt att båda servrarna inte accepterar protokollet för att utbyta data. Detta beror på att en av servrarna är felaktigt konfigurerade eller programmerade. Kontakta din värdleverantör för att lösa detta.
-
503 - Service tillfälligt otillgänglig
Du får detta felmeddelande när det finns en tillfällig överbelastning på servern eller när servern är under ett schemalagt underhåll. 503-fel innebär att webbservern för närvarande inte är tillgänglig. Det här felet är tillfälligt och kan lösas på kort tid.

Om du är webbplatsägare bör du vara mer medveten om 503-felet för att korrekt underhålla webbplatsen. Som webbplatsägare om du inte gör schemalagda webbplatsunderhåll på rätt sätt kommer det definitivt att påverka din sökmotors ranking.
-
504 Gateway Time-out
504 Gateway Timeout-fel är återigen ett server-till-kommunikationsproblem i backend. Det här felet indikerar också att det finns en server på högre nivå som tjänar till att skicka data till klientens server. Servern på den lägre nivån får inte ett snabbt svar från uppströmsservern.
504 Gateway Time Out-felmeddelanden visar långsam kommunikation mellan servrarna och det händer mest när den högre slutservern är helt nere.
Detta fel är också detsamma som 408 Request Time Out-fel. Men skillnaden här är att det inte händer mellan klienten och servern men kommunikationsproblemet händer mellan två servrar i backend.

504-fel kan bara lösas av personer som har tillgång till nätverket eftersom det händer i backend. Detta fel kan också lösas genom att uppdatera sidan efter en tid om värdleverantörerna arbetar på samma sida på andra sidan.
Nedan listas några av HTML-felkoderna och deras beskrivning
100 - Fortsätt
101 - Omkopplingsprotokoll
200 - Ok
201 - Skapad
202 - Godkänd
203 - Delvis information
204 - Inget innehåll
205 - Återställ innehåll
206 - Delvis innehåll
300 - Flera val
301 flyttade permanent
302 - Flyttas tillfälligt
303 - Se andra
304 - Ej ändrat
305 - Använd proxy
402 - Betalning krävs
405 - Metod inte tillåten
406 - Ej acceptabelt
413 - Begär enhet för stor
414 - Begär URL för stor
415 - Medietyp som inte stöds
505 - HTTP-version stöds inte
Slutsats
När du går till en webbplats är det vanligare att det kommer att finnas mycket som kommer att gå fel. Från den här artikeln skulle du ha känt de vanligaste orsakerna och deras lösning. Att fixa dessa misstag kan hjälpa dig att leverera en mycket mer användarvänlig och sökmotorvänlig webbplats. Det kommer inte att vara lätt men det kommer definitivt att vara värt det.
Rekommenderade artiklar
Detta har varit en guide till fel på webbplatsen uppstår vanligtvis på grund av en osäker internetanslutning eller en föråldrad webbsida eller en skadad länk. Dessa är följande externa länk relaterade till fel på webbplatsen.
- Utveckla Secure Internet of Things (IoT) -applikationer
- 5 effektiva sätt att driva organisk trafik till din webbplats
- 6 bästa nyckelelementen på en högkvalitativ webbplats (unik)
- C # Array vs List: Vilka är funktionerna