
Skillnad mellan Vue.js vs jQuery
Vue.js är ett JavaScript-ramverk som används för att bygga användargränssnitt. Det är en öppen källkod. Det används också som ett integrationsverktyg när andra JavaScript-bibliotek används. Den är stegvis anpassningsbar till sin natur. Vue används också som ett webbapplikationsramverk som kan driva applikationer på en sida. jQuery är ett JavaScript-bibliotek över flera plattformar. Det är utformat för att förenkla skriptsidan av HTML-klienten. Det är också öppen källkod. Många analyser visar att det är det mest använda och allmänt använda JavaScript-biblioteket.
I den här artikeln Vue.js vs jQuery ska vi jämföra dem, förstå deras unika och olikheter och dra slutsatsen som bör användas när.
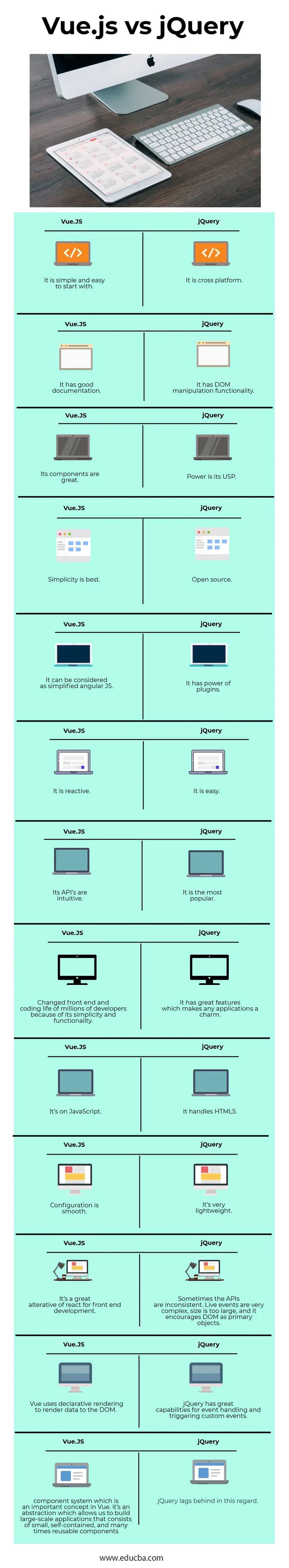
Jämförelse mellan head-to-head mellan Vue.js vs jQuery Infographics
Nedan visas de 13 bästa skillnaderna mellan Vue.js vs jQuery 
Viktiga skillnader mellan Vue.js vs jQuery
Nedan är listan med punkter som beskriver skillnaden mellan Vue.js vs jQuery
- Vue skapades 2014 och är en plattform Vue används huvudsakligen för att göra front-end utvecklingsidéer som komponenter, deklarativ UI, hot-kodning, debugging av tidsresor osv. Mer anpassningsbara.
- jQuery-syntax är utformad för att enkelt navigera i ett dokument som att välja ett DOM-element, skapa animationer, hantera händelser och utveckla Ajax-applikationer. Det kan också användas för att skapa plug-ins ovanpå JavaScript-biblioteket.
- För prestanda, vikt och inlärningskurva kan Vue överträffa vinkel och reaktion.
- Vue leds av ett oberoende JavaScript-community
- Vue är mycket skalbar och enkel att den kan användas lika enkelt som jQuery
- Vue används för att hantera en komplett klient- och serversidan DOM och komplett navigering
- js är samma som Angular och reagera vad jQuery är för Vanilla JS.
- jQuery är enkel, snabb att gå vidare, elegant, enkel, skiljer sig från HTML, med tusentals plugins, etc.
- Med HTML för design och CSS för layout och jQuery för åtgärdsrelaterade grejer finns det ett enormt sätt att utveckla applikationer genom att separera de olika rollerna utan att blanda. med en enda HTML kan man komma med olika gränssnitt.
- js är lättare att lära sig än jQuery - så enkelt som det.
- jQuery erbjuder korthet, inte förenkling - ofta en missuppfattning bland sina användare.
- jQuery tar bort många problem med äldre webbläsare. I övrigt ger det inte mycket att kapsla in komplexiteten i DOM API eller JavaScript.
- jQuery är enklare att skriva för någon som förstår DOM API och JavaScript väl, men det är inte samma sak för nybörjare.
- en nybörjare kunde bygga en trivial, enkel webbapp med Vue och förstå mycket mer av dess arbete genom att titta på dess kod än de skulle bygga samma sak med jQuery.
Vue har tagit hand om många utmaningar och frågor kring jQuery:
- Med Vue finns det inget behov av att oroa dig för DOM-redo för återuppringning, den utmaningen av komplexitet har inkapslats. Vues livscykelkrokar tillåter mer raffinerad kontroll efter behov.
- En enkel länk görs mellan dataegenskapsräknaren och DOM-noden där den återges. Ingen mental DOM krävs, den kan ses på sidan och den har en garanti att uppdatering av räknaren inte skapar något problem med DOM på oväntade sätt på grund av felaktigt val av nod.
- I Vue finns det inga tvetydiga API-metoder att slå upp. Olika funktioner är noggrant organiserade och stratifierade i Vue-konstruktörobjektet eller tillämpas direkt på DOM-elementnoder i mallen. Det görs genom direktiv som ger dem mer sammanhang att förstå.
Vue.js vs jQuery Jämförelsetabell
Nedan är den bästa jämförelsen mellan Vue.js vs jQuery
|
Vue.JS |
jQuery |
| Det är enkelt och enkelt att börja med | Det är plattform |
| Det har bra dokumentation. | Den har DOM-manipuleringsfunktioner |
| Dess komponenter är fantastiska. | Power är dess USP. |
| Enkelheten är bäst. | Öppen källa |
| Det kan betraktas som förenklad vinkel JS. | Det har en kraft av plugins. |
| Det är reaktivt. | Det är lätt. |
| Dess API: er är intuitiva. | Det är det mest populära. |
| Förändrat frontend och kodningsliv för miljontals utvecklare på grund av dess enkelhet och funktionalitet. | Den har fantastiska funktioner som gör alla applikationer till en charm. |
| Det är i JavaScript. | Den hanterar HTML5. |
| Konfigurationen är smidig. | Det är väldigt lätt. |
| Det är ett bra alternativ att reagera för front-end-utveckling. | Ibland är API: erna inkonsekventa. Live-evenemang är mycket komplicerade, storleken är för stor och det uppmuntrar DOM som primära objekt. |
| Vue använder deklarativ rendering för att återge data till DOM. | jQuery har stora funktioner för hantering av händelser och utlösning av anpassade händelser. |
| ett komponentsystem som är ett viktigt koncept i Vue. det är en abstraktion som gör att vi kan bygga storskaliga applikationer som består av små, fristående och många gånger återanvändbara komponenter | jQuery släpar efter i detta avseende. |
Slutsats - Vue.js vs jQuery
Med ovanstående diskussion mellan Vue.js vs jQuery är det uppenbart att Vue är mycket lättare och bättre jämfört med jQuery i alla avseenden. Diskussionen ovan skissar ett viktigt ljus på användningsfall och implementering av samma exempel med Vue.js med jQuery. Man har sett att det är mycket enklare att skriva provexempel med Vue än jQuery, samma applikation skrivs i jQuery om det återbesöks efter ett par månader, blir svårt för författaren att förstå vilken del som gör vilken funktionalitet. Detta är inte fallet med Vue.
För att kunna bygga en applikation antingen Vue.js med jQuery är det viktigt att förstå det arbete som görs av var och en av komponenterna i koden, annars skulle man fortfarande köra applikationen framgångsrikt, men det kommer att vara svårt att ta reda på vilken del gör det som arbetar och felsöker problemet kommer att bli en utmaning.
När det gäller denna diskussion mellan Vue.js vs jQuery föreslås att front-end-utvecklarna börjar med att lära sig Vue och sedan gradvis gå mot jQuery. Idag använder även de bästa och största företagen Vue för sina applikationer.
Det finns många andra liknande tekniker som antingen överlappar eller konkurrerar med antingen Vue eller jQuery som vinkel eller reagera. Var och en har sina egna fördelar, nackdelar och användarbaser.
jQuery att vara där under en längre tid är mogenare. Den har ett större antal följare på GitHub och Stack Overflow. Storleken på utvecklargemenskapen för jQuery är stor. Dessutom har det fler klienter som använder jQuery-baserade applikationer.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan Vue.js vs jQuery. Här diskuterar vi också de viktigaste skillnaderna Vue.js vs jQuery med infografik och jämförelsetabell. Du kan också titta på följande artiklar -
- Angular vs Knockout - Förenkla jämförelsen mellan
- Viktig skillnad Angular vs Bootstrap
- JQuery vs JavaScript-skillnader
- Hallon PI vs Arduino
- Angular vs JQuery
- TypeScript Type vs Interface
- Vue.js vs Angular: Difference
- Vue.JS vs React.JS: Vad är skillnaderna