I denna bildeffektstudie kommer vi att lära dig hur du skapar en dopp med Photoshop CS6. Vad är en diptych? Det sätt som termen vanligtvis används idag betyder diptych helt enkelt två bilder som visas tillsammans, vanligtvis sida vid sida. Bilderna har ofta något gemensamt, som ett allmänt tema eller ett gemensamt ämne, så att när de ses som en helhet förmedlar de ett större budskap eller konstnärligt uttalande.
Men en diptych kan dock vara valfritt två bilder. Du kanske vill visa ett bröllop och förlovningsfoto sida vid sida, eller två foton som visar samma person i olika åldrar, eller kanske två foton från en ny resa eller semester. En fullfärgad och svartvit version av samma bild kan se bra ut sida vid sida eller foton av samma motiv tagna från två olika vinklar eller vid olika tidpunkter på dagen. Det här är bara några förslag, men i slutändan erbjuder diptychs oändliga kreativa möjligheter. Till och med två bilder som på egen hand kanske inte verkar så intressanta kan verka slående när de ses tillsammans.
Som vi ser behöver de bilder du väljer inte ens dela samma riktning. Det ena kan ligga i porträtt, det andra landskapet. Det enda riktiga "tricket" för att visa dem sida vid sida är att vi måste se till att de båda delar samma höjd, i pixlar, så att bilderna upptill och botten står i linje. För det kan vi behöva göra några snabba storlekar på bilden, men den övergripande processen för att skapa en diptych i Photoshop är verkligen väldigt enkel, och naturligtvis täcker jag varje steg på vägen.
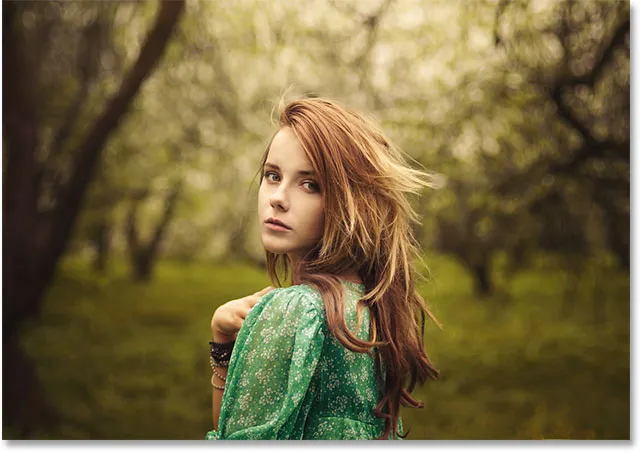
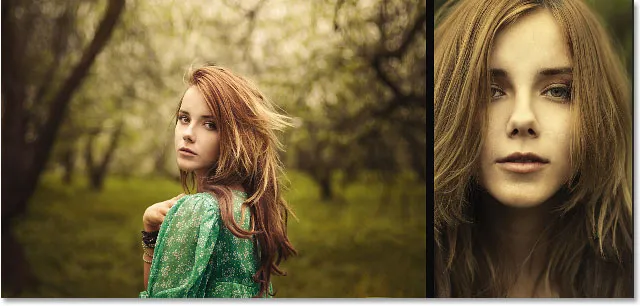
Här är den första bilden jag ska använda för min diptych (tjej i trädgårdsfoto från Shutterstock). Den här är i liggande läge:

Den första bilden.
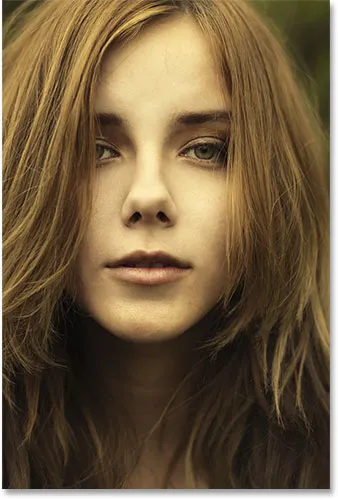
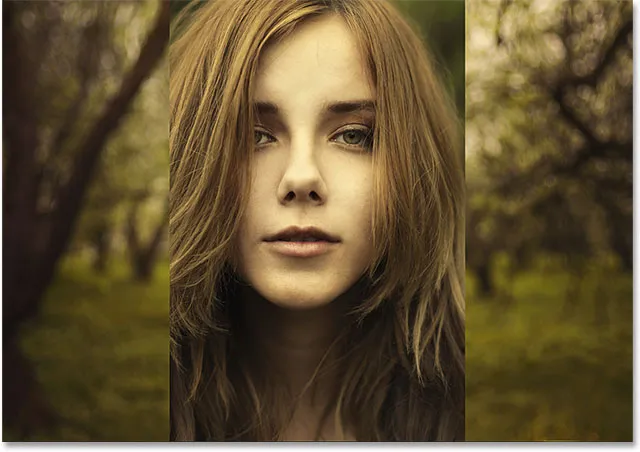
Här är min andra bild (leende tjej närbild foto från Shutterstock). Den här är i porträttläge:

Den andra bilden.
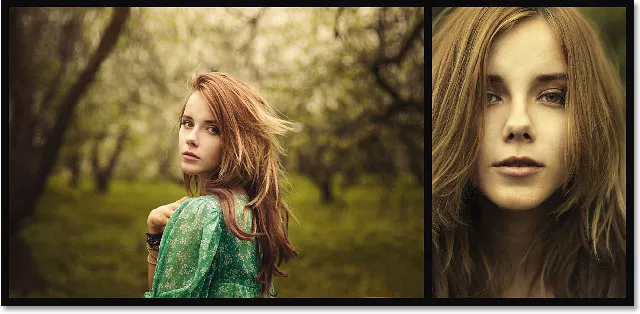
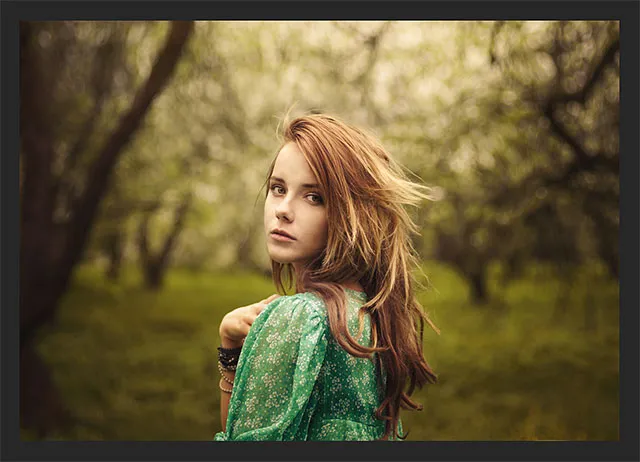
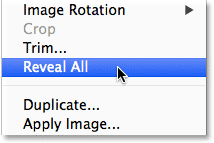
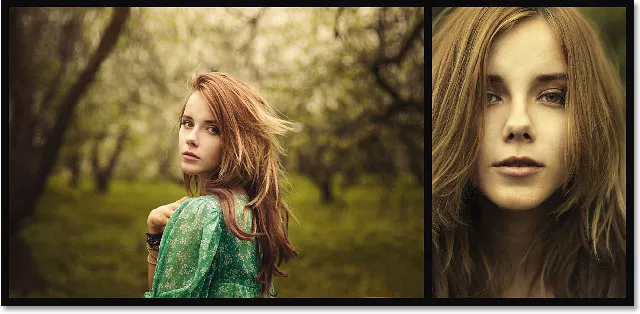
Och här är hur den sista diptych kommer att se ut med bilderna kombinerade till en enda större bild och en kant som läggs runt dem. Jag har använt en svart kant här, men du kan lika enkelt välja vit:

Det slutliga resultatet.
Det finns många olika sätt att skapa en diptych i Photoshop, men för att få ut det mesta av den här tutorialen och använda den metod vi ska lära oss här behöver du Photoshop CS6 eller CC.
Hur man skapar en Diptych
Steg 1: Öppna dina två bilder i Photoshop
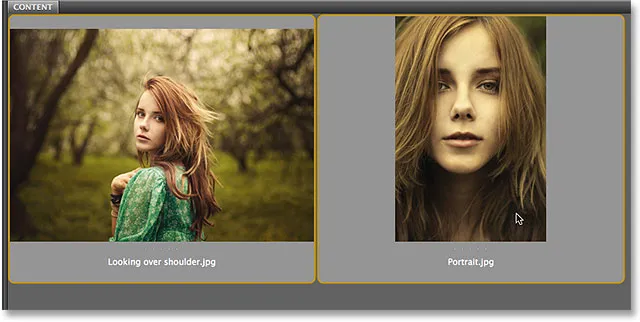
Det första vi behöver göra är att öppna båda våra bilder i Photoshop. Om du redan har dina bilder öppna kan du hoppa över detta första steg, men jag kommer att börja i Adobe Bridge CS6 där jag har navigerat till en mapp på mitt skrivbord som innehåller mina två bilder. För att välja båda, klickar jag på den första bildminiatyren till vänster för att markera den, sedan håller jag ner Ctrl (Win) / Command (Mac) -tangenten på mitt tangentbord och klickar på den andra miniatyrbilden. Detta väljer och markerar båda bilderna samtidigt:

Välja båda bilderna i Adobe Bridge CS6.
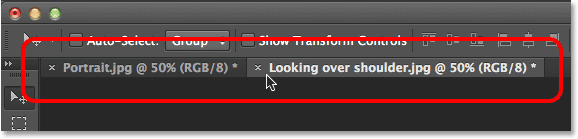
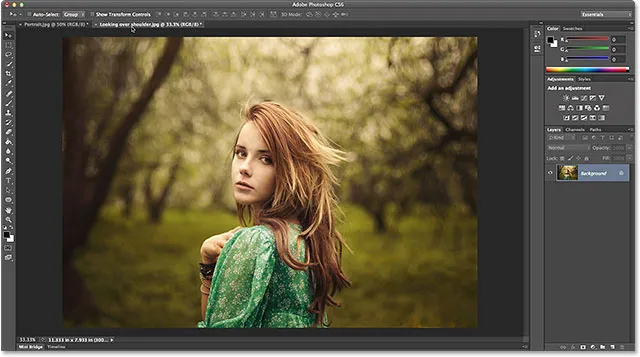
För att öppna dem i Photoshop behöver jag bara dubbelklicka på någon av bilderna. Varje foto öppnas i Photoshop i sitt eget separata dokument. Som standard är bara en av bilderna synliga åt gången, men vi kan enkelt växla mellan dem genom att klicka på deras flikar precis under Alternativfältet uppe till vänster på skärmen:

Varje foto öppnas i sitt eget flikdokument. Växla mellan dem genom att klicka på flikarna.
Steg 2: Ändra storlek på bilderna till samma höjd
Innan vi kombinerar bilderna i en diptych måste vi först se till att båda fotona är i samma höjd så att de kommer i linje med varandra när de visas sida vid sida. Om de inte är det, måste vi ändra storlek på en av dem för att matcha den andra. Vi kan kontrollera de aktuella dimensionerna för varje bild med hjälp av Photoshops dialogruta för bildstorlek.
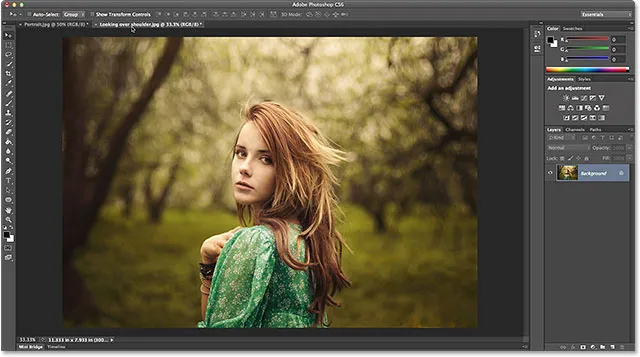
Först byter jag till mitt foto som är i liggande orientering (fotot av flickan som står i skogen) genom att klicka på fliken:

Att göra det landskapsorienterade fotot aktivt.
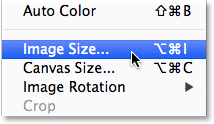
För att kontrollera fotots höjd går jag upp till Bild- menyn i menyfältet längst upp på skärmen och väljer Bildstorlek :

Gå till Bild> Bildstorlek.
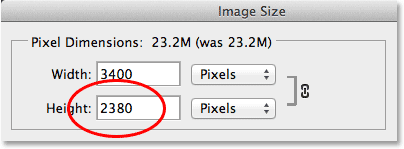
Detta öppnar dialogrutan Bildstorlek. I Pixel Dimensions överst visar det mig att höjden på detta foto är 2380 pixlar :

Dialogrutan Bildstorlek som visar fotohöjden på 2380 pixlar.
Jag klickar på knappen Avbryt för att stänga ur dialogrutan utan att göra några ändringar. Därefter byter jag till mitt andra foto genom att klicka på fliken:

Aktivera det porträttorienterade fotot.
När mitt andra foto nu är aktivt går jag återigen upp till bildmenyn längst upp på skärmen och väljer bildstorlek :

Gå igen till Bild> Bildstorlek.
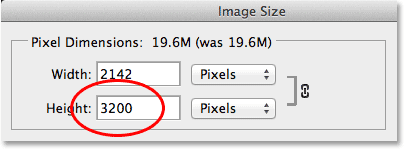
Den här gången berättar dialogrutan Bildstorlek att mitt porträttorienterade foto har en höjd av 3200 pixlar, vilket gör det till det större (i termer av höjd) av de två bilderna:

Det andra fotot har ett större höjdvärde på 3200 pixlar.
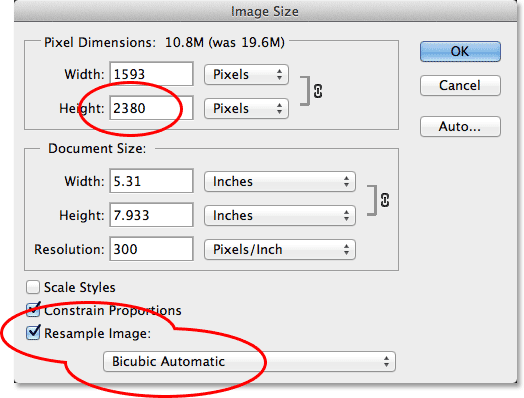
Denna större bild måste ändras i storlek för att matcha höjden på den mindre bilden, så medan jag fortfarande är i dialogrutan Bildstorlek så ser jag till att alternativet Återställ bild längst ner är valt (markerat) och att interpoleringsmetoden i längst ner är inställd på Bicubic Automatic, då ändrar jag höjdvärdet överst från dess ursprungliga 3200 pixlar till 2380 pixlar för att matcha det andra fotot (Photoshop ändrar automatiskt breddvärdet för att bibehålla bildens bildförhållande). Klicka på OK för att låta Photoshop ändra storleken på bilden och stänga ur dialogrutan Bildstorlek (snabb anmärkning: när vi ändrar det faktiska antalet pixlar i en bild, som vi är här, är det tekniskt känt som omampling av en bild, inte storleksändring, varför vi måste välja alternativet Resample Image längst ner i dialogrutan):

Ändra storlek på (resampla) den större bilden så att den matchar höjden (i pixlar) på den mindre bilden.
Steg 3: Välj och kopiera den ändrade bilden
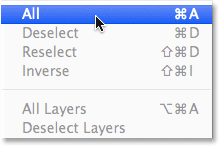
Nu när vi har ändrat storlek på bilden behöver vi ett sätt att flytta den till samma dokument som den andra bilden. För det kan vi helt enkelt kopiera och klistra in det. För att först välja bilden, gå upp till Välj- menyn högst upp på skärmen och välj Alla . Eller tryck Ctrl + A (Win) / Kommando + A (Mac) på tangentbordet för att komma åt kommandot Välj alla med genvägen. En markering visas runt bilden:

Gå till Välj> Alla.
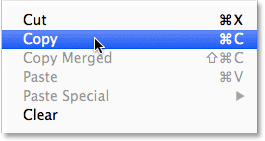
Med den valda bilden, gå upp till Redigera- menyn och välj Kopiera, eller tryck Ctrl + C (Win) / Kommando + C (Mac) på tangentbordet:

Gå till Redigera> Kopiera.
Steg 4: Klistra in bilden i det andra fotodokumentet
Byt tillbaka till den andra bilden genom att klicka på fliken:

Byt tillbaka till den första bilden.
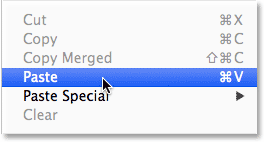
Gå sedan tillbaka till redigeringsmenyn och välj sedan Klistra in . Eller tryck Ctrl + V (Win) / Command + V (Mac) på tangentbordet:

Gå till Redigera> Klistra in.
Photoshop klistrar och centrerar bilden framför den andra:

Bilderna visas nu tillsammans.
Om vi tittar i panelen Lager ser vi att varje foto nu sitter på sitt eget lager i samma dokument:

Panelen Lager som visar varje foto på sitt eget lager.
Steg 5: Byt namn på bakgrundsskiktet
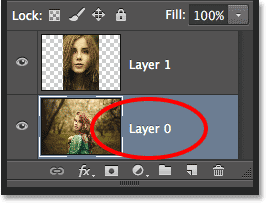
Låt oss därefter byta namn på bakgrundsskiktet så att Photoshop låter oss lägga till ett annat lager under det för att använda som bakgrundsfärg för vår dubbla. Allt vi behöver göra är att namnge det något annat än bakgrund, och det snabbaste och enklaste sättet att göra det är att trycka och hålla ner Alt (Win) / Option (Mac) på tangentbordet och dubbelklicka på ordet "Bakgrund ". Photoshop byter automatiskt namn på lager 0, tillräckligt bra för våra ändamål:

Ändra namnet på bakgrundsskiktet till "lager 0".
Steg 6: Lägg till ett fyllningslager med fast färg
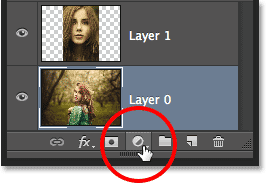
Vi kommer att använda ett av Photoshopps lager med färgfärg i bakgrunden eftersom de gör det enkelt att välja vilken färg vi vill ha. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg längst upp i listan som visas:

Välja ett fyllningsskikt med helt färg.
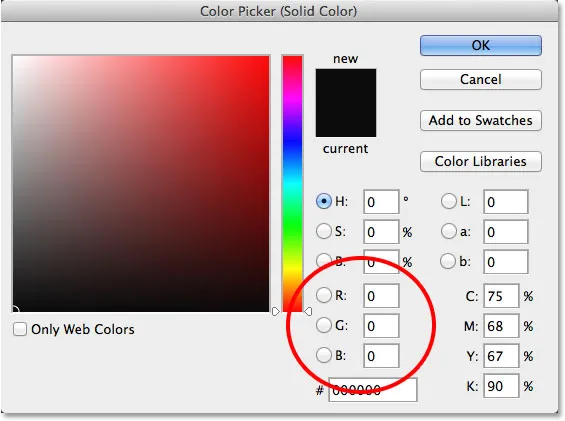
Photoshop öppnar färgväljaren där vi kan välja den färg vi vill fylla lagret med. Jag kommer att välja svart genom att ange ett värde på 0 i R-, G- och B- inmatningsrutorna. Om du hellre vill använda vit för din bakgrundsfärg, anger du ett värde på 255 i rutorna R, G och B :

Att välja svart från färgväljaren.
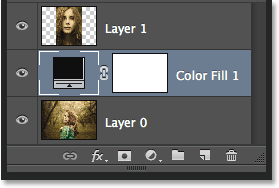
Klicka på OK för att acceptera färgen och stänga ur färgväljaren. Photoshop lägger till ett nytt fast färgfyllningslager med namnet Color Fill 1 mellan de två fotona, som vi kan se i panelen Layers:

Det nya lagret Color Fill 1 visas mellan de två bildskikten.
Steg 7: Dra det fyllda lagret med lagerfärg under lager 0
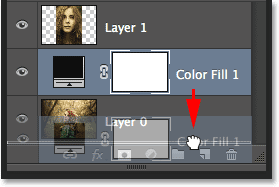
Eftersom vi kommer att använda lagret Färgfyllning som bakgrund för vår diptych måste vi flytta det under de två bildskikten. För att göra det klickar du på färgfyllningsskiktet 1 i panelen Lager, håller musknappen intryckt och drar lagret under lager 0. En vit markeringsfält visas under lager 0 när du har dragit tillräckligt nära:

Dra färgfyllning 1-lager under lager 0.
Släpp musknappen när den vita markeringsfältet verkar släppa lagret med färgfärg på plats:

Färgfyllning 1-lagret visas nu under de två bildskikten.
Steg 8: Välj det övre bildskiktet
Klicka på det översta lagret i panelen Lager för att välja det:

Välja det översta bildskiktet.
Steg 9: Välj Flyttaverktyget
Välj Flytta verktyg längst upp på Verktygspanelen till vänster på skärmen:

Välj flyttaverktyget.
Steg 10: Dra fotot till vänster eller höger om det andra fotot
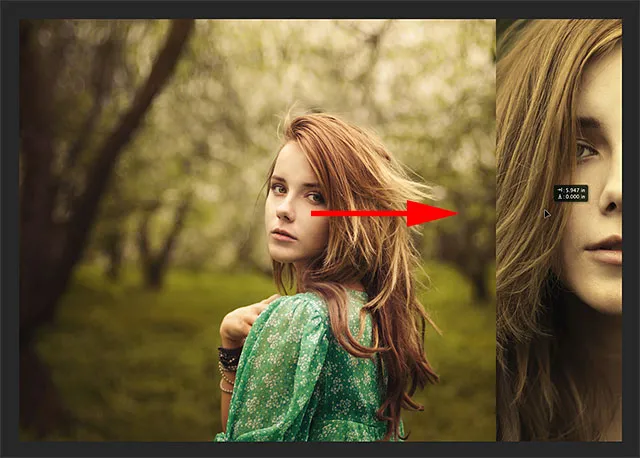
Med Flyttaverktyget i handen trycker du på Skift- tangenten på tangentbordet och drar fotot på det övre lagret antingen åt vänster eller höger för att flytta det bredvid det andra fotot. Genom att hålla Shift-knappen nedtryckt gör du det enkelt att dra i en rak linje. Jag ska dra mitt toppfoto till höger om det andra.
Men här är problemet vi stöter på (vi fixar det på ett ögonblick). För att flytta fotot bredvid det andra måste vi dra det in i det gråa tavlaområdet som omger den synliga delen (dukområdet) i dokumentet. Varför är det ett problem? Det beror på att vi faktiskt inte kan se något som finns i tavlaområdet. Detta innebär att när vi drar fotot längre och längre bort till sidan förblir allt mindre synligt eftersom mer av det är doldt av tavlan:

Att dra fotot bredvid det andra innebär att du drar in i pasteboardområdet.
Oroa dig inte för att tappa bilden ur sikte för tillfället. Fortsätt helt enkelt att dra det bort till sidan tills det är direkt bredvid det andra fotot (och helt synligt). Om du drar ditt foto åt höger som jag är här ser du ditt foto fästas på plats när vänster sida är tillräckligt nära kanten av det synliga området. Om du drar åt vänster kommer det att fästas på plats när höger sida är tillräckligt nära. När du är klar ska du bara se ett foto i ditt dokument. Den andra är fortfarande där, den är bara dold för nu på tavlan:

Med det andra fotot nu helt och hållet i pasteboardområdet förblir endast en bild synlig.
Steg 11: Visa alla
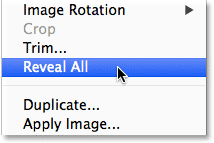
För att ta tillbaka det dolda fotot och visa dem båda tillsammans, gå upp till Bild- menyn högst upp på skärmen och välj Visa alla :

Gå till bild> Visa alla.
Photoshop utökar direkt kanfasområdet så att båda bilderna nu är synliga:

Båda fotona är synliga igen.
Viktig! Vi kommer att lägga till lite utrymme mellan de två fotona i nästa steg, men just nu bör bildernas kanter vara rörande utan mellanrum . De måste spola mot varandra sida vid sida. Om du drar ditt foto för långt och skapade ett mellanrum mellan dem, med Flyttaverktyget fortfarande aktivt, håller du ned Skift- tangenten och drar fotot tillbaka mot det andra tills kanterna på de två fotona berör och gapet stängs.
Steg 12: Lägg till mellanrum mellan fotona
Nu när vi har sett till att det för närvarande inte finns något utrymme mellan våra två bilder, låt oss lägga till lite utrymme! Anledningen till att vi vill börja med inget utrymme mellan dem är att vi måste veta exakt hur mycket utrymme vi har lagt till, och i Photoshop CS6 kan vi använda den nya feedbacken från HUD (Heads-Up Display) för Move Tool för att berätta exakt hur långt vi har dragit bilden.
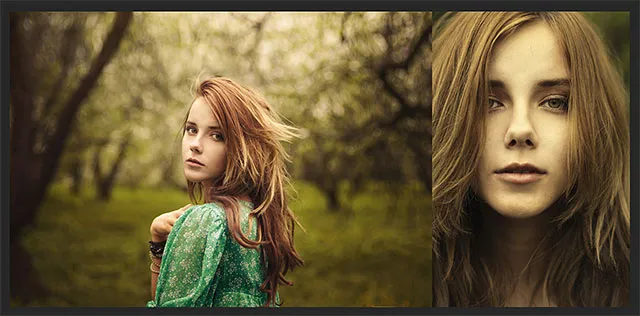
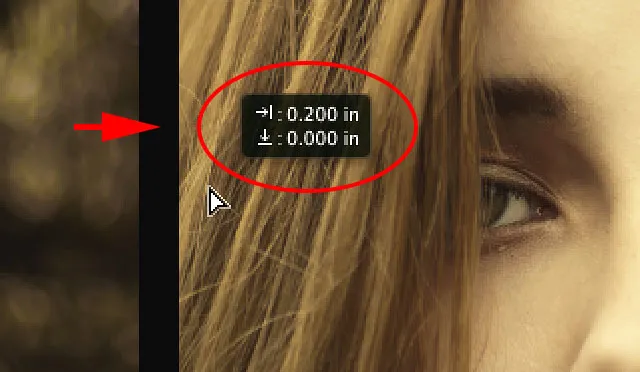
Med Flyttverktyget fortfarande aktivt, tryck och håll ner Skift- tangenten på tangentbordet och börja dra fotot antingen åt vänster eller höger för att lägga till utrymme mellan de två bilderna. Utrymmet kommer att fyllas med vilken färg du valde för ditt Färgfylllager tillbaka i steg 6. I mitt fall är det svart. Så snart du börjar dra kommer en liten HUD-ruta att visas som ger dig live feedback om exakt hur långt du har dragit. Avläsningen kan vara i tum (tum) eller pixlar (px) beroende på hur du har ställt in linjalerna i Photoshop: s inställningar. I mitt fall visar det mig tum. Här berättar HUD för mig att jag har dragit mitt foto 0, 2 tum till höger (det övre numret är den horisontella rörelsen, botten är vertikal), och vi kan se det svarta fyllda utrymmet som visas mellan dem. Se till att du kommer ihåg det exakta avståndet du har dragit eftersom vi behöver den informationen på ett ögonblick:

Kom ihåg (eller skriv ner) storleken på mellanrummet mellan bilderna. I mitt fall är det 0, 2 tum.
Steg 13: Visa alla igen
Eftersom vi har flyttat fotot lite åt sidan döljs en del av det igen på tavlan. Gå tillbaka till Bild- menyn och välj Visa alla för att visa det dolda området i sikte:

Gå tillbaka till Bild> Visa alla.
Båda fotona är nu helt synliga med en gräns mellan dem:

Bilderna nu med den första delen av gränsen lagt till.
Steg 14: Lägg till kanvasutrymme för att skapa en gräns runt bilderna
Slutligen, låt oss avsluta vår diptych genom att lägga till en gräns runt den. Vi använder informationen som HUD gav oss för att skapa en gräns exakt samma tjocklek som utrymmet mellan fotona. Gå upp till Bild- menyn och välj Canvas Size :

Going Image> Canvas Size.
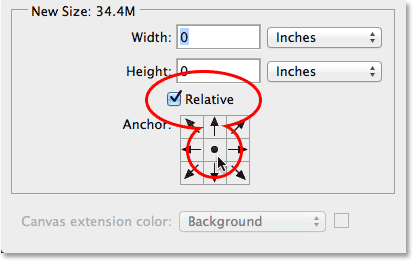
Detta öppnar dialogrutan Canvas Size. Först bör du se till att alternativet Relativ är markerat (markerat) och att mittlådan i Anchor- rutnätet också är valt så att det extra kanfasutrymmet läggs lika runt på utsidan av fotona:

Det relativa alternativet och rutan för mitt ankarrutor är båda markerade.
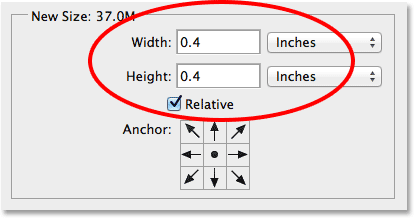
Ta sedan mängden utrymme du lagt till mellan fotona i steg 12 och ange dubbelt så mycket i rutorna Bredd och Höjd . Se till att du också har rätt mätningstyp (tum eller pixlar). I mitt fall berättade HUD: n att jag drog min bild på ett avstånd på 0, 2 tum, så jag kommer att ange två gånger det beloppet ( 0.4 ) i rutorna Bredd och Höjd och jag ska se till att båda är inställda på Tommer . Anledningen till att vi måste ange två gånger beloppet beror på att halva breddvärdet läggs till vänster om duken, den andra hälften till höger. På samma sätt läggs hälften av höjdvärdet till toppen, den andra halvan till botten, vilket ger oss en gräns runt diptyken som är exakt samma storlek som utrymmet mellan fotona:

Ange två gånger avståndet mellan utrymmet mellan de två fotona för både bredd och höjd.
Klicka på OK när du är redo att acceptera dina inställningar och stänga ur dialogrutan Canvas Size, då Photoshop lägger till extra kanvasutrymme runt bilderna, vilket ger oss vår gräns. Återigen är gränsen samma färg som färgen som vi valde för lagret med färgfärg tillbaka i steg 6:

Den sista diptychen med en gräns tillagd.
Och där har vi det! Så här ändrar du storlek, kombinerar och visar två separata bilder som en dopp med Photoshop CS6! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!