I den här tutorialen, den andra i vår serie om att skapa fotokanter och ramar i Photoshop, kommer vi att lära dig hur du lägger till en mattad bildram runt en bild, och vi skapar det mesta av effekten med inget annat än ett fåtal lager stilar! Längs vägen kommer vi att lära oss hur man sammanfogar lagerstilar till ett lager och hur vi kan använda blandningslägen som Screen och Multiply för att enkelt göra skuggor till höjdpunkter och vice versa!
Jag kommer att använda Photoshop CS6 här men den här tutorialen är också helt kompatibel med Photoshop CC (Creative Cloud).
Här är den bild jag ska jobba med (stillbildsfoto från Shutterstock):

Den ursprungliga bilden.
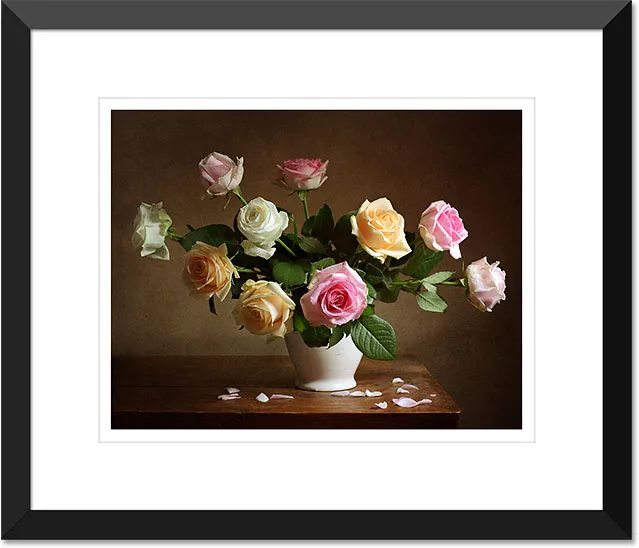
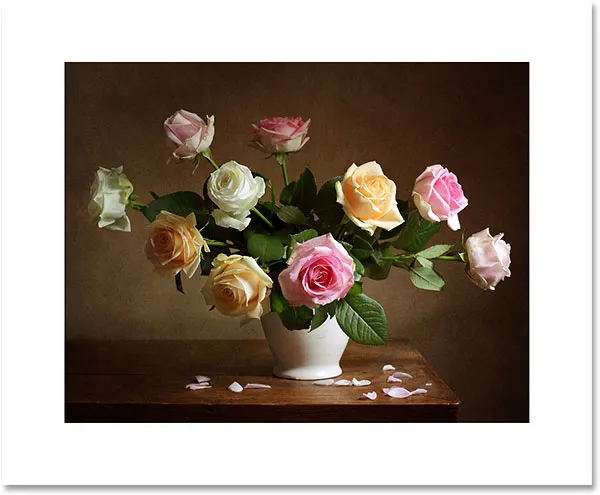
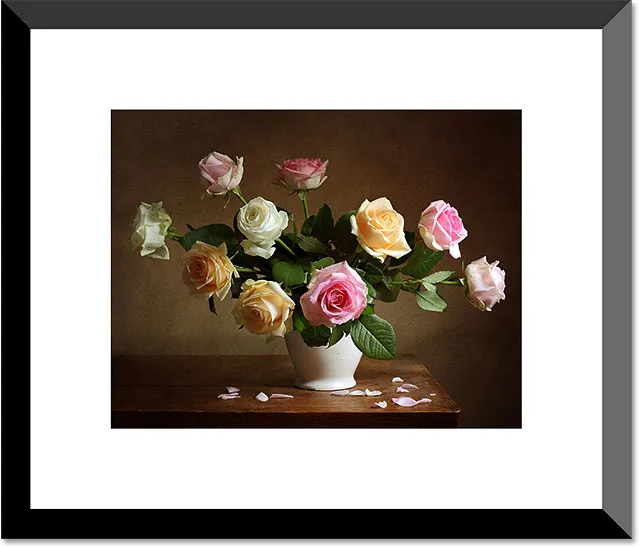
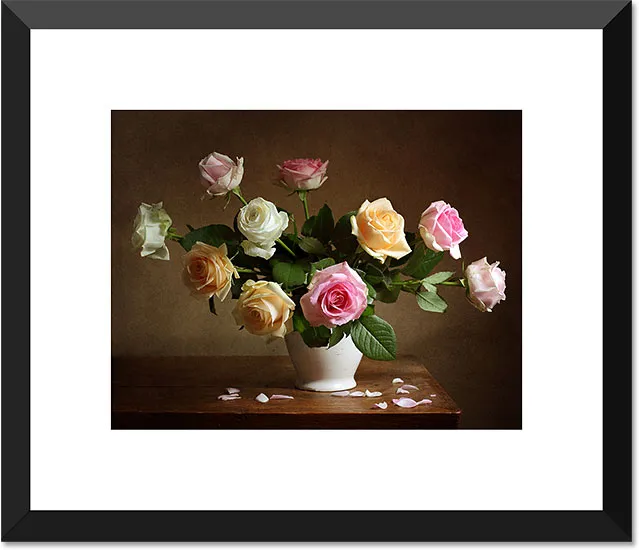
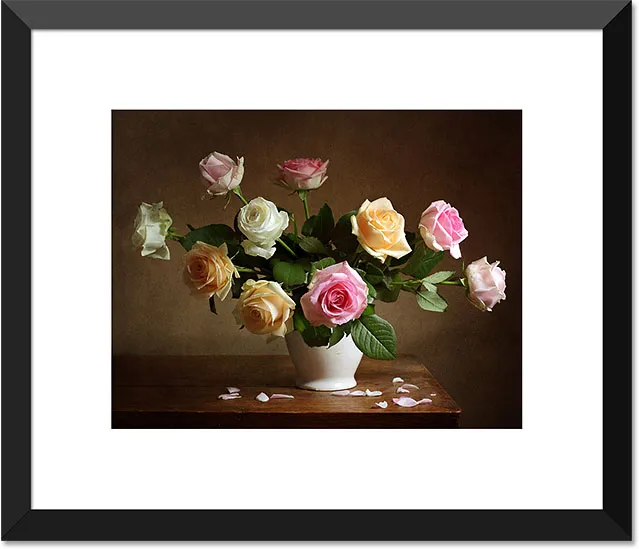
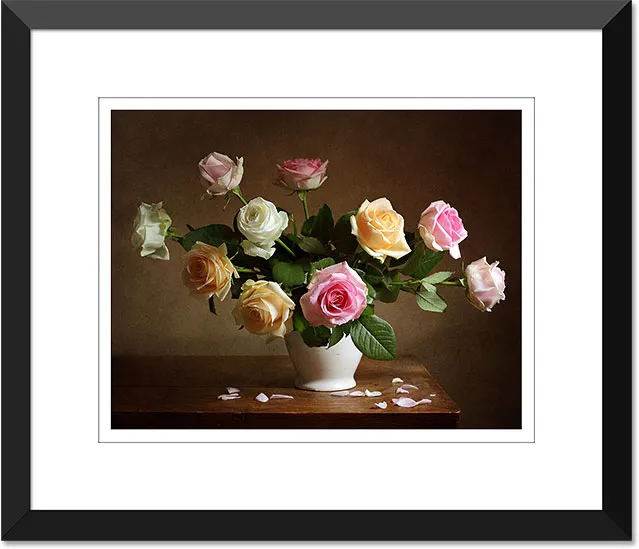
Och här är hur den mattade bildramen kommer att se ut när vi är klara:

Den slutliga effekten.
Hur man skapar en mattad fotoram
Steg 1: Duplicera bakgrundsskiktet
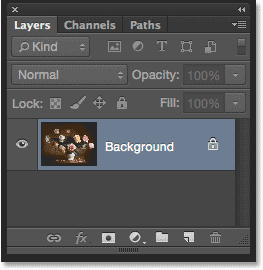
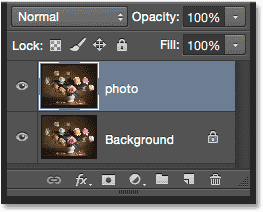
Det första vi behöver göra för att skapa vår mattade ram är att kopiera bakgrundsskiktet. Om du nyligen har öppnat din bild i Photoshop som jag har, ser du i panelen Lager att bakgrundsskiktet för närvarande är det enda lagret i dokumentet:

Den ursprungliga bilden sitter på bakgrundsskiktet.
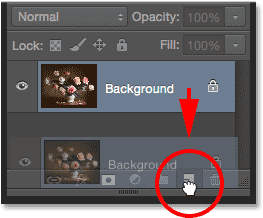
Om du vill duplicera det och namnge det nya lagret samtidigt trycker du på Alt (Win) / Option (Mac) -tangenten på tangentbordet när du klickar på bakgrundsskiktet och drar det ner till ikonen Nytt lager längst ner i panelen Lager:

Tryck och håll in Alt (Win) / Alternativ (Mac) och dra bakgrundsskiktet till ikonen Nytt lager.
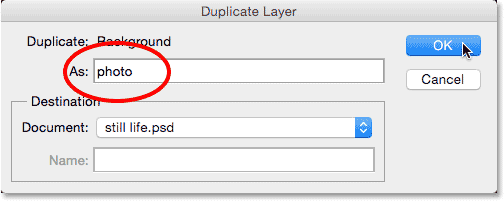
När du släpper musknappen öppnar Photoshop dialogrutan Duplicate Layer och ger oss chansen att namnge det nya lagret innan det läggs till. Namnge lagret "foto" (eftersom det här är det lager som vårt foto ligger på), klicka sedan på OK:

Namnge det nya lagret i dialogrutan Duplicera lager.
En kopia av bakgrundsskiktet visas nu på ett nytt lager med namnet "foto" ovanför originalet:

Panelen Lager som visar det nya "foto" -skiktet.
Steg 2: Välj bakgrundsskiktet
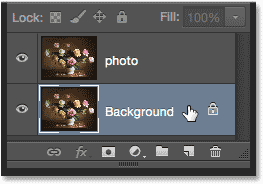
Klicka på bakgrundsskiktet i panelen Lager så att det återigen är valt och aktivt:

Välja bakgrundsskiktet.
Steg 3: Lägg till mer kanvasutrymme runt bilden
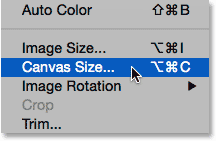
Låt oss lägga till en vit kant runt bilden för att fungera som mattan som sitter mellan ramen och fotot, och vi gör det med hjälp av Photoshop's Canvas Size-kommando. Gå upp till Bild- menyn i menyfältet längst upp på skärmen och välj Canvas Size :

Gå till Image> Canvas Size.
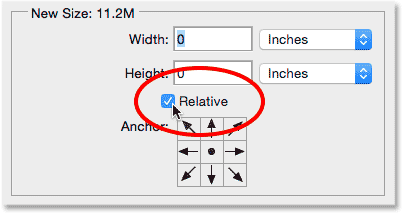
Detta öppnar dialogrutan Canvas Size. Kontrollera först att alternativet Relativ är markerat . Detta låter oss börja med vår nuvarande dukstorlek och lägga till ytterligare utrymme till det:

Det relativa alternativet i dialogrutan Canvas Size.
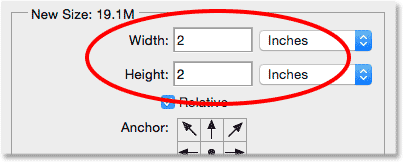
Med Relativ markerad, ange mängden dukutrymme du vill lägga till din matta i rutorna Bredd och Höjd, med hjälp av vilken mätningstyp som är enklare (vanligtvis antingen Pixels eller Inches ). När du bestämmer hur mycket utrymme du ska lägga till, tänk på att vilket värde du anger för bredden kommer att delas mellan vänster och höger sida . Så, till exempel, om du anger ett värde på 2 tum, som jag ska göra, kommer du att lägga till 1 tum utrymme till vänster och 1 tum till höger. Samma sak gäller höjdvärdet. Det blir uppdelat mellan topp och botten, så om du anger 2 tum för höjden kommer du att lägga till 1 tum utrymme till toppen och 1 tum till botten. De verkliga värdena du anger beror mycket på storleken på din bild, så även om jag ställer in både mina bredd- och höjdvärden på 2 tum kan du tycka att mindre eller större värden fungerar bättre:

Ange hur mycket extra dukutrymme du behöver.
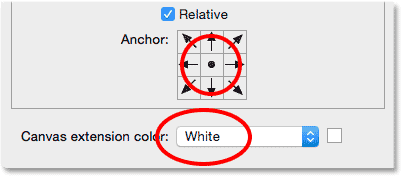
Nästa, se till att mittfältet är markerat i Anchor- rutnätet direkt under alternativet Relativ. Om du väljer mittkanten berättar Photoshop att lägga till det extra utrymmet jämnt runt duken. Slutligen, eftersom vi vill att vår matta ska vara vit, ställer du in Canvas-förlängningsfärgen på vit :

Välj den mittersta rutan i ankarrutnätet och ställ in färgfärgen på Canvas till vit.
Klicka på OK när du är klar för att stänga ur dialogrutan Canvas Size, då Photoshop lägger till det extra utrymmet runt bilden och skapar vår vita matta. Om du upptäcker att du har lagt till för mycket eller för lite utrymme, tryck bara på Ctrl + Z (Win) / Command + Z (Mac) på tangentbordet för att ångra det, gå tillbaka till Bild > Canvas Size och försök igen med olika Värden för bredd och höjd:

Bilden efter att ha lagt vit kanfasutrymme runt den.
Steg 4: Byt namn på bakgrundsskiktet
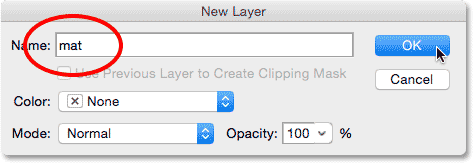
Eftersom vi använder bakgrundsskiktet som matta, låt oss ge skiktet ett mer beskrivande namn. Dubbelklicka direkt på namnet "Bakgrund" i panelen Lager. Detta öppnar dialogrutan Nytt lager. Ange "matta" som det nya namnet på lagret och klicka sedan på OK:

Dialogrutan Nytt lager.
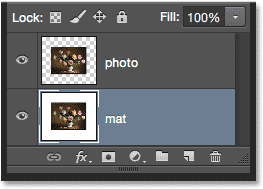
Photoshop ändrar namnet på lagret från "Bakgrund" till "matta":

Det nyligen döpta namnet "matta".
Steg 5: Lägg till ett nytt lager
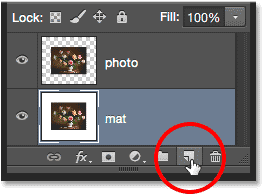
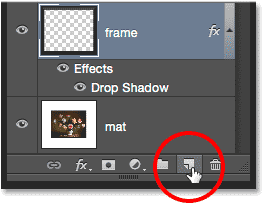
Därefter lägger vi till ett nytt nytt lager, den här gången för att hålla ramen. Med det "matta" -lagret valt, håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager medan du trycker på Alt (Win) / Alternativ (Mac).
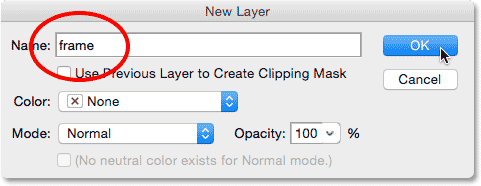
Detta öppnar återigen dialogrutan Nytt lager. Namnge det nya lagret "ram" och klicka sedan på OK:

Namnge det nya lagret.
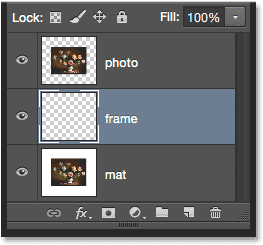
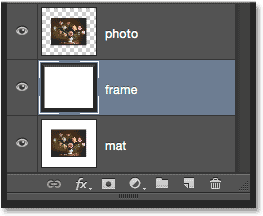
Ett nytt tomt lager med namnet "ram" visas mellan lagren "foto" och "matta":

"Ram" -lagret läggs till mellan de två föregående lagren.
Steg 6: Fyll det nya lagret med vitt
Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
Detta öppnar dialogrutan Fyll. Vi ska tillfälligt fylla "ram" -lagret med vitt, så ställ alternativet Använd längst upp i dialogrutan till Vit . Se till att de andra två alternativen är inställda på sina standardvärden ( läget är inställt på Normal och Opacity är inställt på 100% ) och klicka sedan på OK:

Ställa in alternativet Använd till vitt i dialogrutan Fyll.
Inget tycks ha hänt i dokumentet, men om vi tittar på "ram" -lagets förhandsvisningsminiatyrbild i panelen Lager ser vi att lagret faktiskt har fyllts med vitt:

Förhandsvisningsminiatyren för "ram" -lagret.
Steg 7: Använd en slaglagerstil
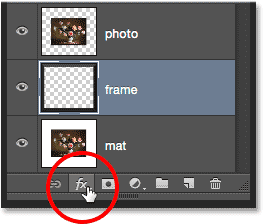
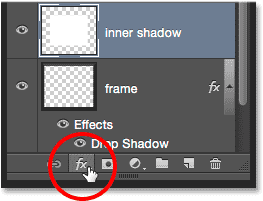
För att rita ramen använder vi sedan ett par av Photoshops lagerstilar (effekter). Klicka på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
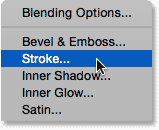
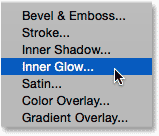
Välj Stroke i listan över lagerstilar som visas:

Välja en slaglagerstil.
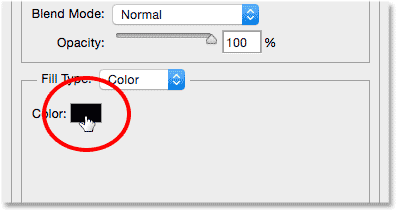
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Stroke-alternativen i mittkolumnen. Vi vill att vår ram ska vara svart, vilket betyder att vi behöver slaget för att vara svart. Om din stroke inte redan är inställd på svart klickar du på färgrutan till höger om ordet Färg:

Klicka på streckets färgprov om det inte redan är satt till svart.
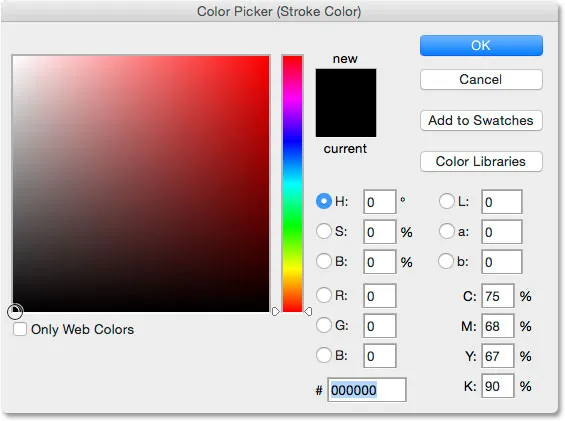
Detta öppnar färgväljaren . Välj svart för streckfärgen och klicka sedan på OK:

Att välja svart från färgväljaren.
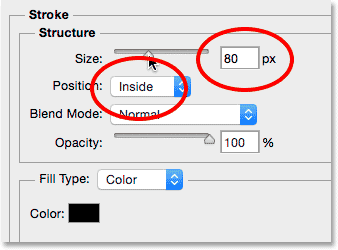
Därefter ändrar du Position- alternativet till Insidan för att ge strejken skarpa hörn. Håll sedan ett öga på dokumentet när du drar skjutreglaget Storlek mot höger för att öka slagens tjocklek och skapa den ursprungliga ramen. Det finns inget värde i "storlek-passar alla" att använda här eftersom storleken du vill ha för din ram kommer att bero mycket på storleken på din bild och din egen personliga smak. Jag arbetar med en ganska stor bild så för mig tycker jag att en slagstorlek på 80 px ser bra ut. Ditt värde kan vara annorlunda, men vilket värde du än väljer, kom ihåg det eftersom vi behöver det igen om ett ögonblick:

Ställa in position på insidan och öka storleksvärdet.
Så här ser mitt dokument ut med stroken som appliceras runt ytterkanterna. Stäng inte ur dialogrutan Layer Style just nu. Vi har ytterligare en stil att tillämpa:

Slaget skapar grundramen.
Steg 8: Tillämpa en stil med bantning och prägling
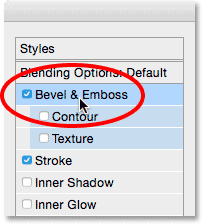
Låt oss ge vår ram ett djup med hjälp av en annan av Photoshops lagerstilar - Bevel & Emboss. Med dialogrutan Layer Style fortfarande öppen klickar du direkt på orden Bevel & prägla högst upp i listan med stilar till vänster. Se till att du klickar på själva orden, inte bara inuti kryssrutan, annars visas inte alternativen för Bevel & Emboss:

Klicka direkt på orden Bevel & Emboss.
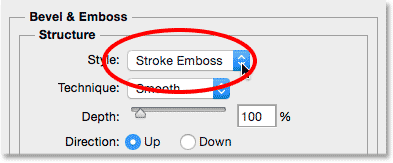
Den mellersta kolumnen i dialogrutan Layer Style kommer att ändras till alternativet Bevel & Relief. Vi måste tillämpa denna effekt direkt på den takt vi lagt till i föregående steg, och vi kan göra det genom att ändra alternativet Style överst från Inner Bevel (standardinställningen) till Stroke Emboss :

Ändra stil till slagprägling.
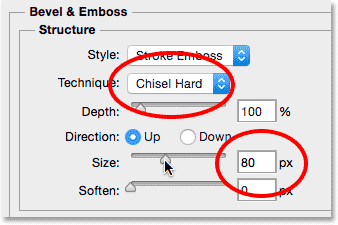
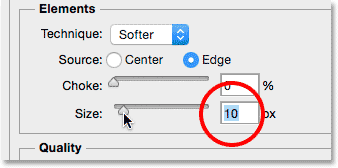
Därefter ändrar du alternativet Teknik direkt under det från Smooth till Chisel Hard . Ställ sedan in storleken på samma värde som du använde för din slagstorlek i föregående steg. För mig var det 80 px . Om du inte kommer ihåg det exakta värdet du använde är det okej. Håll ett öga på dokumentet när du drar skjutreglaget Storlek åt höger och se till att du ställer in det tillräckligt högt så att präglingseffekten täcker hela slagtjockleken:

Ändra teknik till mejsel hårt och ställa in storlek på slagstorlek.
Så här ser ramen ut så långt, men vi är inte riktiga än:

Ramen efter applicering av den första inställningen för Bevel & Emboss.
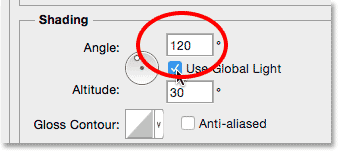
Tillbaka i alternativet Bevel & Emboss, ändra vinkelvärdet i skuggningssektionen till 120 ° så att ljuset verkar lysa på ramen uppe till vänster:

Ändra vinkeln till 120 °.
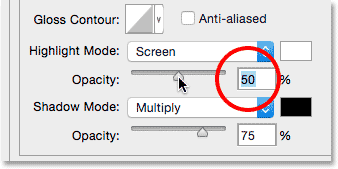
Låt oss göra ett par justeringar till belysningen. Ner nära botten finns några alternativ för att justera effektens skugga och skugga. Sänk markeringen av markera opacitet från 75% (standardinställningen) ner till 50% . Du kanske till och med vill gå lite lägre än så. Detta kommer att göra de ljusaste delarna av ramen mörkare:

Sänker Highlight Opacity till 50%.
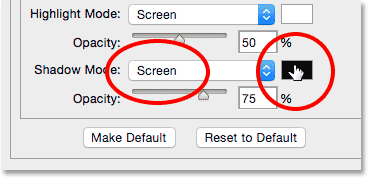
För att lysa upp de mörkare områdena (som för tillfället är rent svart), ändra först skuggläget från Multiplicera till skärm och klicka sedan på färgprovet bredvid det för att ändra skuggfärgen:

Ändra skuggläge till skärm och klicka på färgrutan.
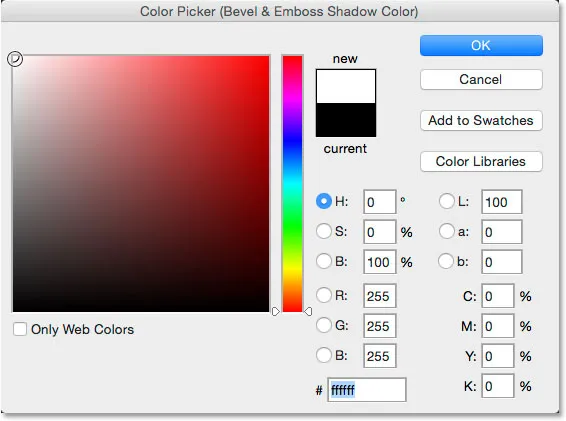
När färgväljaren öppnas väljer du vitt för den nya skuggfärgen (jag vet, jag vet … vitt för en skugga? Lita på mig på det här) och klicka sedan på OK:

Att välja vitt från färgväljaren för den nya skuggfärgen.
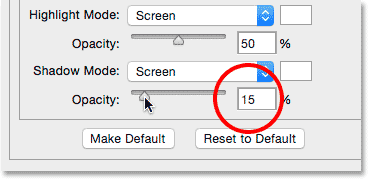
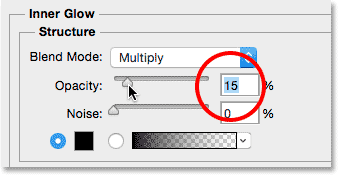
Varför valde vi vitt för skuggfärgen? Det beror på att vi faktiskt inte behöver en skugga här eftersom vår ram redan är ren svart. Istället, vad vi behöver är en andra höjdpunkt, och genom att ändra Shadow Mode från Multiply to Screen, sedan ändra dess färg från svart till vit, förvandlade vi effektivt skuggan till en höjdpunkt! Med vit nu som den nya färgen, ska du sänka Shadow Opacity- värdet från 75% hela vägen ner till någonstans mellan 10-20% . Jag delar upp skillnaden och ställer mina till 15%. De delar av ramen som var ren svart tidigare kommer nu att vara lite ljusare, vilket avslöjar detaljer i hörnen där ramavsnitten möts:

Sänker värdet för Shadow Opacity.
Klicka på OK för att stänga ur dialogrutan Layer Style. Så här ser ramen ut:

Ramen med alla inställningar för Bevel & Emboss tillämpade.
Läs mer om de fem väsentliga blandningslägen som varje Photoshop-användare bör känna till!
Steg 9: Rasterize the Layer Styles
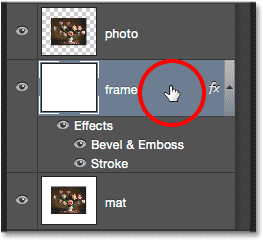
Därefter lägger vi till en droppskugga till ramen. För att göra det måste vi först ta bort allt på lagret utom ramen själv. Och för att göra det måste vi rasterisera våra två skiktstilar och i grund och botten platta (sammanfoga) dem på lagret som vanliga pixlar. Högerklicka (Win) / Kontrollklicka (Mac) i "ram" -lagret:

Högerklicka (Win) / Kontrollklicka var som helst utom miniatyren för förhandsgranskning.
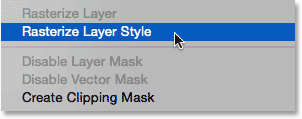
Välj Rasterize Layer Style från menyn som visas:

Att välja "Rasterize Layer Style".
Ramen kommer fortfarande att se ut som tidigare, men de två lagerstilarna listas inte längre separat under "ram" -skiktet i panelen Lager. De har nu släppts samman på lagret. Det betyder att vi har tappat förmågan att gå tillbaka och redigera dem senare, men det är okej eftersom vi redan har gjort allt vi behövde göra med dem:

Lagerpanelen efter rasterisering av lagerstilarna.
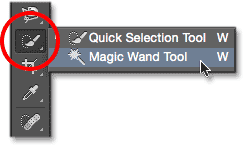
Steg 10: Välj Magic Wand Tool
Välj Magic Wand Tool från Verktygspanelen . Som standard är det kapslat bakom Quick Selection Tool, så för att komma åt det klickar du och håller kvar på Quick Selection Tool tills en fly-out-meny visas och välj sedan Magic Wand Tool från menyn:

Välja Magic Wand Tool.
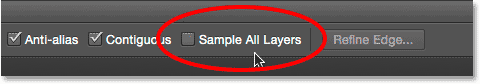
Steg 11: Stäng av "Prov alla lager"
Upp i Alternativfältet, se till att alternativen Exempel på alla lager är avmarkerade (avstängda). Detta kommer att begränsa vårt val till bara innehållet i "ram" -lagret:

Alternativet Exempel på alla lager. Se till att den är avstängd.
Steg 12: Välj det vita området och ta bort det
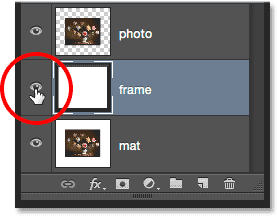
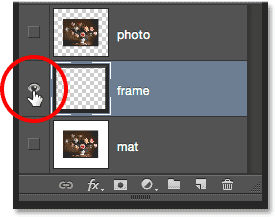
För att göra det enklare att se vad vi håller på att göra, håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet och klicka på synlighetsikonen ("ögongloppet") längst till vänster om " ram "lager i panelen Lager. Detta döljer alla lager i dokumentet tillfälligt förutom "ram" -lagret:

Klicka på synbarhetsikonen för "ram" -skiktet.
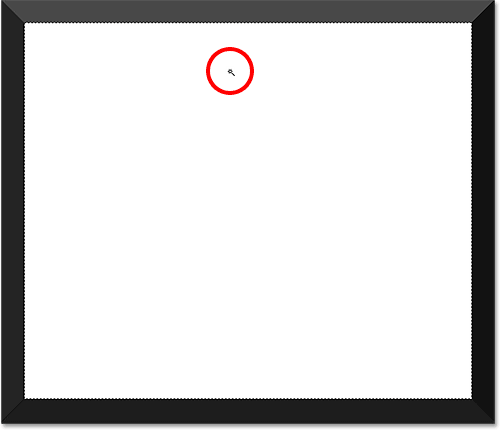
Klicka sedan med Magic Wand Tool var som helst i det vita området för att välja det. Du kommer att se en markering som visas runt ytterkanten. Allt utom ramen är nu valt:

Klicka med Magic Wand Tool i det vita området.
Med det vita området markerat, tryck på Backspace (Win) / Delete (Mac) på tangentbordet för att radera det. Samma område kommer nu att fyllas med transparens, indikerat av rutmönstret. Endast själva ramen återstår:

Det vita området är borta.
Vi behöver inte markeringsplanen längre, så för att ta bort den, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera . Eller tryck bara på Ctrl + D (Win) / Command + D (Mac) på tangentbordet:

Gå till Välj> Avmarkera.
För att aktivera de andra lagren igen i dokumentet, ta tillbaka fotot och den vita mattan, tryck igen och håll Alt (Win) / Option (Mac) på tangentbordet och klicka på "ram" -lagrets synlighetikon:

Håll in Alt (Win) / Option (Mac) och klicka på samma synbarhetsikon.
Steg 13: Lägg till en droppskugga
Klicka igen på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
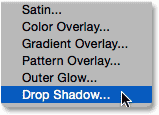
Välj Drop Shadow längst ner i listan:

Att välja en Drop Shadow-lagereffekt.
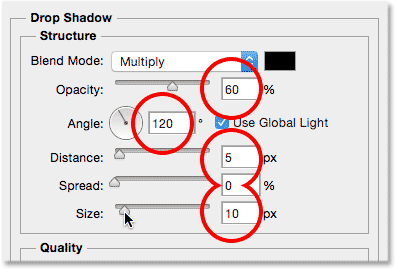
Detta öppnar dialogrutan Layer Style som är inställd på Drop Shadow-alternativen. Sänk först droppskuggens opacitet från 75% (standardvärdet) ner till mellan 50-60% så att den inte är lika intensiv. Lämna vinkeln inställd på 120 ° så att belysningsriktningen förblir densamma som när vi skapade ramen. Justera sedan värdena för avstånd och storlek efter behov för din bild. Distans styr hur långt bort skuggan visas från dess källa (ramen), medan Storlek kontrollerar skuggans mjukhet. Jag lämnar mitt avståndsvärde inställt som standard på 5 px men jag ökar storleksvärdet till 10 px :

Drop Shadow-alternativen.
Klicka på OK för att stänga ur dialogrutan Layer Style. Du bör nu se en ganska mjuk, tunn skugga längs upp- och vänster innerkanter på ramen:

Ramen med applicerad droppskugga.
Steg 14: Lägg till ett nytt lager
Vi avslutar vår bildram genom att lägga till en andra, mindre kant runt fotot, skapa en dubbelmatta-effekt. Håll igen Alt (Win) / Option (Mac) på tangentbordet och klicka på ikonen Nytt lager längst ner på panelen Lager:

Tryck och håll ner Alt (Win) / Option (Mac) och klickar på ikonen Nytt lager.
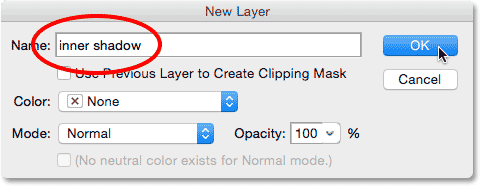
När dialogrutan Nytt lager visas, namnger du lagret "inre skugga" och klickar på OK:

Namnge det nya lagret "inre skugga".
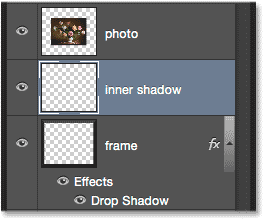
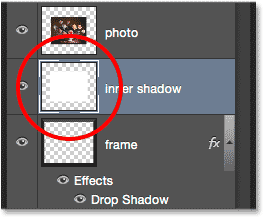
Ett nytt tomt lager med namnet "inre skugga" visas mellan lagren "ram" och "foto":

Photoshop lägger till skiktet "inre skugga" ovanför "ram" -skiktet.
Steg 15: Välj det rektangulära markeringsverktyget
Ta tag i det rektangulära markeringsverktyget från verktygspanelen:

Välj det rektangulära markeringsverktyget.
Steg 16: Rita ett urval runt fotot
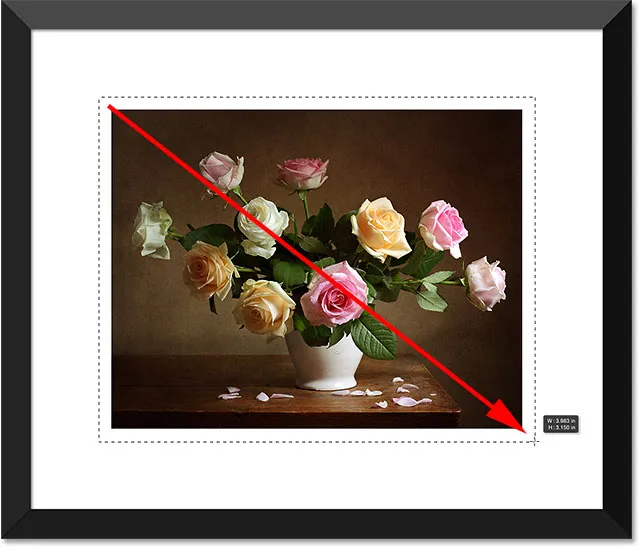
Med det rektangulära markeringsverktyget i handen drar du ut ett rektangulärt urval runt fotot, vilket gör det lite större än själva fotot. Börja med att klicka ovanför och till vänster om det övre vänstra hörnet på fotot, håll sedan musknappen nedtryckt och dra diagonalt till precis nedanför och till höger om det nedre högra hörnet och lämna samma mängd utrymme runt alla fyra sidorna . Om du behöver flytta om markeringsplanen när du ritar den, tryck och håll in mellanslagsfältet, flytta markeringen runt med musen och släpp sedan mellanslagsfältet och fortsätt dra:

Håll jämnt utrymme runt fotot när du ritar markeringen.
Steg 17: Fyll urvalet med vitt
Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
När dialogrutan Fyll öppnas ställer du in alternativet Använd till Vit om det inte redan är och klickar sedan på OK:

Ställer in användningsalternativet på nytt.
Detta fyller urvalet med vitt på skiktet "inre skugga". Du kommer inte att kunna se det ännu i dokumentet, men du kan se det i lagrets förhandsvisningsminiatyr :

Förhandsvisningsminiatyren visar det valda området som nu är fyllt med vitt.
Vi behöver inte markeringsplanen längre, så gå upp till Välj- menyn och välj Avmarkera, eller tryck Ctrl + D (Win) / Kommando + D (Mac) på tangentbordet för att snabbt ta bort det:

Gå till Välj> Avmarkera.
Steg 18: Använd en inre glödlagereffekt
För att skapa den andra gränsen, allt vi behöver göra är att applicera en subtil inre skugga på det område vi just fyllde med vitt (varför vi benämnt lagret "inre skugga"). Photoshop inkluderar en faktisk stil med inre skugga, vi kommer inte att använda den för det skulle skapa en skugga bara längs två av de fyra sidorna (liknande hur Drop Shadow ser ut på ramen). Istället skapar vi vår egen inre skugga med hjälp av en annan lagerstil - Inner Glow.
Klicka på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Inre glöd från listan:

Välja en inre glödlagerstil.
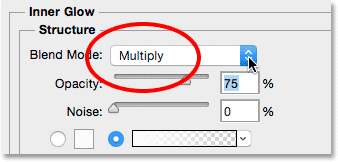
När dialogrutan Layer Style öppnas, ändra blandningsläget högst upp i alternativa glödlamporna från skärm till multiplicera. Detta förvandlar glödet till en skugga, eller åtminstone kommer det att göra när vi också ändrar färg:

Ändra blandningsläge för att multiplicera.
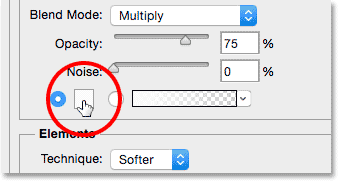
Klicka på färgrutan för att öppna färgväljaren och ändra färg för inner glöd:

Klicka på färgrutan.
Välj svart och klicka sedan på OK för att stänga ur färgväljaren:

Ändra färgen på inner glöd till svart.
Detta skapar en tunn kant runt fotot:

Skuggan visas runt området vi fyllde med vitt.
Du kanske vill öka storleksvärdet något för att mjukgöra skuggkanterna lite. Jag kommer att öka min till 10 px :

Öka storleksvärdet.
Slutligen, sänka opacitetsvärdet hela vägen ner till någonstans mellan 15-20% så att skuggan verkar mycket svag och subtil:

Sänker opacitetsvärdet.
Klicka på OK för att stänga ur dialogrutan Layer Style, så är vi klara! Här, efter att ha ökat Storleken och sänkt Opacity-värdena, är min slutliga mattade bildram:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Så här lägger du till en mattad bildram runt ett foto med lagerstilar i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!