
Introduktion till 3D-text i Photoshop
Photoshop är en fantastisk designande programvara och lek med 3D-text i Photoshop har också mycket kul. 3D-text ger en tredimensionell bild och realistisk känsla för din text. I 3D-texthandledning lär du dig olika formationer, formning, justering och justering av 3D-text. Här tittar du på "Hur man skapar 3D-text i Photoshop" på mig på ett mycket enkelt och roligt sätt. För den här övningen har du en lägsta CS6-version av Photoshop och får det bästa resultatet med CC-versionen.
Steg för att skapa 3D-text i Photoshop
Här lär du dig 3D-textning steg för steg. Låt oss börja med svalt sinne och känna oss roliga i vårt arbete.
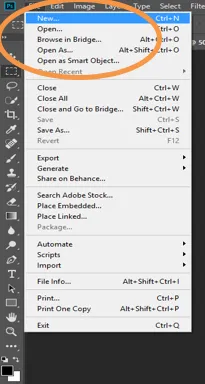
Steg 1: Gå till File-alternativet och klicka på New.

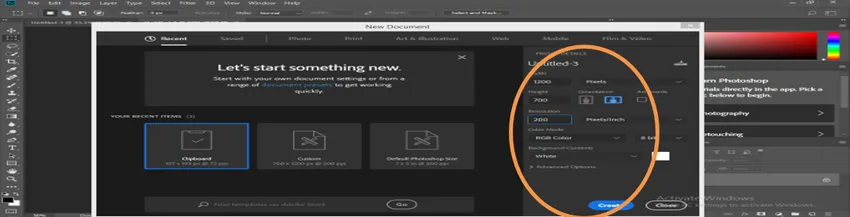
Genom att följa steget ovan kommer vi att öppna en dialogruta i vårt arbetsområde. I den här dialogrutan ställer jag in bredd 1200 pixlar och höjd 700 pixlar och upplösning 200 pixlar / nisch för bästa resultat. Jag tar en vit färg för min dokumentbakgrund, du kan ta valfri färg enligt din text.
Här kan du ställa in färgläge också dvs. RGB eller CMYK för olika ändamål. Klicka på Skapa- knappen i dialogrutan för att ställa in dessa mätningar.

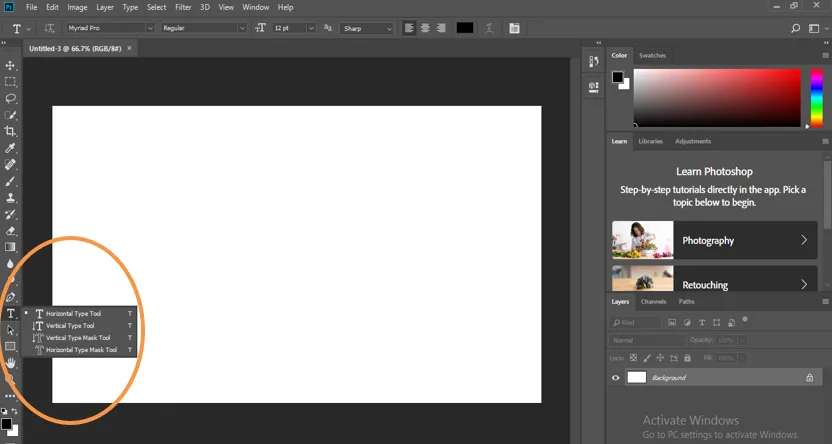
Steg 2: Gå till verktygspanelen och här tar vi textverktyg från verktygsfältet.

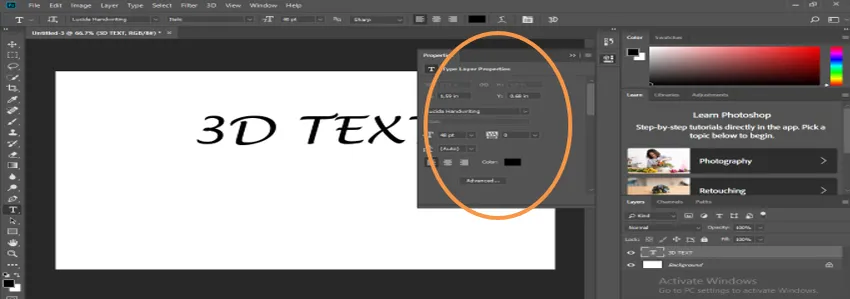
Och jag skriver "3D TEXT" som min text för 3D-effekt och klickar på OK i det övre högra hörnet som visas i bilden ovan. Förlåta din text bästa 3D-effekt är det bättre att ta över stora och små bokstäver som jag har tagit. Du kan ändra storleken på din text beroende på dig från Textegenskap av text, dvs. 'Växla tecken- och styckepanelens' alternativ i det övre högra hörnet av ditt arbetsområde.
Efter att ha klickat på det här alternativet har du en dialogruta, nu ändrar jag storlek på min text och tar bort mellanrummet mellan texten för att få ett bättre utseende. Du kan ställa in den enligt dig och ta den i mitten genom att hålla höger knapp på musen och dra den i mitten.

Jag kommer att lägga till en understrykning under min text med rektangelverktyg för att göra min text effektiv och även skriva en annan text, dvs. 'EFFEKT' och hantera dess storlek och textgapning enligt min tidigare text genom att följa samma steg som föregående text.

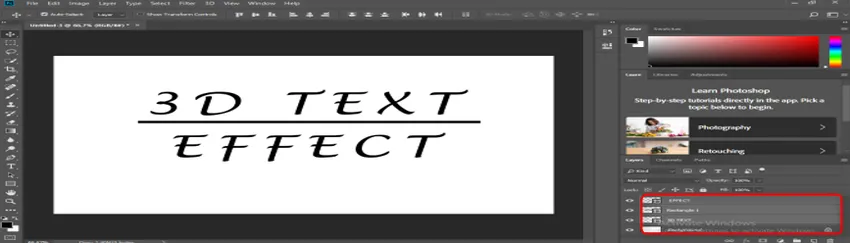
Steg 3: Nu ska vi arbeta med lager.
Här har vi fyra lager i vårt nuvarande arbetsområde, dvs 3D TEXT-lager, rektangel 1-lager, EFFECT-lager och bakgrundslager.

Vi kommer att anpassa våra tre textlager till centrum genom att använda flyttaverktyget från verktygspanelen med bakgrund.

Lagerresultat,

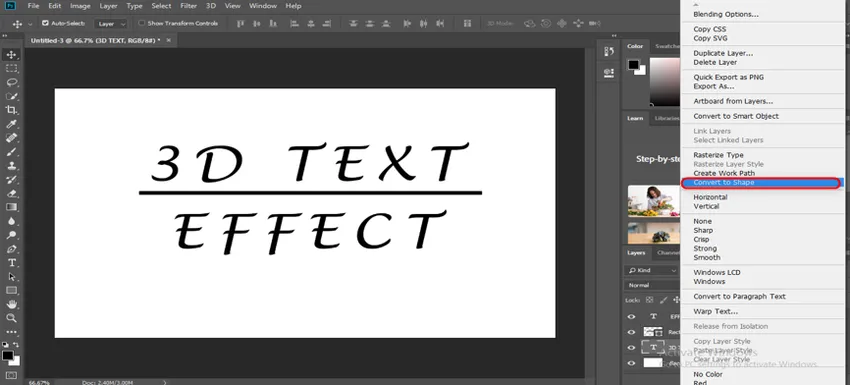
Steg 4: Konvertera till form och slå samman lager.
För att konvertera vår text i form högerklicka på '3D-textlager' och klicka på alternativet 'konvertera till form'. Vi kommer att göra samma sak med EFFECT-lagret.

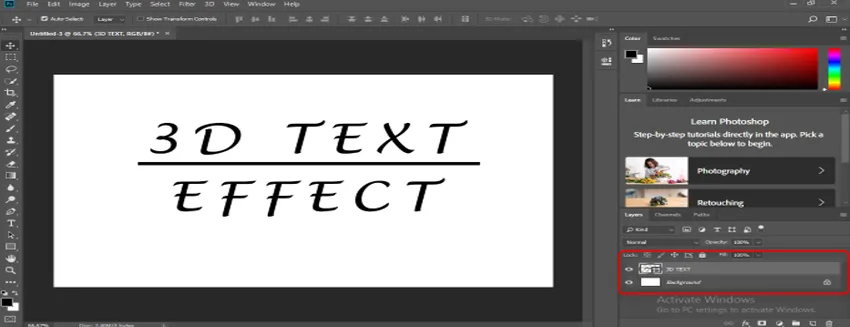
Nu kommer jag att slå samman alla ovanstående tre lager genom att välja dem. För val klickar du på ett lager och håller Ctrl-tangenten och klickar sedan på ett annat två-lager en och ett och sedan Ctrl + E för att slå samman.

Nu får vi ett nytt sammanslagt lager.

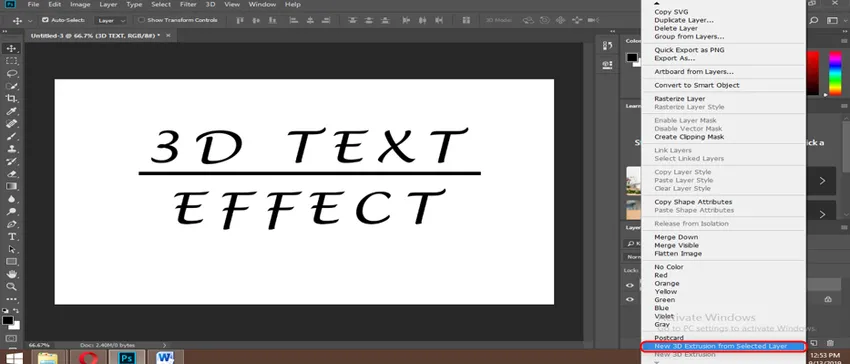
Högerklicka på detta lager och välj alternativet "New 3D Extrusion from Selected Layer".

Efter detta steg hittar vi våra textomvandlingar till 3D och har en 3D-arbetsform på vårt arbetsområde.

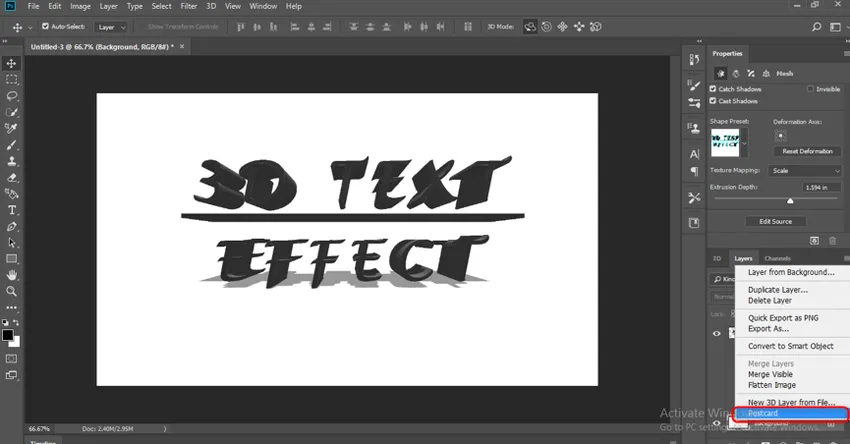
Steg 5: Konvertera bakgrund till vykort.
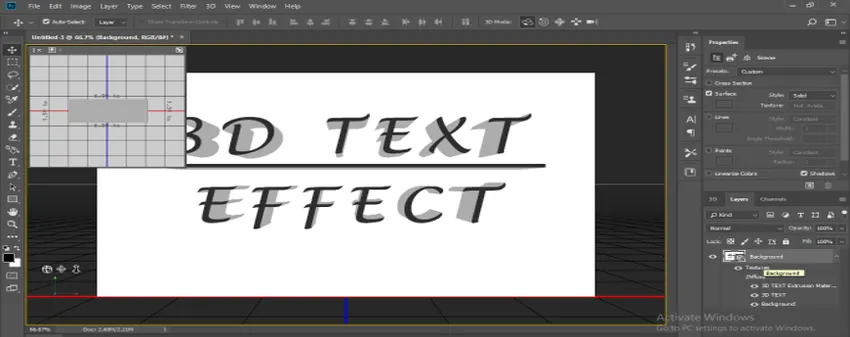
Gå på bakgrundsskiktet och högerklicka på det och välj alternativet vykort genom att klicka på det.

Välj bakgrundsskiktet och 3D-textlagret genom att hålla Ctrl-tangenten och klicka på dem en efter en och tryck på Ctrl + E för att slå dem samman.

Steg 6: Ställ in parametrar för 3D-text.
Här har vi tre alternativ i vårt arbetsområde i det nedre högra hörnet, dvs 3D, lager och kanaler. Vi kan när som helst gå till valfritt alternativ genom att bara klicka på dem för att ställa in deras parametrar.

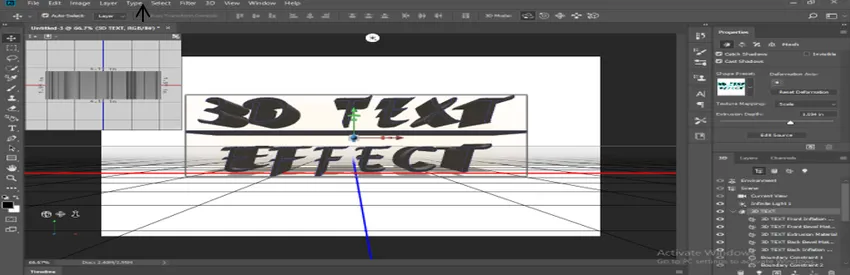
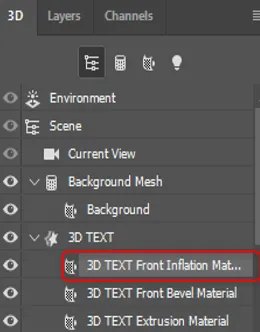
Klicka nu på 3D-alternativet från det här alternativet för att ställa in parametrarna för 3D-text och klicka på effekternativet och klicka igen på 'effekt främre inflationsmaterial'.

Du kan ställa in olika parametrar för 3D-text härifrån en efter en för att ge den ett effektivt utseende. I 3D-alternativet finns det många effekter som vi kan justera enligt vår användning.
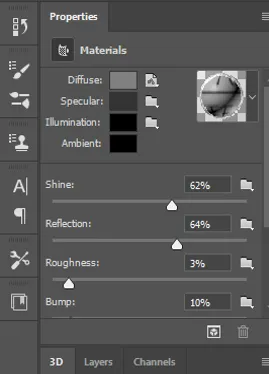
Vi kommer att ha en dialogruta i det övre högra hörnet som visar 'Egenskaper' -titel. Nu ställer jag in ett värde på 3D-text för att ge bättre effekt på vår 3D-text.

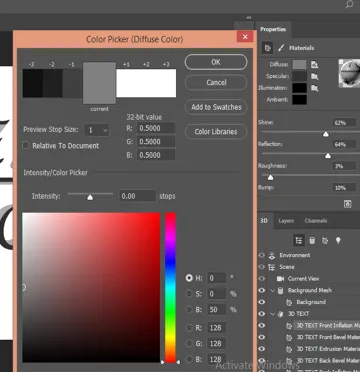
Här kommer jag att ställa in glans och reflex enligt mig, du kan ställa in som du vill. Du kan också ändra färg på text genom att klicka på ett diffus alternativ härifrån vad du vill i din 3D-text.

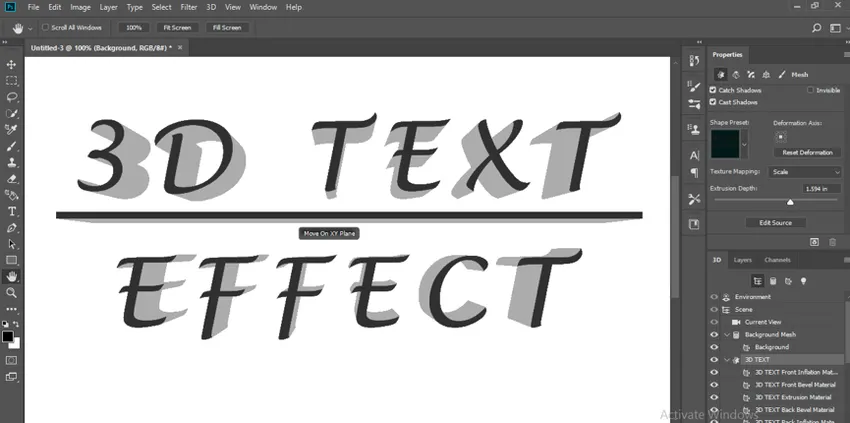
Här är din slutliga 3D-texteffekt.

Du kan använda fler effekter i din 3D-text steg för steg för att ge den ett realistiskt utseende.
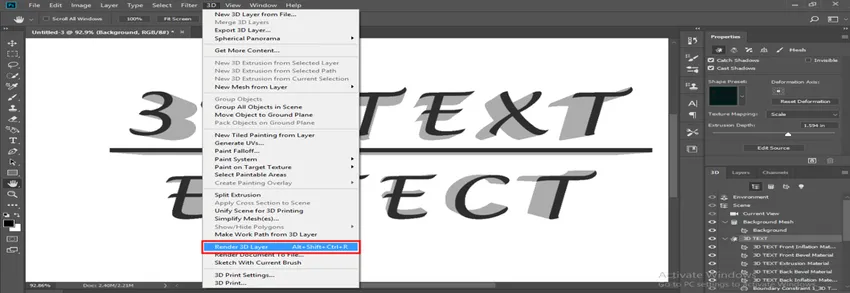
Steg 7: Ge Render till din 3D-text.
För att återge klickar du bara på 3D-alternativet och väljer Render 3D Layer för att ge din 3D-text effekt.

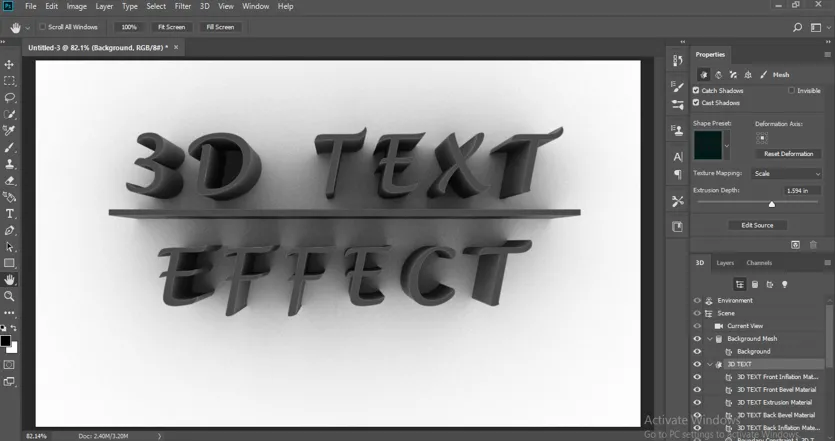
Här kan du se effekten av render i min 3D-text ser väldigt cool ut. Du kan också göra denna effekt i din egen 3D-text.

Slutsats
Titta nu på dig efter att ha följt dessa fem enkla steg kan du enkelt göra 3D-texteffekt i din Photoshop med mycket kul. Du hittar att skapa 3D-text i Photoshop inte är hårt arbete, det är faktiskt som att spela med text på din arbetsyta.
Rekommenderade artiklar
Detta är en guide till 3D-text i Photoshop. Här diskuterar vi en översikt och steg för att skapa text i Photoshop med illustrationer. Du kan också gå igenom våra givna artiklar för att lära dig mer-
- Handledning för att skapa 3D-text i blender
- Vilka typer av 3D-effekter i Illustrator
- Introduktion till 3D-animationsprogramvara
- Lär dig de bästa 3D-modelleringsprogrammen
- 3D-effekter i After Effects