I den här tutorialen lär vi oss att lägga till typ längs en sökväg i Photoshop! Jag kommer att använda Photoshop CS6 här men denna tutorial är också helt kompatibel med Photoshop CC . Om du använder Photoshop CS5 eller tidigare, vill du kolla in den tidigare versionen av den här självstudien.
För att lägga till typ till en sökväg behöver vi först en sökväg och Photoshop ger oss flera sätt att rita en.
Vi kan använda ett grundläggande formverktyg som rektangelverktyget eller Ellipsverktyget, vi kan skapa en sökväg från anpassade former, och vi kan rita en fri formväg med hjälp av pennverktyget.
Hur du ritar din sökväg gör ingen skillnad när det gäller hur vi lägger till text till den eftersom en sökväg är en sökväg oavsett hur den skapades, och stegen för att lägga till typ till en sökväg är alltid desamma. Låt oss se hur det fungerar!
Här är den bild jag ska använda för den här handledning som laddades ner från Adobe Stock. Jag ska använda en sökväg för att lägga till lite text runt golfbollen:
 Den ursprungliga bilden.
Den ursprungliga bilden.
Låt oss börja!
Hur man lägger till typ på en väg i Photoshop
Steg 1: Välj Ellipse Tool
Som jag nämnde, stegen för att lägga till typ längs en sökväg är desamma oavsett vilket verktyg du använde för att skapa sökvägen. Så för denna självstudie kommer vi att hålla saker enkla. För att rita en väg runt golfbollen använder jag Ellipse Tool, ett av Photoshops grundläggande formverktyg. Du kan lära dig mer om ritning av former i vår hur man ritar vektorformer i Photoshop-handledning.
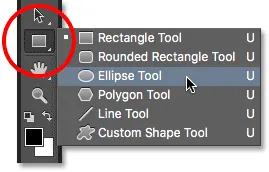
Som standard är Ellipse-verktyget kapslat bakom rektangelverktyget i Verktygspanelen . För att välja det högerklickar jag (Win) / Control-klickar (Mac) på rektangelverktyget, sedan väljer jag Ellipse-verktyget från fly-out-menyn:
 Välja Ellipse Tool på Verktygspanelen.
Välja Ellipse Tool på Verktygspanelen.
Steg 2: Ändra verktygsläget till "sökväg"
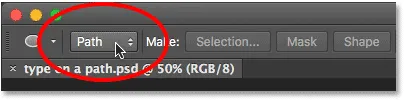
När Ellipse Tool är valt ändras alternativfältet längst upp på skärmen för att visa oss olika alternativ för att arbeta med verktyget. Nära längst till vänster på Alternativfältet finns alternativet Verktygsläge . Som standard är den inställd på Shape . Photoshop ger oss faktiskt tre olika typer av former som vi kan rita - vektorformer, banor och pixelbaserade former. Vi vill rita en väg, så jag ändrar alternativet Verktygsläge från Shape till Path :
 Ändra läget för Ellipse Tool till Path.
Ändra läget för Ellipse Tool till Path.
Läs mer: Ritning av vektorformer mot pixelformer i Photoshop
Steg 3: Rita din väg
För att rita vägen, klickar jag och håller ner min musknapp i golfbollens mitt. Sedan trycker jag på och håller inne Skift + Alt (Win) / Skift + Alternativ (Mac) på mitt tangentbord och börjar dra utåt från mitten. Håll Shift-tangenten nedtryckt när jag drar med Ellipse-verktyget tvingar banans form till en perfekt cirkel, medan Alt (Win) / Option (Mac) -tangenten låter mig dra vägen utåt från den plats där jag klickade.
Jag fortsätter att dra utåt från mitten tills banan är tillräckligt stor för att omge bollen. Om du behöver flytta en sökväg när du ritar den, tryck och håll på mellanslagstangenten på tangentbordet, dra med musen för att flytta banan till läge och släpp sedan mellanslagsfältet och fortsätt rita.
När jag är nöjd med hur sökvägen ser ut släpper jag min Shift-tangent och Alt (Win) / Option (Mac) -knappen, så släpper jag min musknapp (det är viktigt att släppa tangenterna först, sedan musknapp, så får du oväntade resultat). Här ser vi banan visas som en tunn kontur runt bollen:
 En bana har lagts till runt golfbollen.
En bana har lagts till runt golfbollen.
Steg 4: Välj typverktyget
Med vår bana ritad är vi redo att lägga till vår text. Välj typverktyg på verktygspanelen:
 Välja typverktyget.
Välja typverktyget.
Steg 5: Välj ditt teckensnitt
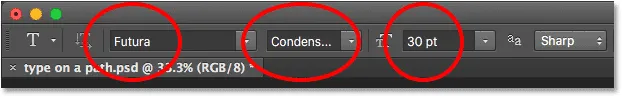
Välj dina fontinställningar från Alternativfältet. För min bild kommer jag att använda Futura kondenserat medium inställt på 30 pt, men du kan använda vad som fungerar bäst för dig:
 Ställa in teckensnittalternativ i Alternativfältet.
Ställa in teckensnittalternativ i Alternativfältet.
Jag har även mitt alternativ för textjustering inställt på Vänster och min typfärg är vit :
 Alternativ för textjustering och färg.
Alternativ för textjustering och färg.
Steg 6: Flytta markören över banan
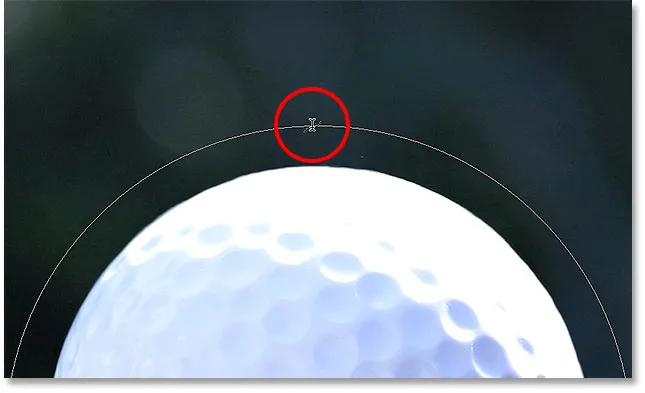
Flytta typverktyget direkt över sökvägen. Markören kommer att ändras till en I-balk med en prickad vågig linje genom den. Detta säger oss att vi ska lägga till text direkt till själva sökvägen:
 Den prickade vågiga linjen säger att vi lägger till text till sökvägen.
Den prickade vågiga linjen säger att vi lägger till text till sökvägen.
Steg 7: Klicka på sökvägen och lägg till din typ
Klicka var som helst längs vägen och börja lägga till din text. Platsen du klickar på är där texten kommer att börja, och när du fortsätter att skriva följer texten vägens riktning. Oroa dig inte om du har klickat på fel plats. Som vi ser på ett ögonblick kan vi enkelt flytta texten på vägen när vi är klara:
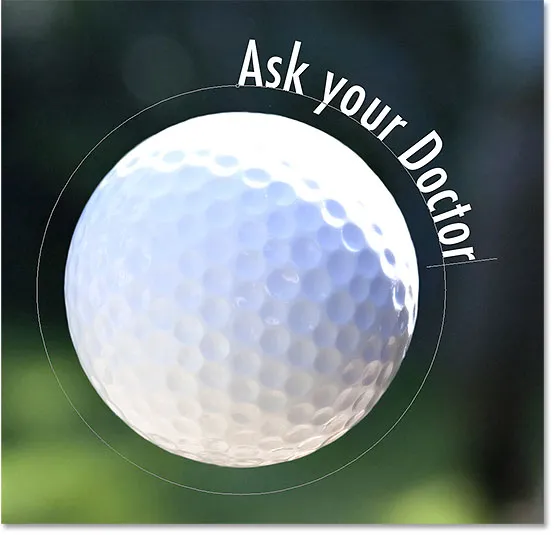
 Texten flyter längs cirkelns form.
Texten flyter längs cirkelns form.
När du är klar med att lägga till din text klickar du på markeringen i Alternativfältet för att acceptera den:
 Klicka på bocken.
Klicka på bocken.
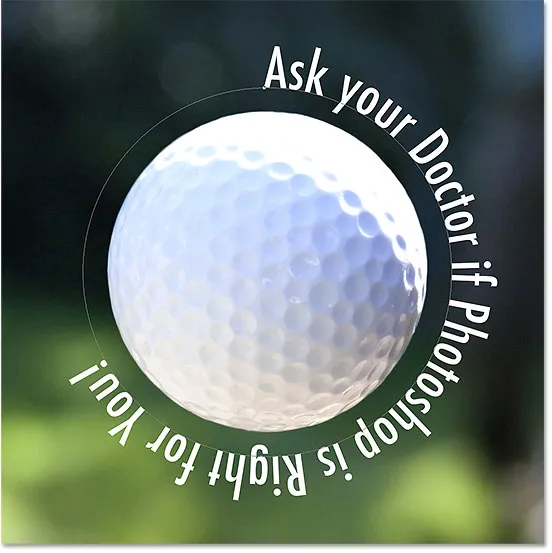
Texten läggs nu till sökvägen, även om den i mitt fall är på lite konstig vinkel, men vi fixar det nästa. Om din väg försvann på dig när du klickade på markeringen och allt du ser nu är själva texten, oroa dig inte. Sökvägen visas igen när vi går vidare till nästa steg:
 Texten följer sökvägen men måste flyttas om.
Texten följer sökvägen men måste flyttas om.
Steg 8: Välj sökvägsverktyget
Om du vill flytta din text längs banan väljer du verktyget Val av sökväg på panelen Verktyg:
 Växla till verktyg för val av sökväg.
Växla till verktyg för val av sökväg.
Steg 9: Flytta texten igen
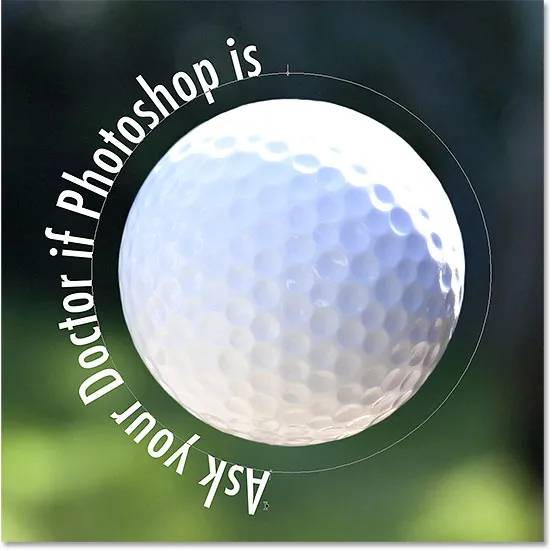
Flytta sökvägsverktygets markör var som helst över din text. Du kommer att se markören ändra från en svart pil till en I-balk med en liten pil på sidan av den pekande åt vänster eller höger. Klicka bara på din text och dra den fram och tillbaka längs vägen med musen. Här drar jag min text medsols runt cirkeln:
 Flytta sökvägsverktyget över din text och klicka sedan och dra den längs sökvägen.
Flytta sökvägsverktyget över din text och klicka sedan och dra den längs sökvägen.
Se vad som händer om jag drar min text för långt. En del av det blir avslutat i slutet:
 Att dra texten för långt resulterade i att slutet avbröts.
Att dra texten för långt resulterade i att slutet avbröts.
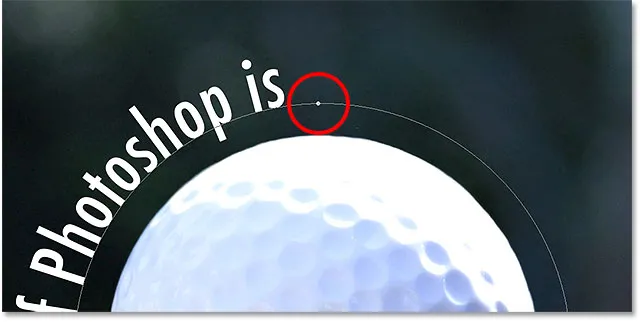
Slutet avbröts eftersom jag flyttade texten bortom det synliga textområdet på banan. För att lösa problemet, leta efter en liten cirkel på vägen på platsen där texten skärs bort. Cirkeln markerar slutet på det synliga området:
 Leta efter en liten cirkel där texten blir avskuren.
Leta efter en liten cirkel där texten blir avskuren.
Klicka bara på cirkeln med verktyget Val av sökväg och dra den längre ner på banan tills resten av din text visas igen:
 Dra cirkeln medurs längs banan för att avslöja slutet på texten som var avskuren.
Dra cirkeln medurs längs banan för att avslöja slutet på texten som var avskuren.
Vänd text över banan
När du drar din text längs banan, var försiktig så att du inte drar över banan av misstag. Om du gör det kommer texten att vända till andra sidan och omvänd riktning:
 När du drar över sökvägen vänds och vänder texten.
När du drar över sökvägen vänds och vänder texten.
Beroende på vilken effekt du vill, kan du vända och vända texten som den här vara vad du ville göra (det är faktiskt en funktion, inte ett problem). Men om du inte gjorde det med avsikt, dra helt enkelt tillbaka över sökvägen med sökvägsverktyget. Din text kommer att vända tillbaka till den ursprungliga sidan och den kommer att återgå till sin ursprungliga riktning.
Dölja vägen
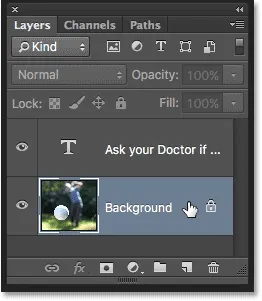
När du är klar med att placera din text och du är nöjd med resultaten, dölja sökvägen i dokumentet genom att välja något annat lager än ditt typlager i panelen Lager. I mitt fall har mitt dokument bara två lager - typskiktet och bakgrundsskiktet som innehåller min bild - så jag klickar på bakgrundsskiktet för att välja det:
 Välj något annat lager än typlagret för att dölja sökvägen i dokumentet.
Välj något annat lager än typlagret för att dölja sökvägen i dokumentet.
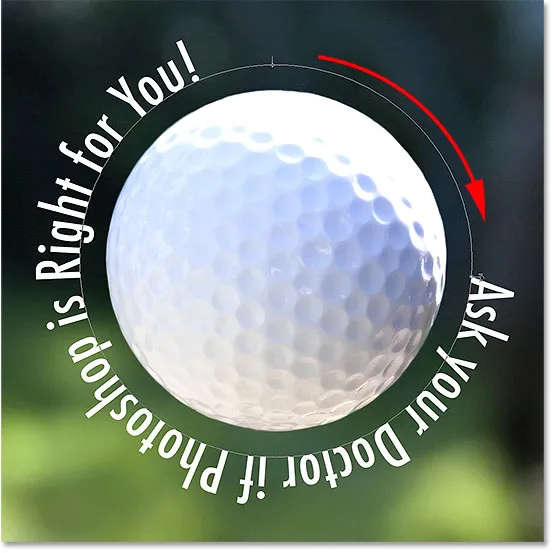
När min väg nu är dold och texten snäpps tillbaka till sin ursprungliga sida, här är mitt slutliga resultat:
 Det slutliga resultatet.
Det slutliga resultatet.
Tänk på att även om vi har lagt till typen till en sökväg, har Photoshop inte gjort något fint med själva texten. Det är fortfarande bara text, vilket innebär att du kan gå tillbaka när som helst och redigera den, eller ändra den helt om du behöver. Du kan välja ett annat teckensnitt, ändra storlek eller färg, justera ledningen, kerning eller spårning, baslinjeförskjutningen och allt annat du kan göra med vanlig typ!