Photoshops Drop Shadow-lagerstil kan vara bra för att lägga till enkla skuggor till bilder eller text, så att de ser ut som om de svävar något ovanför deras bakgrund, men när det gäller att skapa mer realistiska utseende skuggor av människor eller objekt, är den vanliga Drop Shadow bara inte klippa det. I den här tutorialen lär vi oss ett enkelt sätt att skapa en realistisk skuggaeffekt!
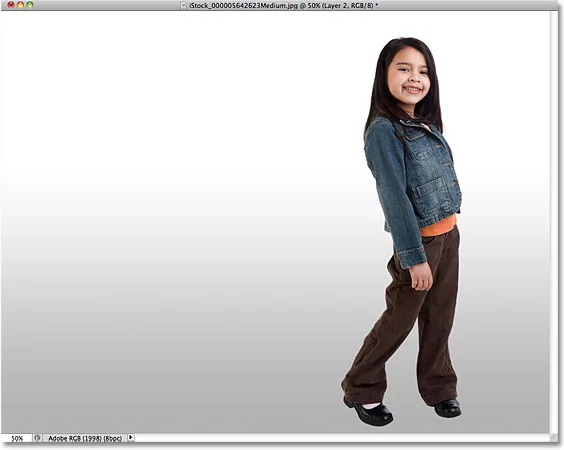
Här är det foto jag ska använda för den här självstudien:

Den ursprungliga bilden.
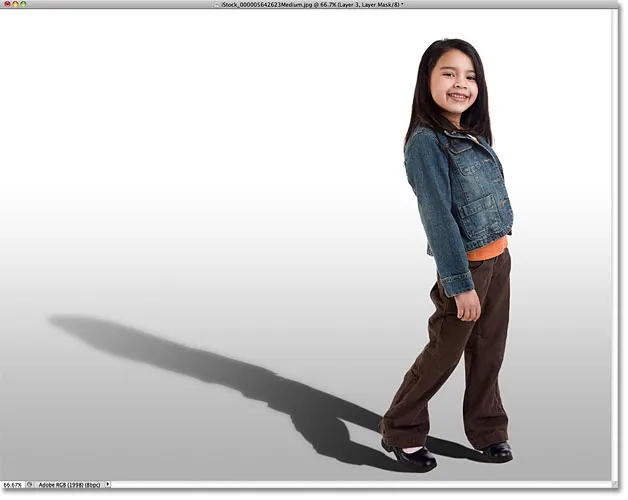
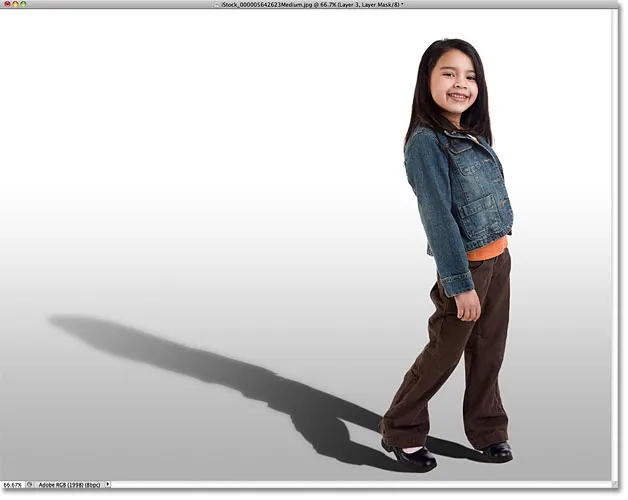
Så här kommer det att se ut med den applicerade skuggan:

Det slutliga resultatet.
Hur man skapar en realistisk gjutskugga
Steg 1: Välj person eller objekt
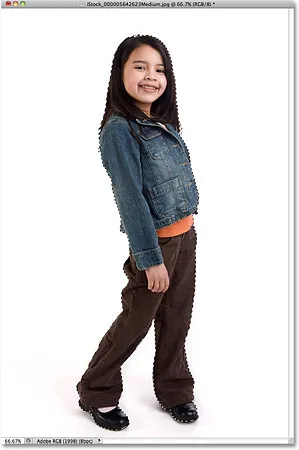
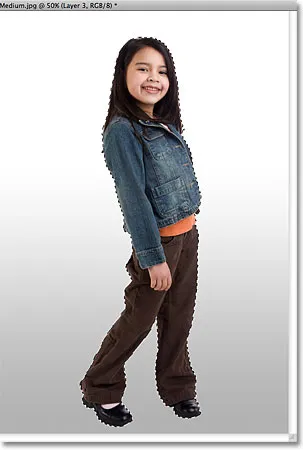
Innan vi kan lägga till en skugga till någon måste vi först välja dem. Använd det val du har valt (Lasso Tool, Quick Selection Tool, Pen Tool etc.) och dra ett urval runt personen (eller objektet) på fotot. När du är klar bör du se en urvalsplan runt dem. Här har jag valt flickan:

Välj personen eller objektet på fotot.
Steg 2: Kopiera markeringen till ett nytt lager
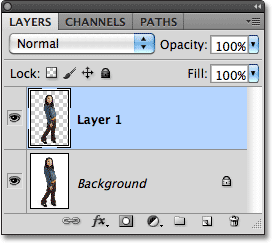
Med den valda personen eller objektet, tryck Ctrl + J (Win) / Command + J (Mac) på tangentbordet för att snabbt kopiera markeringen till ett nytt lager. Ingenting kommer att hända i dokumentfönstret, men om vi tittar i panelen Lager ser vi att Photoshop har kopierat markeringen till ett nytt lager med namnet "Lag 1" ovanför bakgrundsskiktet:

Valet visas på ett nytt lager ovanför bakgrundsskiktet.
Steg 3: Lägg till extra kanvasutrymme om det behövs
Beroende på din bild kanske du kanske inte behöver det här steget, men i mitt fall måste jag lägga till lite extra dukutrymme för att göra plats för skuggan. Det enklaste sättet att lägga till extra dukutrymme är med Photoshop's Crop Tool . Jag väljer det från Verktygspanelen:

Välja beskärningsverktyget.
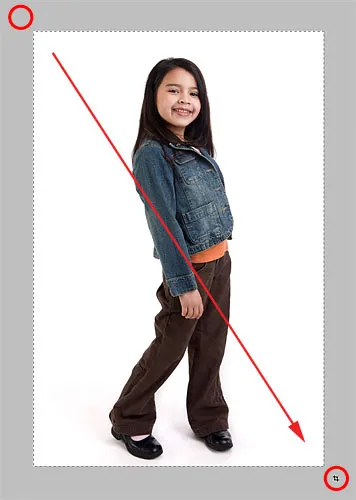
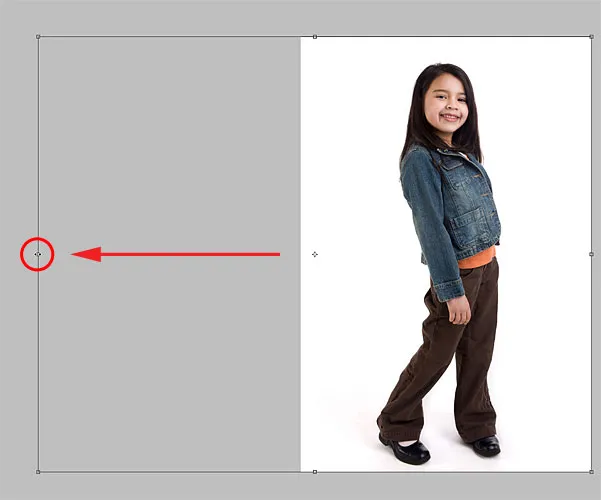
För att göra det lättare att se vad jag gör, byter jag ut från dokumentfönstret och till det första av Photoshops fullskärmslägen genom att trycka på bokstaven F på mitt tangentbord. Sedan, med beskärningsverktyget aktivt, klickar jag i det grå området ovanför och till vänster om det övre vänstra hörnet av bilden, och med min musknapp nedtryckt drar jag till det grå området nedan och till höger om det nedre högra hörnet:

Dra beskärningsverktyget diagonalt över hela bilden.
När jag släpper min musknapp visas en gröda kant runt bilden, med handtag (små rutor) på alla fyra sidor och i varje hörn. Jag måste lägga till mer dukutrymme till vänster på fotot, så jag klickar på det vänstra handtaget och drar det utåt:

Lägga till mer utrymme till vänster genom att dra det vänstra skördeshandtaget.
Jag trycker på Enter (Win) / Return (Mac) för att acceptera grödan (även om det vi gör här egentligen är motsatsen till beskärning), då Photoshop lägger till extra utrymme till vänster om bilden och fyller den med vitt (standardbakgrundsfärgen). Jag trycker på F på mitt tangentbord ett par gånger tills jag är tillbaka till dokumentfönstervyn:

Eftersom min bakgrundsfärg är vit (standardfärgen), fyller Photoshop det nya dukutrymmet med vitt.
Steg 4: Lägg till ett nytt tomt lager under lager 1
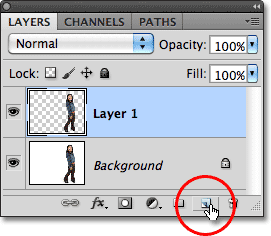
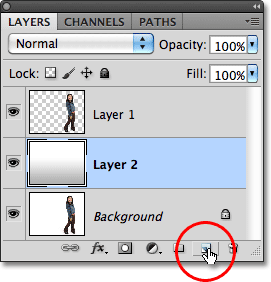
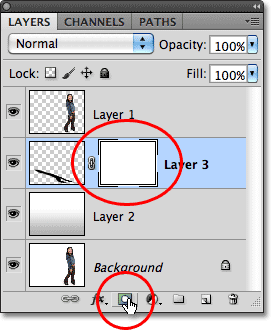
Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka på ikonen Nytt lager längst ned på panelen Lager:

Klicka på ikonen Nytt lager medan du håller ner Ctrl (Win) / Kommando (Mac).
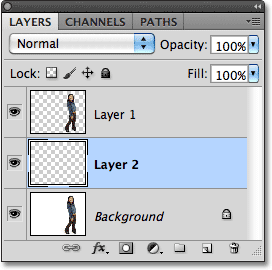
Detta berättar för Photoshop att inte bara lägga till ett nytt lager i dokumentet som det normalt skulle göra, utan att lägga till det nya lagret under det nuvarande valda lagret (lager 1), som placerar det mellan lager 1 och bakgrundsskiktet:

Det nya lagret visas mellan de två ursprungliga lagren.
Steg 5: Rita en lutning på det nya lagret
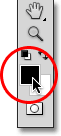
Låt oss skapa en ny bakgrund för effekten med hjälp av en lutning, vilket ger den lite djup. Klicka på förgrundsfärgprovet nära botten av verktygspanelen. Som standard bör det visa svart:

Svart är förgrundsfärgen som standard.
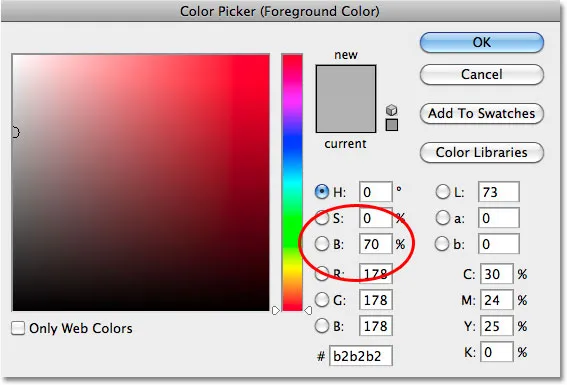
Detta öppnar Photoshops färgväljare där vi kan välja en ny förgrundsfärg. Välj en ljusgrå. Om du vill använda samma grå nyans som jag använder, ange 70 % för B- värdet (B står för Ljusstyrka) till höger. Klicka på OK när du är klar för att stänga ur färgväljaren:

Ställ in ljusstyrkan (B) på 70% för en ljusgrå. H (nyans) och S (mättnad) bör förbli på 0%.
Välj sedan Gradient Tool från Verktygspanelen . Vi kommer att använda Gradient Tool några gånger för denna effekt:

Välj Gradient Tool.
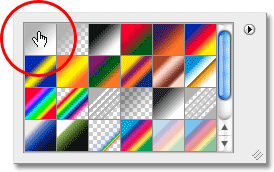
Med Gradient Tool aktivt högerklickar du (Win) / Control-klickar (Mac) var som helst i dokumentfönstret för att snabbt få fram Gradient Picker, och se till att du har den allra första gradienten - Förgrund till bakgrund - vald genom att klicka på dess miniatyrbild (första till vänster, övre raden). Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur gradientväljaren:

Välj gradienten Förgrund till bakgrund.
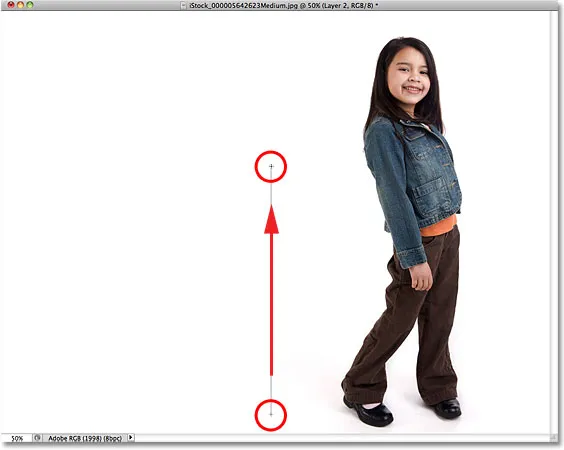
Klicka sedan nära dokumentets botten, håll ner Skift- tangenten och dra rakt upp tills du är precis ovanför bildens horisontella mitt. Håll Shift-tangenten när du drar begränsar dina rörelser, vilket gör det lättare att dra vertikalt:

Dra ut övergångsområdet för den gråa till vita gradienten.
Släpp musknappen och Photoshop ritar lutningen, som blir den nya bakgrunden för bilden:

Den subtila lutningen lägger till lite djup i bilden.
Steg 6: Lägg till ett nytt lager ovanför lutningen
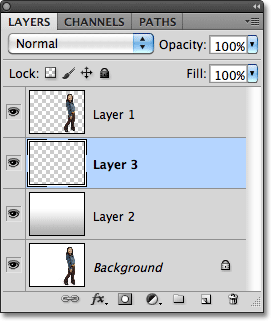
Klicka en gång till på ikonen Nytt lager längst ner på panelen Lager (behöver inte hålla Shift-tangenten nere den här gången):

Klicka igen på ikonen Nytt lager.
Ett nytt tomt lager visas ovanför gradientlagret:

Skikt 3 visas ovanför lutningen.
Steg 7: Ladda ett urval runt personen eller objektet
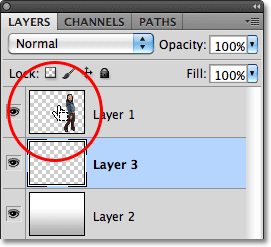
Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka direkt på det översta lagrets förhandsvisningsminiatyr på panelen Layers. Välj inte lagret, klicka bara på miniatyren:

Håll ned Ctrl (Win) / Command (Mac) och klicka på Layer 1: s förhandsvisningsminiatyr.
Detta laddar direkt ett urval runt innehållet i skiktet. Här kan vi se att flickan på mitt foto nu är vald:

En markering visas runt personen eller objektet som vi först valde tillbaka i steg 1.
Steg 8: Fyll markeringen med svart
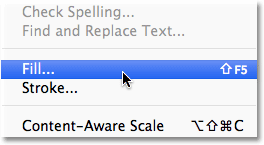
Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
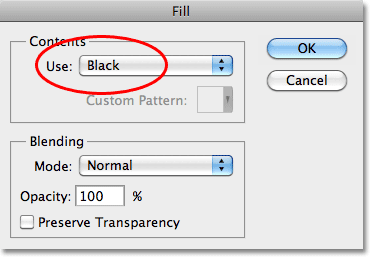
När dialogrutan Fyll visas ändrar du alternativet Använd överst till svart och klickar sedan på OK för att stänga ur dialogrutan:

Ställ in Användning på svart och klicka sedan på OK.
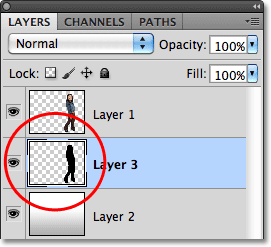
Detta fyller urvalet med svart. Vi kan inte se det ännu i dokumentfönstret eftersom bilden i lager 1 blockerar den från vyn, men vi kan se den i lagrets förhandsvisningsminiatyrbild i panelen Lager:

Vi kan se innehållet i ett lager i dess förhandsvisningsminiatur även om vi inte kan se det i dokumentfönstret.
Steg 9: Förvräng skuggan till position
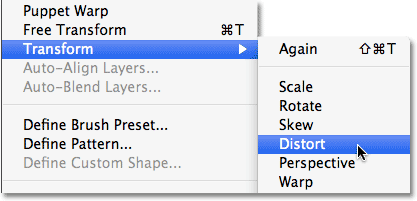
Området vi just fyllde med svart kommer att bli vår skugga. Först måste vi omforma den och flytta den i position, och vi kan göra det med hjälp av Photoshop's Distort-kommando. Gå upp till Edit- menyn, välj Transform och välj sedan Distort :

Gå till Redigera> Transformera> Distort.
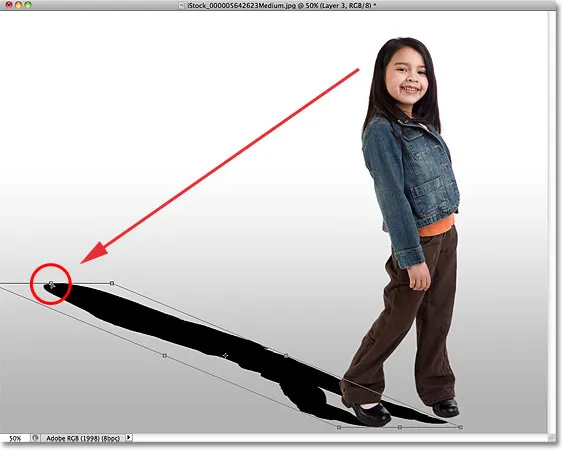
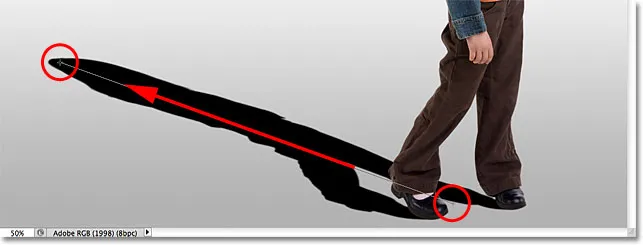
Forma om det svarta fyllda området genom att klicka på det övre transformeringshandtaget och dra det nedåt diagonalt, antingen till vänster eller höger (beroende på din bild) tills det ser mer ut som personens eller objektets skugga:

Dra det övre transformationshandtaget för att förvränga skuggan i form.
Du kan också behöva fixa den nedre delen av skuggan genom att dra i de nedre hörnshandtagen. I mitt fall stod inte botten av skuggan helt i linje med flickans skor, så jag drog upp det nedre högra transformeringshandtaget upp till höger tills allt såg bra ut:

Dra i nedre hörnhandtagen om det behövs så att skuggens botten står i linje med personen eller objektet.
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta kommandot Distort. Din skugga ska nu se ut så här:

Den ursprungliga formen på skuggan är nu på plats.
Steg 10: Applicera en lätt oskärpa
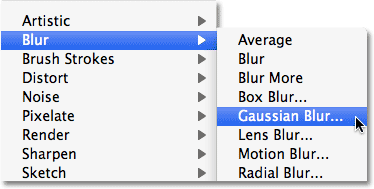
Skuggens kanter ser lite för skarpa och skarpa ut, så låt oss applicera en lätt oskärpa på den. Gå upp till filtermenyn, välj oskärpa och välj sedan Gaussian oskärpa :

Gå till Filter> oskärpa> Gaussian oskärpa.
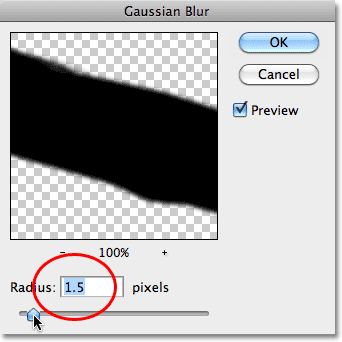
Detta öppnar dialogrutan Gaussian suddighet. Öka radien till cirka 1, 5 pixlar för en mycket subtil suddighetseffekt och klicka sedan på OK för att lämna dialogrutan. Skuggens kanter kommer att vara mjukare:

Ett radievärde på cirka 1, 5 pixlar är allt vi behöver för att börja.
Steg 11: Använd snabbmask-läge för att gradvis välja skuggan
För att en skugga ska se realistisk ut måste kanterna bli gradvis mjukare ju längre den sträcker sig från motivet. För att skapa denna gradvisa suddighetseffekt, vänder vi oss igen till Gaussian suddighetsfiltret, men först skapar vi ett urval med Photoshops snabbmask- läge.
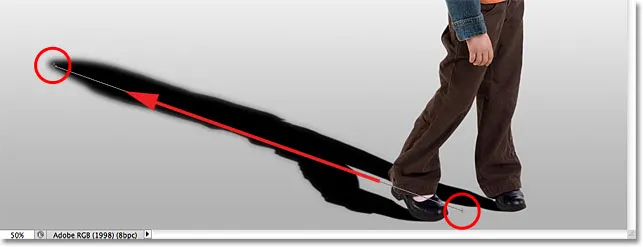
Välj Gradient Tool igen från Verktygspanelen och tryck sedan på bokstaven D på tangentbordet för att återställa Photoshops förgrunds- och bakgrundsfärger till deras standardvärden (svart är förgrundsfärgen, vit bakgrundsfärgen). Tryck sedan på bokstaven Q på tangentbordet för att växla till snabbmask-läge. Ingenting kommer att verka annorlunda i dokumentfönstret ännu. Med Gradient Tool aktivt, klicka nära skuggens botten och dra diagonalt till toppen, så:

Dra ut en diagonal lutning från botten till toppen av skuggan.
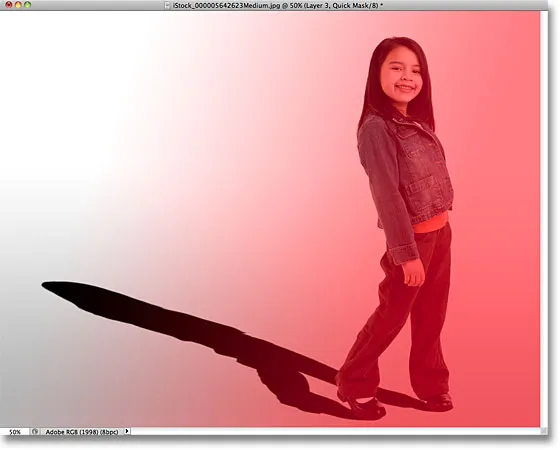
Släpp musknappen längst upp i skuggan, och en röd till transparent snabbmasköverlägg visas över bilden. Den transparenta delen längst upp i skuggan representerar det område som är helt valt. Det röda längst ner i skuggan väljs inte alls, medan området däremellan blir mer och mer valt när den röda färgen gradvis bleknar till transparens:

När färgen bleknar från rött till transparent blir området gradvis mer valt.
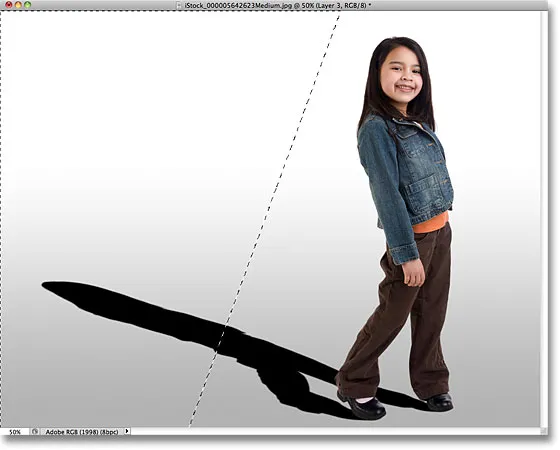
Tryck på bokstaven Q på tangentbordet för att lämna Quick Mask-läget och återgå till normalt läge. Det röda till transparenta Quick Mask-överlägget kommer att ersättas med en standardvy som ser ut som inget annat än att dela skuggan i hälften, med endast den övre halvan vald. Detta är bara en olycklig illusion från Photoshop. Photoshop kan bara visa urvalsomfattningar runt pixlar som är minst 50% valda. Så även om det verkar som om vi inte riktigt har åstadkommit någonting här, är det Gaussian Blur-filtret på väg att bevisa annat:

Photoshop kan inte exakt visa urvalsomfattningar runt pixlar som endast är delvis valda.
Steg 12: Använd igen Gaussian suddighetsfilter
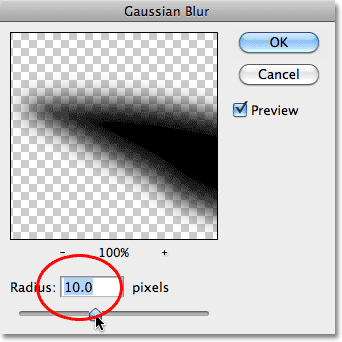
Eftersom Gaussian Blur-filtret var det sista filtret vi använde, kan vi snabbt ta tillbaka det genom att trycka på Ctrl + Alt + F (Win) / Command + Option + F (Mac) på tangentbordet. Den här gången, när dialogrutan visas, ökar radievärdet till cirka 10 pixlar och klickar sedan på OK för att lämna det:

Öka Radius-värdet till 10 pixlar eller så.
Tryck på Ctrl + D (Win) / Kommando + D (Mac) för att ta bort markeringsomfattningen, och vi ser i dokumentet att skuggens kanter verkar gradvis mjukare från botten till topp:

Skuggkanterna ser nu mer realistiska ut.
Steg 13: Lägg till en lagermask
Skuggan måste blekna när den rör sig längre från motivet, vilket är lätt att göra med en lagermask. Klicka på Layer Mask- ikonen längst ner på panelen Layers. En vitfylld skiktmask-miniatyr visas till höger om skugglagrets förhandsvisningsminiatyr:

En lagermask-miniatyr visas efter att du har klickat på ikonen Layer Mask.
Steg 14: Ställ in förgrundsfärgen till en mörkgrå
Vi vill inte att skuggan försvinner helt och hållet, så klicka på bakgrundsfärgprovet i Verktygspanelen, som för närvarande ska vara svart (standardfärgerna i förgrunden och bakgrundsfärgerna vänds när en lagermask är vald):

Klicka på bakgrundsfärgprovet (det nedre till höger).
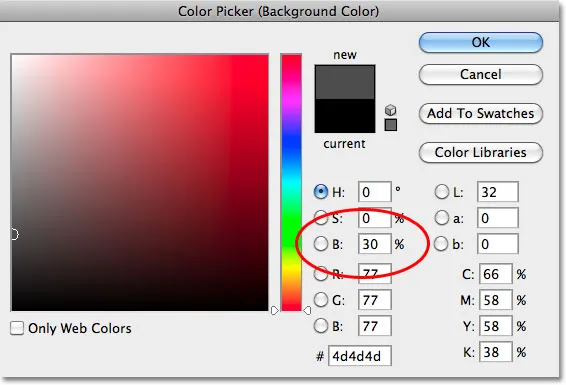
När färgväljaren visas väljer du en mörkgrå genom att ställa in B (Ljusstyrka) värdet till 30%. Låt alternativet H (Hue) och S (Saturation) vara 0%. Klicka på OK när du är klar för att stänga ur färgväljaren:

Välj en mörkgrå för bakgrundsfärgen.
Steg 15: Rita en lutning över skuggan på lagermasken
Sedan, med Gradient Tool markerat, klickar du igen nära botten av skuggan och drar diagonalt uppåt till toppen, precis som vi gjorde för ett ögonblick sedan när du var i Quick Mask-läge. Skillnaden här är att vi ritar lutningen på skiktmask:

Rita en vit till mörkgrå lutning från botten till toppen av skuggan.
Släpp musknappen längst upp i skuggan. Eftersom vi ritade lutningen på lagermasken, inte på själva bilden, ser vi faktiskt inte lutningen i dokumentet. Istället ser vi effekten av lutningen på skiktmask, där skuggan gradvis bleknar när den rör sig bort från motivet:

Skuggan bleknar gradvis bort.
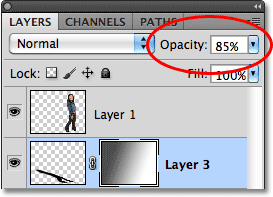
Steg 16: Sänk skuggens opacitet
Som ett sista steg, låt oss sänka skyggens opacitet så att den inte verkar ganska så mörk nära motivet (eftersom skuggorna alltid är något transparenta). Du hittar alternativet Opacity i det övre högra hörnet av panelen Lager. Sänk det något till cirka 85% :

Sänk skugglagrets opacitet till 85%.
Och med det är vi klara! Här är den sista "kastade skuggan" -effekten:

Det slutliga resultatet.