I den här tutorialen kommer vi att lära dig hur du använder filtereffekter på levande, redigerbar typ i Photoshop genom att dra fördel av smarta objekt och smarta filter! Jag ska använda Photoshop CC.
Photoshop har massor av kraftfulla funktioner för att arbeta med typ, men en sak vi inte kan göra är att använda filter på typlager. Det beror på att Photoshops filter är utformade för att manipulera pixlar och att skriva in Photoshop är gjorda av vektorer . Det är synd, för om vi på något sätt skulle kunna använda filter på vår typ skulle det låsa upp en värld av kreativa möjligheter. Om det bara fanns något sätt att göra det.
Tack och lov, som vi kommer att se i denna självstudie, det finns det! Det finns faktiskt ett par sätt, men det ena sättet är definitivt bättre än det andra. Det klassiska, gamla skolans sätt att applicera filter på typ är att först rasterisera typskiktet, vilket innebär att det konverteras från vektorer till pixlar. Eftersom filter är utformade för att fungera med pixlar kan vi sedan använda alla filter vi gillar på texten. Men det finns ett par nackdelar med den här metoden.
Huvudproblemet är att när vi har konverterat typskiktet till pixlar är texten inte längre redigerbar. Och när vi tillämpar filter på normala, pixelbaserade lager, används filtren som statiska effekter, vilket innebär att de, precis som själva texten, inte kan redigeras efter att vi har använt dem.
Ett bättre sätt att tillämpa filter på typ är att konvertera typskiktet till ett smart objekt . Ett smart objekt är som en virtuell behållare som håller typskiktet inuti det. Allt vi gör på den punkten görs inte till själva typskiktet utan till det smarta objektet som omger det. Med Photoshop kan vi använda de flesta filter på Smart Objects, samtidigt som du håller typskiktet inuti redigerbart. Och när vi använder filter på smarta objekt används de inte som statiska effekter utan som smarta filter !
Vad är ett smart filter? På många sätt är ett smart filter precis som ett normalt filter förutom att det förblir fullt redigerbart även efter att vi har använt det. Vi kan när som helst gå tillbaka, öppna Smart Filter-dialogrutan igen och prova olika inställningar utan att förlora kvaliteten och utan att göra permanenta ändringar av bilden (eller i detta fall till typen). Smarta filter har också andra funktioner. Vi kan slå på och stänga av smarta filter, tillämpa flera smarta filter på samma smarta objekt och till och med ändra ett smarta filterens blandningsläge och opacitet oberoende av själva smartobjektet. Och Smart Filters har en inbyggd lagermask om vi inte vill att effekterna ska tillämpas på hela texten. Vi tittar på alla dessa funktioner under hela denna tutorial.
Smarta objekt och smarta filter är två av de kraftfullaste funktionerna i Photoshop, och när de kombineras med typlager finns det ingen gräns för vad vi kan göra. Låt oss se hur det fungerar!
Hur man använder smarta filter med typ
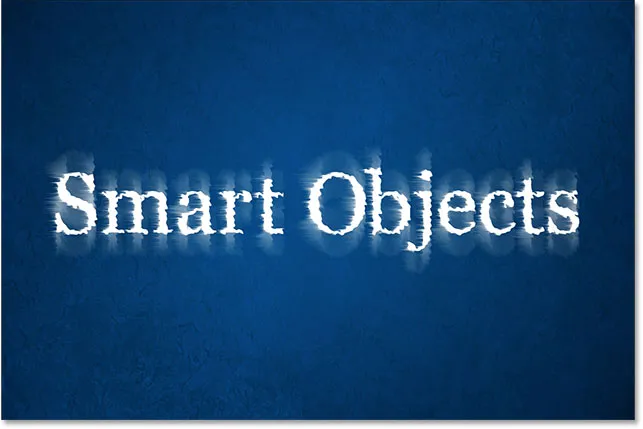
Här är ett dokument som jag har öppnat i Photoshop CC. För att spara lite tid har jag redan gått vidare och lagt till lite text (orden "Smarta objekt"). Jag laddade ner bakgrundsbilden från Adobe Stock, men om du vill följa med kan du använda vad du vill för din bakgrund, så länge du kan se din text framför:

Ett enkelt dokument öppet i Photoshop.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
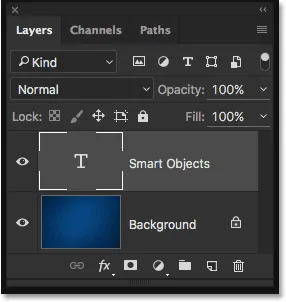
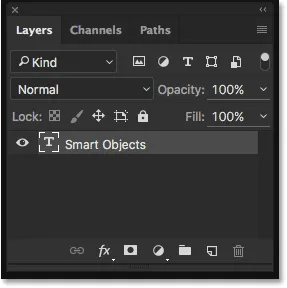
Om vi tittar på min lagerpanel ser vi att mitt dokument består av två lager; den blå bilden finns på bakgrundsskiktet, och min typ ligger på ett separat typskikt ovanför. Vi vet att det är ett typlager på grund av bokstaven "T" i miniatyrbilden:

Panelen Lager som visar typskiktet separat från bakgrundsbilden.
Konvertera typskiktet till ett smart objekt
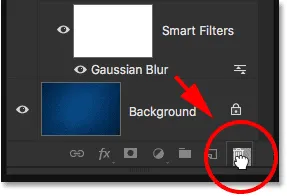
Låt oss se vad som händer om jag försöker tillämpa ett av Photoshop-filter på typskiktet. Först klickar jag på typskiktet för att se till att det är valt:

Välja typlagret i panelen Lager.
Jag ska försöka använda Gaussian suddighetsfiltret. För att göra det går jag upp till filtermenyn i menyfältet längst upp på skärmen, sedan väljer jag oskärpa och sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
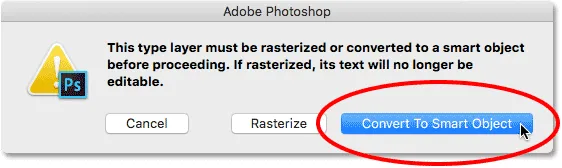
Istället för att tillämpa filtret dyker Photoshop upp en dialogruta som varnar mig för att typskiktet måste antingen rasteriseras eller konverteras till ett smart objekt innan du fortsätter, och att texten inte längre kan redigeras om jag väljer att rasterera det. Jag vill hålla allt redigerbart, så jag klickar på knappen Konvertera till smart objekt :

Att välja "Convert To Smart Object".
Så snart jag väljer "Konvertera till smart objekt" öppnas Gaussian suddighetsfilterens dialogruta. Men innan vi tittar på det, låt oss titta igen i lagpanelen för att se vad som just hände i bakgrunden.
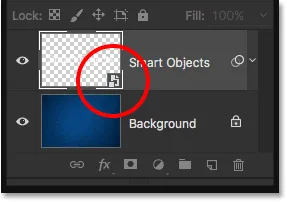
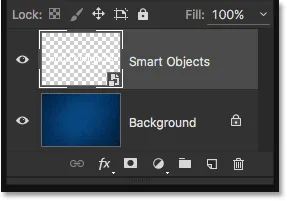
Lägg märke till att typskiktet inte längre är ett typlager. Miniatyrbilden, som tidigare visade ingenting annat än en bokstav "T", visar oss nu lagrets faktiska innehåll. Och en liten ikon visas nu längst ner till höger i miniatyren. Detta är en Smart Object-ikon, och den berättar att lagret har konverterats till ett Smart Object. Typskiktet finns fortfarande kvar, men det sitter nu inne i Smart Object. Vi får se hur du kommer åt och redigerar typskiktet lite senare:

Panelen Lager som visar typskiktet konverterat till ett smart objekt.
Tillämpa ett smart filter
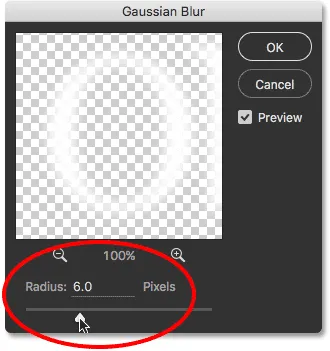
Nu när vi har bekräftat att typskiktet faktiskt har konverterats till ett smart objekt, ska jag gå vidare och tillämpa Gaussian suddighetsfilter. Jag börjar med att ställa in Radius- värdet till cirka 6 pixlar . Denna handledning kommer inte att täcka något specifikt filter i detalj. Vi lär oss helt enkelt att använda smarta filter på typ och fördelarna med smarta filter. När du vet grunderna i hur de fungerar kan du enkelt experimentera med dina egna filter och inställningar:

Ställa in radiusvärdet i dialogrutan Gaussian sudd.
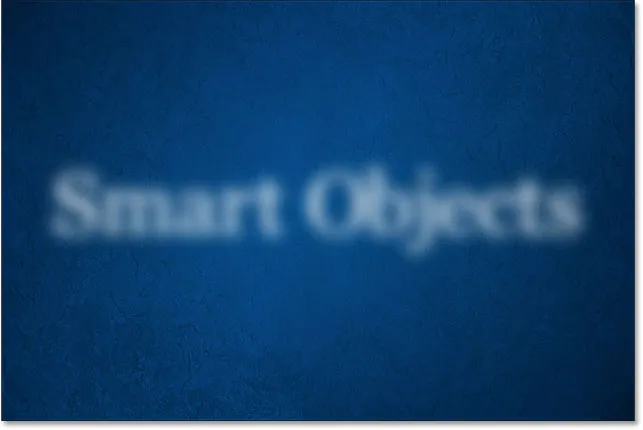
Med radius-värdet inställt klickar jag på OK för att stänga ur dialogrutan Gaussian oskärpa, och här ser vi att jag har lagt till en ganska subtil suddig effekt i texten:

Typen efter applicering av Gaussian oskärpa.
Nu när jag har använt Gaussian suddighetsfiltret, vad händer om jag bestämmer mig för att jag måste ändra oskärpa mängden? Om jag helt enkelt hade rastrerat texten och sedan applicerat Gaussian Blur direkt på det pixelbaserade lagret, skulle filtret inte kunna redigeras vid denna punkt. Det enda sättet jag kunde ändra oskärpa mängden skulle vara att antingen applicera filtret på toppen av min ursprungliga suddighetseffekt (vilket innebär att jag skulle suddiga den redan suddiga texten), eller så skulle jag behöva ångra mitt sista steg och applicera sedan filtret med en annan inställning.
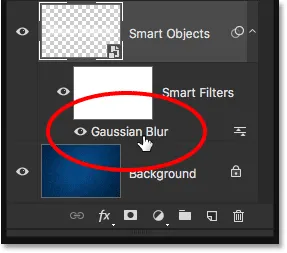
Men eftersom jag använde Gaussian Blur på ett smart objekt konverterade Photoshop det automatiskt till ett smart filter! Om vi tittar igen i panelen Lager kan vi se Gaussian sudd som listas som ett smart filter under det smarta objektet:

Lagerpanelen som visar Gaussian Blur Smart-filter.
Redigera ett smart filter
Det är verkligen allt som behövs för att använda filter som smarta filter i Photoshop. Vi behöver helt enkelt konvertera lagret till ett smart objekt först och sedan applicera filtret på det smarta objektet. Photoshop konverterar det automatiskt till ett smart filter.
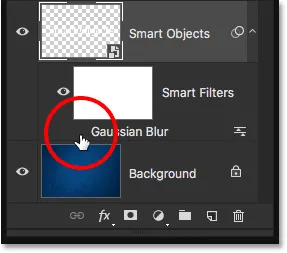
Som jag nämnde tidigare är den största fördelen med Smart Filters att de kan redigeras efter att vi har använt dem. För att öppna ett Smart-filter-dialogruta och ändra dess inställningar, behöver vi bara dubbelklicka på filterens namn i panelen Lager. Jag dubbelklickar på "Gaussian Blur":

Dubbelklicka på Gaussian Blur Smart-filter.
Detta öppnar filtrets dialogruta igen för de inställningar som för närvarande används (i mitt fall ett radievärde på 6 pixlar). Lägg märke till att jag sa att inställningarna som "för närvarande används" och det beror på att smarta filter är helt och hållet icke-förstörande . Mitt Gaussian suddighetsfilter tillämpades inte faktiskt på den typ som ett normalt filter skulle permanent appliceras på ett pixelbaserat lager. Istället visar Photoshop oss helt enkelt en direkt förhandsvisning av hur typen ser ut med mina nuvarande inställningar för Gaussian Blur. Och eftersom det bara är en förhandsgranskning kan vi ändra inställningarna när som helst.
Till exempel ökar jag mitt Radius-värde från 6 pixlar till 20 pixlar :

Öka radiusvärdet.
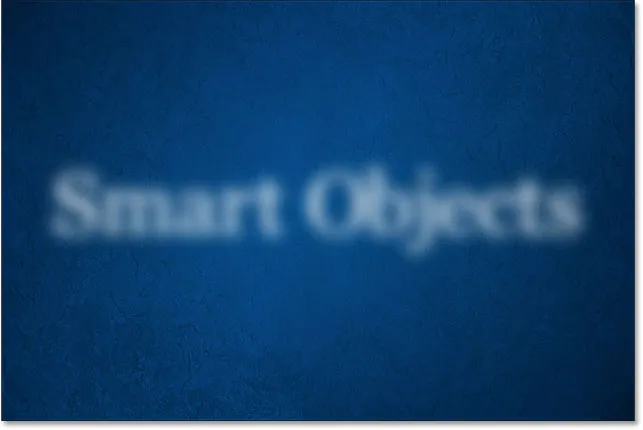
Jag klickar på OK för att återigen stänga dialogrutan Gaussian sudd, och nu ser vi att suddigheten på typen verkar mycket starkare. Det är viktigt att förstå här att detta inte är en "andra omgång" av suddighet. Med andra ord använde Photoshop inte en 20 pixel suddighet ovanpå föregående 6 pixel suddighet. Istället ersatte den den tidigare inställningen med den nya, som om den föregående aldrig hänt:

Effekten efter att ha ökat Gaussian Blur's Radius-värde.
För att bevisa det, om jag ville minska mängden suddighet, kunde jag bara dubbelklicka på Gaussian suddighetsfilterns namn igen för att öppna dialogrutan igen:

Dubbelklicka igen på Gaussian Blur Smart-filter.
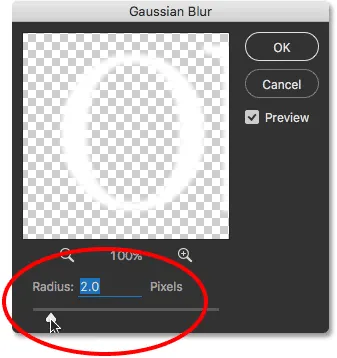
Jag sänker radievärdet ner till 2 pixlar så att det är ännu mindre än det ursprungliga beloppet (6 pixlar):

Sänker Radius-värdet till 2 pixlar.
Jag klickar på OK för att stänga ur dialogrutan, och här ser vi att jag har gått från en mycket märkbar 20 pixel suddighet för ett ögonblick sedan ner till en mycket subtil 2 pixel suddighet, något som inte skulle vara möjligt om jag applicerade bara Gaussian Blur-filtret om och om igen. Men tack vare smarta filter är ingenting vi gör permanent. Vi kan när som helst gå tillbaka och ändra inställningarna för ett smart filter:

Effekten efter att radiusvärdet har minskat.
Ångra Smart Editers
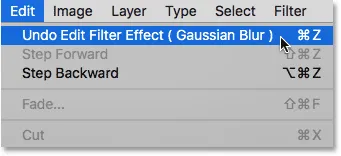
Jag kommer snabbt att ångra mitt sista steg genom att gå upp till Redigera- menyn högst upp på skärmen och välja Ångra Redigera filtereffekt (Gaussian Blur), eller genom att trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra Redigera filtereffekt (Gaussian suddighet).
Lägg märke till att namnet på kommandot är "Ångra redigera filtereffekt", inte "Ångra Gaussian oskärpa". Det beror på att mitt tidigare steg inte lägger till filtret, det redigerade filtret och Photoshop anser att lägga till och redigera smarta filter som separata steg. När jag väljer kommandot ångrar Photoshop den senaste redigeringen som jag gjorde i Gaussian suddighetsfilterets inställningar och återgår till mitt tidigare radievärde på 20 pixlar. Jag kunde också ha öppnat dialogrutan igen och gjort ändringen manuellt, men att ångra mitt sista steg var bara snabbare. Om jag hade ytterligare filterredigeringar som jag ville ångra, kunde jag gå bakåt igenom dem en åt gången genom att trycka Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) upprepade gånger:

Texten är tillbaka till föregående oskärpa belopp efter att ha tagit bort den senaste redigering av Gaussian oskärpa.
Visar och döljer smarta filter
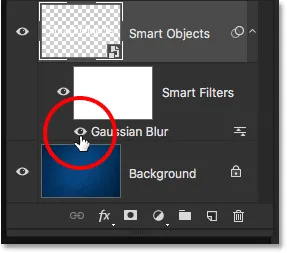
En annan funktion med smarta filter är att vi enkelt kan dölja filterets effekt utan att ta bort eller ångra filtret. Om vi tittar direkt till vänster om ett smart filters namn i panelen Lager ser vi ett litet ögonglob . Detta är smartfilterets synbarhetsikon . För att dölja effekten tillfälligt och visa texten utan att filtret har använts klickar du bara på ikonen för att stänga av filtret:

Klicka på Gaussian Blur Smart-filterens synlighetsikon.
När Gaussian suddighet är avstängd, är jag tillbaka på att se originaltexten utan suddighetseffekten:

Den ursprungliga texten återgår.
För att slå på Smartfiltret igen, klicka på den tomma platsen där ögongloppet brukade vara:

Slå på Gaussian Blur Smart Filter igen.
Och nu är vi tillbaka till att se texten med oskärpa applicerad:

Genom att sätta på filtret åter kommer suddighetseffekten tillbaka.
Radera smarta filter
Vad händer om jag bestämmer mig för att jag inte behöver Gaussian Blur-filtret alls? Jag kunde bara stänga av den genom att klicka på dess synlighetsikon som jag gjorde för ett ögonblick sedan, men om jag verkligen inte behöver den kan jag bara bli av med den.
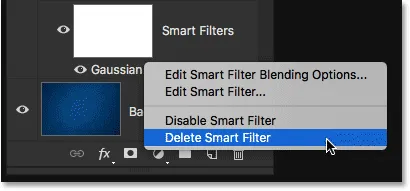
Ett sätt att ta bort ett smart filter är att högerklicka (Win) / Control-klicka (Mac) på filtret i panelen Lager och välja Ta bort smart filter på menyn som visas. Jag tycker att det här i allmänhet är det snabbare sättet att göra det på:

Högerklicka (Win) / Kontrollklicka (Mac) på Gaussian Blur-filtret och välj Radera smart filter.
Det vanligaste sättet att ta bort ett smart filter är dock att helt enkelt klicka och dra ner det i papperskorgen längst ned på panelen Lager:

Dra det gaussiska oskärpa smartfiltret till papperskorgen.
Hur som helst tar bort filtret från det smarta objektet:

Panelen Lager efter att du har tagit bort smartfiltret.
Eftersom jag inte har några andra smarta filter tillämpade just nu, och eftersom det gaussiska oskärpa smartfiltret inte gjorde några permanenta ändringar i dokumentet, återgår min text till sitt ursprungliga tillstånd:

Typen efter att du har tagit bort smartfiltret.
Försöker ett annat filter
Tack vare deras icke-destruktiva natur är det lätt att prova och experimentera med olika smarta filter utan att oroa oss för att göra det, eftersom vi, som vi har sett, alltid kan dölja eller ta bort dem om vi inte gillar resultaten. Jag lägger till en rörelsesuddighet till min text med hjälp av Photoshops filter för rörelsesuddighet. För att tillämpa det går jag upp till filtermenyn högst upp på skärmen, sedan väljer jag oskärpa och sedan rörelsesuddighet :

Gå till Filter> Oskärpa> Rörelsesuddighet.
Den här gången varnar Photoshop mig inte om att först behöva rasterisera typskiktet eller konvertera det till ett smart objekt, och det beror på att det redan konverterades till ett smart objekt när jag använde filteret Gaussian Blur. Istället går Photoshop vidare och öppnar filmen för rörelsesuddighetsfilter.
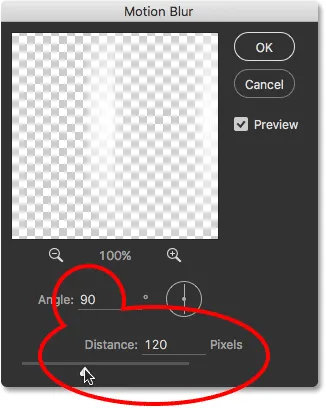
Jag skapar en vertikal suddighetseffekt genom att ställa in vinkeln till 90 °, och jag ökar avståndet till cirka 120 pixlar :

Dialogrutan Motionsuddighet.
Jag klickar på OK för att stänga ur dialogrutan Motion Blur, och här ser vi texten med rörelsesuddighet tillämpad:

Texten efter applicering av rörelseoskarfiltret.
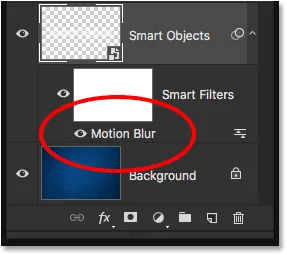
Om vi tittar på panelen Lager ser vi Motion Blur listas som ett nytt smartfilter under texten:

Panelen Lager som visar det nya rörelsesuddighetssmartfiltret.
Ändra blandningsläge och opacitet för ett smart filter
En annan fördel som Smart Filters har jämfört med normala filter är att vi kan justera blandningsläget och opaciteten för ett Smart Filter separat från lagret. Om du känner till lägesblandningslägen i Photoshop vet du att vi kan ändra ett lagers blandningsläge uppe till vänster på panelen Lager. Jag ändrar blandningsläget för mitt smarta objekt från Normal (standardläget) till Overlay :

Ändra blandningsläget för texten till Overlay.
Och här ser vi resultatet, med hela effekten (typen och rörelsesuddighet) blandad med den blå bakgrunden:

Resultatet efter att ha ändrat det smarta objektets blandningsläge till Overlay.
Jag ställer tillbaka blandningsläget till Normal :

Ställer in det smarta objektets blandningsläge till Normal.
Detta ger oss tillbaka till det sätt som saker såg ut tidigare:

Texten med blandningsläget är inställd på Normal.
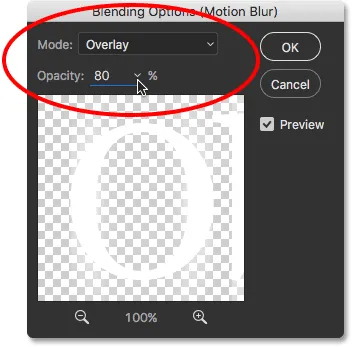
Den här gången kommer jag att ändra blandningsläget inte för lagret (det smarta objektet) utan för själva rörelsesuddighetsfiltret. För att göra det klickar jag på ikonen Blandningsalternativ direkt till höger om Smart-filterens namn. Varje smartfilter vi lägger till (vi läser hur man lägger till flera smarta filter i nästa avsnitt) kommer att ha sin egen, oberoende blandningsalternativikon:

Dubbelklicka på ikonen Blandningsalternativ.
Detta öppnar dialogrutan Blandningsalternativ, med samma blandningsläge och opacitetsalternativ överst som vi skulle hitta i panelen Lager. Skillnaden här är att dessa alternativ bara kommer att påverka smartfiltret, inte innehållet i det smarta objektet.
Till exempel ändrar jag återigen blandningsläget från Normal till Overlay . Och medan jag är här kommer jag att sänka opaciteten ner till 80% så att suddighetseffekten inte är lika intensiv:

Dialogrutan Blandningsalternativ för Smart-filter.
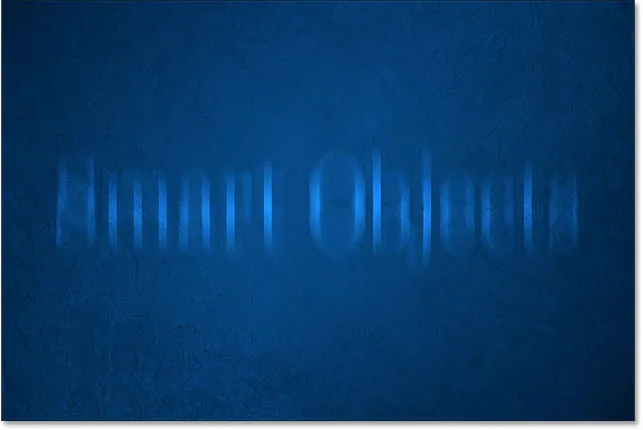
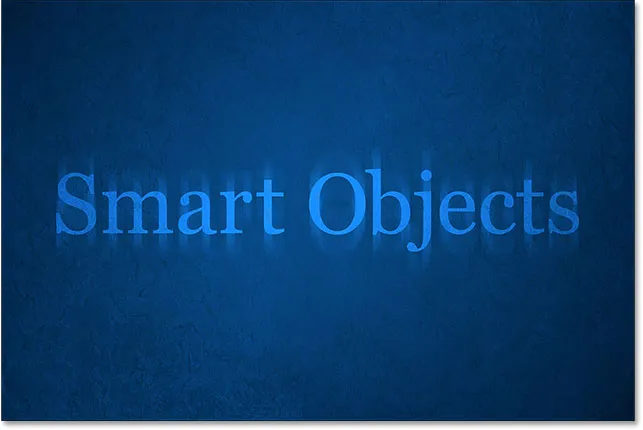
Jag klickar på OK för att stänga ur dialogrutan, och här ser vi ett helt annat resultat. Motion suddighetsfiltret blandas nu inte med den blå bakgrunden utan med typen inuti det smarta objektet, vilket gör att bokstäverna kan visas genom suddighetseffekten. Och eftersom jag sänkte filtrets opacitet ser rörelsesuddighet lite mer blek ut än den gjorde tidigare men ändå påverkas inte själva typen. Det är kvar på 100% opacitet:

Effekten efter att ha ändrat blandningsläget och opaciteten för Motion Blur Smart-filter.
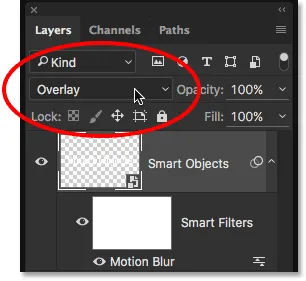
Se vad som händer om jag nu ändrar det smarta objektets blandningsläge i panelen Lager till Overlay . Kom ihåg att jag redan har använt dialogrutan Blandningsalternativ för att ändra blandningsläget för själva rörelsesuddighetsfiltret till Overlay, och nu ändrar jag också blandningsläget för Smart Object till Overlay:

Ändra det smarta objektets blandningsläge till Overlay.
Här ser vi ännu ett resultat som skiljer sig från de två första. Photoshop blandar först rörelsesuddighetsfiltret in med typen, så att bokstäverna kan visas genom suddighetseffekten. Sedan blandar det hela saken (typen och suddighetseffekten) med den blå bakgrunden. Att kunna ändra ett smartfilters blandningsläge och opacitet separat från, eller tillsammans med, Smart Object själv låter oss skapa unika utseende för vår text som inte skulle vara möjligt med normala, statiska filter:

Effekten med Motion Blur-filtret och typen som båda är inställd på blandningsläget Overlay.
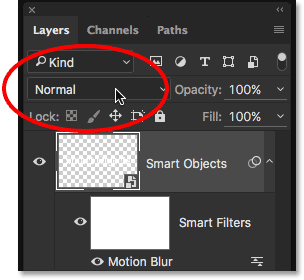
Jag ställer in Smart-objektets blandningsläge till Normal, men jag lämnar Motion Blur-filtret inställt på Overlay:

Ändra det smarta objektets blandningsläge till Normal.
Och nu när det smarta objektet inte längre smälter in i den blå bakgrunden ser vi tillbaka vit text:

Bakgrunden visas inte längre genom bokstäverna.
Lägga till flera smarta filter till typen
Hittills har vi lärt oss att för att tillämpa ett smart filter för att skriva i Photoshop, måste vi först konvertera typskiktet till ett smart objekt, vid vilken punkt alla filter vi använder på det automatiskt blir ett smart filter. Vi har sett hur man använder ett enda smart filter, men vi kan också använda flera smarta filter på samma smarta objekt.
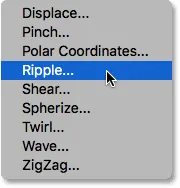
Låt oss säga att jag är nöjd med min rörelsesuddighetseffekt, och nu skulle jag vilja lägga till ett andra filter till min text. Vi har redan provat ett par av suddighetsfiltren, så den här gången ska jag prova något annat. Jag går upp till filtermenyn, sedan väljer jag Distort och sedan Ripple :

Gå till Filter> Förvrängning> Ripple.
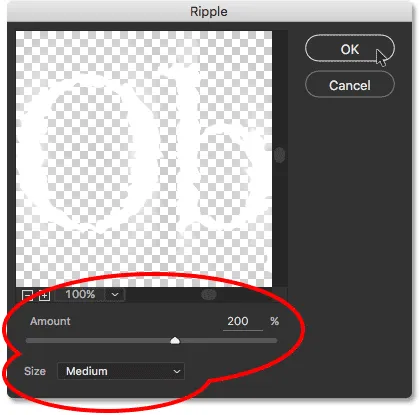
Detta öppnar Ripple-filtrets dialogruta. För att göra effekten lätt att se på skärmdumparna ställer jag in beloppsvärdet till 200% och lämnar storleken på Medium :

Dialogrutan Ripple-filter.
Som namnet antyder skapar Photoshop's Ripple-filter en vattenkrusningseffekt. Jag klickar på OK för att stänga ur dialogrutan, och här är resultatet. Nu har jag två filter på min typ; först Motion Blur-filtret och sedan Ripple-filtret:

Resultatet efter applicering av Ripple-filtret tillsammans med Motion Blur-filtret.
Ändra ordningen på smarta filter
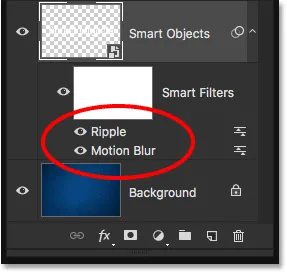
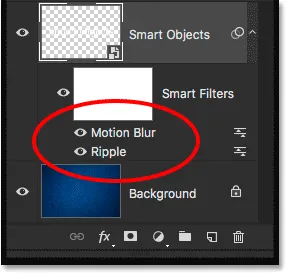
Om vi tittar på panelen Lager ser vi att Ripple har lagts till som ett nytt smartfilter ovanför rörelsesuddighetsfiltret:

Panelen Lager som visar det nya Ripple Smart-filtret.
Ordningen i vilken Smart Filters listas är viktig. Det beror på att Photoshop tillämpar filtren nerifrån och upp . I det här fallet betyder det att Motion Blur-filtret appliceras först på typen (eftersom det är den längst ner på listan) och sedan Ripple appliceras efter.
Du kanske undrar varför det betyder något, och det beror på att i vilken ordning filtren appliceras kan ändra effektens övergripande utseende. Om jag till exempel zooma in nära, märker du att rörelsesuddighetstrimlarna för närvarande visar samma krusningseffekt som typen. Anledningen är att Ripple-filtret appliceras efter Motion Blur-filtret, så att ripple-effekten läggs inte bara till typen utan också till oskärpa strimmorna:

Ripple-filtret påverkar både typen och rörelsesuddighet.
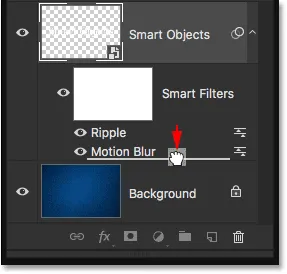
För att ändra filterns ordning behöver vi bara klicka på dem i panelen Lager och dra dem över eller under de andra filtren. I mitt fall klickar jag på Ripple-filtret och drar det nedanför Motion Blur. Den vita horisontella fältet som visas berättar var filtret flyttas till när jag släpper min musknapp:

Klicka och dra Ripple under Motion suddighet.
Jag går vidare och släpper min musknapp, vid vilken tidpunkt Photoshop tappar Ripple-filtret under Motion Blur:

Ordningen på smarta filter har ändrats.
Eftersom Ripple nu är längst ner på listan appliceras den först på typen och sedan appliceras Motion Blur efter den. Om jag zooma in igen på effekten ser vi att oskärpa ränder inte längre har rippeleffekten applicerad. Istället ser vi det motsatta; rörelseoskarven appliceras nu på krusningarna:

Den här gången appliceras Ripple först och sedan rörelsesuddighet ovanpå.
Jag tror att jag gillade det bättre tidigare, så jag kommer att ångra min förändring och returnera Motion Blur-filtret till botten av listan genom att gå upp till Redigera- menyn och välja Ångra Flytta filtereffekt, eller genom att trycka på Ctrl + Z (Win) / Kommando + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra Flytta filtereffekt.
Lägga till ett tredje filter
Jag lägger till ytterligare ett filter till min typ, bara för skojs skull. Jag går upp på Filter- menyn, sedan väljer jag Stylize och sedan Wind :

Gå till Filter> Stylisera> Vind.
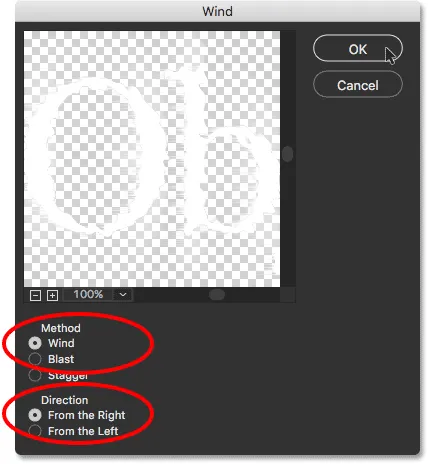
När vindrutan visas kommer jag att lämna alternativen som standardvärden, med metod inställd på vind och riktning inställd på från höger :

Vindfilterets dialogruta.
Jag klickar på OK för att stänga ur dialogrutan, och här är resultatet, med bokstäverna som ser ut som om de blåses mot vänster av vinden. Återigen, om du tittar noga, kommer du att märka att rörelsesuddighetsträckorna också visar samma vindeffekt som typen, och det beror på att rörelsesuddighetsfiltret appliceras först, sedan Ripple-filtret och sedan vindfiltret på toppen av det:

Effekten efter tillsats av vindfiltret i blandningen.
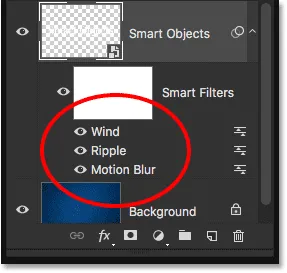
Här i panelen Lager ser vi att vind har lagts till som ett nytt smartfilter ovanför Ripple och Motion suddighetsfiltren. Vid denna punkt kunde jag dra dem upp eller ner för att ändra deras ordning, eller dubbelklicka på ett filters namn för att redigera dess inställningar. Jag kunde stänga av ett filter tillfälligt genom att klicka på dess synlighetsikon, eller jag kan ändra ett filters blandningsläge eller opacitet genom att dubbelklicka på ikonen Blendalternativ. Det finns så många möjligheter med smarta filter, men för att hålla oss på rätt spår ska jag kämpa för att experimentera och bara lämna allt som det är:

Panelen Lager som visar alla tre smarta filter som används på typen.
Redigera texten
Även om tre smarta filter används på det förblir texten inuti det smarta objektet fullt redigerbart. Det enda problemet som kan orsaka lite förvirring till en början är att vi inte bara kan ta tag i typverktyget, klicka på texten i dokumentet och sedan redigera det som vi normalt skulle göra. Det beror på att texten sitter i Smart Object, så för att komma till texten måste vi först öppna Smart Object.
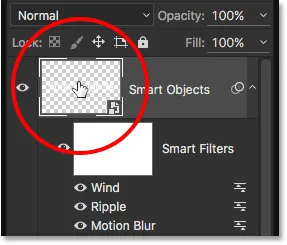
För att göra det, dubbelklicka direkt på Smart Objektets miniatyrbild i panelen Lager:

Dubbelklicka på Smart Objektets miniatyrbild.
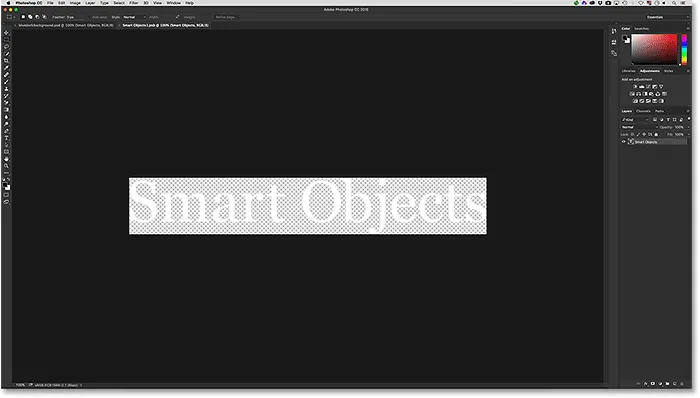
Detta öppnar din text i sitt eget separata Photoshop-dokument:

Typen visas i ett dokument som är separat från huvuddokumentet.
Om vi tittar på panelen Lager ser vi att dokumentet inte innehåller mer än ett enda typskikt:

Panelen Lager som visar typskiktet.
Vid denna tidpunkt kan vi redigera texten på samma sätt som vi normalt skulle göra. Jag ska ta typverktyget från verktygsfältet längst till vänster på skärmen:

Välja typverktyget.
Med typverktyget i handen ändrar jag min text från "Smarta objekt" till "Smarta filter" genom att klicka och dra över ordet "Objekt" för att markera den:

Markera en del av texten.
Sedan ändrar jag helt enkelt det från "Objekt" till "Filter":

Redigera texten.
För att spara våra ändringar måste vi spara dokumentet genom att gå upp till Arkiv- menyn högst upp på skärmen och välja Spara :

Gå till Arkiv> Spara.
Sedan vi inte behöver ha detta dokument längre kan vi stänga det genom att gå tillbaka till Arkiv- menyn och välja Stäng :

Gå till Arkiv> Stäng.
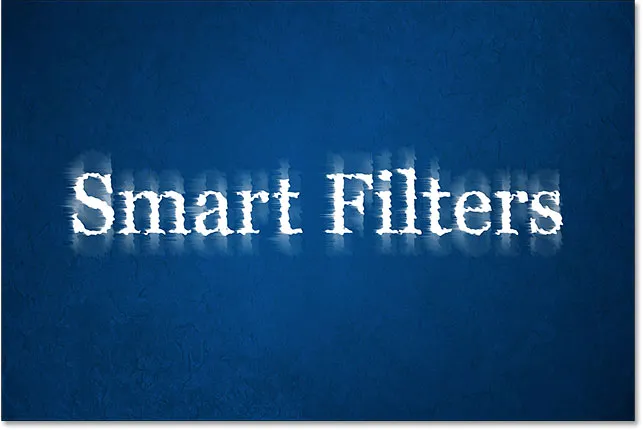
Detta stänger Smart Objektets dokument och återför oss till vårt huvuddokument där vi hittar vår text, tillsammans med våra Smart Filter-effekter, uppdaterade med de ändringar vi gjort:

Texten förblir helt redigerbar även om flera smarta filter används.
Isolera filtereffekter med skiktmask
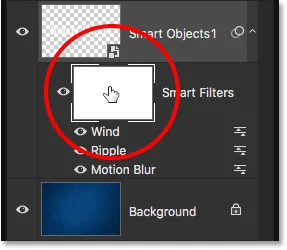
En sista men viktig funktion i Smart Filters i Photoshop är att de kommer med en inbyggd lagermask, som låter oss isolera filtereffekterna till bara en viss del av texten. Om vi tittar på panelen Lager kan vi se den vita fyllda skiktmask-miniatyren direkt ovanför listan över smarta filter. Alla filter i listan delar samma mask.
För att använda lagermasken måste vi först klicka på miniatyren för att välja den:

Klicka på lagermaskens miniatyrbild.
Du kan lära dig allt om lagermasker i vår förståelse av lagermasker i Photoshop-handledning, men kort sagt, hur masken fungerar är att områden fyllda med vitt på masken är de områden där effekterna av smarta filter är synliga i dokumentet. För närvarande, som vi kan se i miniatyren, är hela masken fylld med vit, varför vi kan se filtereffekterna över hela texten.
För att dölja filtereffekter över en viss del av texten, behöver vi bara fylla det området av masken med svart . Låt oss till exempel säga att jag vill dölja effekterna från ordet "Smart" och lämna dem synliga endast på ordet "filter". För att snabbt göra det, tar jag Photoshops rektangulära markeringsverktyg från verktygsfältet:

Välj det rektangulära markeringsverktyget.
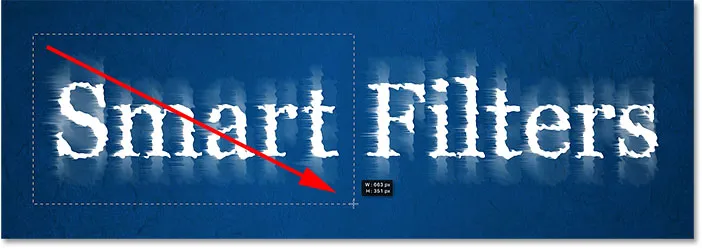
Med det rektangulära markeringsverktyget i hand drar jag ut en markeringsruta runt ordet "Smart" och dess filtereffekter:

Dra ett urval runt området där jag vill dölja smarta filter.
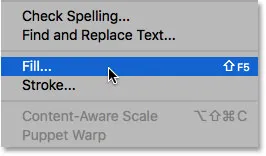
Sedan med den valda lagermasken fyller jag markeringen med svart med Photoshop's Fill-kommando. För att komma till det går jag upp till menyn Redigera och väljer Fyll :

Gå till Redigera> Fyll.
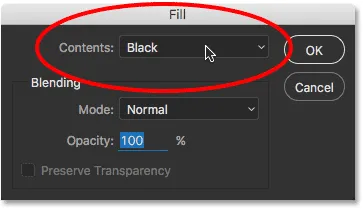
När dialogrutan Fyll visas, ställer jag in alternativet Innehåll överst till Svart och lämnar de andra alternativen som standard:

Ändra "Innehåll" till "Svart".
Jag klickar på OK för att stänga ur dialogrutan, då fyller Photoshop det valda området i lagermasken med svart. För att ta bort markeringsplanen går jag upp till Välj- menyn och väljer Avmarkera, eller så kan jag snabbt trycka på Ctrl + D (Win) / Kommando + D (Mac) på mitt tangentbord. Hur som helst fungerar:

Gå till Välj> Avmarkera.
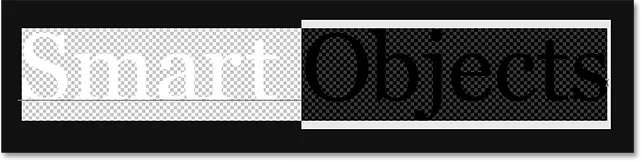
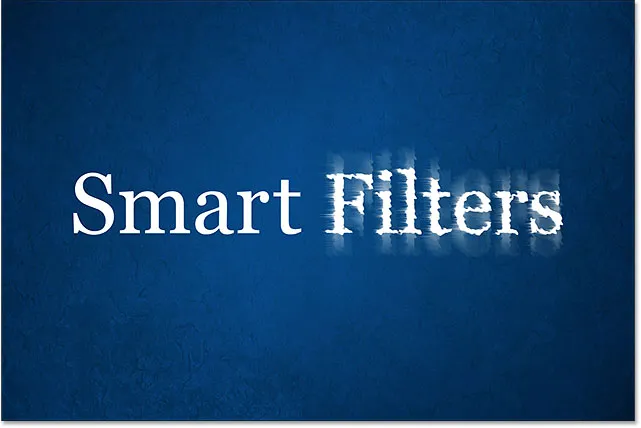
Och nu, efter att du har fyllt markeringen med svart, visas inte filtereffekterna längre runt ordet "Smart", men de är fortfarande synliga runt ordet "Filters":

Lagermasken gjorde det enkelt att dölja effekterna över en del av texten.
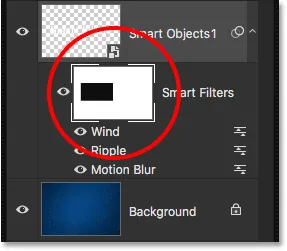
Låt oss ta en sista titt på panelen Lager där vi kan se det område av lagermasken som nu är fylld med svart. Återigen, för att lära dig mer om lagermasker, se till att du läser vår förståelse för Layer Masks tutorial:

Det svarta området på masken är där filtereffekterna inte längre syns i dokumentet.