
Introduktion till Skapa tabeller i HTML
Tabellen är en av de mest användbara konstruktionerna. Tabeller finns över hela webbapplikationen. Den huvudsakliga användningen av tabellen är att de används för att strukturera informationen och för att strukturera informationen på webbsidan. En HTML-tabell är en tabellbaserad sidlayout. Tabeller ska inte användas som layouthjälpmedel. I den här artikeln kommer vi att diskutera Skapa tabeller i HTML.
HTML-tabell
- De
tagg används för att skapa en tabell.
- I HTML betraktas en tabell som en grupp rader som innehåller var och en en grupp celler.
- Det kan finnas många kolumner i rad.
- HTML-tabeller bör endast användas för tabelldata men de används också för att skapa layoutwebbsidor.
- Om vi bygger HTML-tabeller utan några stilar eller attribut i webbläsaren kommer det att visas utan någon kant.
- Tabell tagg:
- Innehållet som vi skriver mellan dessa taggar visas i tabellen.
Taggar som används i HTML
Nedan är några av taggarna som används i tabellen.
1.
Märka - De
tagg används för att definiera en rad i HTML-tabellen. - vi börjar raden med början av
radtagg och sedan bygga raden genom att skapa varje cell och när vi är klara med alla cellerna för en rad stänger vi sedan raden med den slutliga radtaggen .- Radtagg:
2.
Märka - De
tagg används för att definiera data för cellen i HTML-tabellen. - Vi kommer att skapa varje cell med den första celltaggen
och lägg sedan till innehåll eller data i cellen och stäng sedan cellen med den slutliga celltaggen .- Cell tagg:
3.
Märka - De
tagg används för att definiera rubricecellen i en HTML-tabell. - Huvudcellen i tabellen används för att tillhandahålla information för de återstående cellerna i kolumnen.
- Header tag:
- Vanligtvis placeras den i toppen av cellerna.
4. Tagga
- Taggen används för att ange tabellens bakgrundsfärg.
Syntax:
- För färgnamn kan vi direkt ange färgnamn för bakgrunden. Vi kan till exempel specificera
- För hex_nummer måste vi ange den hexadecimala koden för bakgrunden. Till exempel
- För rgb_nummer måste vi ange rgb-koden (röd, grön, blå) för bakgrunden. Till exempel
- Om vi tillhandahåller alla värden som 255 i rgb_numret är utgången från bakgrundsfärgen vit.
5. Tagga
- Taggen används för att tillhandahålla bildtexten till tabellen.
- Den placeras eller används omedelbart efter
märka.
- Som standard är tabelltexten mittjusterad ovanför tabellen.
- Bildtext-tagg:
6. Cellspanning
- Spanning är inget annat än att kombinera två eller flera angränsande celler i tabellen.
- Den består av col span och rad span.
- Col span : Attributet col span anger antalet kolumner en tabellcell ska spänna.
- Det tar alltid ett heltal.
- Radintervall: Radspänningsattributet anger antalet rader som en tabellcell ska spänna.
- Det tar alltid ett heltal.
7. Tagga
- De definierar en uppsättning rader som definierar huvudet på tabellens kolumner.
Syntax:
8. Märka
- De
tagg används för att gruppera kroppsinnehållet i HTML-tabellen.
- Tabeller kan innehålla mer än en kropp i vissa tabeller i det andra fallet kan tabellen innehålla endast en kropp, i dessa fall, kan tas bort.
- Tabeller med en kropp kommer att ha en implicit kropp.
- Syntax:
9. Tagga
- Taggen innehåller rader som representerar en sidfot eller sammanfattning.
- Syntax:
10. Tagga
- Kolumnerna i tabellen kan grupperas tillsammans med elementet.
- Varje element som deklareras i blocket kommer att definiera en grupp med hjälp av spanattributet, vilket kommer att ange antalet kolumner som kommer att tillhöra gruppen.
- Det är användbart för att tillämpa stilar för hela kolumnerna istället för att upprepa för varje rad eller cell.
- Syntax:
Exempel på HTML-taggar
Exempel 1
1. Tabell:
Syntax:

Produktion:

- I det här exemplet har vi skapat en tabell med tre rader. Som vi kan se från utgången att det inte innehåller någon gräns. Så när vi skapar en tabell utan CSS eller inte använder några stilar kommer den att visa utmatning utan kant.
Exempel 2

Produktion:

- I det här exemplet kan vi se att vi har fått en gräns till vår produktion genom att ge gränseegenskapen i stilavsnittet och genom att använda den i en tabelltagg.
2.
Tagga och Märka Syntax:
……..Exempel:

Produktion:

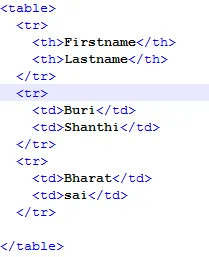
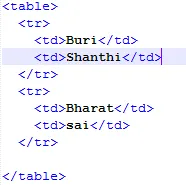
- I det här exemplet skapade vi helt enkelt två rader med
tagg och data anges med märka. 3.
Märka: Syntax:
Exempel:

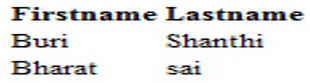
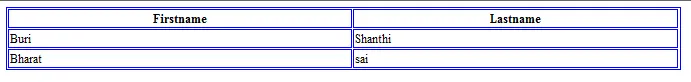
Produktion:

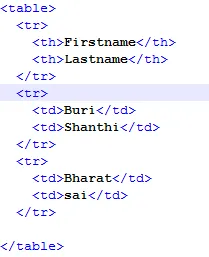
- I det här exemplet kan vi observera att förnamnet och efternamnet är i fetstil jämfört med andra eftersom de deklareras som rubriker för cellerna genom att använda
märka. 4.
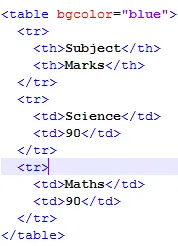
Syntax:
table bgcolor = “color_name|hex_number|rgb_number”> ;Exempel:

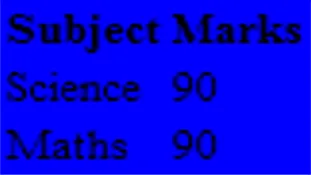
Produktion:

5.
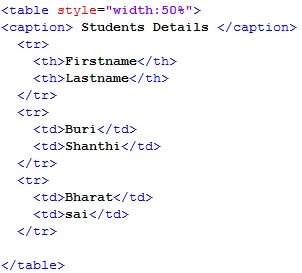
Syntax:
Exempel:

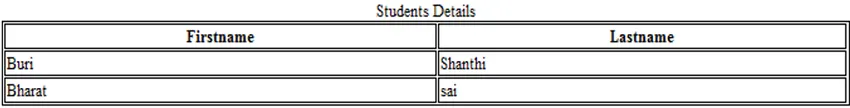
Produktion:

- I det här exemplet har vi lagt till ett bildtexter i tabellen som studentinformation genom att använda bildtexten.
6. Col Span och Row Span
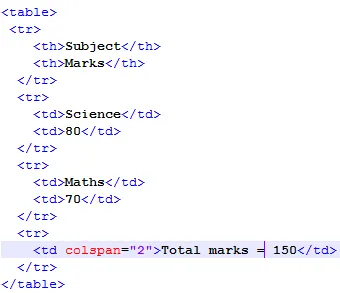
Syntax för Col Span:
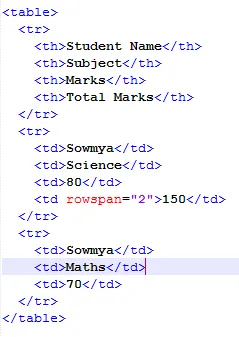
Syntax för Row Span:
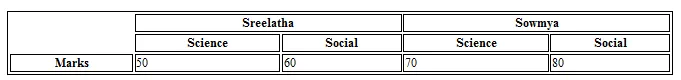
Exempel för Col Span:

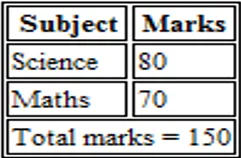
Produktion:

Exempel för Row Span:

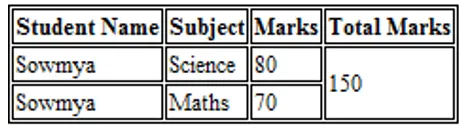
Produktion:

7.
Syntax:
8.
Syntax:
9.
Syntax:
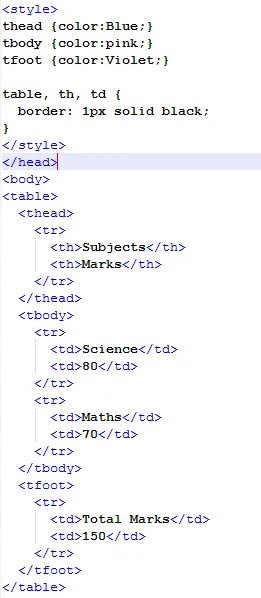
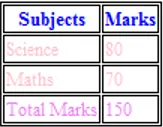
Exempel:

Produktion:

10. Colgroup
Syntax:
Exempel:

Produktion:

Slutsats - Skapa tabeller i HTML
I HTML med
tagg kan vi skapa flera tabeller och till och med vi kan gruppera rader och kolumner. Vi kan till och med göra mer styling av tabellerna med hjälp av CSS.
Rekommenderade artiklar
Detta är en guide för att skapa tabeller i HTML. Här diskuterar vi hur man skapar en tabell i HTML med exempel och hur man använder HTML-taggar. Du kan också gå igenom våra andra föreslagna artiklar–
- HTML Text Editors
- HTML-formelement
- HTML-bildtaggar
- HTML-attribut
- HTML-ramar
- HTML-block
- Ställ in en bakgrundsfärg i HTML med exempel
- I det här exemplet kan vi observera att förnamnet och efternamnet är i fetstil jämfört med andra eftersom de deklareras som rubriker för cellerna genom att använda
- Tabeller kan innehålla mer än en kropp i vissa tabeller i det andra fallet kan tabellen innehålla endast en kropp, i dessa fall, kan tas bort.
- För hex_nummer måste vi ange den hexadecimala koden för bakgrunden. Till exempel
- Vi kommer att skapa varje cell med den första celltaggen
- vi börjar raden med början av