I de två första handböckerna i vår serie om att arbeta med typ i Photoshop lärde vi oss hur man lägger till punkttyp till ett dokument, bäst för små mängder text på en enda rad och hur man lägger till områdestyp, vilket är ett bättre val för större textblock på flera rader. I båda dessa tutorials såg vi att när vi har valt typverktyget ger alternativfältet längst upp på skärmen oss snabb tillgång till en handfull vanliga textalternativ, som typval, textfärg och så vidare .
Photoshop innehåller också mer avancerade textalternativ, men vi hittar dem inte i Alternativfältet. Istället finns de i panelerna Tecken och stycke . I den här handledningen täcker vi alternativen för karaktärspanelen, sedan i nästa handledning tittar vi på de ytterligare alternativen i avsnittpanelen!
Öppna karaktärspanelen
Ett sätt att komma åt karaktärspanelen i Photoshop är genom att gå upp till fönstermenyn i menyfältet längst upp på skärmen, som öppnar en lista över alla paneler som finns tillgängliga för oss och väljer karaktär från listan. En bock till vänster om panelens namn betyder att den redan är öppen någonstans på skärmen:

Gå till Fönster> Karaktär.
Ett annat sätt, med typverktyget valt, är att klicka på den lilla tecken- och styckepanelens växlingsikon i alternativfältet:

Klicka på tecken- och styckepanelens växlingsikon.
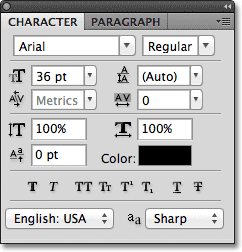
Hursomhelst öppnar du karaktärspanelen såväl som styckepanelen eftersom de är grupperade i en enda panelgrupp . Vi kan växla mellan de två panelerna genom att klicka på deras namnflikar högst upp i gruppen. Teckenpanelen är den som har valts och är öppen som standard:

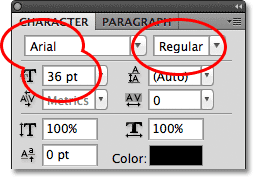
Karaktärspanelen.
Val av teckensnitt och textfärg
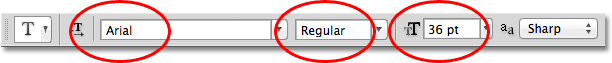
Karaktärspanelen är på samma sätt som en utökad version av Alternativfältet när det gäller att arbeta med typ eftersom de flesta av de samma alternativen som vi hittar i Alternativfältet finns också i karaktärspanelen (jag sa "mest" eftersom en av alternativen från Alternativfältet hittas inte i teckenpanelen utan i avsnittpanelen, som vi ser i nästa handledning). Till exempel låter alternativfältet oss välja vårt teckensnitt, teckensnittstil och teckenstorlek :

Alternativ för teckensnitt, stil och storlek i alternativfältet.
Samma alternativ för typsnitt, stil och storlek finns också längst upp på teckenpanelen. Det gör ingen skillnad om du ställer in dem i Alternativfältet eller teckenpanelen:

Samma alternativ för teckensnitt, stil och storlek på teckenpanelen.
På samma sätt kan vi välja en färg för vår text genom att klicka på färgrutan i alternativfältet:

Alternativet textfärg i Alternativfältet.
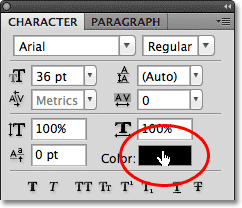
Eller så kan vi klicka på färgrutan i teckenpanelen. Återigen, det gör ingen skillnad vilken du väljer. Endera öppnar Photoshop's Color Picker där vi kan välja den textfärg vi behöver:

Samma textfärgalternativ i karaktärspanelen.
Kantutjämning
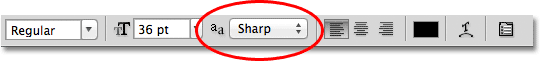
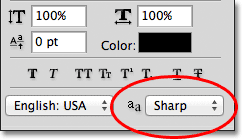
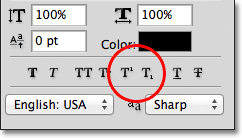
Ett alternativ som vi inte har tittat på ännu som också finns tillgängligt i både Alternativfältet och teckenpanelen är Anti-Aliasing . I Alternativfältet finns det direkt till höger om alternativet för teckenstorlek:

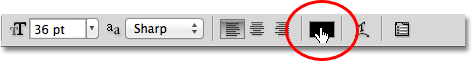
Alternativet Anti-Aliasing i Alternativfältet.
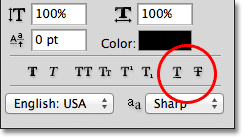
I karaktärspanelen finns alternativet Anti-Aliasing i det nedre högra hörnet:

Samma Anti-Aliasing-alternativ längst ner till höger på karaktärspanelen.
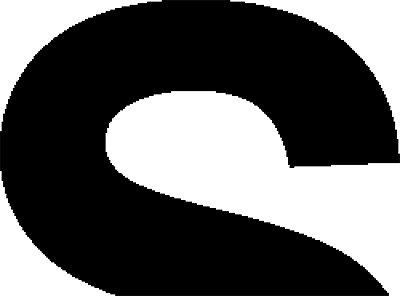
Anti-aliasing används för att få bokstävernas kanter att se släta ut. Utan någon form av anti-aliasing verkar de flesta bokstäver blockerade och trånga runt kanterna. Här är en inzoomad vy över den övre halvan av en bokstav S utan att någon anti-aliasing tillämpas. Lägg märke till hur blockerade och grova kanterna är:
 Eftersom ingen anti-aliasing tillämpas kan kanterna på bokstäverna vara blockerade.
Eftersom ingen anti-aliasing tillämpas kan kanterna på bokstäverna vara blockerade.
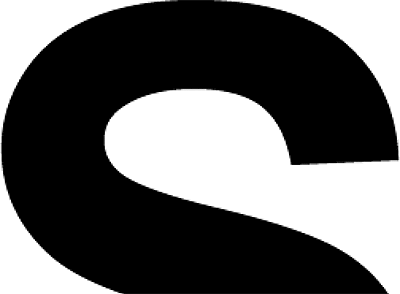
När anti-aliasing appliceras verkar kanterna dock mycket jämnare. Photoshop lägger faktiskt till några extra pixlar runt kanterna för att skapa en mjukare övergång mellan textfärgen och färgen på bakgrunden bakom den:
 Samma brev med anti-aliasing tillämpades.
Samma brev med anti-aliasing tillämpades.
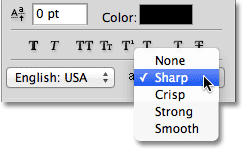
Photoshop ger oss några olika anti-aliasing metoder att välja mellan ( skarpa, skarpa, starka och släta ) och var och en kommer att ha en något annorlunda effekt på det totala utseendet på din typ. Standardmetoden är Sharp och jag ändrar sällan den till något annat, men känn dig fri att prova var och en och välj den som du tycker ser bäst ut:

De olika metoderna för aliasering. Standarden, Sharp, tenderar att fungera bra.
Ledande
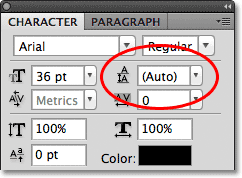
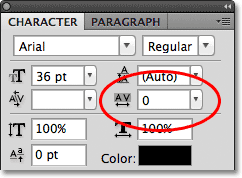
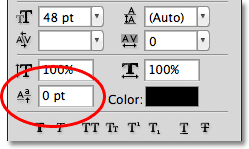
Ett av typalternativen som finns i karaktärspanelen som inte är tillgängliga i Alternativfältet är Leading som styr mängden utrymme mellan typraderna. Som standard är Leading inställt på Auto:

Alternativet Leading är endast tillgängligt på karaktärspanelen.
Att hålla Leading-alternativet inställt på Auto kan ibland ge anständiga resultat, men du kan justera linjeavståndet genom att först se till att du har valt ditt Type-lager i panelen Lager och sedan antingen ange ett nytt värde manuellt i inmatningsrutan Leading eller genom att klicka på den lilla triangeln till höger om inmatningsrutan och välja från en lista med förinställda ledande mängder från 6 till 72 punkter. Här är ett exempel på text som använder Autoledning:
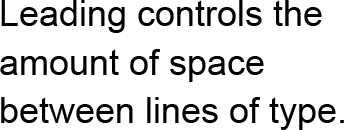
 Några rader av typen med Auto-ledning.
Några rader av typen med Auto-ledning.
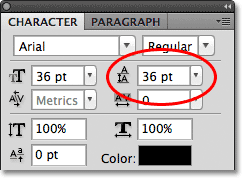
Med Auto-ledning sätter Photoshop det ledande beloppet till 120% av din teckenstorlek. Jag sänker värdet till 36 pt, vilket är samma som min teckenstorlek:

Försöker ett ledande värde lika med min teckenstorlek.
Med det ledande värdet sänkt visas textraderna nu närmare varandra:
 Raderna av typen verkar nu mer kondenserade.
Raderna av typen verkar nu mer kondenserade.
Den allmänna regeln med ledande är helt enkelt att välja ett värde som gör att din text ser naturlig och lättläsbar, och det beror mycket på det teckensnitt du har valt. Om det verkar finnas för mycket eller för lite utrymme mellan dina textrader, justerar du det ledande värdet i enlighet därmed.
Använda Scrubby Sliders
Innan vi fortsätter med att titta på de andra typalternativen i karaktärspanelen, är en sak jag bör påpeka att om du använder Photoshop CS eller högre, är ett enkelt sätt att justera många av alternativen i karaktärspanelen (liksom som i avsnittpanelen och alternativfältet) är att använda skrubba skjutreglage som gör att vi kan ändra ett alternativs värde helt enkelt genom att dra musen!
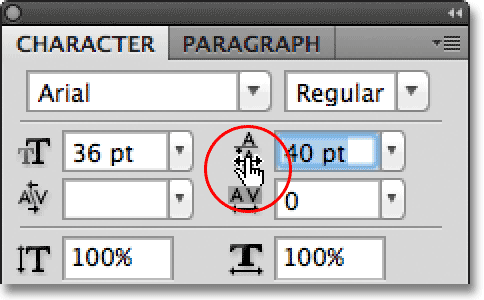
För att få åtkomst till ett alternativs skrubba skjutreglage, flytta muspekaren över alternativets ikon direkt till vänster om inmatningsrutan. Inte alla alternativ i Photoshop kan använda en scrubby skjutreglage, men om den är tillgänglig kommer din markör att ändras till den skrubba skjutreglaget ikonen, som ser ut som en hand med pekfingret uppåt och små vänster- och högerpilar på vardera sidan av den. Med den knubbiga skjutreglageikonen synlig, klicka och håll ner musknappen och dra sedan åt vänster eller höger. När du drar ser du värdet i inmatningsrutan ändras. Det är mycket snabbare och enklare än att skriva in värden manuellt, särskilt när du inte vet det exakta värdet du behöver:

Många alternativ i Photoshop kan genom att justera med en skrubba skjutreglage.
spårning
Spårning, ett annat alternativ som bara hittas på teckenpanelen, kontrollerar utrymmet mellan ett antal bokstäver eller tecken. Det är beläget direkt under alternativet Leading och är som standard inställt på 0:

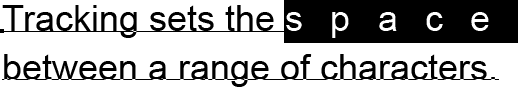
Spårning ställer in utrymmet mellan flera tecken eller bokstäver.
För att justera spårningsvärdet kan du klicka på triangeln till höger om inmatningsrutan och välja från en lista med förinställda värden, du kan ange ett värde manuellt eller så kan du klicka och hålla musknappen nere på alternativets ikon och dra åt vänster eller höger med den skrubba reglaget som jag beskrev för ett ögonblick sedan. Om du använder ett negativt spårningsvärde flyttas bokstäverna eller tecknen närmare varandra, medan ett positivt värde sprider dem längre isär.
Om du vill justera spårningen för all text på ett typskikt på en gång väljer du bara själva typskiktet i panelen Lager och justerar sedan spårningsvärdet i karaktärspanelen. Eller så kan du först välja en del av texten och sedan justera spåret specifikt för det valda bokstavsintervallet. Här valde jag ordet "mellanslag" i meningen genom att dubbelklicka på det med typverktyget, sedan ökade jag spårningsvärdet för att lägga till mer utrymme mellan bokstäverna i ordet utan att påverka någon annan del av meningen:
 Spårning kan användas för att justera bokstavsavståndet för ett helt textblock eller ett valt bokstavsintervall.
Spårning kan användas för att justera bokstavsavståndet för ett helt textblock eller ett valt bokstavsintervall.
kerning
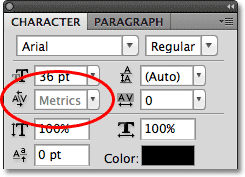
Kerning, ett annat alternativ exklusivt för karaktärspanelen, finns till vänster om spårningsalternativet och är som standard inställt på Metrics (jag förklarar termen "Metrics" på ett ögonblick). Kerning styr utrymmet mellan två specifika bokstäver eller tecken:

Kerning styr utrymmet mellan två specifika tecken.
Kerning och spårning förväxlas ofta med varandra eftersom de verkar likna, men de är faktiskt ganska annorlunda. Medan spårning ställer in avståndet mellan en rad tecken, kontrollerar kerning avståndet mellan två specifika tecken . Det kan hjälpa dig att tänka på spårning som den "globala" inställningen för brevavstånd, medan kerning är den "lokala" inställningen.
Eftersom kerning bara handlar om utrymmet mellan två specifika tecken är alternativet faktiskt grått och inte tillgängligt tills vi klickar med typverktyget för att placera vår infogningsmarkör mellan två tecken i vår text (vid vilken punkt Spårningsalternativet blir otillgängligt eftersom det behandlar endast en rad tecken):
 Kerning blir bara tillgänglig när vi placerar vår insättningsmarkör mellan två tecken.
Kerning blir bara tillgänglig när vi placerar vår insättningsmarkör mellan två tecken.
Som jag nämnde är alternativet Kerning som standard inställt på Metrics, vilket innebär att Photoshop använder information om bokstavsavstånd som medföljde teckensnittet av teckensnittets designer. Detta är ofta det alternativ som ger dig de bästa resultaten, även om det beror på kvaliteten på det teckensnitt du använder. Om du klickar på triangeln till höger om Kerning-inmatningsrutan för att ta fram listan med förinställda värden ser du att ett annat alternativ som vi kan välja, direkt under Metrics, är Optiskt . I stället för att förlita sig på teckensnittets inbyggda kerninginformation, kommer Optical att försöka justera avståndet baserat på formerna för de två tecknen. Återigen kommer det i stor utsträckning att bero på själva teckensnittet om vilka av dessa alternativ, Metrics eller Optical, som ger dig det bättre resultatet.
Du kan också välja ett av de andra förinställda värdena i listan, eller ange ett värde manuellt eller använda skjutreglaget för att justera kerningvärdet.
Vertikal och horisontell skala
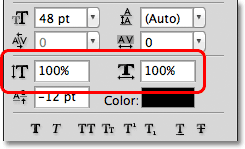
Under alternativet Kerning och Spårning i karaktärspanelen finns alternativen Vertikal skala (vänster) och Horisontell skala (höger):

Alternativet Vertikal skala (vänster) och Horisontell skala (höger).
Dessa alternativ kan användas för att skala typ antingen vertikalt eller horisontellt. Med bara själva typlagret markerat i panelen Lager skalas all text på typskiktet ihop, eller så kan du först välja enskilda tecken eller ord för att skala dem utan att påverka den återstående texten.
Båda dessa alternativ är inställda på 100% som standard och det är i allmänhet inte en bra idé att använda dem för att skala din typ eftersom de förvränger teckensnittets ursprungliga bokstavsformer:
 Alternativen Vertikal och Horisontell skala förvränger teckensnittets ursprungliga utseende.
Alternativen Vertikal och Horisontell skala förvränger teckensnittets ursprungliga utseende.
Om du behöver skala din text kan du överväga att använda Photoshop's kommando Free Transform istället.
Baslinjeskift
Alternativet Baseline Shift finns direkt under alternativet Vertikal skala på panelen Tecken:

Baseline Shift är ett annat alternativ endast tillgängligt på teckenpanelen.
Baseline Shift tillåter oss att flytta valda tecken eller ord över eller under teckensnittets baslinje. Som standard är den inställd på 0 pt. Positiva värden kommer att förskjuta den valda texten över baslinjen, medan negativa värden förskjuter den under baslinjen. Det finns inga förinställda värden att välja mellan den här gången, så vi måste antingen ange ett värde manuellt i inmatningsrutan eller dra åt vänster eller höger med skjutreglaget:
 Välj tecken eller ord och justera sedan värdet för baslinjeskift för att flytta dem över eller under baslinjen.
Välj tecken eller ord och justera sedan värdet för baslinjeskift för att flytta dem över eller under baslinjen.
Ytterligare typalternativ
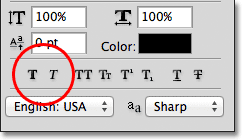
Nära botten av karaktärspanelen finns en rad ikoner som ger oss tillgång till ytterligare typalternativ. Från vänster till höger har vi Faux Bold och Faux Italic, som kan användas för att skapa falska fetstil eller kursiv stil när teckensnittet du använder inte inkluderar dem (även om du skulle vara mycket bättre på att välja ett annat teckensnitt som kommer med faktiska fetstil och kursiv stil):

Faux Bold (vänster) och Faux Italic (höger) kan ge falska fetstil och kursiv stil till teckensnitt som inte inkluderar dem.
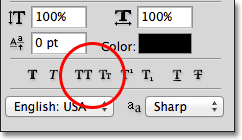
Därefter har vi alternativet Alla kepsar och små kepsar för att konvertera små bokstäver till antingen stora och små bokstäver:

Använd alla kepsar (vänster) eller små kepsar (höger) för att ersätta små bokstäver med stora bokstäver.
Därefter finns alternativen Superscript och Subscript :

Alternativet Superscript (vänster) och Subscript (höger).
Och avslutar listan, vi har standardalternativen Underline och genomsträckt alternativ:

Alternativet Underlinje (vänster) och genomsträckt (höger).
Språkval
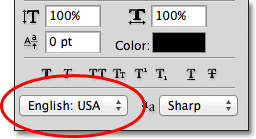
Slutligen, i det nedre vänstra hörnet av karaktärspanelen är rutan för språkval . Även om det skulle vara coolt om Photoshop kunde översätta vår text från ett språk till ett annat, tyvärr är det inte det här alternativet är för. Det är bara för att se till att du använder rätt stavning och bindestreck för vilket språk du riktar dig med ditt Photoshop-dokument. Normalt kan du lämna det här alternativet inställt på dess standardvärde:

Se till att Photoshop vet vilket språk du arbetar för för korrekt stavning och bindestreck.
Återställ teckenpanelen
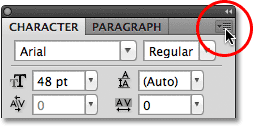
Om du har gjort ändringar i många alternativ i karaktärspanelen kan du snabbt återställa allt till standardvärdena genom att klicka på menyikonen i det övre högra hörnet av karaktärspanelen:

Klicka på menyikonen i det övre högra hörnet.
Välj sedan Återställ karaktär från menyn som visas:

Välj "Återställ karaktär" i listan.
Vart ska jag gå …
Och där har vi det! I den här tutorialen täckte vi de typalternativ som finns i Photoshops karaktärspanel, av vilka vissa också finns tillgängliga i Alternativfältet (när typverktyget är valt) medan andra, som Leading, Tracking, Kerning och Baseline Shift, exklusivt finns i karaktärspanelen. I nästa handledning tittar vi på Photoshops återstående typalternativ, som justering, motivering, intryck och mer, som alla finns i avsnittet!