
Introduktion till Slice Tool i Illustrator
Skivorna som du skapar i Illustrator kan användas för att konvertera konstverk, text och statiska bilder till element medan du skapar dina HTML-sidor (HyperText Markup Language). Skivor gör att du kan dela upp en betydande bild eller en design i mindre regioner som du kan bevara som diskreta, förbättrade bilder. Dessa bilder laddas samtidigt och generellt snabbare än en enorm bild i en webbläsare. Skivverktyget kan användas för att dela upp din Illustrator-layout i skivor. Med hjälp av skivverktyget kommer Illustrator att lägga till skivor för att fylla i eventuella mellanrum som finns mellan objekten. Skivor används för att klippa webbillustrationer, vilket ger en handfull bitar från den nu kompletta bilden. För att använda skivorna i en bild som är skivad bör du kunna välja dem och du kan göra det med hjälp av verktyget för val av skivor.

Hur använder man skivverktyget i Illustrator?
När du skapar webbsidor i Adobe Illustrator finns det en stor mångfald av sammankopplade skivor. Dessa kan täcka vektorgrafik, rasterbilder och HTML-koder som alla fungerar tillsammans för att ge en smidig webbupplevelse. För att separera och redigera dessa distinkta element i samma program tillåter Illustrator att du kan producera extremiteter mellan dem som kallas skivor eller bitar. Skivningsprocessen berättar Illustrator vilken del av webbsidan du vill separera från resten och spara dem individuellt som JPEG.webp eller GIF eller PNG.
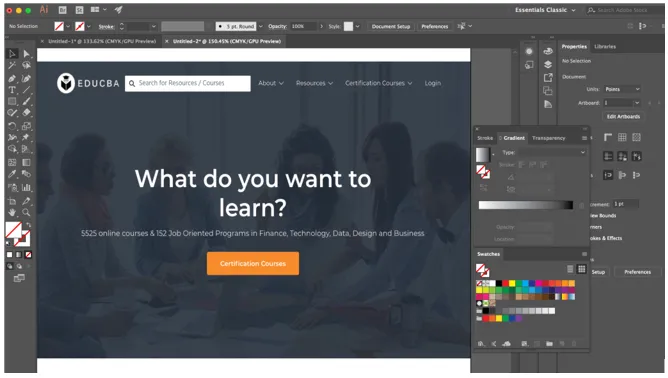
Vi tar EDUCBA-webbplatsmallen som ett exempel på förklaringsprocessen:
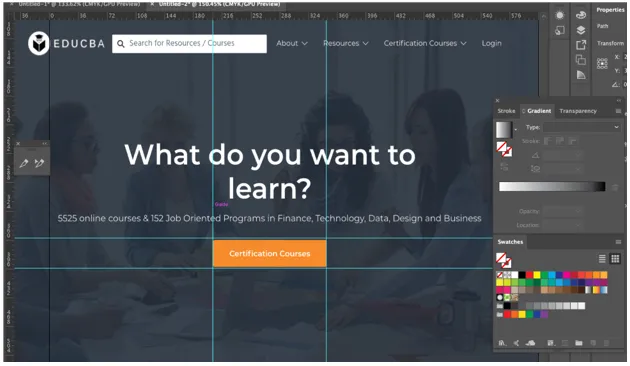
- Dra EDUCBA-mallen till duken.

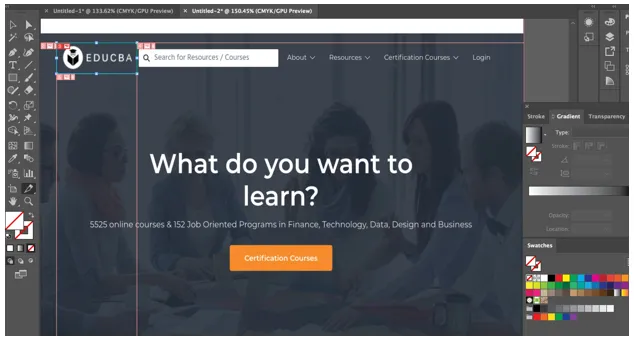
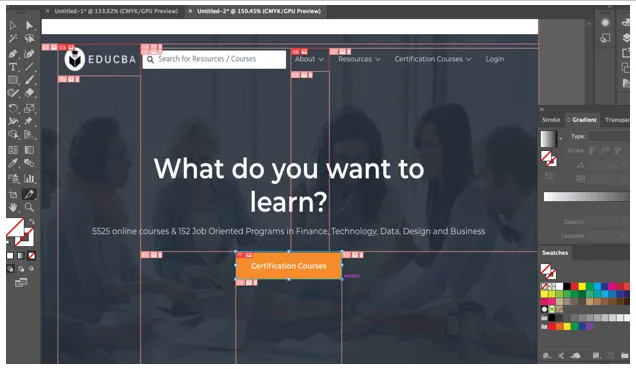
- När du har lagt ned objekten på tavlan enligt dina krav är det enkelt att konvertera något av elementen eller objekten till en skiva. Välj först skivverktyget som verkar vara som en skalpell i verktygsfältet och bilda sedan en ruta runt elementen som du vill lägga till skivan. Du kan också välja element med markeringsverktyget och sedan klicka på Objekt> Skiva> Skapa. I det här exemplet kommer vi att skära EDUCBA-logotypen, om dropdown, certifieringskurser, du kan ganska mycket skiva vad du vill. Följande skärmdumpar förklarar processen för skivning med skivverktyget.

- När du använder Illustrator-skivverktyget kommer programvaran utan tvekan att skära alla bilder och objekt som omger elementet. Alla skivor eller bitar tillverkas i en tabellcelllayout, så de förbättras för webben.

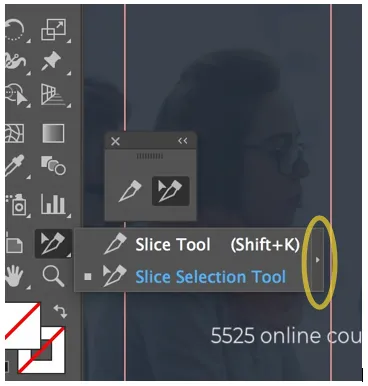
- När du har skivat in de element du behöver, för att välja en skiva, klicka på verktyget för skivval från verktygsfältet verkar det vara som skivverktyget, men med en liten musliknande markör ovanför. Välj sedan skivan. Om du vill välja mer än en skiva håller du bara på Skift och klickar på skivorna en efter en.

- Du kan ta fram alternativet skivverktyg från verktygsfältet genom att klicka på ytterpilen som markerad i ovanstående bild, eftersom det gör det lättare att använda verktyget effektivt.
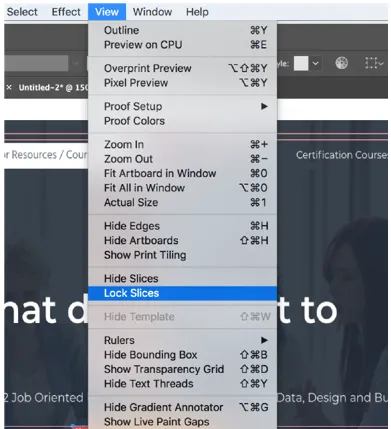
- När du är nöjd med positionen för segmentet och önskar att förhindra framgångsrika förändringar kan du säkra eller låsa den genom att gå vidare till lagpanelen genom att klicka på redigeringskolumnen i segmentet. För att säkra alla dina skivor direkt, välj Visa> Lås skivor i menyraden längst upp.

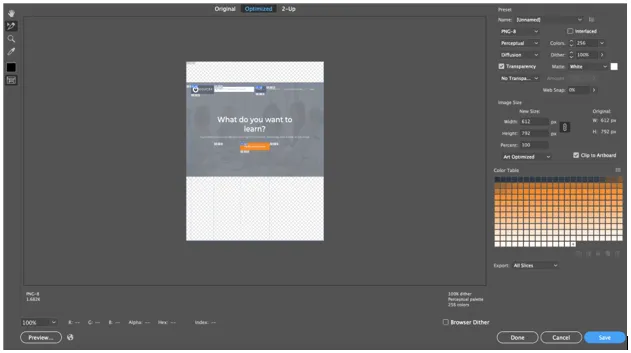
- För att spara de markerade valen, klicka på Arkiv> Spara för webben, så får du ett fönster som visas nedan.

- Med hjälp av verktyget för skivval kan du välja de enskilda elementen som du har skivat och spara dem individuellt som JPEG.webp, PNG eller GIF. Logotyper kan sparas i SVG-format.
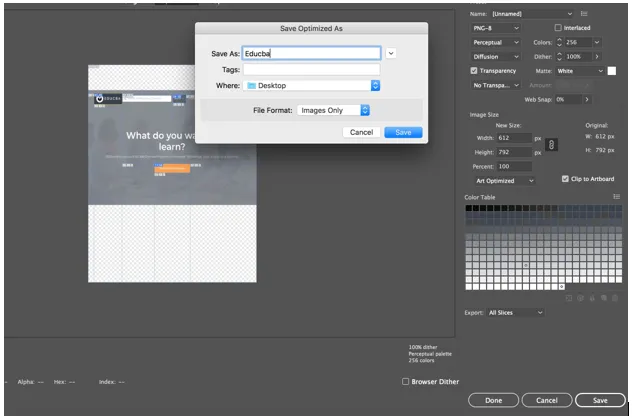
- När du har klickat på spara får du en popup för att spara ditt val som visas nedan.

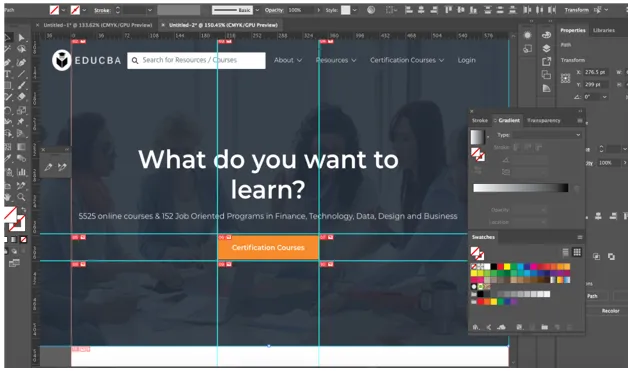
- Ett annat sätt att skapa skivor är genom guider. Vi kommer att använda samma exempel som ovan och använda guider för att skära enskilda element. För guider behöver vi linjaler som vi kan aktivera genom att trycka på Kommando + R för Mac och Ctrl + R för Windows. Vi skapar guider som visas nedan:

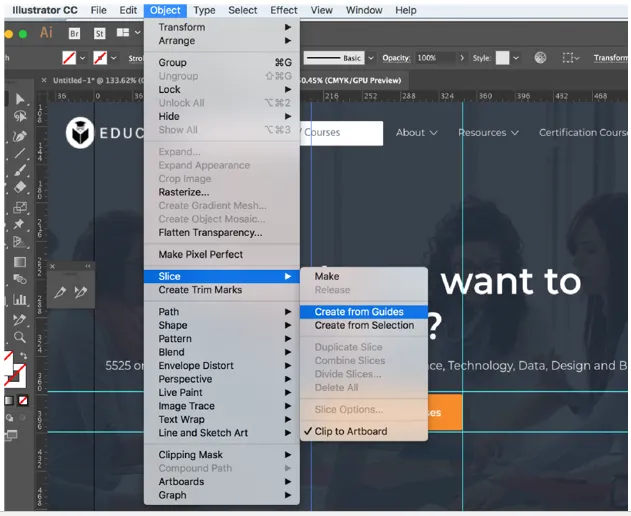
- När du har skapat guider är nästa steg att skära in elementet genom att klicka på Objekt> Skiva> Skapa från guider.

Som ni ser är elementen nu skivade.

- Om du vill ta bort ett segment väljer du det med markeringsverktyget och trycker sedan på radera-tangenten. Om du vill eliminera varje skiva i ditt arbete och börja igen går du till Objekt> Skivor> Ta bort alla.
- Om du tar bort en bit kommer du också att ta bort konstverk som är anslutna, så om du vill bevara konsten oskadd bör du släppa skivan istället. För att uppnå detta väljer du den del du behöver och går sedan till Objekt> Skiva> Släpp.
- Så småningom är det möjligt att dölja tabellcellerna för dina skivor och analoga logotyper, utan att eliminera skivorna från ditt arbete. För att uppnå detta väljer du Visa> Dölj skivor.
Slutsats
I grund och botten använder du skivverktyget för att skissa ut rektangulära banor över objektområdet du vill klippa ut från layouten. Det är det enda målet med skivor att skissa ut illustrationen i skivor som är rektangulära från layoutfilen. Illustratorn delar upp en enda illustration i flera bilder. Den producerar en HTML-tabell, där varje cell i tabellen består av en av dessa skivor, eller delar av bilden. På det här sättet, när du registrerar webbsidan i en webbläsare, dyker upp alla bilder som är skivade i samband med ett pussel. Den högsta delen är att skivorna bevaras i filen, vilket innebär att du har behållit det som ett dokument. Det är möjligt att skapa ett skivlager i Illustrator och inkludera alla dina skivvägar under det lagret. Detta gör det lättare att hitta skivvägarna och tillåter dig att bevara exakta mätningar av alla illustrationer som i första hand klipptes ut ur filen.
Rekommenderade artiklar
Detta är en guide till Slice Tool in Illustrator. Här diskuterar vi hur du använder skivverktyget i Illustrator steg för steg med de givna skärmdumparna. Du kan också titta på följande artikel för att lära dig mer -
- Installera Adobe Illustrator
- 3D-effekter i Illustrator
- Radergummiverktyg i Photoshop
- Rektangelverktyg i Photoshop
- Adobe Illustrator för Windows 8
- 3D-effekter i After Effects
- Installera Adobe Creative Cloud
- Radergummiverktyg i Photoshop