
Introduktion till Drop Shadow i After Effects
Drop Shadow är den grundläggande delen av Adobe After Effects-programvaran. Du kan använda droppskuggan för vilket objekt som helst under olika typer av animationer, till exempel i logotypanimation, textanimering, etc. för att ge det ett realistiskt utseende och koppla det till den verkliga världen. Adobe After Effects-programvaran har utvecklats och underhållits av Adobe Systems. Det utvecklades ursprungligen i januari 1993 av David Herbstman, David Simons, Daniel Wilk David M. Cotter och Russell Belfe på företaget Science and Art. Därefter hyrdes det av Adobe 1994. Adobe After Effect-programvaran används för visuella effekter, rörelsegrafik, komposition och olika typer av animering i vårt projekt.
Lägga till Drop Shadow till vårt objekt
Droppskugga ger en realistisk bild av vårt objekt. Här kommer du att lära dig stegen för att lägga till droppskugga i alla projekt med mig steg för steg. Låt oss börja vår tutorial på ett mycket intressant sätt.
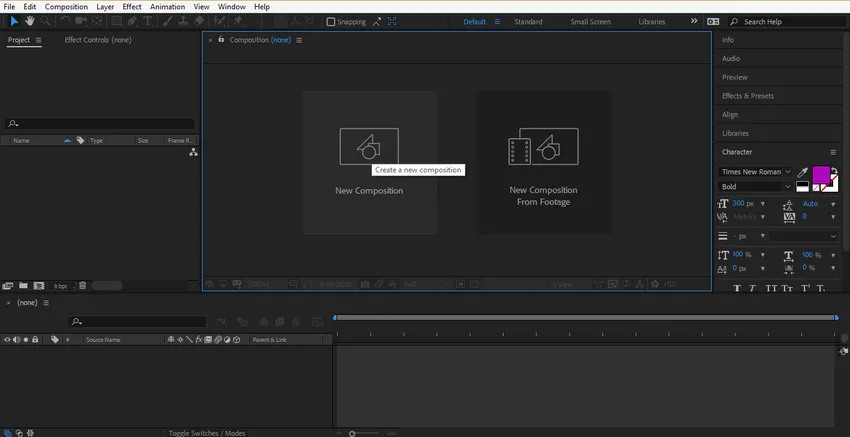
Steg 1: Först och främst ställer vi in kompositioninställningar i detta steg. För den här inställningen öppnas dialogrutan för kompositioninställningen när du klickar på ett nytt kompositionsalternativ på programmets startskärm.

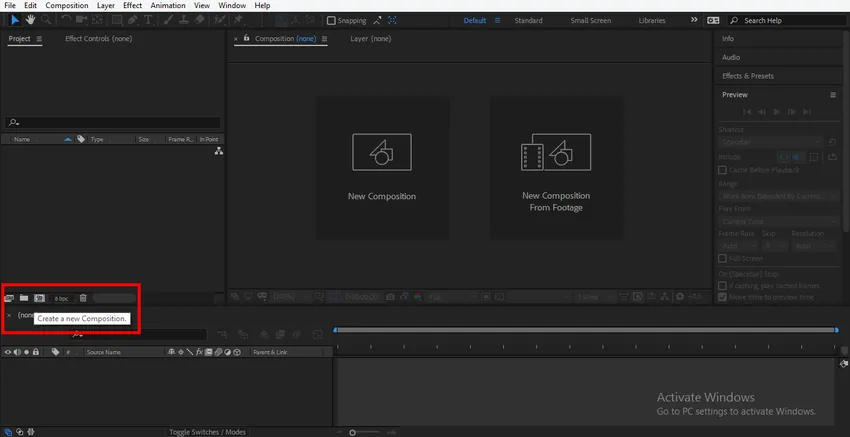
Steg 2: Eller klicka på fliken till vänster i arbetsområdet, dvs. Skapa en ny komposition för att skapa.

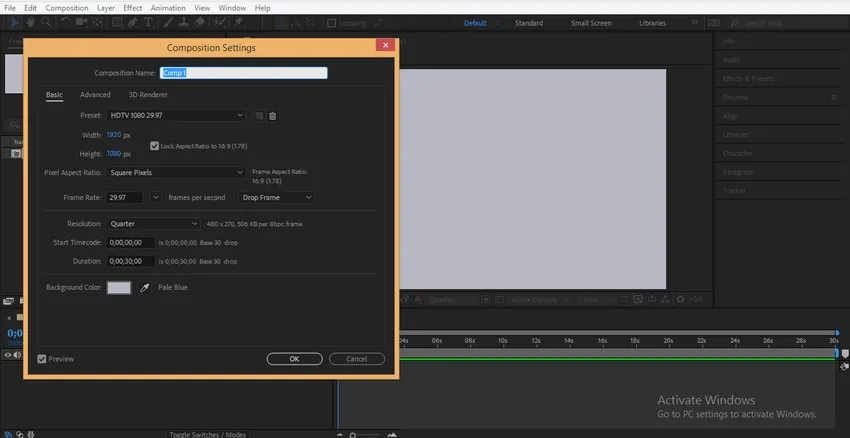
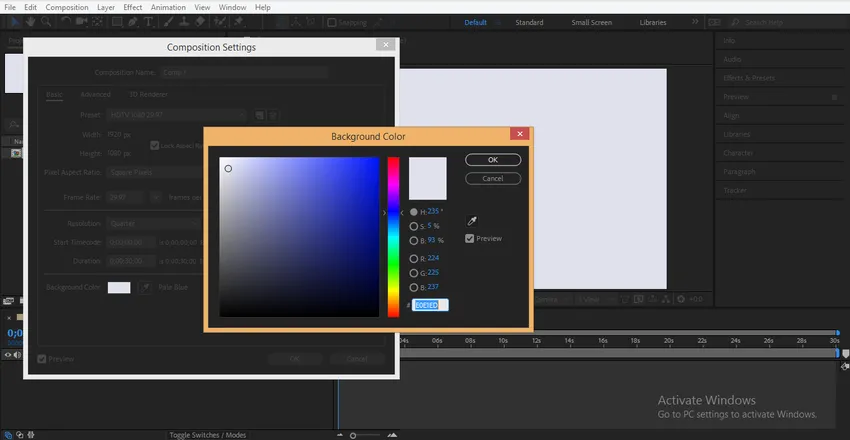
Steg 3: En dialogruta med kompositioninställningar kommer att vara öppen. Vi kommer inte att ändra bredd och höjd på bakgrundsskiktet härifrån, du kan ändra det beroende på dig. Vi kommer att ändra färgen på detta lager, klicka på bakgrundsfärgfliken i denna dialogruta. Jag kommer att välja en grå färg härifrån eftersom det passar min logotypdesign. Du kan välja som du vill, klicka på knappen OK-flik i denna dialogruta.

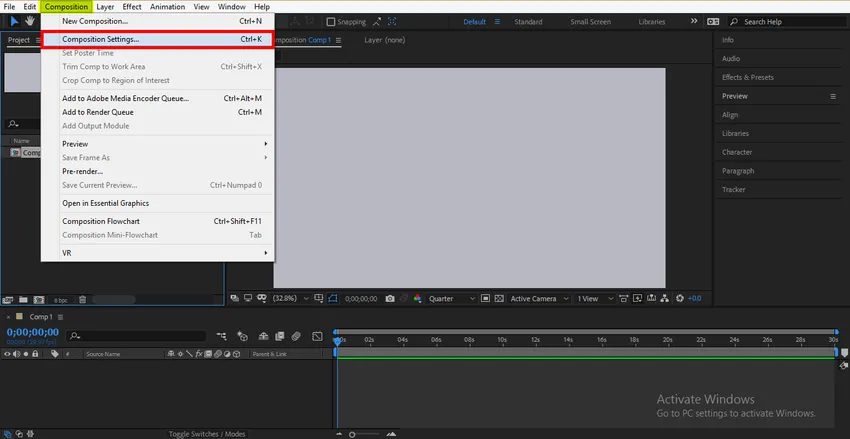
Steg 4: Du kan ändra bakgrundens färg när som helst. För att ändra bakgrundens färg, välj kompositionskiktet. Gå till kompositioninställningar på kompositionsalternativet för Adobe efter effekt.

Steg 5: Eller tryck på Ctrl + K på tangentbordet. En dialogruta kommer att vara öppen.

Steg 6: Klicka på bakgrundsfärgfliken och välj färgen enligt dig. Jag väljer en ljusgrå färg här så att vi kan se en skuggaeffekt tydligt. klicka på Ok från ok-fliken.

Vi kan se droppskuggeffekten på logotyp, text eller något objekt. Här kommer jag att visa dig skuggeffekt med hjälp av text och efter det kan du enkelt ge fallskugga till alla objekt genom att följa samma steg.
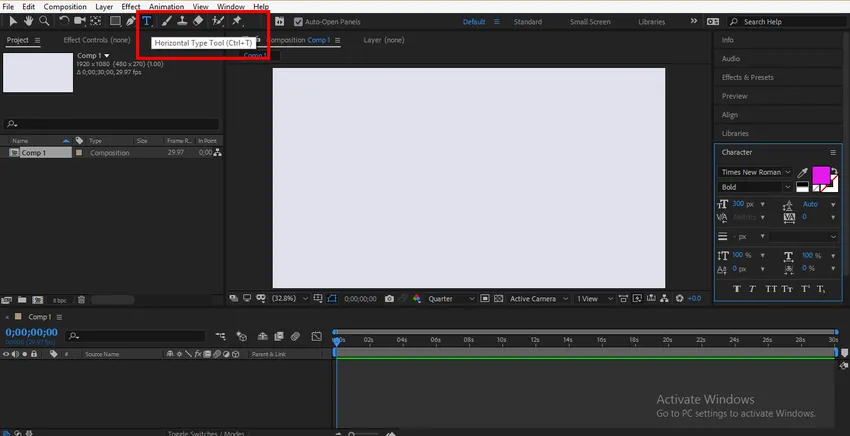
Steg 7: Klicka på verktygsfältet i verktygsfältet.

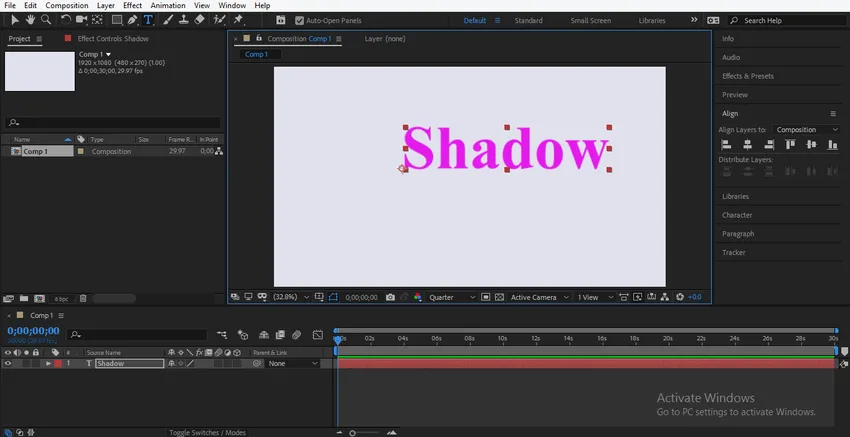
Steg 8: Klicka på arbetsområdet och skriv vilken text som helst. Jag skriver "Shadow" som min text.

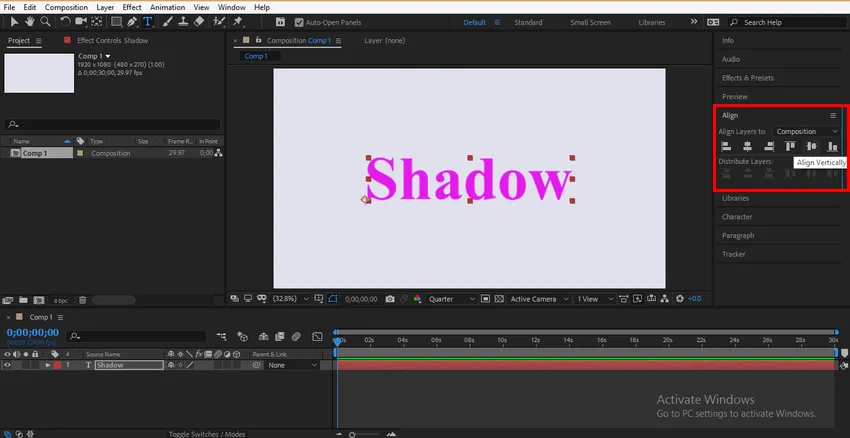
Steg 9: Klicka på justera fliken till höger om arbetsområdet och justera texten i mitten av kompositionen med hjälp av justeringsalternativ eller tryck på Ctrl + Alt + Home och sedan Ctrl + Home bilda tangentbordet för att centrera texten.

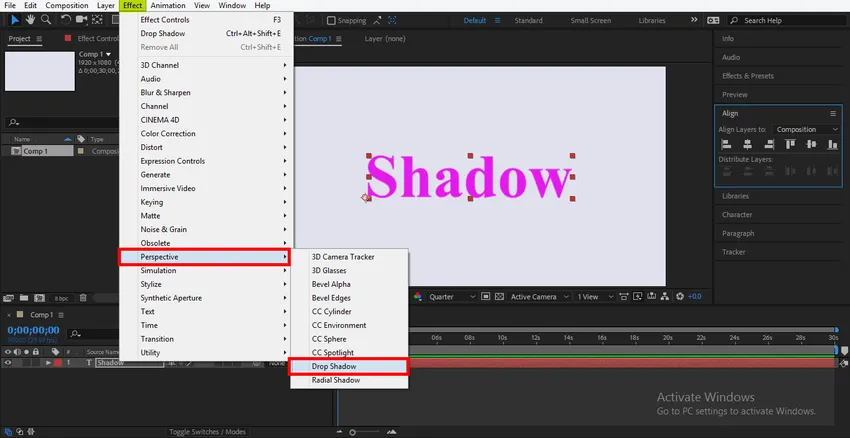
Steg 10: Nu för Drop-skuggan. Välj textlagret, gå till alternativet Effekt som överst i arbetsområdet i Adobe efter effekt en rullgardinslista öppnas, gå till Perspektiv, återigen kommer en rullgardinslista att öppnas. Klicka på alternativet drop skugga.

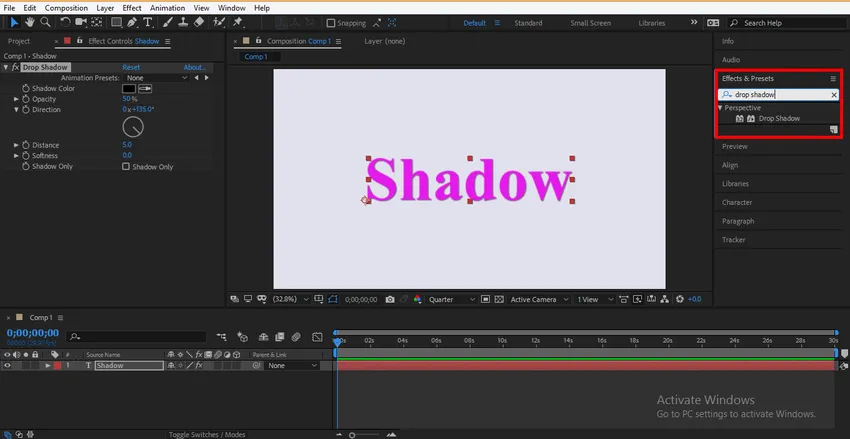
Steg 11: Eller så kan du också ge droppskugga från alternativet Effekt och förinställning, som finns i det högra avsnittet. Klicka på alternativet Effekt och förinställningar, släpp skugga i sökrutan och klicka på släppskuggan.

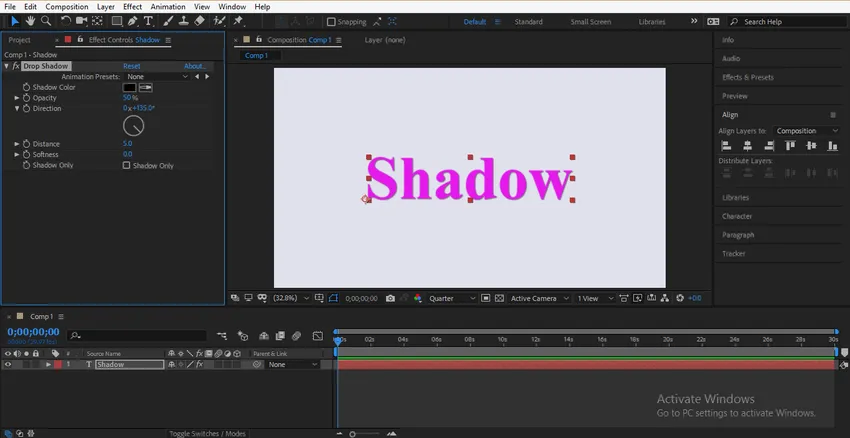
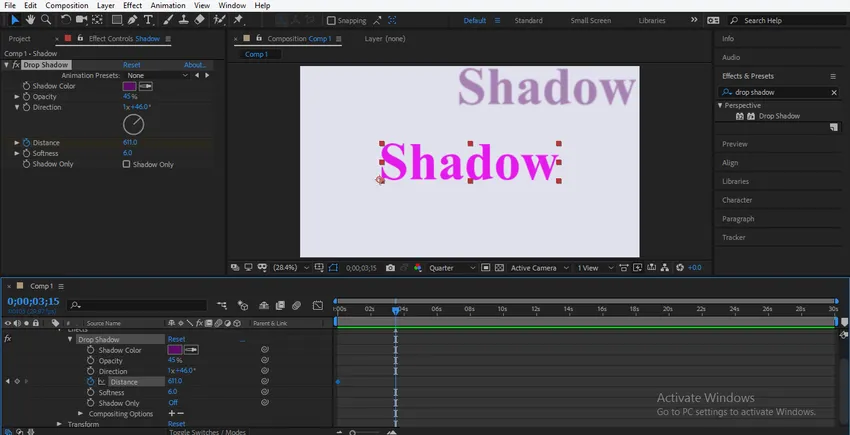
Steg 12: Här kan du se en drop-down skugga aktiveras med din text och parametern för denna drop-skugga öppnas till vänster i arbetsområdet.

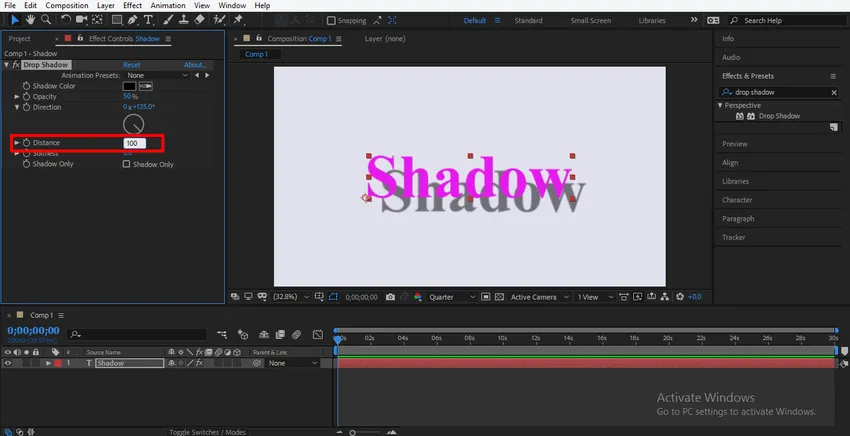
Steg 13: Här kan du ändra avståndet på skuggan från den ursprungliga texten genom att ändra data för avståndsparametern för dropskuggan.

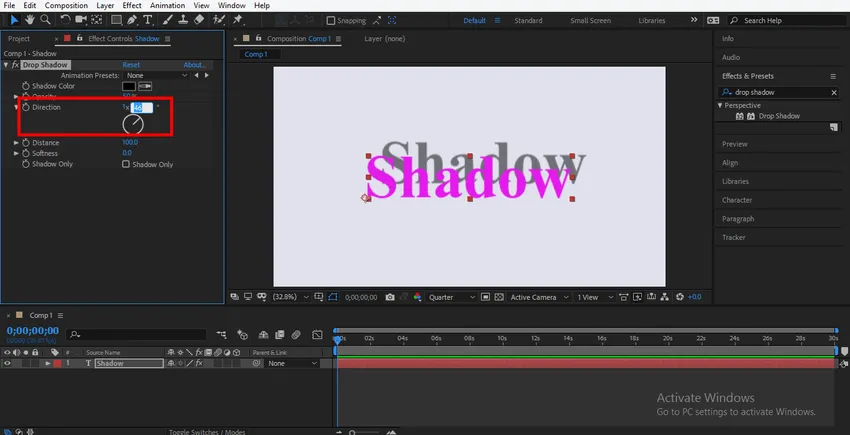
Steg 14: Genom att ändra skuggens riktning kan du ändra skuggvinkeln.

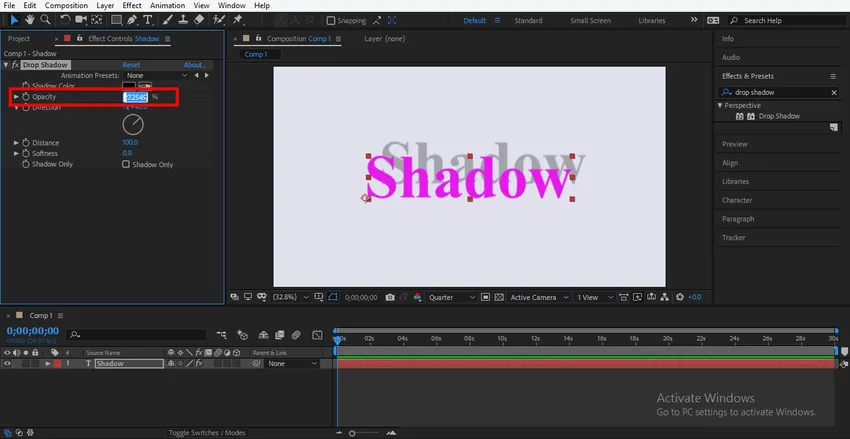
Steg 15: Opacity innebär att du kan mörkare eller ljusare skuggan genom att ändra dess parameter.

Steg 16: Mjukt alternativ används för att göra vår skugga oskarp eller slät enligt vår användning.

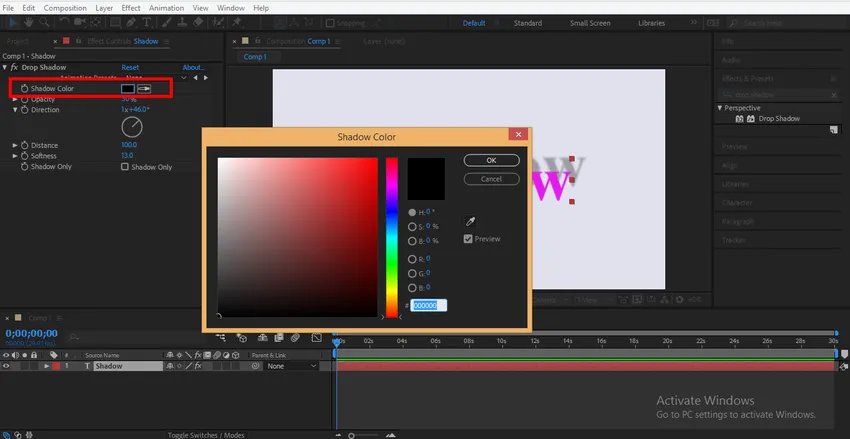
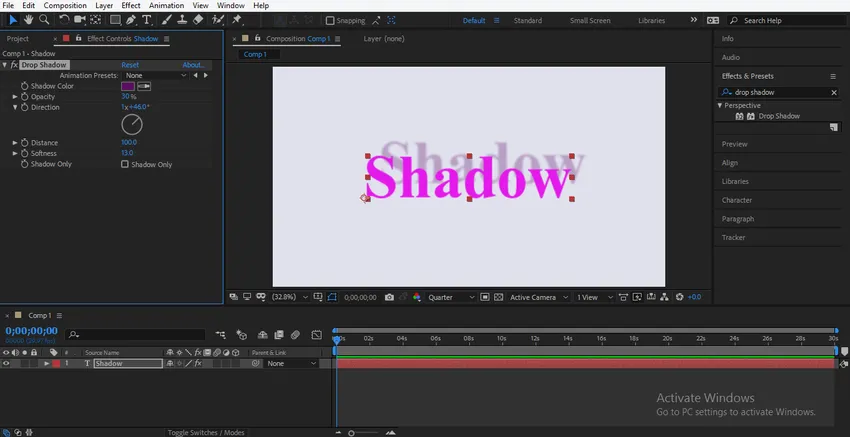
Steg 17: Du kan ändra färgen på skuggan, för att ändra dess färg dubbelklicka på paramettrutan Shadow färg. En dialogruta på färgpanelen är öppen.

Steg 18: Välj önskad färg härifrån. Vi använder vanligtvis svart som en skuggfärg.

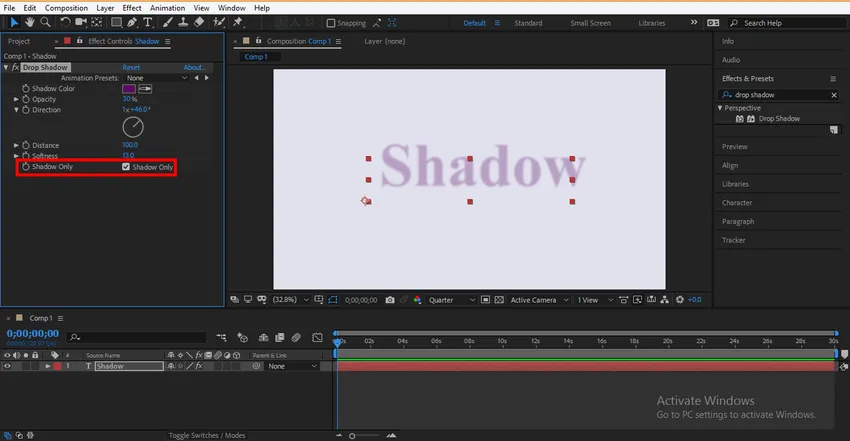
Steg 19: Om du vill att textens enda skugga ska vara markerad i något kryssmarkering i kryssrutan för alternativet endast skugga.

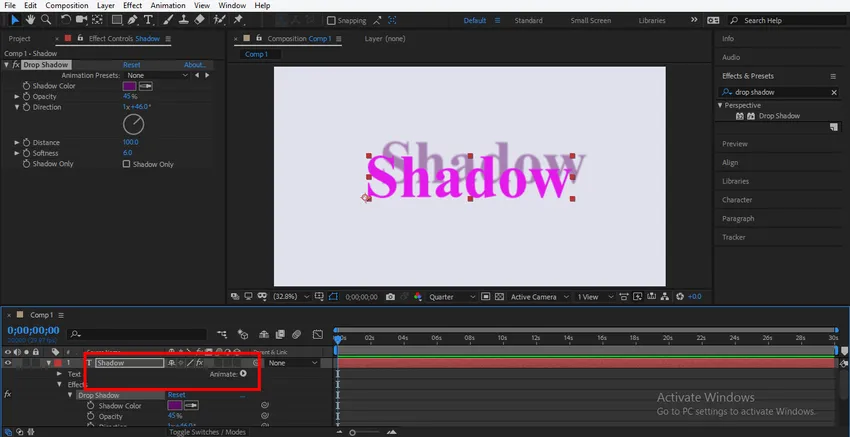
Steg 20: Du kan animera droppskuggan för texten för att animera den, klicka på textlagret och sedan klicka på den lilla pilknappen och återigen klicka på den lilla pilknappen i effektlagret klicka på den lilla pilen i dropskugglagret.

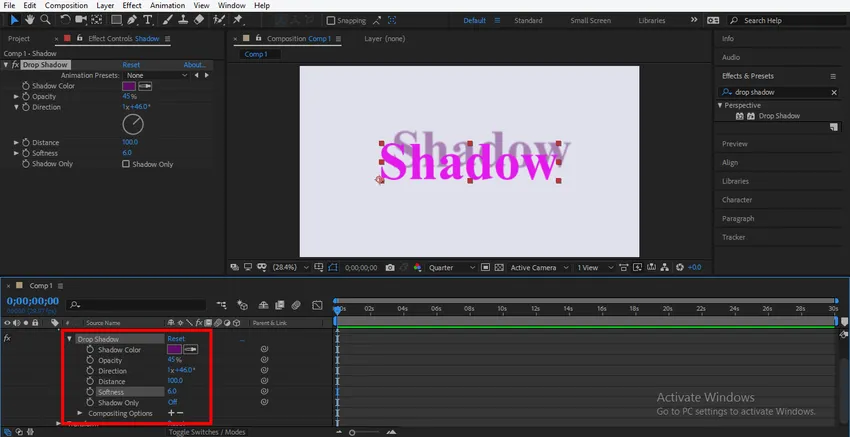
Steg 21: Här kan du se alla parametrar för droppskuggan.

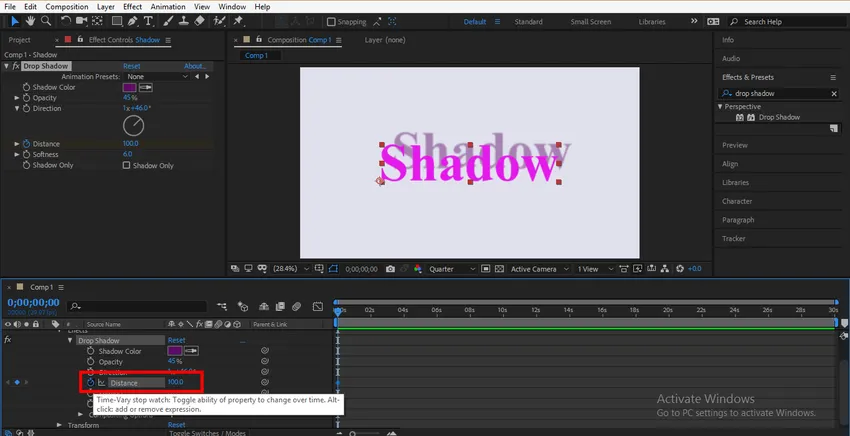
Steg 22: Jag visar en animering av droppskuggan genom att animera en av egenskaperna för droppskuggan. Här väljer jag egenskapen Distans, klickar på låsikonen för den här egenskapen för att generera nyckeln.

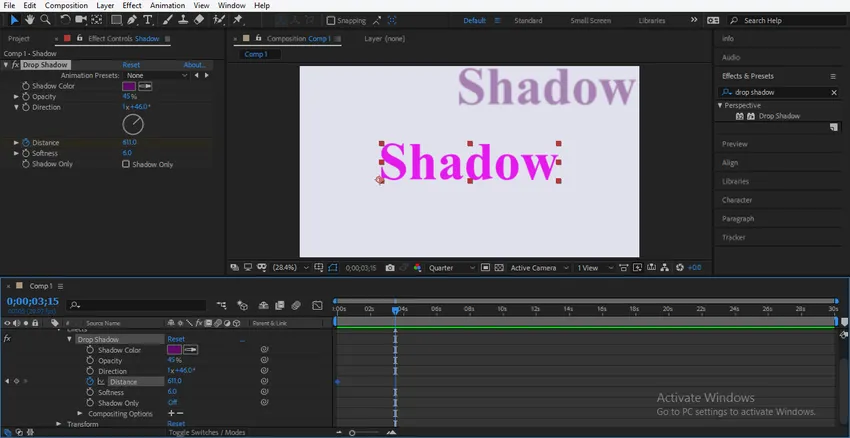
Steg 23: Nu kommer jag att öka avståndet mellan skuggan och texten genom att ändra riktningsdata.

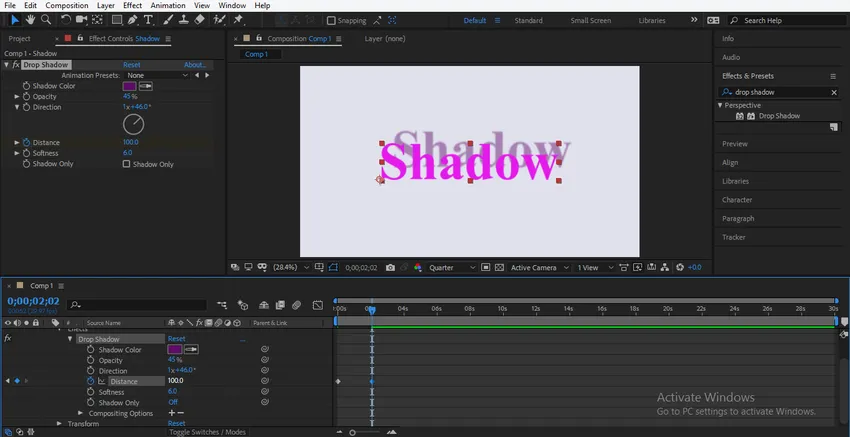
Steg 24: Nu ställer jag in keyframe play head på 2 sekunder, du kan ställa in enligt dig.

Steg 25: Nu tar jag tillbaka skuggan till sin ursprungliga position.

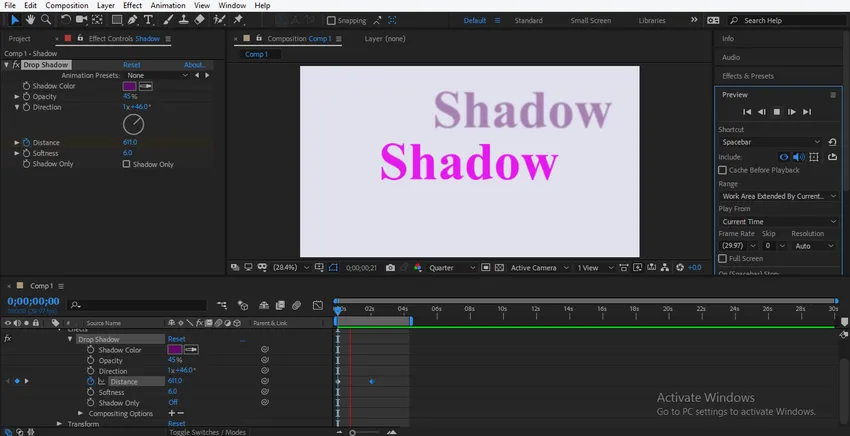
Steg 26: Du kan se animationen genom att spela den, tryck på mellanslagstangenten på tangentbordet för att spela animationen.

Du kan animera mer egendom för droppskuggan enligt dig. Du kan också ge en droppskugga till alla logotyper eller objekt också. På detta sätt kan du lägga till droppskugga i din text och göra en effektiv animering med en droppskugga.
Slutsats
På detta sätt kan du enkelt animera din modell för alla ändamål med en droppskugga. Efter att ha kommandot på droppskugga blir du mer och mer kapabel att ge ditt projekt en effektiv och intressant vy för tittaren. Med Drop skugga i ditt projekt kan du ge en riktig skuggeffekt till ditt objekt.
Rekommenderade artiklar
Detta är en guide till Drop Shadow i After Effects. Här diskuterar vi steg för steg detalj i Drop Shadow i After Effects. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- 3D-text i After Effects
- Effekter i Illustrator
- Transparent bakgrund i After Effects
- After Effects-verktyg
- Principer för animering
- Animering i Flash
- Olika suddighetsalternativ i Adobe Illustrator
- Steg för att skapa textanimationer i After Effects