I denna Photoshop Effects-handledning lär vi oss att skapa en populär "punch through image" -effekt, ofta sett i sport- och filmannonsering (och veckobutiker som annonserar sina "otroliga knock out-priser!"), Som om en person eller objekt har stansat ett hål direkt genom sidan eller bilden.
Det finns en hel del steg involverade i självstudien, men som vanligt är de alla väldigt enkla.
När vi tar oss igenom det täcker vi några intressanta tekniker som att konvertera lagerstilar till faktiska lager så att vi kan tillämpa filter på dem, flytta droppskuggor bara genom att dra dem och använda lagergrupper för att flytta flera lager på en gång! Jag ska använda Photoshop CS5 här men alla senaste versioner av Photoshop fungerar.
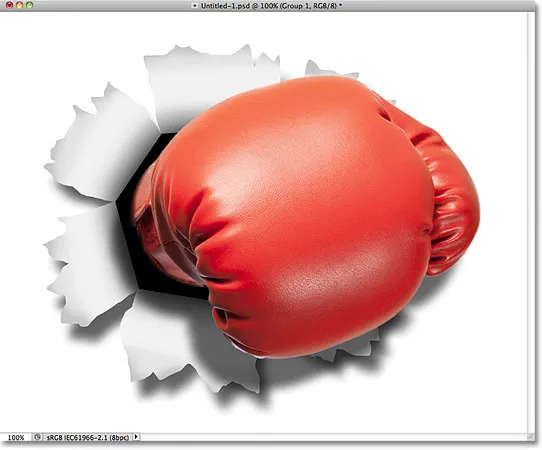
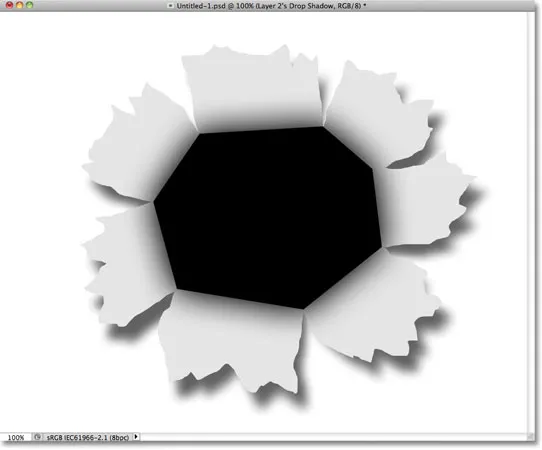
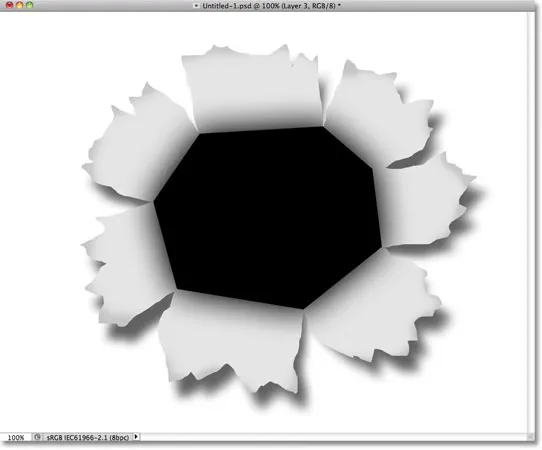
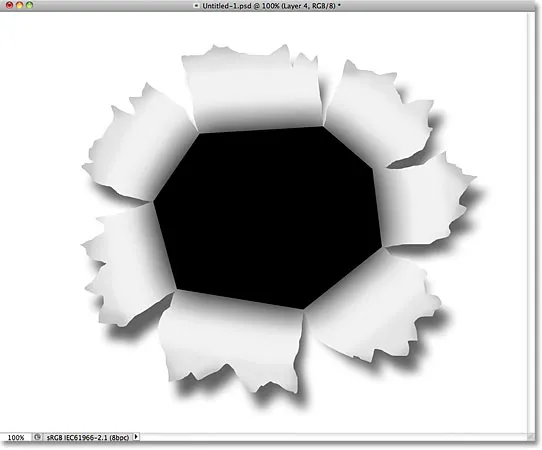
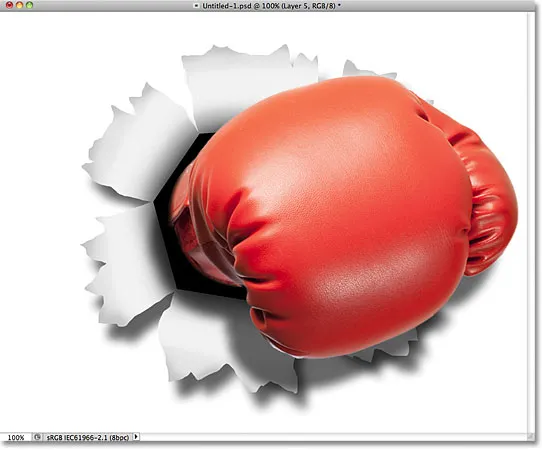
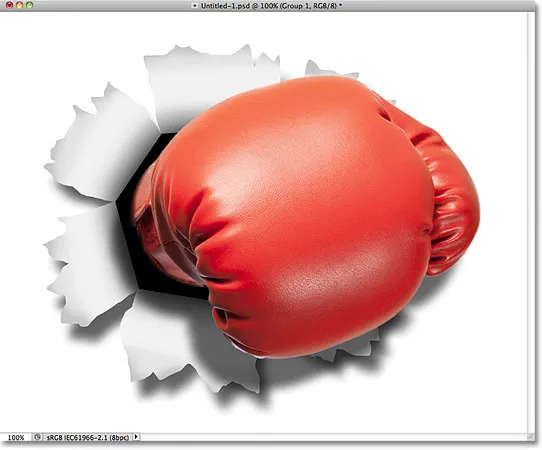
Vi tecknar större delen av effekten från grunden, men för att slutföra den behöver du också ett foto av objektet som kommer att slå igenom bilden. Så här kommer det slutliga resultatet att se ut:

Den slutliga effekten.
Hur man skapar en stans genom bildeffekt
Steg 1: Skapa ett nytt dokument
Börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
Detta öppnar dialogrutan Nytt dokument. Ange bredden, höjden och upplösningen du behöver för din effekt. För den här tutorialen kommer jag att ange 1000 pixlar för bredden, 800 pixlar för höjden och jag låter min upplösning vara 72 pixlar / tum . Storleken du behöver för ditt dokument kan vara annorlunda. Klicka på OK när du är klar för att stänga ur dialogrutan. Ditt nya dokument kommer att visas på din skärm:

Dialogrutan Nytt dokument.
Steg 2: Lägg till ett nytt lager
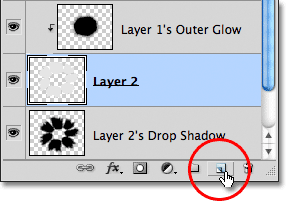
Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
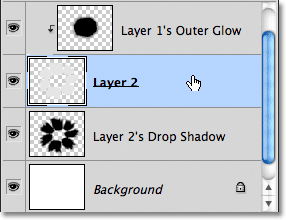
Ingenting kommer att hända i dokumentfönstret, men ett nytt tomt lager med namnet lager 1 visas ovanför bakgrundsskiktet:

Photoshop lägger till ett nytt tomt lager ovanför bakgrundsskiktet.
Steg 3: Välj Polygonal Lasso Tool
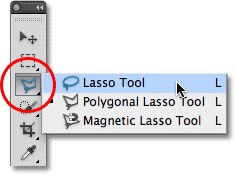
Välj Polygonal Lasso Tool från Verktygspanelen . Som standard gömmer det sig bakom det vanliga Lasso-verktyget, så klicka på Lasso-verktyget och håll ner musknappen i en sekund eller två tills en utflygningsmeny visas och välj sedan Polygonal Lasso-verktyget från listan:

Klicka och håll på Lasso-verktyget och välj sedan Polygonal Lasso-verktyget från fly-out-menyn.
Steg 4: Rita en polygonal form i mitten av dokumentet
Använd polygonal Lasso-verktyget för att rita ett polygonformat urval i mitten av dokumentet, vilket blir hålet som stansas genom bilden. Klicka bara på de punkter där du vill att hörnen på formen ska visas och Photoshop ansluter dem automatiskt för att skapa sidorna på formen när du går. Det finns inget behov av att dra verktyget inuti dokumentet (det fungerar faktiskt inte om du drar det). Klicka bara på en hörnpunkt, släpp musknappen, klicka på en annan hörnpunkt, släpp musknappen och så vidare när du tar dig runt formen. Klicka tillbaka på den ursprungliga platsen för att slutföra formen. Det ska se ut så här när du är klar:

Rita ett polygonformat urval i mitten av dokumentet.
Steg 5: Fyll markeringen med svart
Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
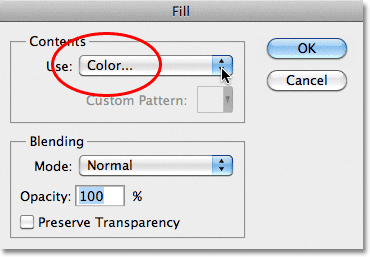
Detta öppnar Photoshops Fyll-dialogruta som vi kan använda för att fylla markeringen med en färg. Ställ in alternativet Använd längst upp i dialogrutan till Svart :

Ändra alternativet Använd till svart.
Klicka på OK för att stänga ur dialogrutan. Photoshop fyller urvalet med svart. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringsomfattningen från hela formen:

Urvalet har fyllts med svart.
Steg 6: Lägg till ett nytt lager under lager 1
Håll ned Ctrl (Win) / Command (Mac) -tangenten och klicka igen på ikonen Nytt lager längst ner på panelen Lager:

Håll ned Ctrl (Win) / Command (Mac) och klicka på ikonen Nytt lager.
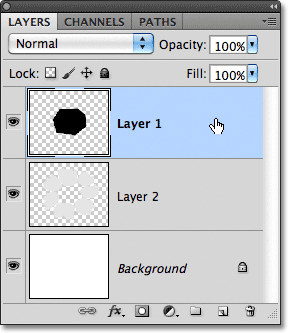
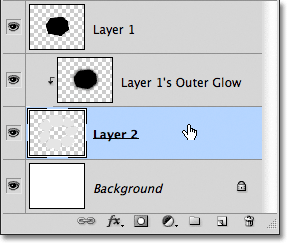
Normalt lägger Photoshop till nya lager direkt ovanför det lager som för närvarande är valt i panelen Lager, men genom att hålla ned Ctrl / Command-tangenten medan du klickade på ikonen Nytt lager, sa vi till Photoshop att lägga till det nya lagret under det istället. Det nya lagret, lager 2, visas mellan lager 1 och bakgrundsskiktet:

Skikt 2 visas under lager 1.
Steg 7: Välj Lasso-verktyget
Välj Lasso Tool från Verktygspanelen . Det kommer nu att gömma sig bakom Polygonal Lasso Tool, så klicka och håll på Polygonal Lasso Tool tills fly-out-menyn visas och välj sedan Lasso Tool från listan:

Klicka och håll in Polygonal Lasso Tool och välj Lasso Tool från menyn.
Steg 8: Rita de sönderrivna pappersformerna
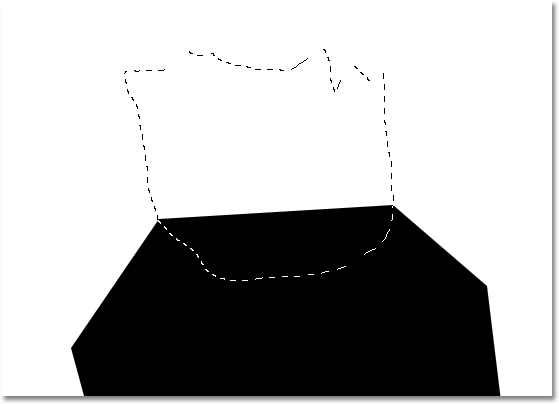
Använd Lasso-verktyget för att rita formen på det första stycket pappersrev. Eftersom den svarta polygonala formen kommer att bli det hål som stansas genom bilden kommer varje sida att behöva sin egen sönderrivna pappersbit, men vi ska bara rita en för nu. Det spelar ingen roll vilken sida du börjar med, men se till att formen du ritar täcker hela sidans längd från hörn till hörn. Så här ser min första pappersform ut. Lägg märke till att jag har utvidgat markeringen till det svartfyllda området, vilket gjorde formen lättare att rita. Det är okej eftersom bara den del av markeringen som sträcker sig utanför den svartfyllda formen kommer att synas senare:

Se till att bredden på din sönderrivna pappersform sträcker sig från det ena hörnet på sidan till det andra.
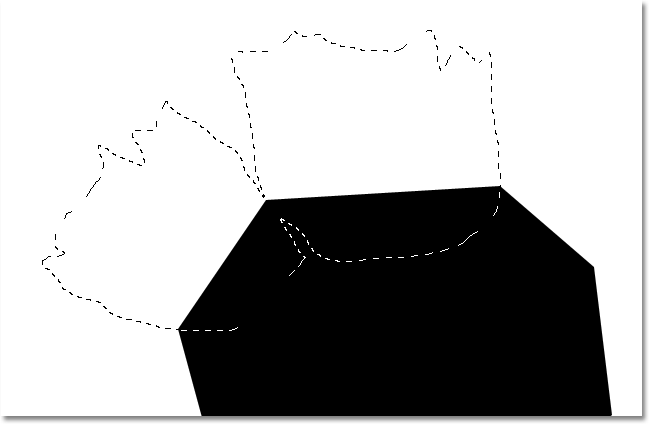
Håll ner Shift- tangenten med den första formen och rita den andra formen. Håll Shift-knappen intryckt och lägger till det nya valet till det föregående. Återigen är det okej att utöka markeringen till det svartfyllda området. Se bara till att formens bredd sträcker sig från det ena hörnet på sidan till det andra:

Håll ner Shift-tangenten och rita den andra formen.
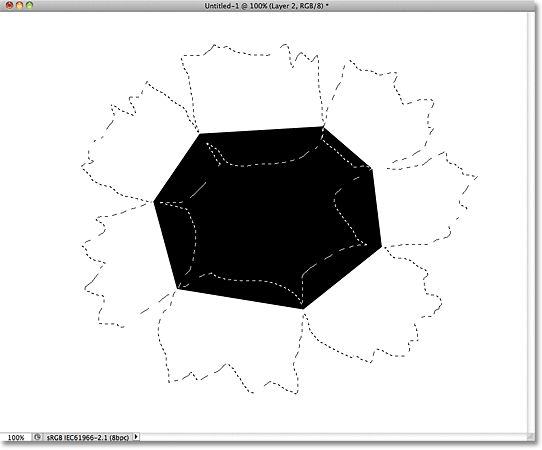
Fortsätt hålla Shift-knappen intryckt och rita de återstående pappersformerna. Varje nytt val kommer att läggas till de tidigare. Om du inte är nöjd med utseendet på din form, tryck på Ctrl + Z (Win) / Command + Z (Mac) för att ångra valet och försök igen. Du kan också trycka Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) upprepade gånger för att ångra flera val. När du är klar ska det se ut så här:

Alla sönderrivna pappersformer ingår nu i samma urval.
Steg 9: Fyll markeringen med ljusgrå
Gå upp till redigeringsmenyn högst upp på skärmen och välj än en gång Fyll . Den här gången, när Fyll-dialogrutan visas, ställer du in alternativet Använd till färg :

Ställ in alternativet Använd på Färg.
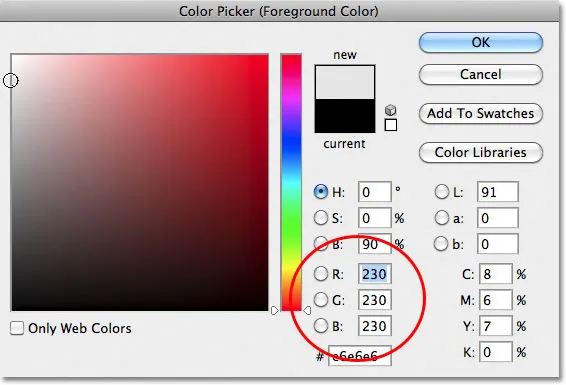
Så snart du väljer Färg öppnar Photoshop Färgväljaren så att vi kan välja den färg vi vill använda. Välj en ljusgrå. Om du vill använda samma färg som jag använder, ange 230 för R-, G- och B- alternativen i mitten av dialogrutan:

Välj en ljusgrå från färgväljaren.
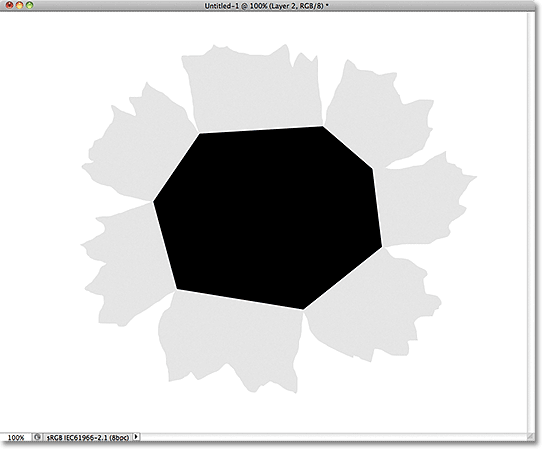
Klicka på OK när du är klar för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller det rivna pappersutbudet med grått. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringen. Lägg märke till att eftersom den svarta fyllda formen i mitten är på ett lager ovanför de rivna pappersbitarna, är det bara de delar av dem som sträcker sig utanför den svarta fyllda formen som syns i dokumentet:

Bilden efter att ha fyllt de pappersrevor med grått.
Steg 10: Välj lager 1
Låt oss nu börja lägga till lite djup till vår effekt. Klicka på lager 1 i panelen Lager för att göra det till det aktiva lagret. Aktiva lager markeras med blått:

Klicka på lager 1 för att välja det.
Steg 11: Lägg till en yttre glödlagerstil
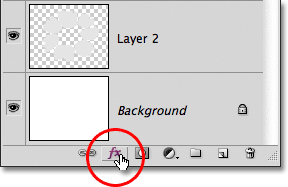
När lager 1 är valt klickar du på ikonen Lagerformat längst ner på panelen Lager:

Klicka på ikonen Layer Styles.
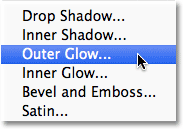
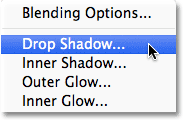
Välj Yuter Glow i listan över lagerstilar som visas:

Välj Yuter Glow från listan.
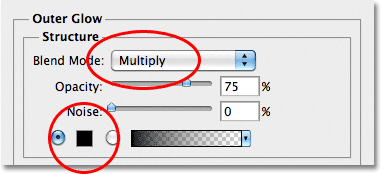
Detta öppnar Photoshop's Layer Style-dialogruta inställd på alternativen för yttre glöd i mittkolumnen. Det enda problemet är att vi faktiskt inte behöver en yttre glöd. Vi behöver en yttre skugga . Lyckligtvis kan vi enkelt ändra glödeffekten till en skuggeffekt genom att bara ändra ett par alternativ. Byt först blandningsläget från skärm till multiplicera . Klicka sedan på färgrutan precis under ordet Buller, som öppnar färgväljaren och välj svart som färg för skuggan. Klicka på OK för att stänga ur färgväljaren när du är klar, men stäng inte ur dialogrutan Layer Style just nu:

Ändra blandningsläget till Multiplicera och färgen till svart.
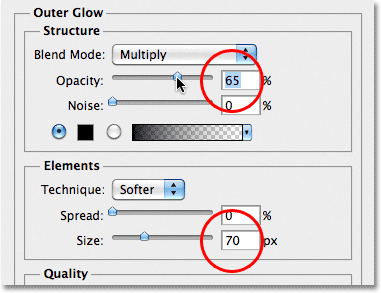
När glödet nu har ändrats till en skugga ska du hålla ett öga på effekten i dokumentfönstret när du drar skjutreglaget Storlek åt höger, vilket kommer att öka skuggstorleken (om du inte gissat det redan). Värdet du slutar välja beror på storleken på dokumentet du arbetar med. För mig ställer jag in mitt storlek på cirka 70 px (pixlar). Slutligen, om du tycker att skuggan är för mörk, ska du sänka opacitetsvärdet igen när du bedömer resultatet i dokumentfönstret. Jag kommer att sänka minen till 65% :

Öka storleken på skuggan och sänk sedan opaciteten.
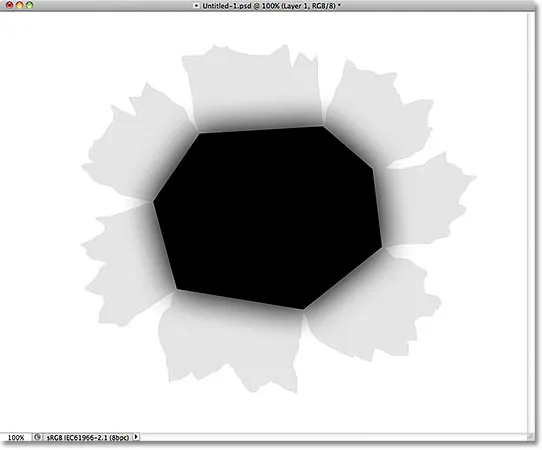
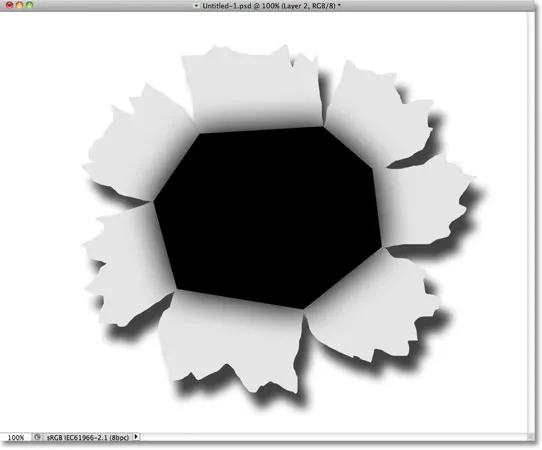
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Skuggan ska nu se ut något så här och ge de sönderrivna pappersbitarna mer av en 3D-look till dem:

Effekten efter applicering av den yttre skuggan.
Steg 12: Skapa ett lager från lagerstilen
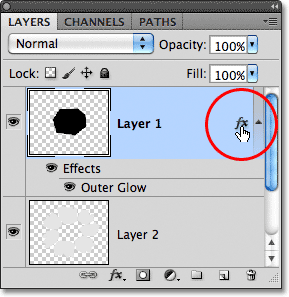
Ett litet problem med skuggan vi har använt är att den inte bara visas på de sönderrivna pappersbitarna utan också på den vita bakgrunden bakom dem. Vi behöver att skuggan bara visas på själva pappersbitarna. För att lösa problemet måste vi först konvertera lagerstilen till ett faktiskt separat lager. Det kan låta som något komplicerat, men det är väldigt enkelt. Högerklicka helt enkelt på (Win) / Control-klicka (Mac) direkt på symbolen för lagereffekter längst till höger i lager 1 i panelen Lager:

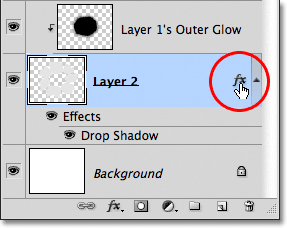
Högerklicka (Win) / Kontrollklicka (Mac) på symbolen för lagereffekter.
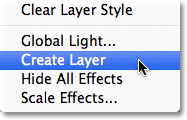
Välj Skapa lager nedåt längst ner på menyn som visas:

Välj Skapa lager på menyn.
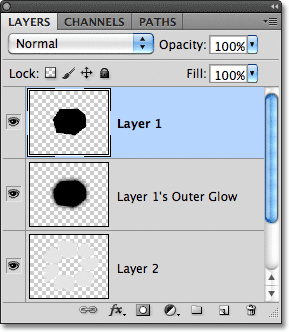
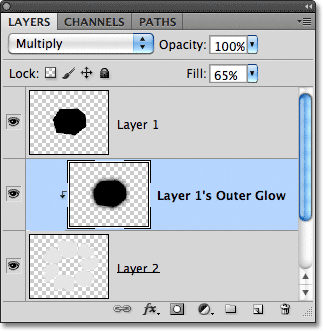
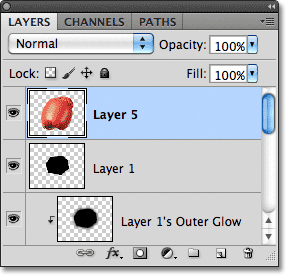
Photoshop konverterar lagerstilen till ett normalt lager som heter lager 1: s yttre glöd och placerar det direkt under lager 1. Det betyder att vi nu kan arbeta med det på samma sätt som vi skulle arbeta med något annat normalt lager:

Outer Glow-lagerstilen är nu ett separat lager.
Steg 13: Skapa en klippmask
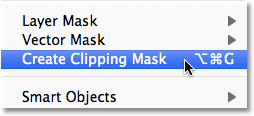
Nästa sak vi behöver göra är att berätta för Photoshop att vi vill att vårt nya yttre glödlager bara ska påverka lagret direkt under det, och vi kan göra det med en klippmask . Gå upp till Layer- menyn högst upp på skärmen och välj Skapa klippmask :

Gå till Layer> Create Clipping Mask.
Om vi tittar igen i lagpanelen ser vi att det yttre glödlagret nu är indraget till höger, vilket säger att lagret är "klippt" till innehållet i skiktet direkt under det (lager 2):

Det yttre glödlagret "klipps" nu till lager 2 och påverkar inte längre några andra lager.
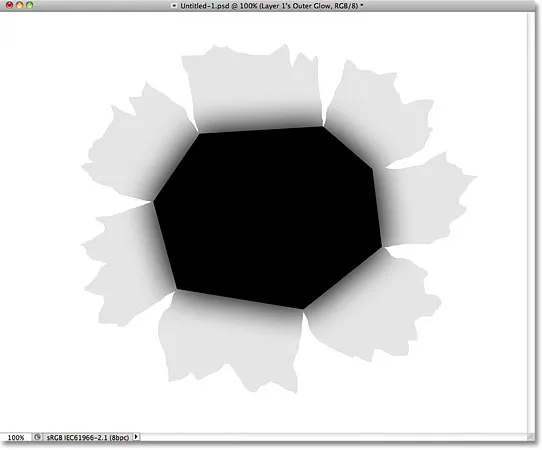
Och i dokumentfönstret ser vi att skuggan nu bara visas på pappersrevor. Det visas inte längre på den vita bakgrunden:

Skuggan "klipps" nu på det sönderrivna papperet.
Steg 14: Välj lager 2
Klicka på lager 2 i panelen Lager för att göra det till det aktiva lagret:

Välj lager 2.
Steg 15: Lägg till en droppskugga
När Layer 2 är markerat klickar du igen på ikonen Layer Styles längst ner på panelen Layers och välj Drop Drop Shadow längst upp i listan:

Klicka på ikonen Layer Styles och välj Drop Shadow.
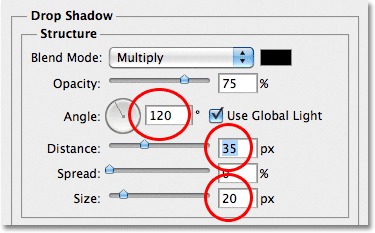
Detta öppnar igen dialogrutan Layer Style, den här gången till Drop Shadow-alternativen i mittkolumnen. Ställ in droppskuggens vinkel på 120 ° och håll sedan ögonen på effekten i dokumentfönstret när du drar reglagen för avstånd och storlek . Avståndsknappen styr skuggans läge, medan skjutreglaget Storlek kontrollerar mjukheten på kanterna. De värden du slutar välja beror på storleken på bilden du arbetar med. Jag kommer att ställa in mitt avståndsvärde till 35 px och mitt storlek till 20 px:

Drop Shadow-alternativen.
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Skuggan bakom det sönderrivna papperet ser lite för extremt ut för tillfället, men vi fixar det nästa:

Droppskuggan visas bakom det trasiga papperet.
Steg 16: Skapa ett lager från droppskuggan
Precis som vi gjorde med Outer Glow-lagerstilen, låt oss konvertera droppskuggan till ett normalt lager. Högerklicka (Win) / Kontrollklicka (Mac) på symbolen för lagereffekter till höger om lager 2 i panelen Lager:

Högerklicka (Win) / Kontrollklicka (Mac) på symbolen för lagereffekter i lager 2.
Välj Skapa lager på menyn som visas. Photoshop kan öppna en varningsruta som säger att vissa aspekter av effekten inte kan reproduceras med lager. Klicka bara på OK för att stänga av det:

Klicka på OK för att stänga ur varningsrutan om Photoshop visar det.
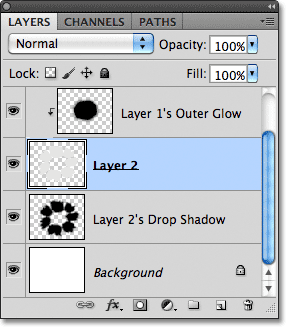
Droppskuggan visas nu på sitt eget lager med namnet "Layer 2's Drop Shadow" direkt under lager 2:

Droppskuggan är nu på sitt eget lager.
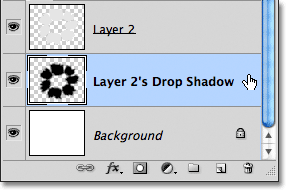
Steg 17: Välj Drop Shadow Layer
Klicka på droppskugglagret för att göra det till det aktiva lagret:

Välj droppskugglagret.
Steg 18: Rita ett urval runt droppskuggan
På ett ögonblick kommer vi att köra ett filter på droppskuggan för att det ska se mer realistiskt ut, men låt oss se till att filtret centrerar på själva droppskuggan, inte på hela dokumentets dimensioner, genom att först rita ett urval runt droppskuggan. Välj det rektangulära markeringsverktyget från Verktygspanelen :

Välj det rektangulära markeringsverktyget.
När det rektangulära markeringsverktyget är valt klickar du ovanför och till vänster om droppskuggan och dra sedan ned till höger nedan för att rita ett rektangulärt urval runt det:

Rita ett rektangulärt urval runt droppskuggan.
Steg 19: Använd klämfiltret
Gå upp till filtermenyn längst upp på skärmen, välj Distort och välj sedan Nypa :

Gå till Filter> Förvrängning> Nypa.
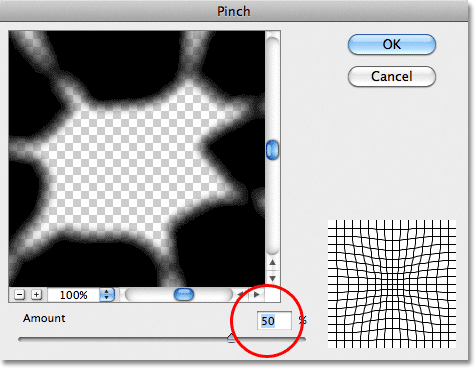
Nypfiltret "klämmer" droppskuggan inåt mot centrum, vilket kommer att förvränga dess form och hjälpa till att skapa en mer realistisk snyggeffekt för de sönderrivna pappersbitarna. Standardbeloppet 50% ska fungera bra:

Dialogrutan Nypfilter.
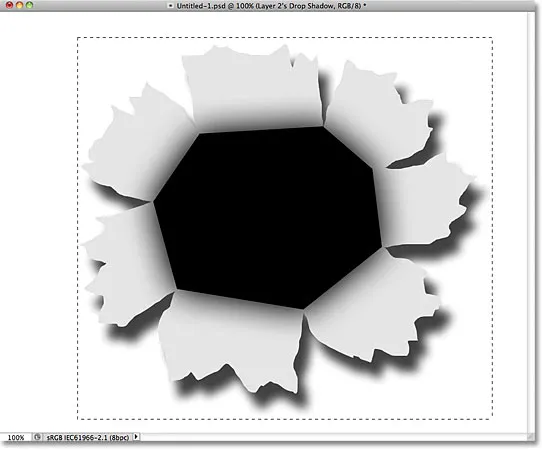
Klicka på OK för att acceptera standardinställningarna och stänga ur dialogrutan. Den förvrängda skuggan hjälper till att ge pappersbitarna mer 3D-utseende. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringsplanen från skuggan:

Droppskuggan efter att ha kört nypfiltret.
Steg 20: Sänk skuggens opacitet
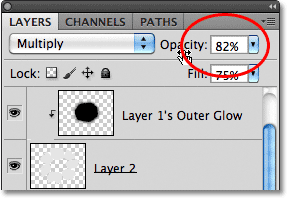
Slutligen, för att minska skuggens intensitet, sänker skiktets opacitet. Du hittar alternativet Opacity högst upp på panelen Lager. Jag kommer att sänka minen till cirka 82%:

Sänk skiktets opacitet för att göra skuggan ljusare.
Här är skuggan efter att ha sänkt sitt opacitetsvärde:

Skuggan verkar nu mindre intensiv.
Steg 21: Välj lager 2
Klicka på lager 2 för att göra det till det aktiva lagret:

Välj lager 2.
Steg 22: Lägg till ett nytt lager
Klicka på ikonen Nytt lager för att lägga till ett nytt lager ovanför lager 2:

Lägg till ett nytt lager.
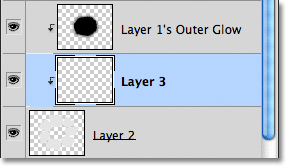
Eftersom det yttre glödlagret klipptes till lager 2 kommer Photoshop automatiskt att klippa det nya lagret (lager 3) till lager 2, vilket innebär att allt vi gör på det nya lagret endast kommer att påverka innehållet i lagret under det:

Det nya lagret klipps automatiskt till lager 2 under det.
Steg 23: Välj borstverktyget
Välj penselverktyget från Verktygspanelen :

Välj penselverktyget.
Steg 24: Måla med svart runt de yttre kanterna av det slitna papperet
Vi ska måla med svart runt några av de sönderrivna pappersbitarna. Photoshop målar med den nuvarande förgrundsfärgen, så tryck på bokstaven D på tangentbordet för att snabbt återställa förgrunds- och bakgrundsfärgerna, som sätter förgrundsfärgen till svart (och bakgrundsfärgen till vit). Du kan se de aktuella förgrunds- och bakgrundsfärgerna i färgrutorna nära botten av verktygspanelen:

Färgproverna i förgrundsområdet (uppe till vänster) och bakgrunden (längst ner till höger).
Sedan, med borstverktyget valt och svart som förgrundsfärg, använd en liten till medelstor, mjuk kantborste för att måla längs några av ytterrutorna på det sönderrivna papperet, vilket igen kommer att hjälpa till att skapa en illusion av djup. Du kan trycka på den vänstra fästknappen ( ( ) på tangentbordet för att göra borsten mindre eller den högra fästknappen ( ) ) för att göra den större. Håll Shift intryckt och tryck på vänster konsol-tangent några gånger för att göra borstkanterna mjuka, eller håll Shift och tryck på höger konsol-tangent för att göra dem hårdare.
Håll borstmarkörens centrum utanför det pappersrevor som du rivit när du tar dig runt det så att bara borstkanten passerar över papperet. Lägg märke till att eftersom lagret vi målar på klipps till skiktet under det, påverkas bara papperet av borsten när du målar:

Håll borstens mitt utanför pappersbitarna när du målar längs ytterkanten.
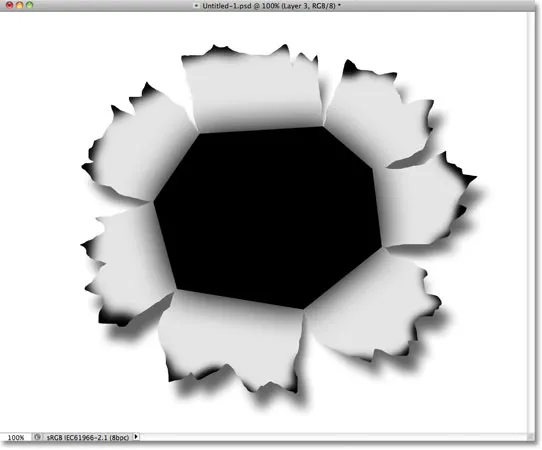
Fortsätt måla runt papperets ytterkanter. Oroa dig inte för att det svarta verkar för mörkt för nu. Så här ska det se ut när du är klar:

Bilden efter målning av papperssvartens yttre kanter.
Steg 25: Sänk lagerets opacitet
Precis som vi gjorde med droppskuggan, sänker lagringens opacitet för att minska intensiteten hos det svarta runt kanterna. Jag kommer att sänka min opacitetsväg till cirka 13%:

Sänk skiktets opacitet.
När opaciteten sänks verkar det svarta runt kanterna nu som en mjuk skugga:

Bilden efter att du har sänkt skiktets opacitet.
Steg 26: Lägg till ett nytt nytt lager
Låt oss lägga till ett sista lager för att slutföra utseende på det sönderrivna papperet. Klicka igen på ikonen Nytt lager för att lägga till ett nytt lager, lager 4, ovanför lager 3. Det nya lagret klipps också till det sönderrivna papperslagret (lager 2) under det:

Klicka på ikonen Nytt lager för att lägga till ett nytt lager ovanför lager 3.
Steg 27: Måla med vitt för att lägga till några höjdpunkter
Tryck på bokstaven X på tangentbordet för att byta förgrunds- och bakgrundsfärger, som ställer in förgrundsfärgen till vit. Sedan, återigen med en liten till medelstor, mjuk kantborste, måla med vit genom mitten av varje bit pappersrev för att lägga till en höjdpunkt. Det ser ut för ljust för närvarande men vi fixar det nästa:

Måla med vit genom mitten av varje papper för att lägga till en höjdpunkt.
Steg 28: Sänk skiktets opacitet
Och slutligen, sänka lagets opacitet så att de vita penseldragarna ser mer ut som subtila höjdpunkter. Jag sänker min opacitet ner till 50%:

Sänk skiktets opacitet till cirka 50%.
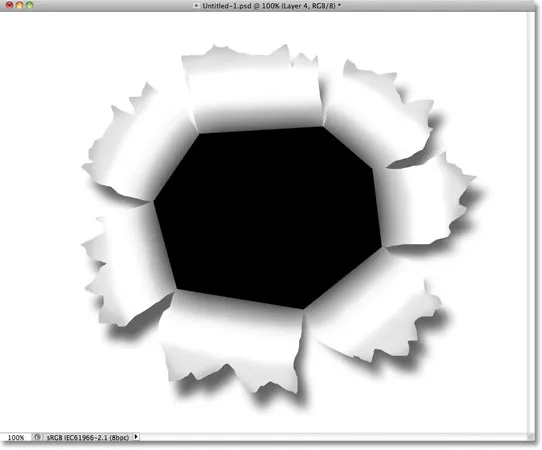
Och med det är huvuddelen av "punch through image" -effekten komplett! Din effekt bör nu se ut så här:

Den huvudsakliga "sönderrivna papper" -delen av effekten är klar.
Steg 29: Öppna fotot
Öppna fotot som innehåller personen eller objektet som verkar slå genom bilden. Jag använder det här fotot av en boxare:

Tigerns öga? Kanske inte, men tillräckligt bra för vår effekt.
Steg 30: Välj objektet
Använd ditt favoritverktyg för val (Lasso Tool, Quick Selection Tool, Pen Tool, etc.) för att välja objektet som ska slå igenom bilden. Jag väljer boxningshandske:

Välj objektet som ska slå igenom bilden.
Steg 31: Kopiera och klistra in markeringen i dokumentet "genomslag"
När objektet är valt, tryck Ctrl + C (Win) / Command + C (Mac) för att kopiera det till urklipp. Byt tillbaka till det ursprungliga "genomslag" -dokumentet och välj det översta lagret, lager 1, för att göra det till det aktiva lagret. Tryck sedan på Ctrl + V (Win) / Command + V (Mac) för att klistra in objektet i dokumentet. Det kommer att visas på sitt eget lager ovanför lager 1 i panelen Lager:

Det klistrade objektet visas på sitt eget lager ovanför de andra lagren.
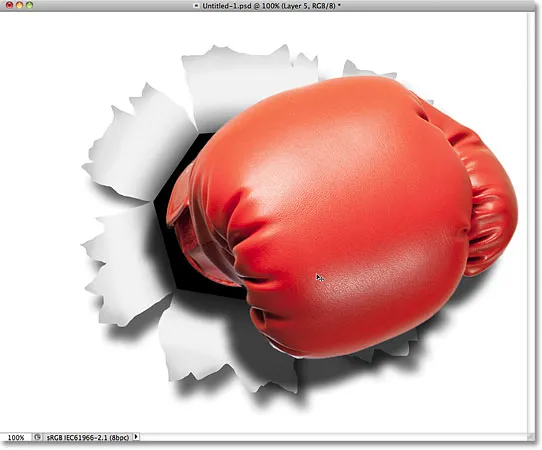
I dokumentfönstret visas objektet framför den sönderrivna papperseffekten:

Boxhandsken visas centrerad i dokumentet framför det pappersrevor.
Steg 32: Flytta och ändra storlek på objektet med fri transformering
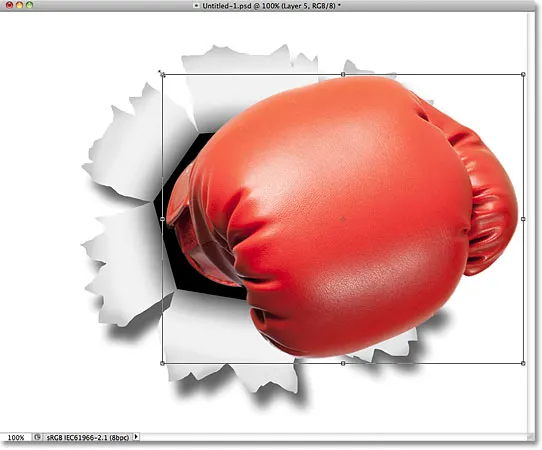
Tryck på Ctrl + T (Win) / Command + T (Mac) för att snabbt få fram Photoshop's Free Transform- ruta och handtag runt objektet. Håll nere Shift- tangenten och dra och av de fyra hörnhandtagen för att ändra storlek på objektet efter behov. Om du håller ner Skift när du drar kommer objektets bildförhållande att vara intakt när du ändrar storleken på det och förhindrar att du av misstag snedvrider formen på det. För att flytta objektet på plats klickar du bara var som helst i gränslådan Free Transform och drar objektet runt med musen. För att rotera den, flytta markören utanför avgränsningsrutan och klicka sedan och dra. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta från Free Transform:

Använd Free Transform för att ändra storlek, flytta och / eller rotera objektet efter behov.
Steg 33: Lägg till en droppskugga till objektet
Klicka på Layer Styles-ikonen längst ner på panelen Layers och välj Drop Shadow från listan, precis som vi gjorde i steg 15. Den här gången istället för att ställa in drop-skuggens vinkel och avstånd i dialogrutan Layer Style, klicka helt enkelt inuti dokumentfönstret och dra med musknappen intryckt manuellt, dra droppskuggan på plats där du vill ha den. Inte bara kommer skuggan att röra sig i dokumentfönstret när du drar, utan du ser värdena för vinkel och avstånd i dialogrutan Layer Style:

Klicka och dra droppskuggan runt med musen för att flytta den på plats.
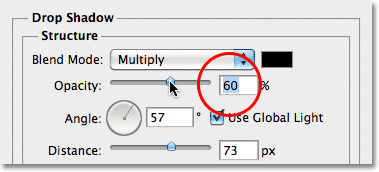
När du har skuggan där du vill ha den ska du sänka dess opacitet i dialogrutan Layer Style. Jag sänker mina ner till 60%:

Sänk droppskuggens opacitetsvärde.
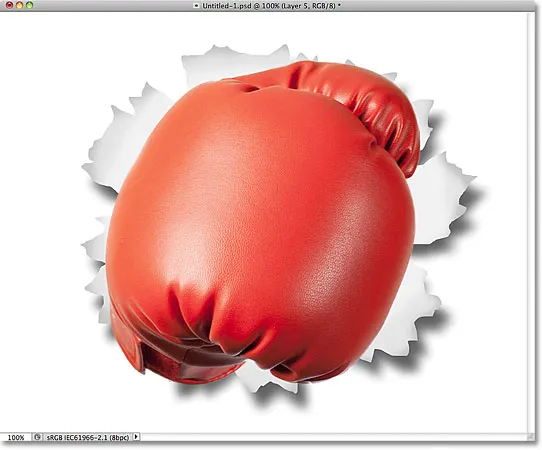
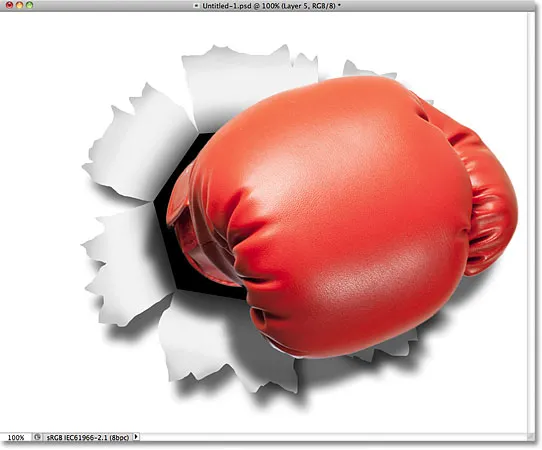
Klicka på OK när du är klar för att stänga ur dialogrutan Layer Style. Här är min boxningshands skugga efter att ha sänkt sin opacitet:

Bilden efter att sänka opaciteten hos boxningshandsskuggan.
Steg 34: Lägg till en lagermask
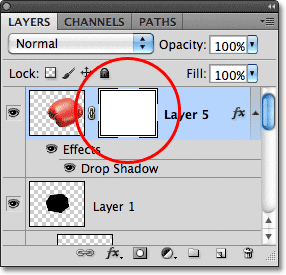
Som ett sista steg, låt oss snabbt blanda objektets kant med den svarta polygonala "hål" -formen i mitten så att det ser mer ut som att objektet faktiskt stansar genom hålet, inte bara sitter framför det. Klicka på lagermaskikonen längst ner på panelen Lager:

Klicka på ikonen Layer Mask.
En lagermask-miniatyr visas på objektets lager:

En vitfylld skiktmask-miniatyr visas.
Steg 35: Måla med svart på masken för att blanda föremålet i formen
Med borstverktyget valt och svart som min förgrundsfärg, målar jag med en liten, mjuk kantborste precis längs boxhandskens vänstra kant för att blanda in den med den svarta formen bakom den:

Målning med svart på en lagermask döljer området från sikten.
Jag ska avsluta måla längs kanten, och med det är effekten fullbordad! Här är den sista "punch through image" -effekten:

Den slutliga effekten.
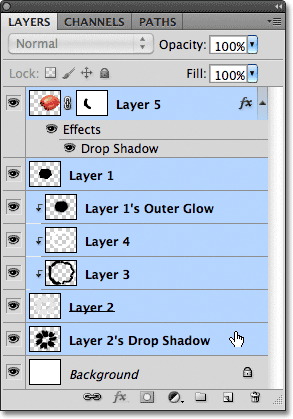
Den sista delen är helt valfri så jag kommer inte att inkludera den som ett faktiskt steg, men om du, efter att du har slutfört effekten, måste flytta effekten inuti dokumentet, med det översta lagret valt i panelen Lager, håll ner din Skift -tangenten och klicka på lagret precis ovanför bakgrundsskiktet (Layer 2's Drop Shadow) för att välja det. Detta kommer att välja varje lager i panelen Lager utom för bakgrundsskiktet. Med andra ord kommer det att välja vilket lager som har något att göra med den verkliga effekten. Du ser dem alla markerade med blått:

Välj alla effektens lager på en gång.
När allt lager är valt, gå upp till Lager- menyn högst upp på skärmen och välj Grupplager :

Gå till lager> Grupplager.
Detta placerar alla lager i en lagergrupp, som i huvudsak är en mapp i panelen Lager:

Om du klickar på triangeln till vänster om mappikonen vrids gruppen öppen eller stängd för att visa eller dölja lagren.
Med lagren nu en del av en enda grupp, tryck på bokstaven V på tangentbordet för att snabbt välja Photoshop's Move Tool, klicka sedan var som helst på effekten och dra det runt i dokumentfönstret för att flytta det efter behov. Hela effekten kommer att röra sig direkt framför bakgrunden. Jag flyttar mina lite till vänster så att den verkar vara mer centrerad i dokumentet:

Använd Flyttaverktyget för att flytta hela effekten efter behov.