
Introduktion till GroupLayout i Java
I GroupLayout i Java är Layouthanterare som olika typer av "Word wraps" för java-komponenter. På samma sätt som "Word Wrap" -funktionen lindar textens karaktärer till nästa rad i en ordbehandlare, lindar layouthanterare "Swing komponenter" runt det synliga området i en JFrame eller JApplet. Layouthanterare härrör från AWT-paketet. GroupLayout-chefer är en LayoutManager som grupperar komponenterna och ordnar dem i en JFrame eller JApplet. Det används för att utveckla grafiskt användargränssnitt.
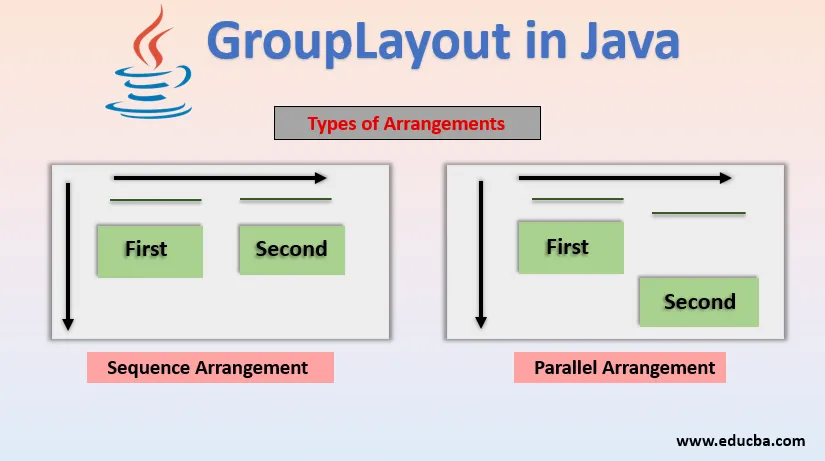
För komponenterna använder GroupLayout två typer av arrangemang:
- Sekventiell arrangemang: I detta arrangemang är komponenterna ordnade efter varandra i följd.
- Parallellarrangemang: I detta arrangemang placeras komponenterna parallellt på samma plats.
När de häckas hierarkiskt blir dessa två arrangemang mer kraftfulla för vilka GroupLayout definierar layoutgrupper. En grupp kan vara antingen parallell eller sekvensiell och kan innehålla komponenter, andra grupper och luckor.
- Storlek på sekventiell grupp: Summan av storleken på alla innehållna komponenter i en behållare.
- Storlek på parallellgrupp: Storlek på den största komponenten i en container.
Konstruktör av GroupLayout Class i Java
Nedan är konstruktören för grupplayoutklass:
GroupLayout (Container Host): För den angivna behållaren skapar det en GroupLayout.
Exempel:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definiera en layout: sätt att arrangera komponenterna inuti JFrame eller JApplet genom att kombinera sekventiella och parallella grupper.
Exempel på implementering av GroupLayout i Java
Nedan följer de olika exemplen för att implementera GroupLayout i Java:
Exempel 1
Låt oss börja med ett enkelt exempel med två komponenter i rad.

Vi kommer att beskriva denna layout med hjälp av grupper. Börjar med den horisontella axeln, en sekventiell grupp med två komponenter som börjar från vänster till höger. Börjar med den vertikala axeln, en parallell grupp av två komponenter med samma position.

Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
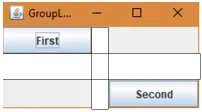
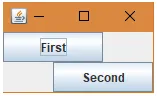
Produktion:

Exempel 2
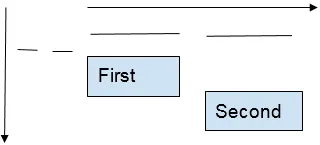
Låt oss anta att ha två komponenter som nedan:

Vi kommer att beskriva denna layout med hjälp av grupper. Börjar med den horisontella axeln, en sekventiell grupp med två komponenter som börjar från vänster till höger. Börjar med den vertikala axeln, en sekventiell grupp med två komponenter från vänster till höger.

Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Exempel 3
En gap är som en osynlig komponent av en viss storlek.
De används ofta för att kontrollera avståndet mellan komponenter eller från containerkanten. Den definierar också automatiska luckor som föredragna avstånd mellan angränsande komponenter. Den använder tre typer av mellanrum mellan komponenter eller komponenter och gränser: RELATERADE, INRELATERADE och INDENTERAD. Något exklusivt för sekventiella grupper är luckor. Mellanrum separerar komponenterna med antalet pixlar som anges. Nu kommer vi att ge ett horisontellt gap på 20 och ett vertikalt gap på 30.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Exempel 4
Men tänk om vi vill ha ett gap i en parallellgrupp?
Men gap kan inte användas i parallella grupper. Så en annan metod används för att skapa ett gap. Den använder en kombination av parallella och sekventiella grupper. Det börjar med en parallellgrupp och den första komponenten. Sedan har den en sekventiell grupp i parallellgruppen. Och lägger till ett gap i denna sekventiella grupp och lägger till slut den andra komponenten. De vertikala grupperna innehåller båda komponenterna på ett sekventiellt sätt.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Exempel 5
Nu kommer vi att skapa sammansatta layouter.
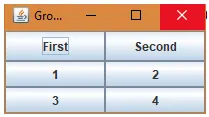
Vi måste skapa en rutnätlayout och JPanel för att stödja layouten och ställa in fyra knappar i ett (2, 2) mönster. Först börjar vi med en parallellgrupp i den horisontella gruppen följt av att lägga till rutnätlayoutpanelen. Och den sekventiella gruppen i parallellgruppen och lägga till de två knapparna i sekvensiell ordning horisontellt. Därefter, i den vertikala gruppen, börjar det med en sekventiell grupp. Sedan lägger vi till rasterlayouten JPanel. Därefter kommer en parallellgrupp för de två knapparna. Och slutligen den färdiga byggmetoden.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Slutsats
GroupLayout är användbart när du vill hierarkiskt gruppera dina komponenter i en behållare. Några av de användbara metoderna som vi har använt i den här artikeln är:
- Java GroupLayout .createParallelGroup (): Skapar och returnerar en parallellgrupp.
- Java GroupLayout .createSequentialGroup (): Skapar och returnerar en SequentialGroup.
Rekommenderade artiklar
Detta är en guide till GroupLayout i Java. Här diskuterar vi konstruktören för grupplayoutklassen i fem olika exempel. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- BorderLayout i Java
- BoxLayout i Java
- Rutnätlayout i Java
- CardLayout i Java
- HTML-layout