
Introduktion till Pen Tool
Pennverktyg ser vi vanligtvis i Photoshop som hjälper oss att skapa en sökväg och välja tecken. Pennverktyg är ett av de fantastiska prestationsverktygen i eftereffekter också, med pennaverktyg kan vi enkelt rita en form och skapa olika masker, masker används för att slå samman flerskikterna i eftereffekter. Med hjälp av pennverktyget kan vi rita former och skapa vägen till animering, vi kan göra animationer, textanimering och formanimering med pennverktyg. Nu låt oss se några av animationerna med hjälp av pennverktyget.
Använda pennaverktyget i After Effects
Först ser vi hur man ritar en linje med pennverktyget och animerar en linje.
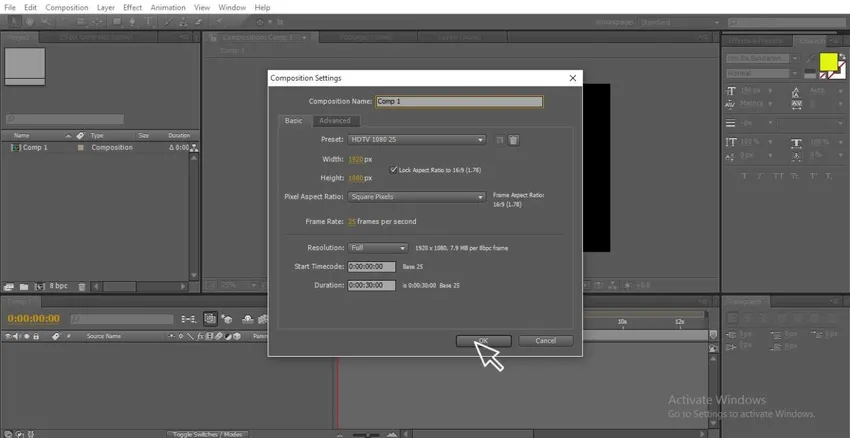
Steg 1: Skapa en ny komposition.

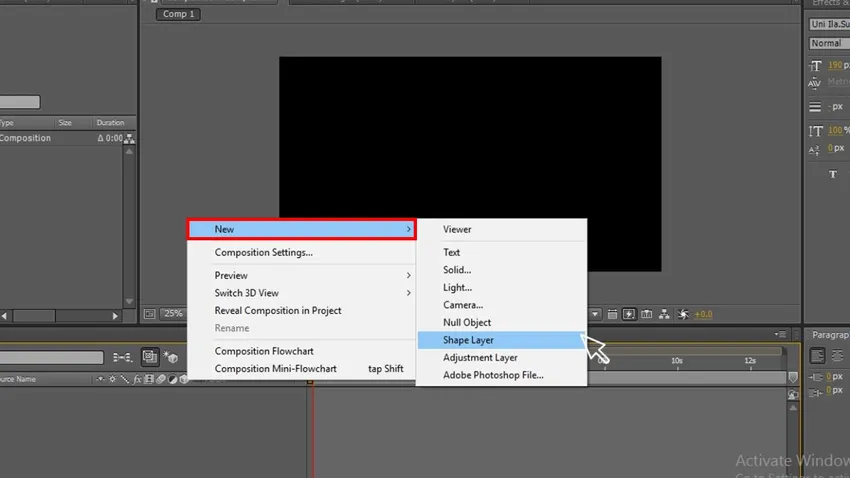
Steg 2: Skapa ett formlager där vi kan rita linjen och animera den.

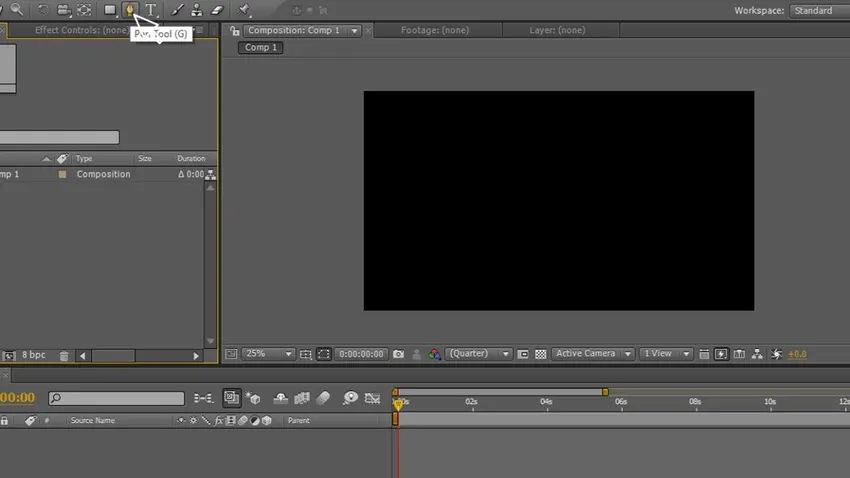
Steg 3: Välj pennaverktyget och här behöver vi inte fyllningen eftersom vi bara ritar en form, fyllning kommer att användas i maskeringsfall, här är två alternativ ett maskerar och ett annat ritar form så vi väljer formalternativ.

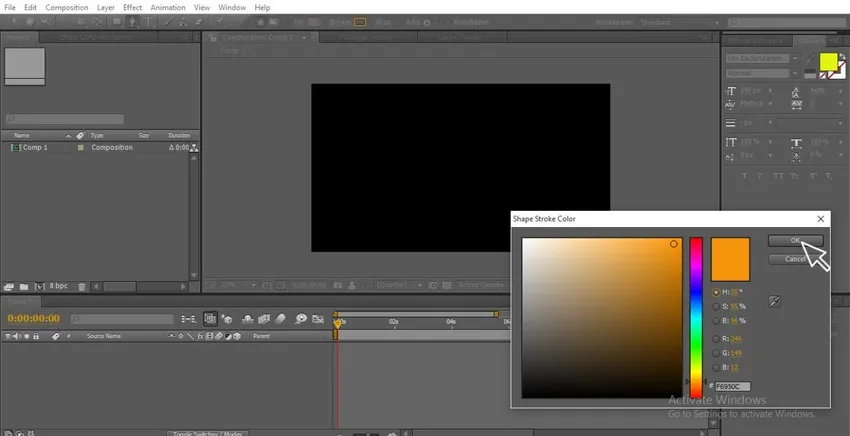
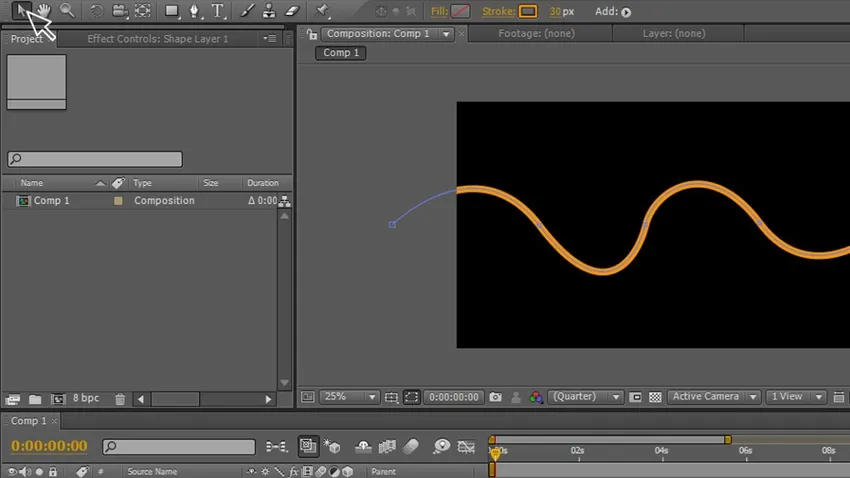
Steg 4: Välj det färgmaterial du vill, välj alltid en attraktiv färg eftersom det ger skönheten till animeringen.

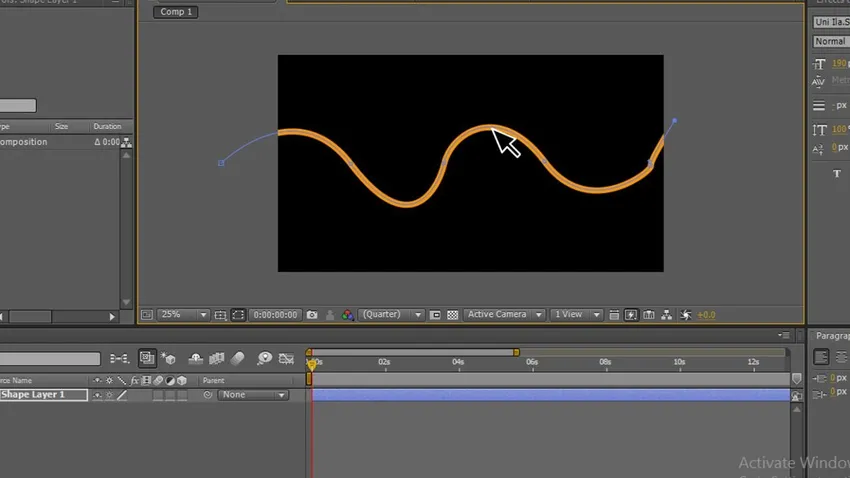
Steg 5: Nu går vi med ritningen, drar en form av din önskan med hjälp av pennverktyget, ritar en linje som en kurva är inga problem även om du inte har rätt form eftersom vi har ett annat alternativ att korrigera formen vi kan se det i nästa steg.

Varje gång vi inte får en bra ritning men vi använder pennverktyget medan vi använder pennverktyget på vissa platser kan vi inte hantera kurvor och former, i sådana fall har vi ett alternativ att korrigera formen och kurvor låter se hur
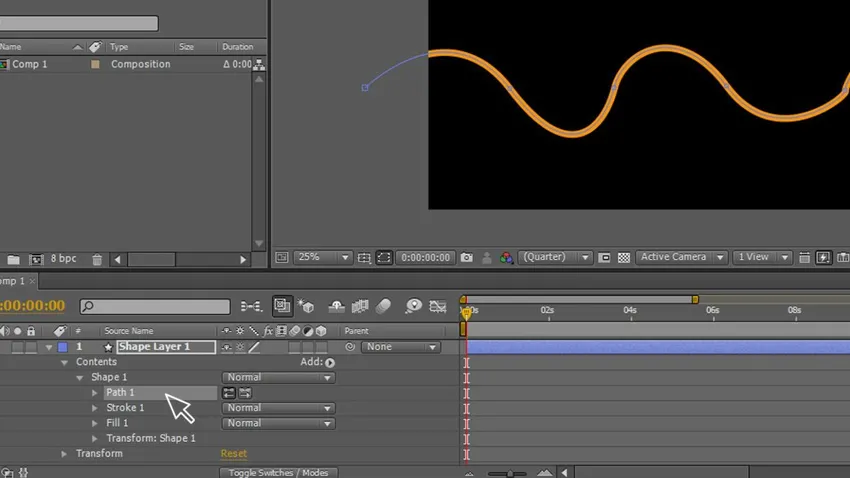
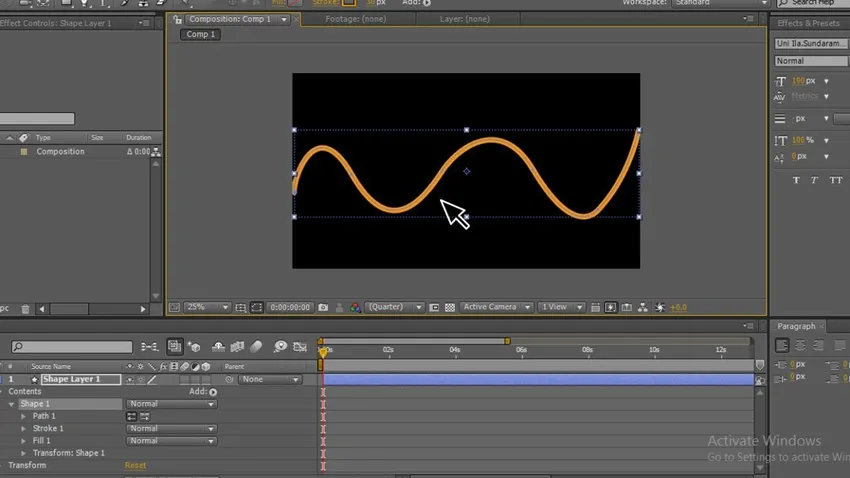
Steg 6: Gå till formlagret, innehållet, formen. Välj sökväg som visas i bilden nedan. När vi väljer sökvägen kan vi hitta punkterna i vår ritning.

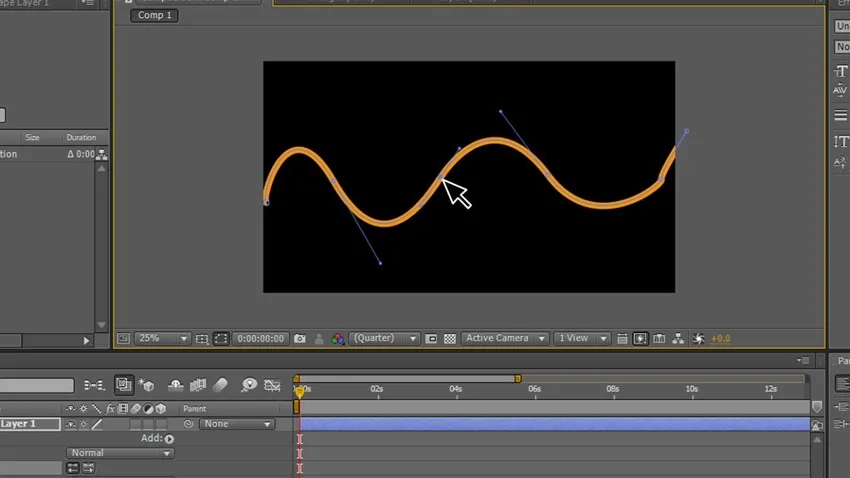
Steg 7: Välj nu markeringsverktyget för att justera punkterna på ritningen genom att justera de punkter vi kan ta med oss formerna för att få bra former.

Steg 8: Vi kan se ankarpunkterna på ritningen nu kan vi välja varje punkt och justera ritningen.

Steg 9: Genom att justera punkterna kan vi få våra former.

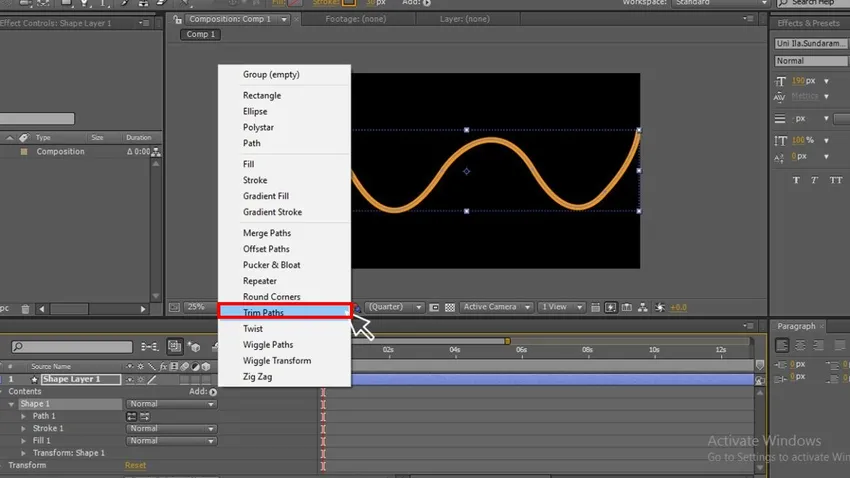
Steg 10: I det här steget kommer jag att förklara mycket viktigt och användbart alternativ Trimbanor låt mig berätta något om trimvägen, vissa av användarna som använder eftereffekter kanske inte känner till detta eftersom det gömmer sig under undermenyn form, det här verktyget låter dig justera lagerbanorna. Vi kan göra flera animationer med denna trimväg som kartväg, infographic, textstreck, textruta, cirkelbristningar.

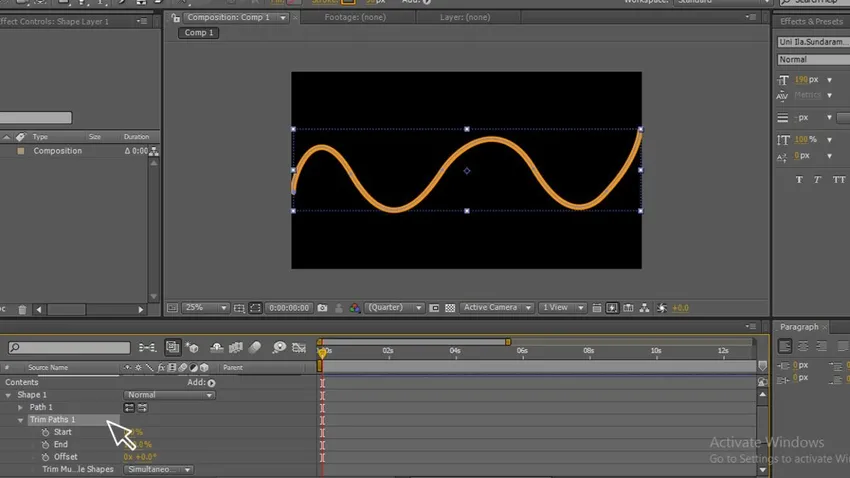
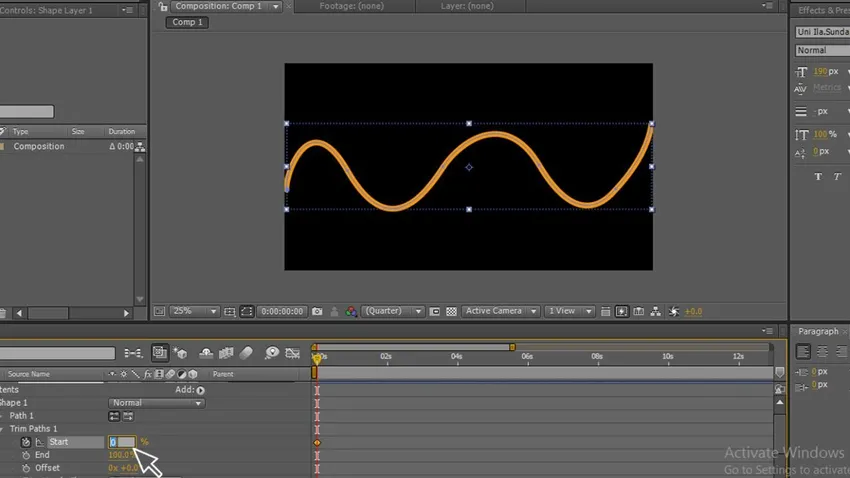
Steg 11: I denna Trim-sökväg finns två huvudalternativ start och slut.

Steg 12: Ändra nu värdena för start och slut.

Steg 13: Här ändrar vi värdena för start och slut.

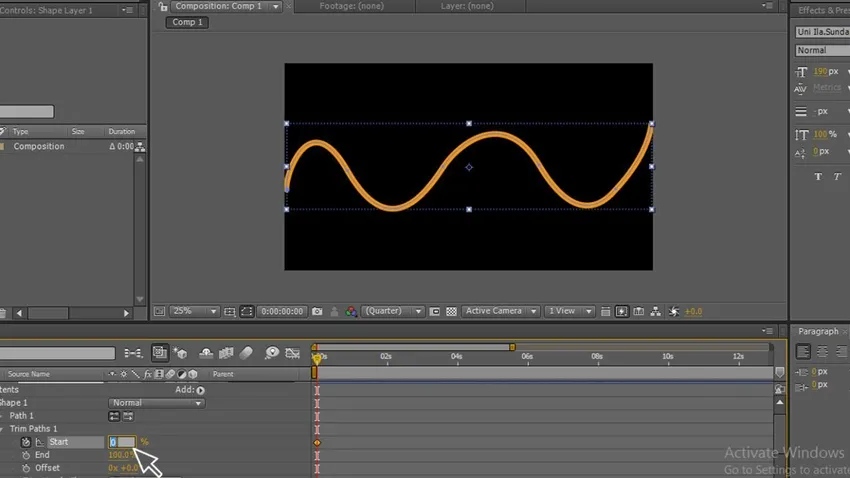
Steg 14: Här måste vi starta animeringen genom att tillämpa start- och slutpunkterna. Den första starten är med 0, 0 i start- och slutvärdena gå till nästa punkt där du behöver och ge värdet 100 100 i start- och slutvärden.

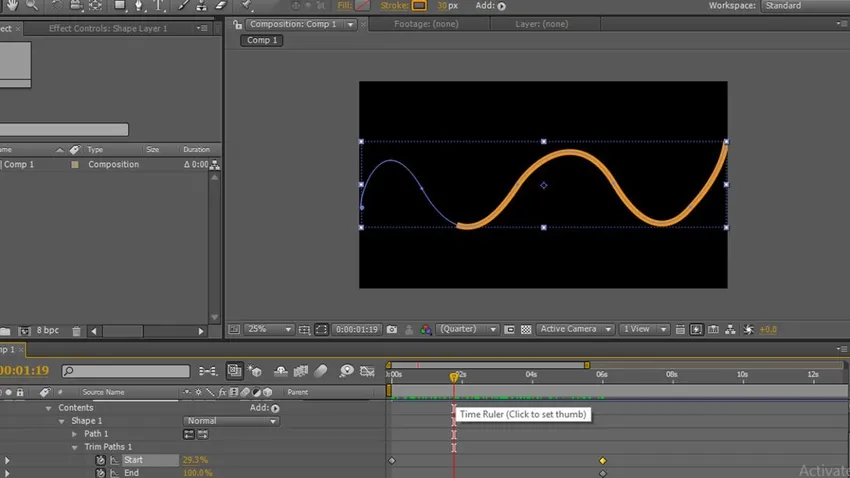
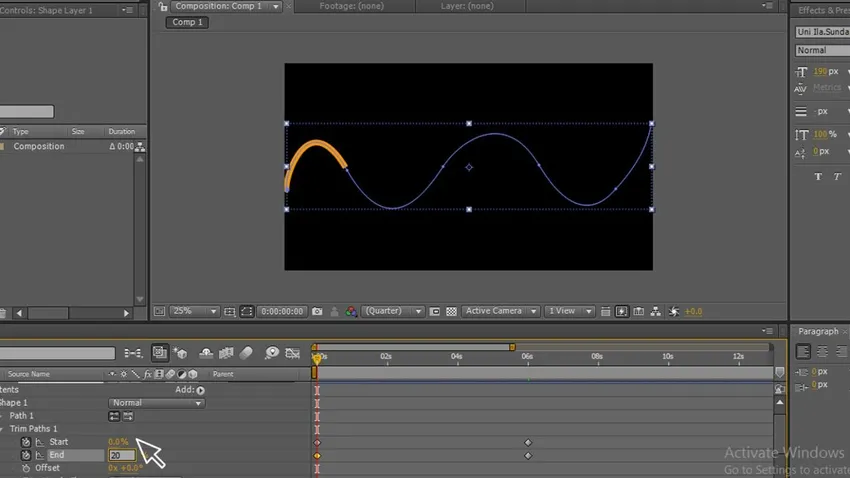
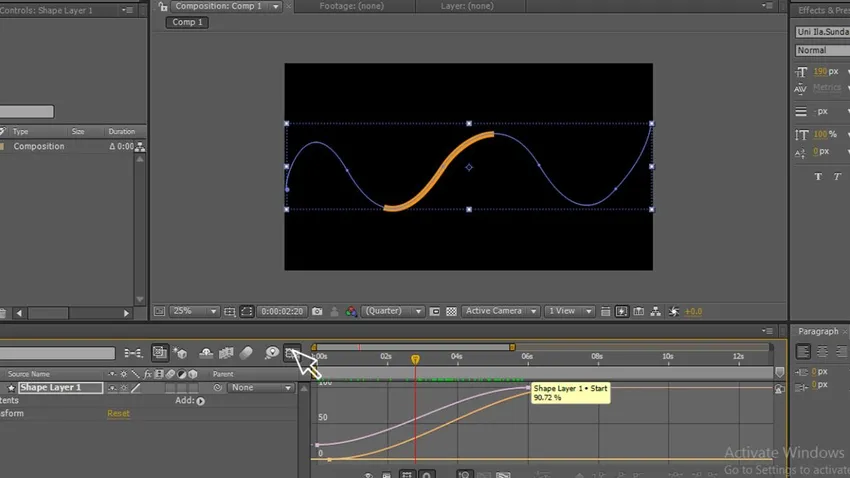
Steg 15: I utgångspunkten öka värdet på Slut som 20 nu kan vi hitta en liten rad i början.

Steg 16: När vi rör oss från start till slutposition kan vi se animeringen av linjen flytta från start till slut som en orm.

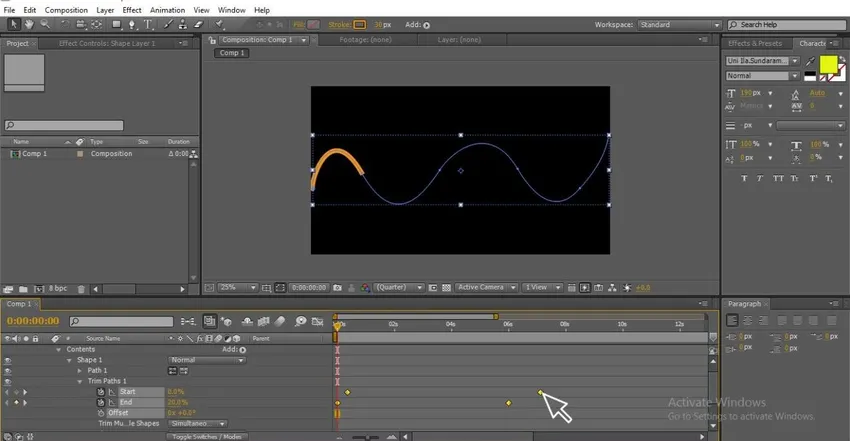
Steg 17: Här har vi vektorläget för att redigera värdena för att göra vår animation mjukare.

- I denna process såg vi hur en form animeras med hjälp av pennverktyget, här ritar vi en linje med pennverktyget med hjälp av sökvägen skapar vi en form och vi använder trimvägar för att animera den raden genom att ändra start- och slutpunkter. Inte bara form vi kan animera en partikel också med hjälp av penna verktyg låter se.
Partikelanimation med pennverktyg
Följande är stegen för att skapa animering med pennverktyget.
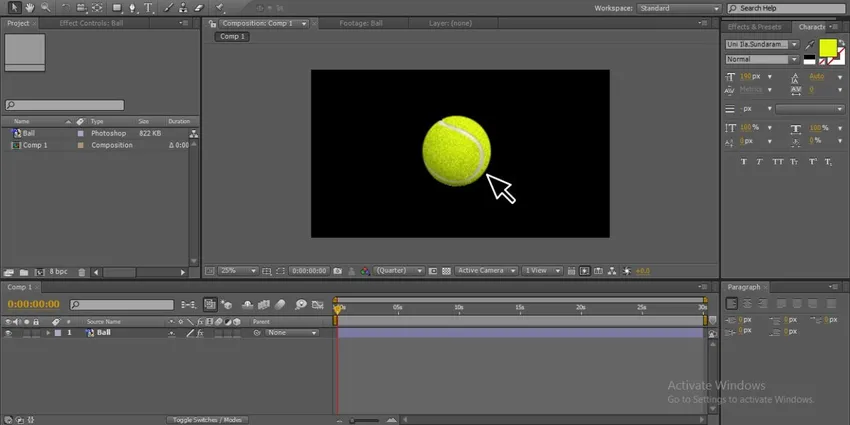
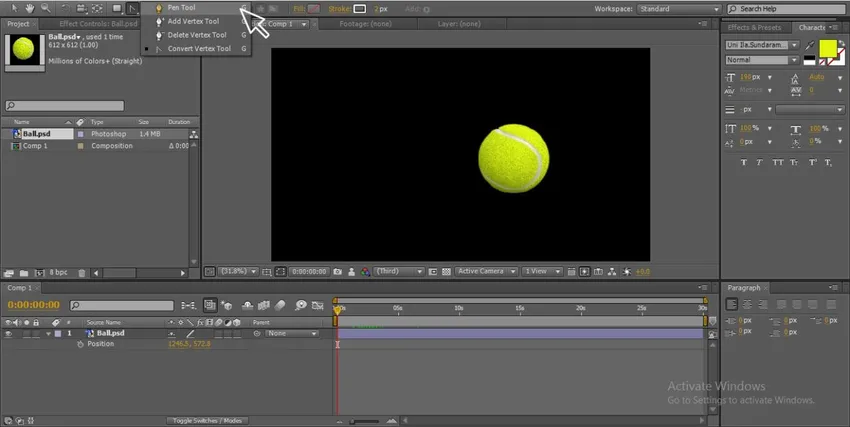
Steg 1: Importera alla objekt som du vill animera, här importerar jag en boll.

Steg 2: Vi kan animera objektet med keyframe-animering genom att ändra start- och slutpositionen, det är en grundläggande normal process som alla kan göra.

Men om du behöver göra något annorlunda eller kreativ animering, gå bara genom pennverktyget.
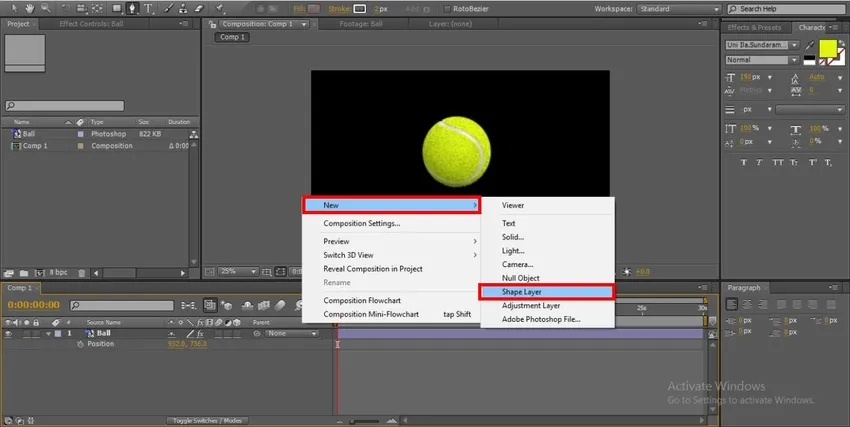
Steg 3: Välj formlagret där vi ska rita en väg för vår animation.

Steg 4: Välj pennaverktyget för att rita formen.

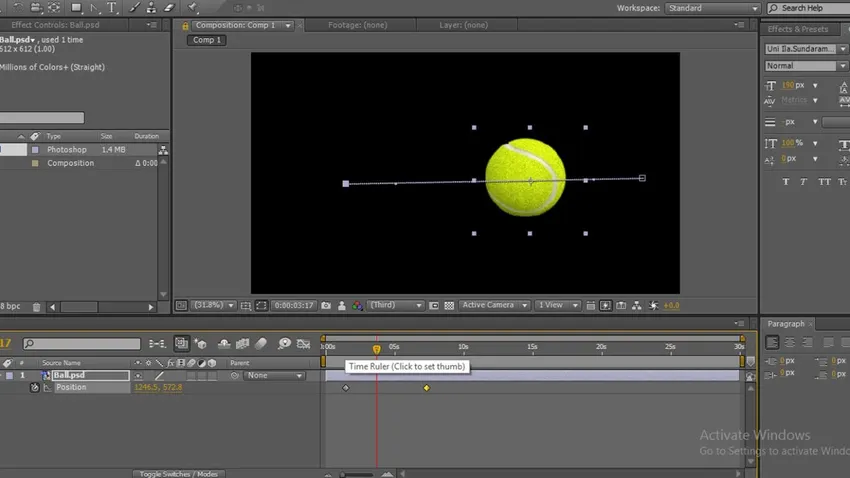
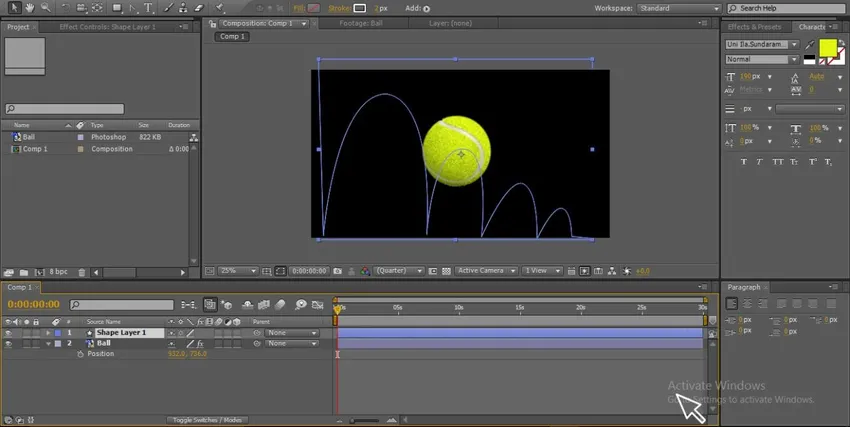
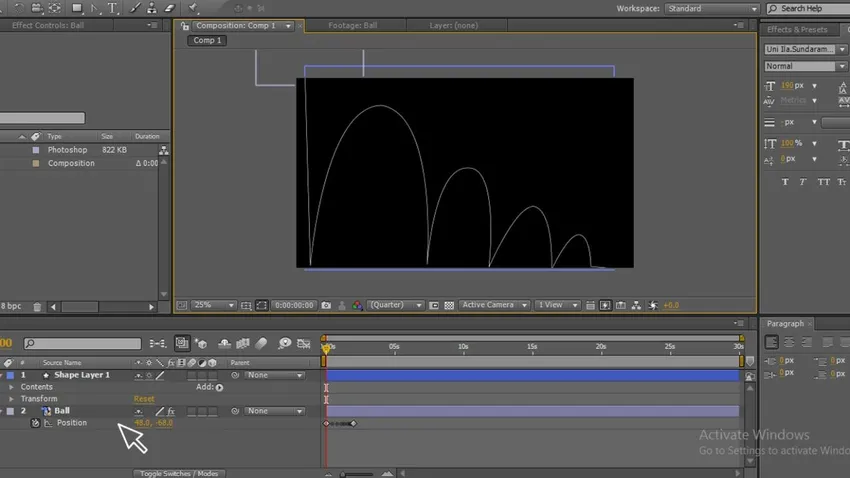
Steg 5: Rita nu en form enligt vårt animationskrav, vi har importerat ett bollobjekt så jag ritar en form av upp och ner eftersom jag känner att bollen behöver falla från upp till ner och hoppa steg för steg så jag började första punkten upptill och rita en upp och ner form och slutar i ett hörn där bollen måste stoppa.

Här kan du se hur formen är, i den formen bollen kommer att resa, kan du hitta den första punkten utifrån skärmen där bollen reser ut ur skärmen.
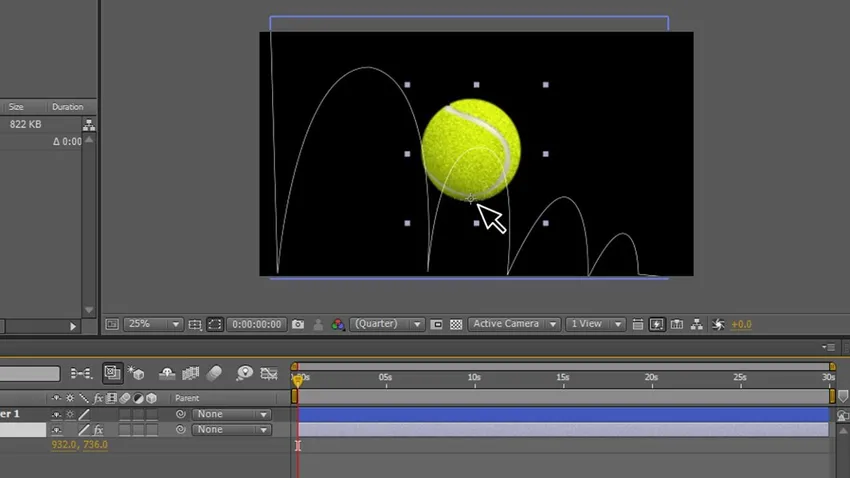
Steg 6: För varje objekt kommer det att finnas en mittpunkt, i denna process måste vi ändra mittpunkten till botten eftersom vi har objektkula om bollen har mittpunkten i mitten medan han berör marken, dess mittpunkt kommer att möta marken där det ser inte professionellt ut så jag ändrade mittpunkten, om vi har något annat objekt kan vi ändra mittpunkten enligt kravet.

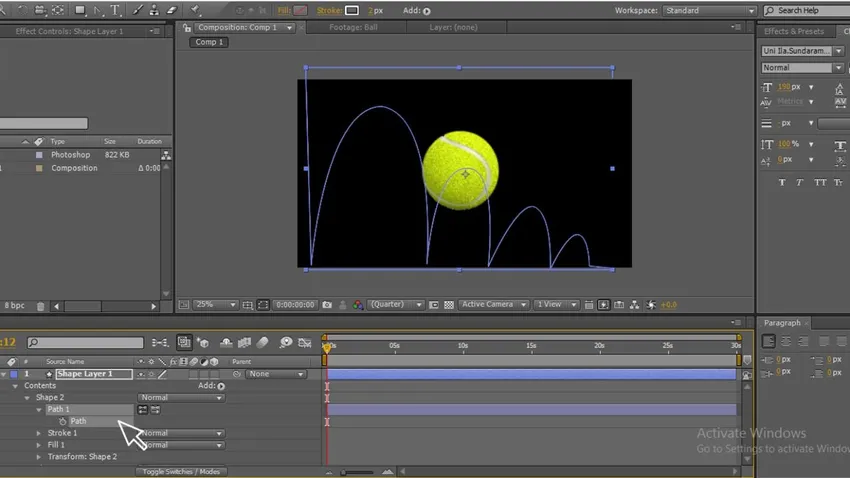
Steg 7: Gå till formlagret, innehåll, form - sökväg 1 - sökväg. Välj sökväg och kopiera, se till att båda sökvägen är vald när du kopierar.

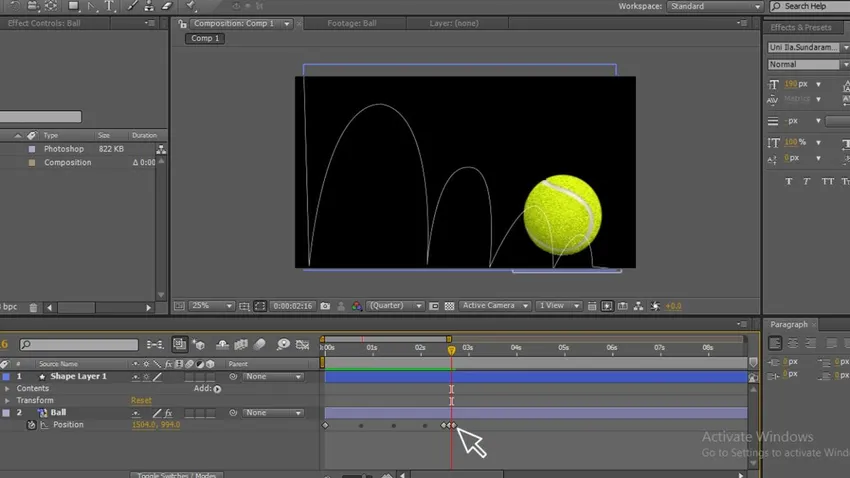
Steg 8: Gå till objektet (bollen) och välj position genom att klicka på (p) på tangentbordet och klistra in.

Nu är bollen dold för medan den applicerar bankopien på position på bollen rör den sig på den banan.
Steg 9: Genom att justera viktiga punkter i tidslinjen kan vi hantera animationen som snabbt i början och långsamt i slutet etc.

Slutsats
I denna process animerar vi en boll med hjälp av pennverktyget, vi drar en form och skapar en bana och kopierade banan från formlagret och klistras in i objektets position genom att objektet följer formpositionerna. Genom att använda detta som ett exempel skapar vi många andra animationer. På liknande sätt kan vi animera alla objekt med hjälp av pennverktyget.
Rekommenderade artiklar
Detta är en guide till Pen Tool i After Effects. Här diskuterar vi hur du använder Pen Tool i After Effects med praktiska exempel. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Effekter i Illustrator
- 3D-effekter i Illustrator
- Infoga bild i AutoCAD
- Patchverktyg i Photoshop
- Principer för animering
- 3D-effekter i After Effects